Studio 에디터: 스티키 요소 및 섹션 생성하기
3 분
페이지 메뉴
- 요소 또는 섹션에 스티키 위치 적용하기
- 스티키 위치 제거하기
- 유용한 튜토리얼 (영문)
방문자가 위아래로 스크롤 시 섹션 또는 요소를 페이지에 고정하세요. 요소 또는 섹션이 방문자의 뷰포트에 도달하면 요소는 상단, 하단 또는 둘 다에 고정됩니다. 상단 또는 하단으로부터의 거리인 간격을 설정할 수 있습니다.
Wix Studio 아카데미로 이동해 추가 Wix Studio 웨비나, 튜토리얼 및 강좌를 확인하세요.
추가 정보:
머리글 스크롤 효과를 추가해 방문자가 위아래로 스크롤 시 표시되는 방식을 변경할 수 있습니다. 예를 들어, 스크롤 시 머리글 색상이 변경되도록 하거나 방문자가 페이지에 집중할 수 있도록 방해가 되지 않는 위치에 머리글을 배치할 수 있습니다.
요소 또는 섹션에 스티키 위치 적용하기
- 에디터로 이동합니다.
- 해당 섹션 또는 요소를 선택합니다.
- 에디터 오른쪽 상단에서 속성 열기
 화살표를 클릭합니다.
화살표를 클릭합니다.

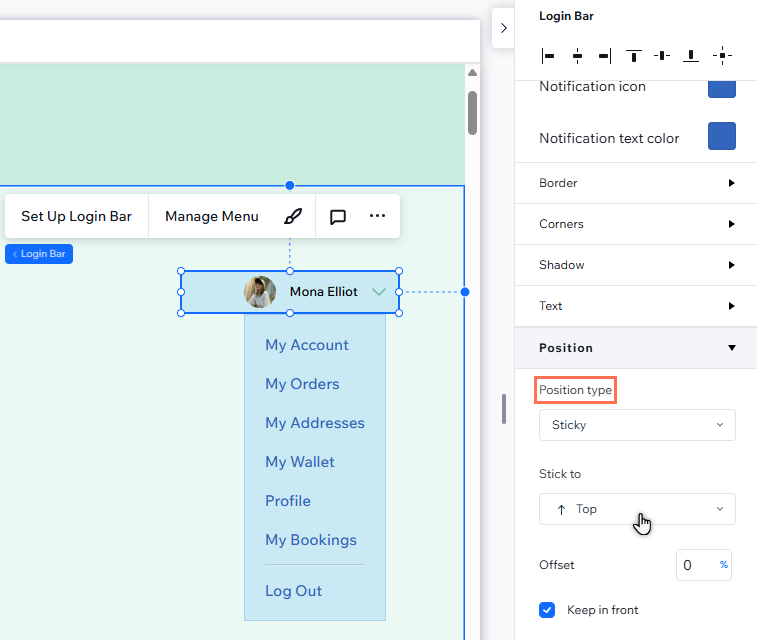
- 위치로 스크롤합니다.
- 위치 유형 드롭다운에서 스티키를 선택합니다.
- 상단, 하단, 또는 하단 및 상단 중 섹션/요소를 고정할 위치를 선택합니다.
- (선택사항) 간격 값을 입력해 위 또는 아래에 여백을 추가합니다.
- 앞에 배치 체크 상자를 선택해 옵션을 활성화 또는 비활성화합니다.
- 활성: 섹션 또는 요소가 시각적으로 앞에 배치되지만 페이지의 DOM 순서에서 위치가 변경되지 않습니다.
- 비활성: 섹션 또는 요소의 시각적 위치가 페이지의 DOM 순서에서의 위치와 일치합니다. 페이지 구성 방식에 따라 요소 또는 섹션이 앞에 표시되지 않을 수 있습니다.

참고:
DOM 순서는 사이트 접근성, 성능 및 검색 결과 순위의 중요한 부분입니다. 따라서, 앞에 배치 옵션을 활성화해 페이지의 구조를 유지하면서 원하는 시각 효과를 얻을 수 있도록 하는 것이 좋습니다.
스티키 위치 제거하기
언제든지 요소와 섹션을 기본 위치로 되돌릴 수 있습니다. 이는 뷰포트에 도달 시, 요소가 더 이상 화면에 고정되지 않고 해당 위치에 머물러 있음을 의미합니다.
스티키 위치를 제거하려면:
- 에디터로 이동합니다.
- 해당 섹션 또는 요소를 선택합니다.
- 에디터 오른쪽 상단에서 속성 열기
 화살표를 클릭합니다.
화살표를 클릭합니다.

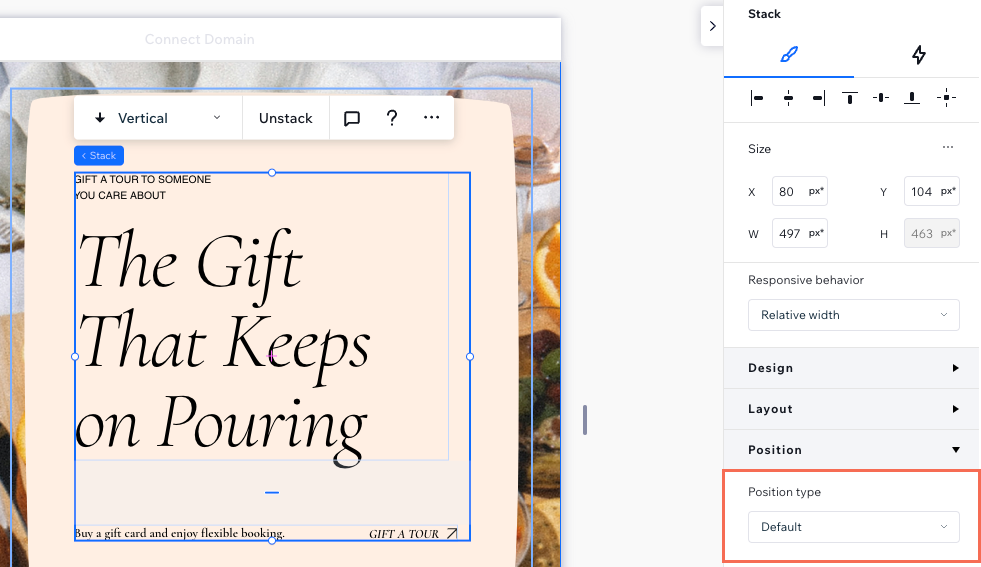
- 위치로 스크롤합니다.
- 위치 유형 드롭다운에서 기본을 선택합니다.

유용한 튜토리얼 (영문)
스티키 요소 및 섹션으로 만들 수 있는 흥미로운 효과가 너무 많습니다. Wix Studio 아카데미에서 다음 동영상을 확인하고 옵션을 살펴보세요.

