Studio 에디터: 요소 스택하기
6 분
페이지 메뉴
- 스택 적용하기
- 가로 및 세로 스택 간 전환하기
- 스택 관리하기
- 스택 디자인하기
- 스택 레이아웃 조정하기
요소 스택은 일관된 간격으로 디자인을 구성해 깔끔하고 세련된 레이아웃을 만들 수 있는 빠른 방법입니다. 스택은 요소 그룹을 "포괄"하는 플렉스박스 컨테이너로, 요소들이 정의한 간격으로 순서를 유지하고 겹치지 않도록 합니다.
하지만, 여백을 음수로 정의해 요소를 의도적으로 겹치게 할 수도 있습니다.
겹치는 요소를 처리해야 한다면:
문제 해결 동영상을 통해 확인 사항 및 해결 방법을 알아보세요.
스택 적용하기
요소가 동일한 상위 요소에서 나란히 배치되면, 요소를 스택할 수 있는 옵션이 표시됩니다. 요소를 배치한 순서에 따라 가로 또는 세로로 스택할 수 있습니다.
참고:
- 요소가 정사각형 모양으로 배치된 경우(예: 2 x 2 요소), 세로 및 가로 스택 옵션을 모두 선택할 수 있습니다.
- 반응형 진단 도구를 사용해 근접한 요소를 스택할 수 있는 기회를 파악하고 실수로 겹치지 않도록 할 수 있습니다.
스택을 적용하려면:
- 에디터로 이동합니다.
- 스택하고자 하는 요소를 정렬합니다.
- 요소 중 하나를 선택합니다.
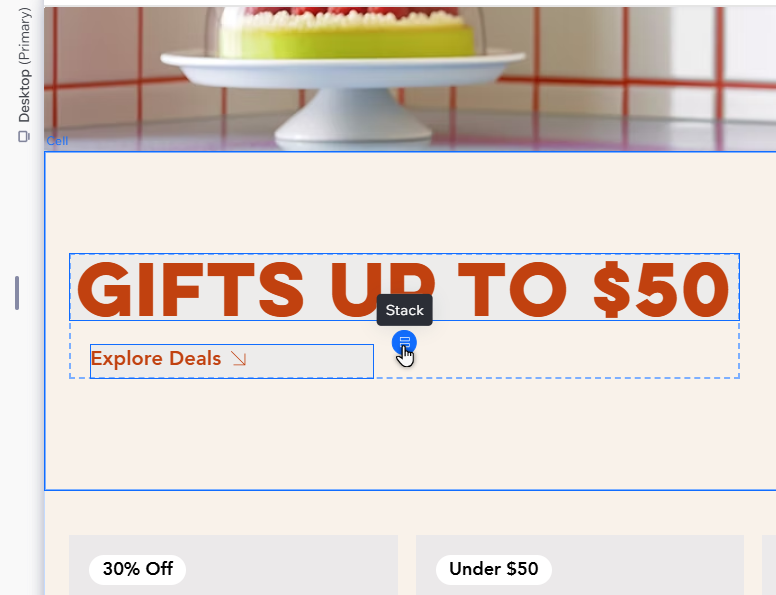
- 스택 아이콘에 마우스오버해 가로
/ 세로
중 스택이 어떻게 표시될지 미리보기합니다.
참고: 사용 가능한 스택 아이콘(가로 또는 세로)은 요소를 정렬한 방법에 따라 다릅니다. - 스택 아이콘을 클릭해 적용합니다.
- (선택사항) 요소 사이의 선을 끌어 여백을 설정합니다.

추가 정보:
- 캔버스에서 여러 요소를 선택한 후 속성 패널에서 스택을 클릭해 요소를 쌓을 수도 있습니다.
- 여백을 음수로 정의해 요소를 의도적으로 겹치게 할 수 있습니다.

가로 및 세로 스택 간 전환하기
스택 레이아웃이 마음에 들지 않는다면, 언제든지 가로에서 세로로(또는 그 반대로) 전환해 원하는 대로 정렬할 수 있습니다. 이렇게 하면 요소가 올바른 순서로 자동으로 재정렬됩니다.
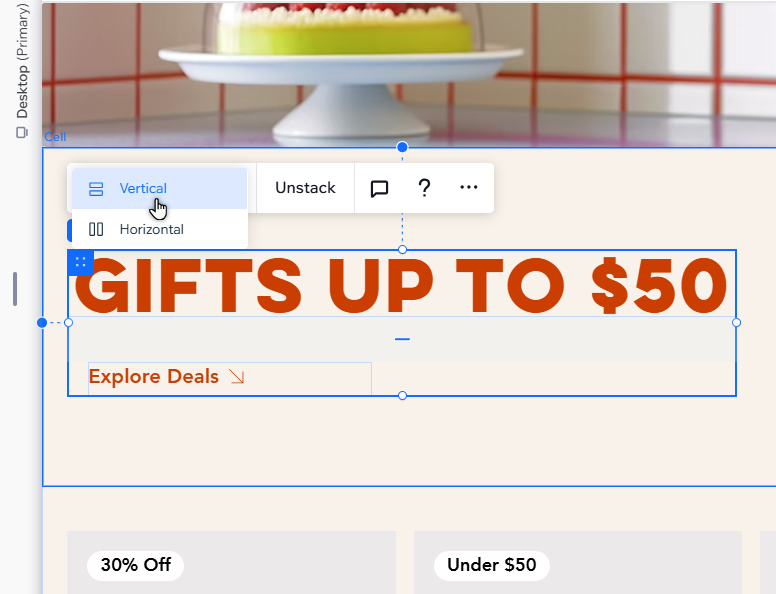
스택 레이아웃을 전환하려면:
- 에디터에서 스택을 선택합니다.
- 드롭다운을 클릭합니다.
- 가로 또는 세로를 선택합니다.

스택 관리하기
새로운 콘텐츠와 요구 사항에 맞게 스택을 사용자 지정할 수 있습니다. 스택에 요소를 추가하고 버튼 클릭으로 이동하고, 더 이상 필요하지 않은 요소를 분리하세요.
스택을 관리하려면:
- 에디터로 이동합니다.
- 해당 스택을 선택합니다.
- 다음에 수행할 작업을 선택합니다.
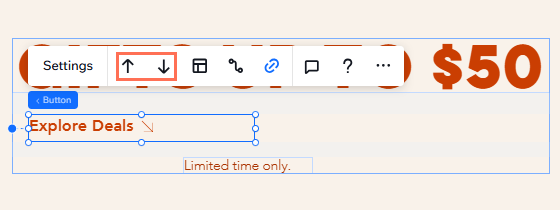
스택에 요소 추가하기
스택에서 요소 분리하기
스택 요소 순서 변경하기
요소 스택 해제하기
스택 디자인하기
스택이 투명할 필요는 없습니다. 페이지에서 콘텐츠가 눈에 띄도록 스택을 디자인해 보세요. 배경 색상, 테두리, 음영을 추가합니다. 스택 모서리를 각지게 또는 둥글게 만들 수도 있습니다.
스택을 디자인하려면:
- 에디터로 이동합니다.
- 해당 스택을 선택합니다.
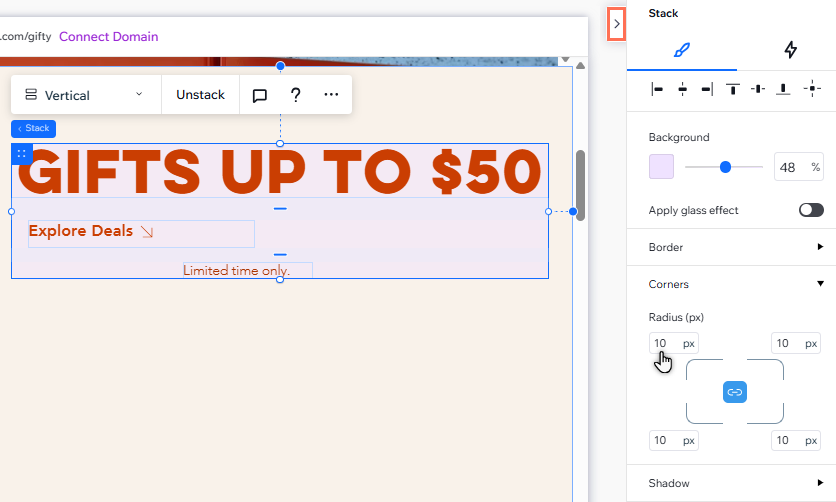
- 에디터 오른쪽 상단에서 속성 열기
 화살표를 클릭합니다.
화살표를 클릭합니다.

- 디자인 아래에서 사용 가능한 옵션을 사용해 스택을 사용자 지정합니다.
- 배경 색상을 설정합니다. 투명도를 조정하고 유리 효과를 추가할 수도 있습니다.
- 테두리를 추가해 스택 프레임을 설정합니다.
- 모서리 반경을 선택합니다.
- 음영을 활성화하고 각도, 거리, 크기 등과 같은 설정을 관리합니다.

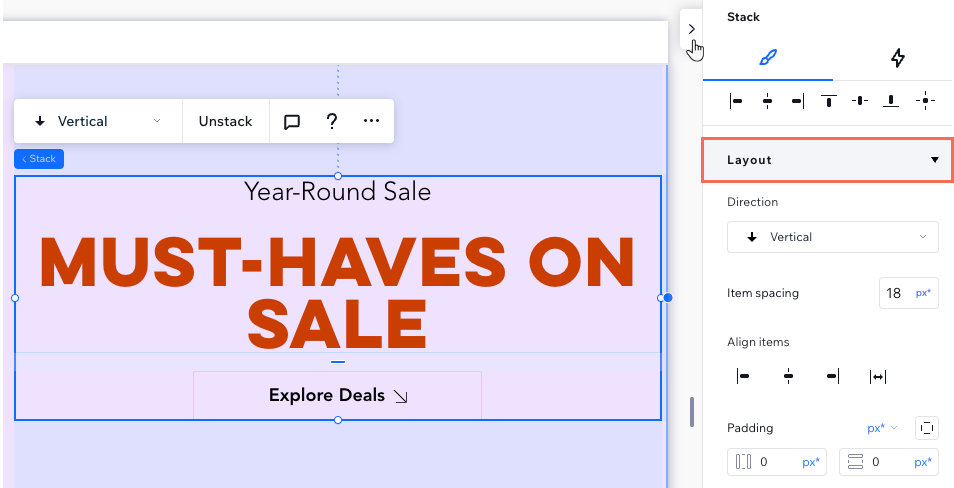
스택 레이아웃 조정하기
창의적인 비전이나 클라이언트의 요구 사항에 맞게 모든 요소가 간격을 두고 정렬 및 여백이 설정되도록 스택 레이아웃을 조정하세요.
스택 레이아웃을 조정하려면:
- 에디터로 이동합니다.
- 해당 스택을 선택합니다.
- 에디터 오른쪽 상단에서 속성 열기
 화살표를 클릭합니다.
화살표를 클릭합니다.

- 레이아웃으로 스크롤합니다.
- 사용 가능한 옵션을 사용해 스택 레이아웃을 조정합니다.
- 스택 레이아웃을 가로에서 세로 또는 그 반대로 전환합니다.
- (가로만 해당) 방향을 오른쪽으로 또는 왼쪽으로 전환합니다.
- 아이템 간격 아래에 값을 입력해 스택 요소(예: 아이템) 사이에 동일한 여백을 생성합니다.
- 왼쪽, 오른쪽, 가운데 또는 양쪽 맞춤 중 스택 아이템에 대한 정렬을 선택합니다.
- 측면에 여백을 추가합니다.

추가 정보:
캔버스에서 직접 여백과 간격을 조정할 수 있습니다. 요소 사이의 선을 끌어 정확한 값을 입력하려면, 선을 두 번 클릭하세요. 필요한 경우, 크기 단위를 전환할 수도 있습니다.





 아이콘을 클릭하고스택에서 분리를 클릭해 분리할 수도 있습니다.
아이콘을 클릭하고스택에서 분리를 클릭해 분리할 수도 있습니다.
 / 아래로 이동
/ 아래로 이동 , 또는 왼쪽으로 이동
, 또는 왼쪽으로 이동