CMS: 동적 목록 페이지에 Wix 쇼핑몰 제품 표시하기
8 분
페이지 메뉴
- 1 단계 | 제품에 동적 목록 페이지 추가하기
- 2 단계 | CMS에 반복 레이아웃 연결하기
- 3 단계 | (선택사항) 데이터세트 설정 관리하기
- 4 단계 | (선택사항) 고객이 제품을 필터링할 수 있도록 설정하기
- 5 단계 | (선택사항) '더보기' 또는 탐색 버튼 추가하기
CMS(콘텐츠 관리 시스템)을 사용해 동적 목록 페이지의 완전히 사용자 지정 가능한 반복 레이아웃에 Wix 쇼핑몰 제품을 표시해 창의력을 발휘할 수 있습니다. 필요한 페이지 요소(예: 텍스트, 버튼, 이미지)를 선택하고 제품에서 사용하는 관련 입력란(예: 이름, 가격, 재고 수량)에 연결하세요.

시작하기 전:
- Wix 쇼핑몰에 나만의 제품을 추가합니다.
- 아직 추가하지 않았다면, 사이트에 CMS를 추가해야 합니다.
- Wix 앱 컬렉션을 활성화해 CMS로 Wix 쇼핑몰을 사용할 수 있도록 합니다.
1 단계 | 제품에 동적 목록 페이지 추가하기
에디터의 CMS에서 Wix 앱 컬렉션으로 이동한 후 쇼핑몰 컬렉션에서 동적 목록 페이지를 생성합니다. 해당 페이지에는 이미 쇼핑몰 제품에 부분적으로 연결된 반복 레이아웃이 포함되어 있습니다.
Wix 에디터
Studio 에디터
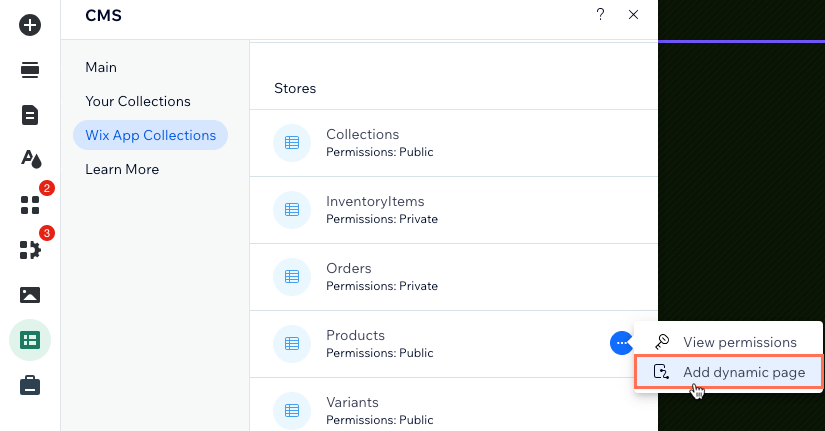
- 에디터로 이동합니다.
- 에디터 왼쪽에서 CMS
 를 클릭합니다.
를 클릭합니다. - 왼쪽에서 Wix 앱 컬렉션을 클릭합니다.
- 쇼핑몰로 스크롤한 후 제품에 마우스오버해 추가 작업
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 동적 페이지 추가를 클릭합니다.

- 목록 페이지를 클릭합니다.
- 사이트에 추가를 클릭합니다.
도움말:
반복 레이아웃 대신 프로 갤러리 또는 표에 제품을 표시할 수 있습니다. 반복 레이아웃을 제거하고 갤러리 또는 표를 추가하세요. 그런 다음 이 도움말의 나머지 단계를 따라 갤러리 또는 반복 레이아웃을 CMS에 연결합니다.
2 단계 | CMS에 반복 레이아웃 연결하기
Wix 쇼핑몰 제품 컬렉션에 바인딩되는 데이터세트에 반복 레이아웃을 연결합니다. 그런 다음 표시되는 제품에 따라 변경되는 컬렉션의 동적 값에 각 반복 레이아웃 요소를 연결하세요. 고객이 구매하기 전에 제품에 대한 추가 정보를 확인할 수 있도록 반복 레이아웃의 이미지 또는 버튼을 Wix 쇼핑몰 제품 페이지에 연결하세요. '카트에 추가' 및 '제품 보기' 링크를 추가할 수도 있습니다.
Wix 에디터
Studio 에디터
- (선택사항) 반복 레이아웃에 요소를 추가(예: 버튼, 텍스트, 이미지)하거나 필요하지 않은 요소를 제거합니다. 모든 요소를 포함할 수 있도록 반복 레이아웃의 크기를 조정할 수 있습니다.
- 반복 레이아웃 요소를 클릭한 후 CMS에 연결
 아이콘을 선택합니다.
아이콘을 선택합니다. - 데이터세트 선택 드롭다운을 클릭한 후 제품을 선택합니다.
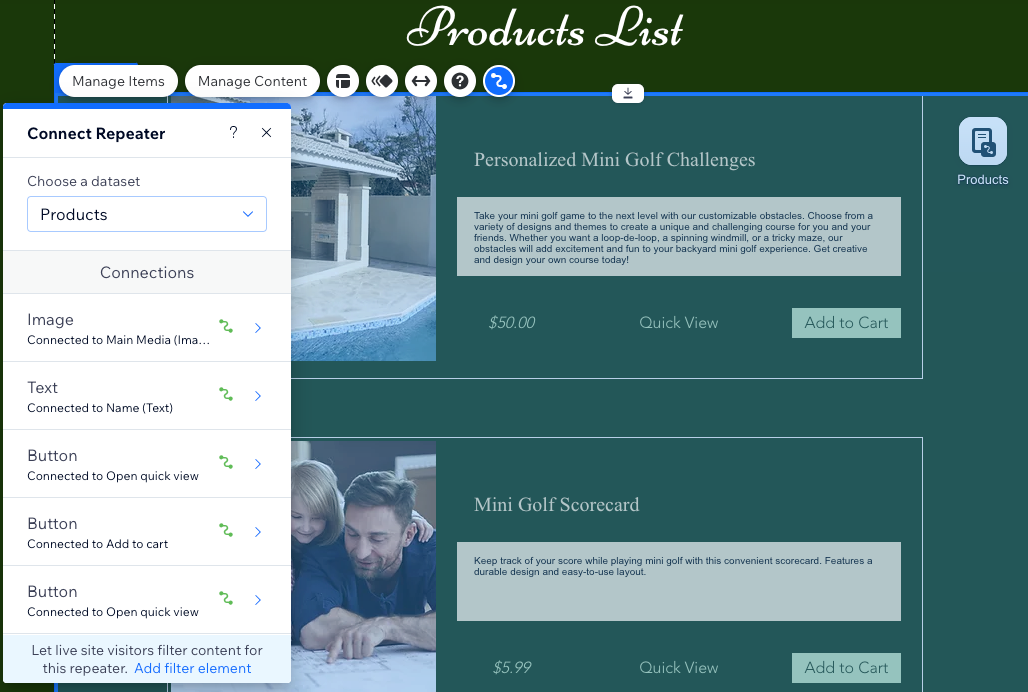
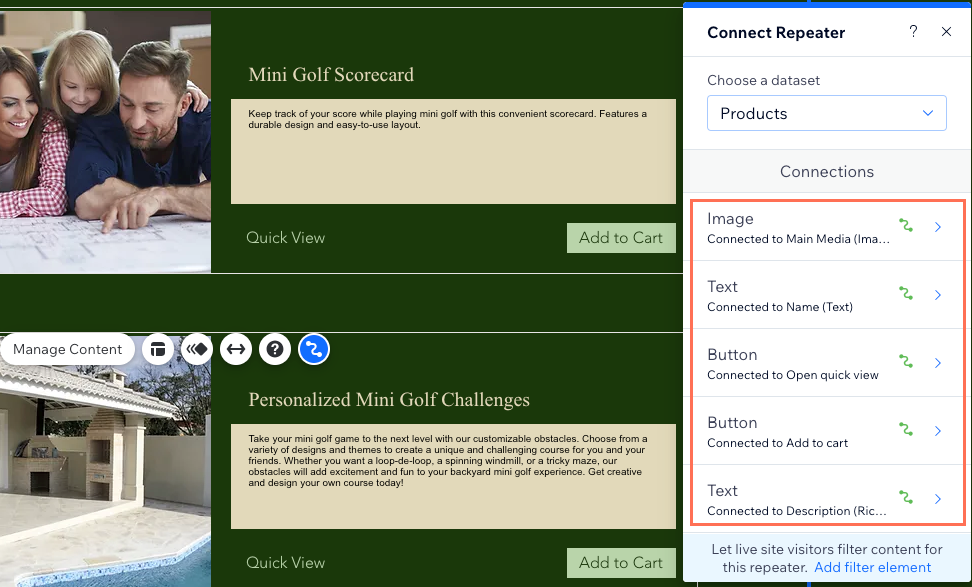
- 연결에서 연결하고자 하는 반복 레이아웃 요소를 클릭합니다.
참고: 동적 페이지와 함께 제공되는 기본 반복 레이아웃을 사용하는 경우, 이미지 및 텍스트 요소가 이미 연결되어 있습니다. 추가 텍스트 요소를 삭제하거나 연결을 해제하고 정적 텍스트로 변경할 수 있습니다. - 해당 드롭다운을 클릭하고 연결하려는 Wix 쇼핑몰 동적 컬렉션 입력란 또는 버튼 및 이미지에 대한 데이터세트 링크 옵션을 선택합니다.
- Wix 쇼핑몰 컬렉션 입력란: 관련 입력란을 선택합니다. 예를 들면 다음과 같습니다.
- 이름(텍스트): Wix 쇼핑몰에서 생성한 제품 이름입니다.
- 할인 가격 서식(텍스트): 통화 서식이 지정된 가격(예: 20달러)입니다.
- 메인 미디어(이미지): 제품의 메인 미디어 아이템(이미지 또는 동영상)입니다.
- 버튼 및 이미지 링크 옵션: 클릭 시 수행 작업 또는 링크 연결 대상 드롭다운을 클릭해 해당 옵션을 선택합니다.
- 제품 페이지 URL로 이동: 사이트 제품 페이지의 웹 주소로 이동합니다.
- 카트에 추가: 카트에 제품을 추가합니다.
- 제품보기 열기: 제품에 대한 세부 정보가 포함된 팝업을 엽니다.
- Wix 쇼핑몰 컬렉션 입력란: 관련 입력란을 선택합니다. 예를 들면 다음과 같습니다.

- 반복 레이아웃 연결을 클릭한 후 위의 4-5단계를 반복해 반복 레이아웃의 추가 요소를 연결합니다.
- 필요에 따라 클릭해 반복 레이아웃 요소를 조정합니다.
도움말: 언제든지 반복 레이아웃에서 요소를 추가 또는 제거할 수 있습니다. 카테고리에 따라 변경되지 않는 정적 콘텐츠를 사용하려면 요소의 연결을 해제합니다. - 미리보기를 클릭해 동적 제품 페이지를 테스트합니다.
- 변경 사항을 라이브 사이트에 적용할 준비가 되었다면 게시를 클릭합니다.
3 단계 | (선택사항) 데이터세트 설정 관리하기
데이터세트 설정에서 한 번에 표시할 수 있는 최대 제품 수를 선택할 수 있습니다. 필터를 추가해 특정 제품만 포함하거나 정렬을 추가해 제품이 표시되는 순서를 제어할 수도 있습니다.
참고:
로딩당 아이템 수 입력란은 표에 적용되지 않습니다. 표를 사용해 제품을 표시하는 경우 레이아웃 아이콘을 클릭해 표시되는 아이템 수를 제한할 수 있습니다. 그 다음, 사용자 지정 표 높이를 설정하고 페이지 번호바를 활성화하세요.
아이콘을 클릭해 표시되는 아이템 수를 제한할 수 있습니다. 그 다음, 사용자 지정 표 높이를 설정하고 페이지 번호바를 활성화하세요.
 아이콘을 클릭해 표시되는 아이템 수를 제한할 수 있습니다. 그 다음, 사용자 지정 표 높이를 설정하고 페이지 번호바를 활성화하세요.
아이콘을 클릭해 표시되는 아이템 수를 제한할 수 있습니다. 그 다음, 사용자 지정 표 높이를 설정하고 페이지 번호바를 활성화하세요.Wix 에디터
Studio 에디터
- 에디터에서 반복 레이아웃 또는 프로 갤러리를 클릭합니다.
- CMS에 연결
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 데이터세트 설정을 클릭합니다.
- (선택사항) 권한 옆 권한 유형을 클릭해 라이브 사이트에서 컬렉션 콘텐츠를 보고, 추가, 업데이트 또는 삭제할 수 있는 사용자를 결정합니다.
- 로딩당 아이템 수 입력란을 편집해 한 번에 로딩할 수 있는 최대 아이템 수를 설정합니다.
참고: 이는 방문자가 '더보기' 버튼, '다음/이전 페이지' 버튼 또는 페이지 번호바 클릭 시 로딩될 수 있는 최대 아이템 수이기도 합니다. - (선택사항) + 필터 추가를 클릭해 반복 레이아웃에 특정 제품만 표시합니다.
- (선택사항) + 정렬 추가를 클릭해 반복 레이아웃에 제품이 표시되는 순서를 선택합니다.
- 미리보기를 클릭해 동적 제품 페이지를 테스트합니다.
- 변경 사항을 라이브 사이트에 적용할 준비가 되었다면 게시를 클릭합니다.
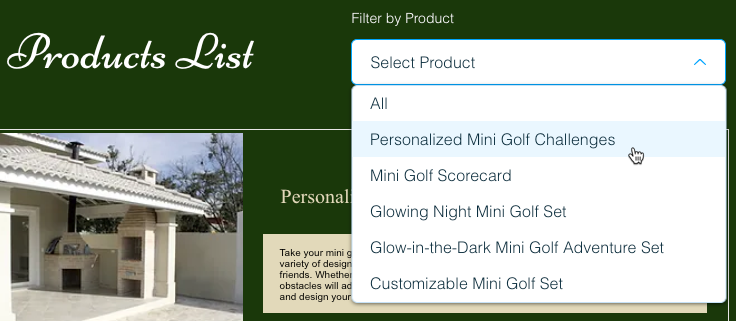
4 단계 | (선택사항) 고객이 제품을 필터링할 수 있도록 설정하기
가격, 재고, 브랜드 등 고객이 적용한 필터와 일치하는 제품만 조회할 수 있는 옵션을 제공하세요. 라디오 버튼, 체크상자, 드롭다운, 선택 태그, 슬라이더(범위 슬라이더만 해당)와 같이 필터링을 허용하는입력 요소 중에서 선택합니다.
방문자가 컬렉션 콘텐츠를 필터링할 수 있는 입력 요소를 설정하는 방법에 대한 자세한 도움말을 확인하세요.

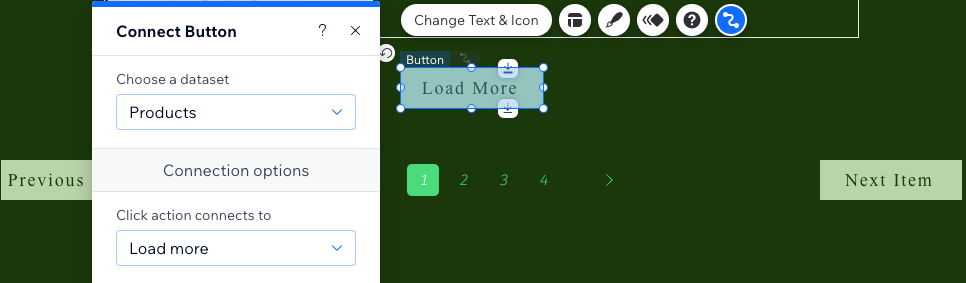
5 단계 | (선택사항) '더보기' 또는 탐색 버튼 추가하기
표시되는 제품의 수를 제한하고 '더보기' 버튼을 추가해 페이지 성능을 개선할 수 있습니다.
탐색 버튼을 추가해 쇼핑객이 표시된 제품의 다음/이전 페이지를 볼 수 있도록 하거나 페이지 번호바를 추가해 한 번에 설정된 수의 제품을 확인할 수 있도록 하세요.

도움말:
버튼과 이미지에 적용할 수 있는 CMS 데이터세트 작업에 대한 자세한 도움말을 확인하세요.

