CMS: 컬렉션에 제출하는 입력 요소가 포함된 사용자 지정 양식 생성하기
17 분
페이지 메뉴
- 1 단계 | 컬렉션 생성 및 권한 설정하기
- 2 단계 | 사이트에 입력 요소 추가하기
- 3 단계 | 컬렉션에 입력 요소 연결하기
- 4 단계 | 제출 버튼 추가하기
- 5 단계 | 입력 요소 사용자 지정하기
- 자주 묻는 질문
방문자가 입력 요소를 사용해 컬렉션에 직접 정보를 제출할 수 있는 사용자 지정 CMS 양식을 생성하세요. 입력 요소에는 텍스트 상자, 드롭다운 선택기, 날짜 및 시간 선택기 등이 포함됩니다. 이 도움말에서는 제출 양식을 저장할 컬렉션을 생성하고, 입력 요소와 제출 버튼을 추가하고 데이터세트를 사용해 이 모두에 연결하는 과정을 안내합니다.

더 간단하고 사전 제작된 사용자 지정 양식이 필요하신가요?
Wix 양식에서 연락처 양식, 주문 양식, 등록 양식 등 설정이 덜 필요한 템플릿 양식을 확인하세요.
시작하기 전:
- 아직 추가하지 않았다면, 사이트에 CMS를 추가합니다.
- 이 과정에 대한 개요를 알아보려면, Ultimate CMS 가이드 동영상을 확인하세요.
1 단계 | 컬렉션 생성 및 권한 설정하기
사용자 지정 양식 제출 양식을 저장할 컬렉션을 생성하고 컬렉션 권한을 설정하세요. 콘텐츠 수집 권한 설정을 선택한 후 라이브 사이트에서 콘텐츠를 추가하거나 볼 수 있는 사용자를 선택할 수 있습니다. 또는, 고급을 선택해 각 역할(모두, 회원, 아이템 생성자, 공동 작업자)에 대해 콘텐츠를 확인, 추가, 업데이트 및 삭제할 수 있는 사용자를 지정할 수 있습니다.
이 시점에서 컬렉션에 입력란을 추가할 수 있지만, 추후 입력 요소를 연결하는 3 단계에서 추가하는 것이 좋습니다. 이렇게 하면 각 입력 요소 유형에 연결할 수 있는 입력란 유형만 추가할 수 있습니다.
제출 양식 저장을 위한 컬렉션을 생성하려면:
- 사이트 대시보드의 CMS로 이동합니다.
- 컬렉션 추가를 클릭합니다.
- 새로 추가하기를 클릭합니다.
도움말: 또는, AI로 생성을 클릭해 AI(인공 지능)가 컬렉션을 추가할 수 있도록 하세요. - 다음을 클릭합니다.
- 컬렉션 이름을 입력합니다. 이 컬렉션을 '제출 양식' 컬렉션이라고 합니다.
- (코딩만 해당) 코드에서 사용할 컬렉션 ID를 입력합니다.
- 복수 아이템 컬렉션(기본)을 선택한 상태에서 추가를 클릭합니다.
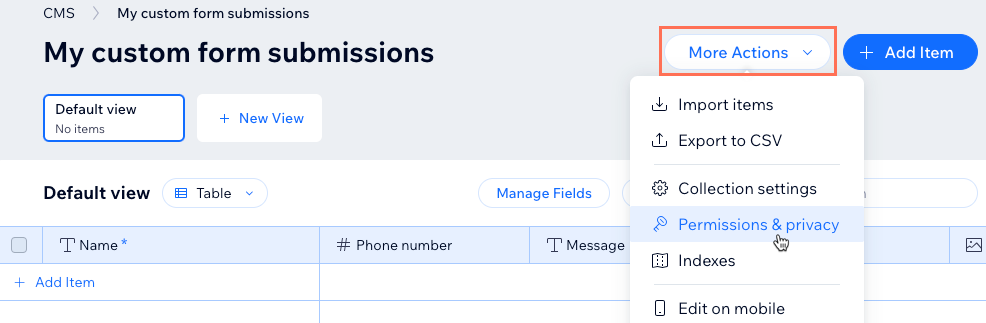
- 추가 작업을 클릭한 후 권한 및 공개 설정을 선택합니다.

- 컬렉션에 사용할 권한을 선택합니다.
콘텐츠 수집
고급
2 단계 | 사이트에 입력 요소 추가하기
사용자 지정 양식을 만들 에디터의 페이지 또는 섹션으로 이동합니다. 그 다음 방문자가 응답을 제출하는 데 사용할 모든 입력 요소를 추가합니다. 각 입력 요소에는 수집할 수 있는 데이터 유형과 연결할 수 있는 입력란 유형에 제한이 있습니다.
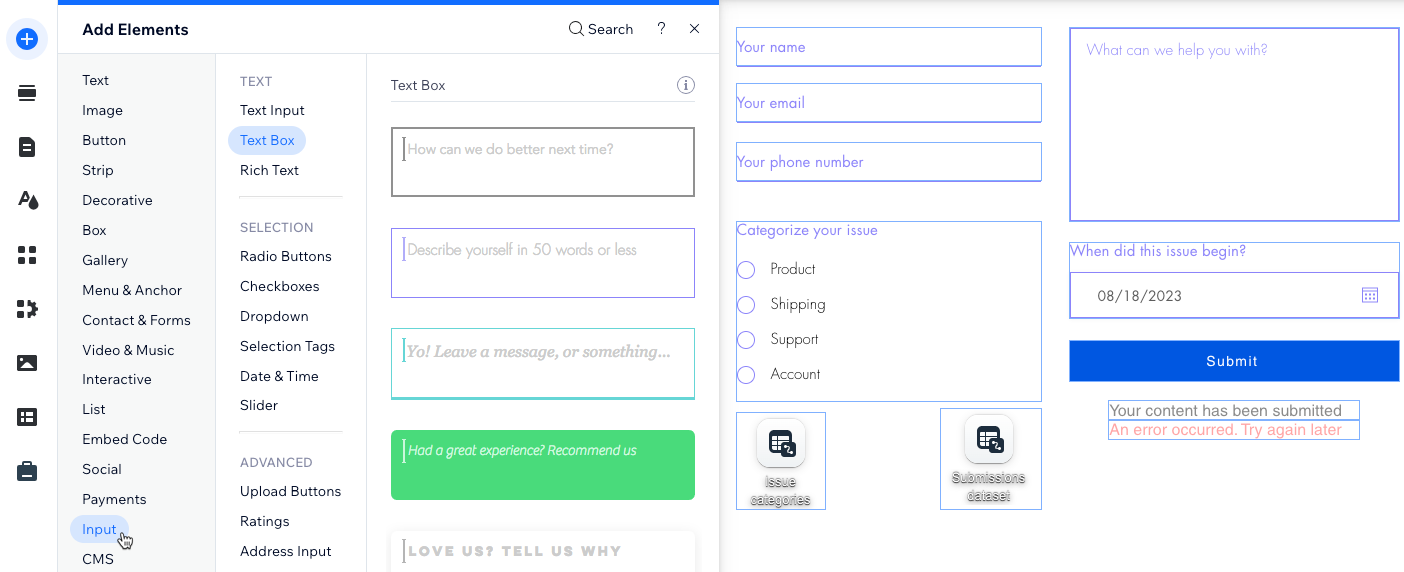
콘텐츠를 수집하도록 설정할 수 있는 입력 요소는 무엇인가요?
콘텐츠를 수집할 수 있는 다음 입력 요소 중에서 선택할 수 있습니다.
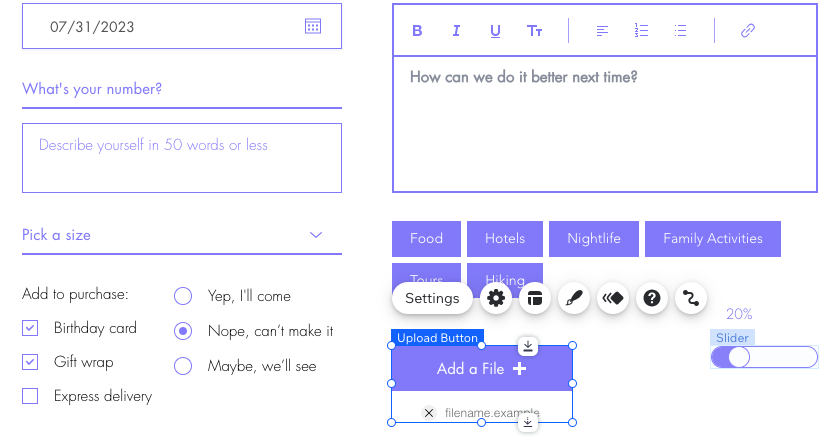
텍스트 입력, 텍스트 상자, 리치 텍스트, 라디오 버튼, 다중 체크상자, 단일 체크상자, 드롭다운, 선택 태그, 날짜 선택기, 시간 선택기, 슬라이더, 업로드 버튼, 평점 입력, 주소 입력, 스위치 및 서명 입력
텍스트 입력, 텍스트 상자, 리치 텍스트, 라디오 버튼, 다중 체크상자, 단일 체크상자, 드롭다운, 선택 태그, 날짜 선택기, 시간 선택기, 슬라이더, 업로드 버튼, 평점 입력, 주소 입력, 스위치 및 서명 입력
Wix 에디터
Studio 에디터
- 에디터로 이동합니다.
- 사용자 지정 양식을 만들 페이지 또는 섹션으로 이동합니다.
- 에디터 왼쪽에서 요소 추가
 를 클릭합니다.
를 클릭합니다. - 입력 요소를 클릭합니다.
- 추가하려는 입력 요소 유형을 클릭합니다.
- 해당 입력 요소를 클릭해 페이지로 끌어다 놓습니다.

- 위의 3-6단계를 반복해 양식에 필요한 만큼 입력 요소를 추가합니다.

3 단계 | 컬렉션에 입력 요소 연결하기
'제출 양식' 컬렉션에 연결되는 데이터세트에 각 입력 요소를 연결합니다. 그 다음 수집하려는 데이터 유형과 일치하는 새로운 컬렉션 입력란에 입력값을 연결하세요.
방문자가 드롭다운 및 선택 태그 요소에서 선택하는 옵션을 다른 CMS 컬렉션의 아이템에 연결할 수 있습니다. 이렇게 하려면, 해당 목록 아이템을 다른 컬렉션의 입력란에 연결되는 다른 데이터세트에 연결해야 합니다. 데이터세트는 '읽기' 또는 '읽기 및 쓰기' 모드여야 합니다.
Wix 에디터
Studio 에디터
- 에디터에서 '제출 양식' 컬렉션에 연결되는 데이터세트를 추가합니다.
- 왼쪽에서 CMS
 를 클릭합니다.
를 클릭합니다. - 콘텐츠 요소 추가를 클릭합니다.
- 양식 데이터세트를 클릭합니다.
- 컬렉션 선택 드롭다운을 클릭해 '제출 양식' 컬렉션을 선택합니다.
- 데이터세트에 이름을 지정합니다(예: '제출 양식').
- 생성하기를 클릭합니다.
- 왼쪽에서 CMS
- 추가한 입력 요소를 클릭합니다.
- CMS에 연결
 아이콘을 클릭합니다.
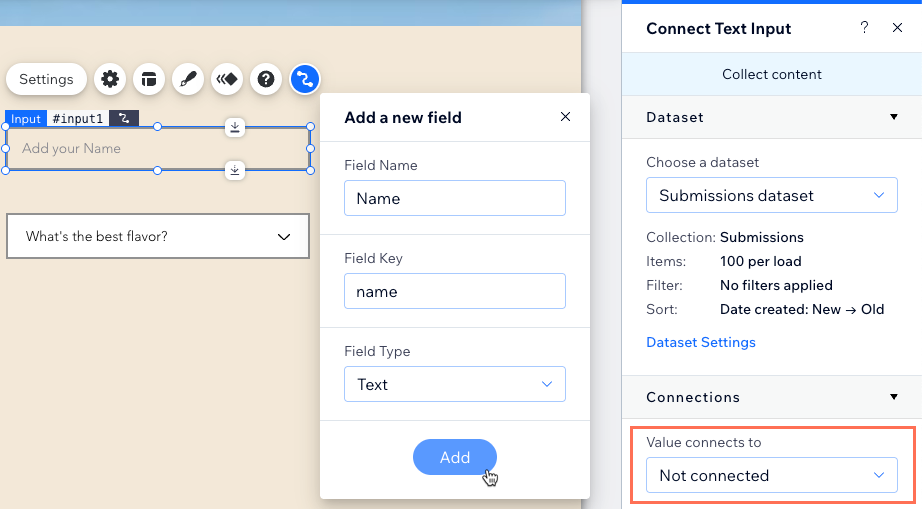
아이콘을 클릭합니다. - 데이터세트 선택 드롭다운을 클릭해 '제출 양식' 데이터세트를 선택합니다.
도움말: 먼저 '콘텐츠 필터링'과 '콘텐츠 수집' 중 하나를 선택하라는 메시지가 표시되면 콘텐츠 수집을 클릭합니다. - 입력 요소를 새 컬렉션 입력란에 연결합니다.
- 값 연결 대상 드롭다운을 클릭한 후 + 추가를 선택합니다.
- 새 컬렉션 입력란의 입력란 이름을 입력합니다.
- (코딩만 해당) 사이트 코드에서 해당 입력란을 식별하는 입력란 키를 입력합니다. 이는 추후 변경할 수 없습니다.
- 드롭다운에서 입력란 유형을 선택합니다. 입력란 유형은 입력란에 저장할 수 있는 데이터의 종류를 결정합니다.
- 추가를 클릭합니다.

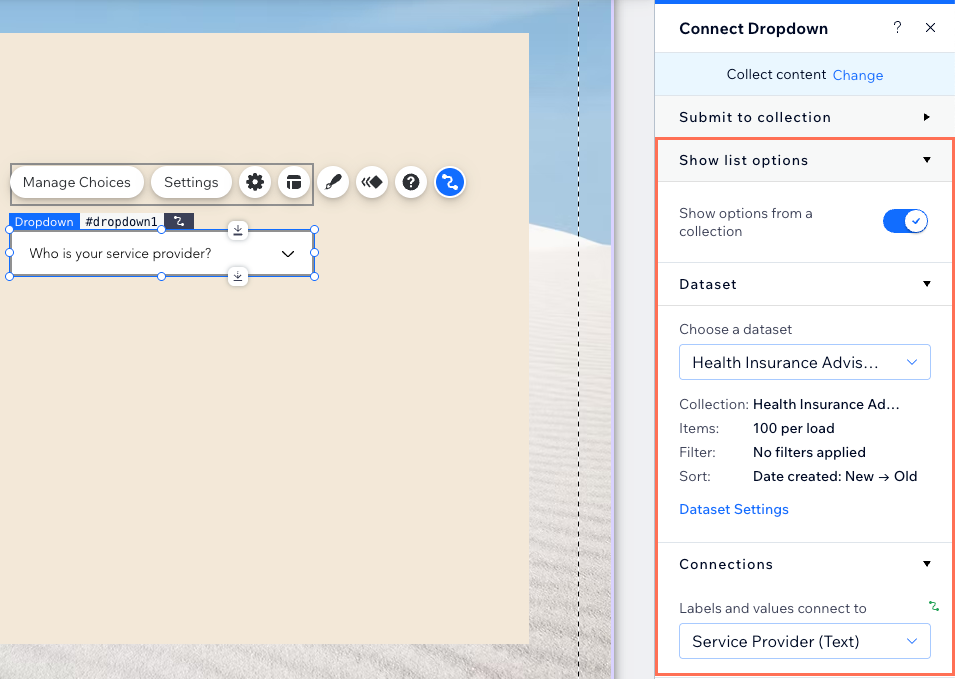
- (특정 입력 요소의 아이템 목록을 연결하는 경우) 컬렉션 옵션 표시 버튼을 클릭해 요소의 선택지를 관리할 위치를 선택합니다.
- 활성: 선택지에 다른 CMS 컬렉션의 입력란을 사용합니다. 해당 데이터세트를 연결하고 라벨 및 값 연결 대상 드롭다운에서 사용할 입력란을 선택합니다.
- 비활성: 선택지 관리를 클릭해 CMS와 별도로 요소에 대한 정적 선택지를 추가합니다.

- 각 사용자 지정 CMS 양식의 입력 요소에 대해 이 단계를 반복합니다.
데이터 세트 모드는 어떻게 되나요?
- '양식 데이터세트'를 추가했다면, 이미 '쓰기' 모드로 올바르게 설정되어 있습니다. 이 모드는 데이터세트가 제출된 입력 요소를 기반으로 컬렉션에 새 아이템을 추가할 수 있도록 합니다.
- 방문자가 드롭다운 태그 요소에서 선택하는 옵션을 연결한 경우, 별도의 데이터세트가 '읽기' 또는 '읽기 및 쓰기' 모드인지 확인합니다.
- 기존 컬렉션 아이템을 업데이트하기 위해 CMS 양식이 필요한 경우, '제출 양식' 데이터세트를 '읽기 및 쓰기' 모드로 설정하세요. 컬렉션 권한 역시 관련 역할을 가진 사용자가 콘텐츠를 업데이트할 수 있도록 설정합니다.
4 단계 | 제출 버튼 추가하기
방문자가 입력하거나 선택한 입력 요소 응답을 제출할 수 있는 방법을 제공해야 합니다. 기본 버튼 또는 이미지를 추가하고 데이터세트의 '제출' 클릭 작업에 연결해 '제출' 버튼을 생성하세요. 방문자가 '제출' 버튼을 클릭하면 '제출' 데이터세트에 연결되는 모든 입력 요소의 값이 컬렉션에 저장됩니다. 데이터세트 모드 및 컬렉션 권한에 따라 값이 새 아이템으로 추가되거나 기존 아이템을 업데이트하는 데 사용됩니다.
다음 데이터세트 작업에 대해 별도의 버튼을 생성할 수도 있습니다.
- 신규: (데이터세트 모드에 따라) 컬렉션 아이템을 추가 또는 업데이트하고 새 값을 허용하도록 입력을 재설정합니다.
- 복원: 아직 제출되지 않은 입력 요소의 값을 재설정합니다.
- 삭제: 컬렉션에서 선택한 아이템을 제거합니다('읽기 및 쓰기' 모드만 해당).
- 다음 페이지 / 이전 페이지: 방문자가 편집하는 아이템을 갤러리 또는 반복 레이아웃에 표시하는 경우, 이러한 버튼을 추가해 방문자가 아이템의 "페이지"를 탐색할 수 있도록 할 수 있습니다 동적 아이템 페이지에서 양식을 생성한 경우, 다음 동적 페이지/이전 동적 페이지 클릭 작업을 대신 사용하세요.
Wix 에디터
Studio 에디터
- 에디터 왼쪽에서 요소 추가
 를 클릭합니다.
를 클릭합니다. - 버튼을 클릭합니다.
- 제출 버튼으로 사용할 버튼을 클릭해 페이지에 끌어다 놓습니다. 추천 디자인 버튼, 텍스트 및 아이콘 버튼, 아이콘 버튼, 또는 이미지 버튼과 같은 버튼 유형을 사용할 수 있습니다.
도움말: 또는 이미지를 추가해 제출 버튼으로 사용할 수도 있습니다.

- 텍스트 및 아이콘 변경을 클릭하고 버튼에 표시할 텍스트(예: "제출")을 입력합니다.
- CMS에 연결
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 데이터세트 선택 드롭다운을 클릭해 제출 양식 컬렉션에 연결된 데이터세트를 선택합니다.
- 클릭 시 수행 작업 드롭다운을 클릭한 후 제출을 선택합니다.
- (선택사항) 제출이 성공하거나 실패할 때 표시되는 성공 및 실패 메시지를 추가합니다.
- + 성공 메시지 추가를 클릭한 후 + 실패 메시지 추가를 클릭합니다.
- 두 메시지를 클릭해 원하는 위치로 끌어다 놓습니다. 두 메시지는 동시에 표시되지 않으므로 겹치게 놓을 수 있습니다.
- 각 메시지에서 텍스트 편집을 클릭해 메시지를 편집합니다.
- 버튼을 선택한 후 CMS에 연결
 아이콘을 클릭합니다. 그리고, 성공 시 이동 페이지 드롭다운을 클릭해 옵션을 선택합니다.
아이콘을 클릭합니다. 그리고, 성공 시 이동 페이지 드롭다운을 클릭해 옵션을 선택합니다.
- 페이지에 남기: 방문자는 양식을 제출한 후 동일한 페이지에 머무릅니다.
- 링크: 방문자는 양식을 제출한 후 다른 페이지로 리디렉트됩니다. 링크 선택 아래에서 선택하기를 클릭해 링크를 설정합니다.

- 버튼을 클릭한 후 디자인
 아이콘을 선택해 제출 버튼의 디자인을 사용자 지정합니다.
아이콘을 선택해 제출 버튼의 디자인을 사용자 지정합니다.
5 단계 | 입력 요소 사용자 지정하기
각 입력 요소를 사용자 지정해 사이트의 디자인과 분위기에 맞는 일관된 양식을 만들 수 있습니다.
Wix 에디터
Studio 에디터
- 에디터에서 사용자 지정하고자 하는 입력 요소를 클릭합니다.
- 입력 유형에 따라 설정을 클릭해 입력란 제목을 입력하고, 입력란을 필요에 따라 설정하거나 다양한 설정을 조정합니다.

- 레이아웃
 아이콘을 클릭해 텍스트 정렬 및 기타 레이아웃 옵션을 조정합니다.
아이콘을 클릭해 텍스트 정렬 및 기타 레이아웃 옵션을 조정합니다. - 디자인
 아이콘을 클릭해 프리셋 디자인을 선택한 다음 디자인 사용자 지정을 선택해 요소의 디자인을 추가로 조정합니다.
아이콘을 클릭해 프리셋 디자인을 선택한 다음 디자인 사용자 지정을 선택해 요소의 디자인을 추가로 조정합니다. - 사용자 지정하고자 하는 각 입력 요소에 대해 이 단계를 반복합니다.
사이트를 온라인에 공개할 준비가 되었다면,
에디터 오른쪽 상단의 미리보기를 클릭해 새로운 사용자 지정 양식을 테스트합니다. 모든 것이 멋지고 완벽하게 작동한다면, 게시를 클릭해 변경사항을 적용합니다.
샌드박스를 활성화한 경우, 샌드박스 컬렉션을 라이브 컬렉션에 동기화해 데이터베이스 변경 사항을 라이브 사이트에 적용하세요.
자주 묻는 질문
입력 요소를 사용해 사용자 지정 양식을 생성하는 방법에 대한 가장 일반적인 질문에 대한 답변을 확인하려면 아래 질문을 클릭하세요.
에디터에서 '제출' 버튼 성공/실패 메시지를 어떻게 찾을 수 있나요?
제출 양식을 받을 때 발생하는 작업을 자동화할 수 있나요?
컬렉션에 저장된 제출 양식을 내보낼 수 있나요?
사이트 방문자가 입력 요소를 사용해 사이트에 표시되는 콘텐츠를 필터링할 수 있나요?
드롭다운 또는 선택 태그 목록을 참조 입력란에 연결할 경우 목록 옵션은 어디에서 제공되나요?
입력 요소를 추가하기 전에 먼저 컬렉션 입력란을 설정할 수 있나요?
제출 양식을 표, 갤러리 또는 반복 레이아웃에 표시할 수 있나요?
회원이 제출 양식을 업데이트하도록 허용하려면 어떻게 해야 하나요?
업로드 버튼이 작동하지 않는 경우, 어떻게 해결할 수 있나요?
단일 CMS 컬렉션에 여러 양식을 연결하려면 어떻게 해야 하나요?
성공/실패 메시지는 접근성에 친화적인가요?
다단계 양식의 각 단계의 응답을 저장할 수 있나요?



