Studio 에디터: 플렉스박스 추가 및 설정하기
2 분
페이지 메뉴
- 1 단계 | 플렉스박스 추가하기
- 2 단계 | 플렉스박스에 아이템 추가하기
- 3 단계 | 플렉스박스에 요소 추가하기
플렉스박스를 사용해 콘텐츠를 표시하는 방식을 간소화하세요. 이러한 고급 레이아웃 도구는 모든 화면 크기에 원활하게 조정되는 반응형 컨테이너로 구성되어 있습니다. 단, 모자이크 및 슬라이더와 같은 다양한 표시 유형 중에서 선택해 클라이언트 사이트의 스타일과 기능을 업그레이드하세요.
1 단계 | 플렉스박스 추가하기
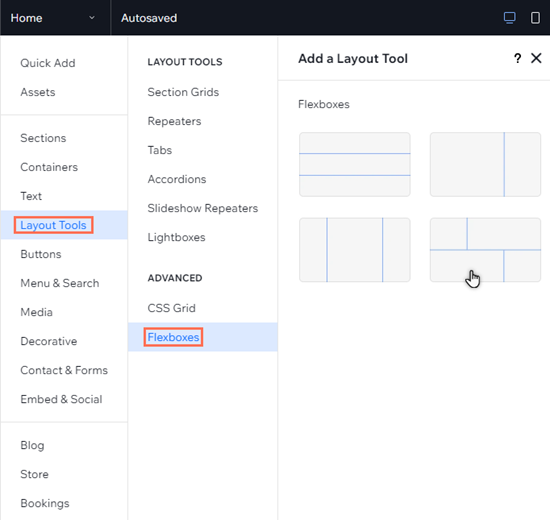
시작하려면, 요소 추가 패널로 이동해 플렉스박스 프리셋을 선택한 후 페이지로 끌어다 놓으세요. 추가한 후에는 아이템 수와 표시 방식을 변경할 수 있습니다.
플렉스박스를 추가하려면:
- 에디터 왼쪽에서 요소 추가
 를 클릭합니다.
를 클릭합니다. - 레이아웃 도구를 클릭합니다.
- 플렉스박스를 클릭합니다.
- 선택한 플렉스박스를 페이지로 끌어다 놓습니다.

작동 방식을 확인하세요.
캔버스의 핸들을 끌어 플렉스박스의 콘텐츠가 중단점에서 어떻게 매끄럽게 재구성되는지 확인하세요.
2 단계 | 플렉스박스에 아이템 추가하기
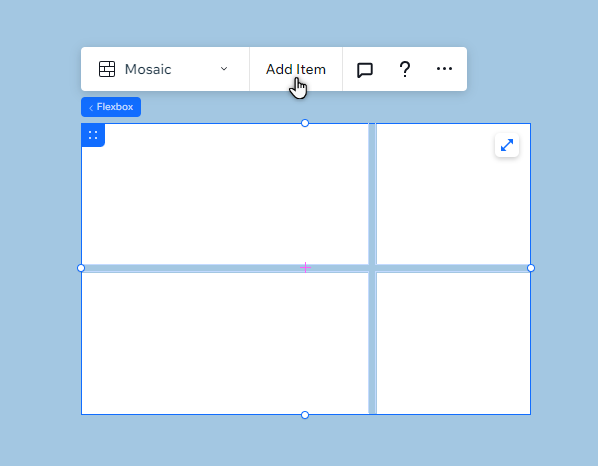
플렉스박스는 반응형 컨테이너인 여러 아이템으로 구성됩니다. 플렉스박스의 아이템 수를 변경할 수 있으며, 사용 가능한 공간에 맞게 아이템 크기가 자동으로 조정됩니다.
새 아이템을 추가하려면, 아이템 추가를 클릭하거나 아이템 관리 패널을 사용할 수 있습니다.

3 단계 | 플렉스박스에 요소 추가하기
아이템에 요소를 추가해 플렉스박스에 표시할 항목을 선택하세요. 다양한 중단점에서 요소를 비공개하거나 표시해 기기와 관계없이 방문자에게 고유한 경험을 제공할 수 있습니다.
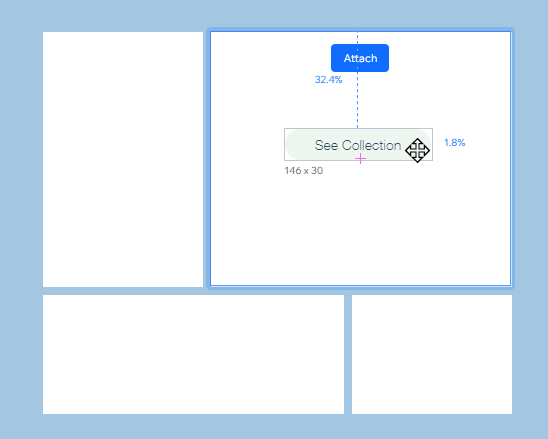
아이템에 요소를 추가하려면:
- 에디터 왼쪽에서 요소 추가
 를 클릭합니다.
를 클릭합니다. - 추가할 요소 유형을 선택합니다.
- 선택한 요소를 클릭해 페이지에 추가합니다.
- 요소를 플렉스박스 아이템으로 끌어다 추가 메시지가 표시되면 놓습니다.

다음 단계:
Flexbox를 사용자 지정 및 관리해 원하는 콘텐츠를 원하는 방식으로 표시하세요.

