Wix 쇼핑몰: 새 제품 페이지 사용자 지정하기
5 분
페이지 메뉴
- 1 단계 | 글로벌 설정 사용자 지정하기
- 2 단계 | 개별 제품 페이지 요소 사용자 지정하기
- 자주 묻는 질문
중요!
새 제품 페이지는 현재 Studio 에디터에서만 사용할 수 있습니다.
완전히 사용자 지정할 수 있는 Wix의 새로운 제품 페이지를 사용하면 디자인 비전을 실현할 수 있습니다. 필요하지 않은 요소를 숨기고 기본 레이아웃 옵션을 선택하는 등 페이지의 글로벌 설정을 사용자 지정해 시작하세요. 그 다음 제품 페이지의 다른 부분을 조정해 완벽한 디자인을 완성합니다.
도움말:
제품 페이지는 동적 페이지입니다. 즉, 한 번만 사용자 지정할 수 있습니다. 변경 사항은 각 제품에 적용됩니다.
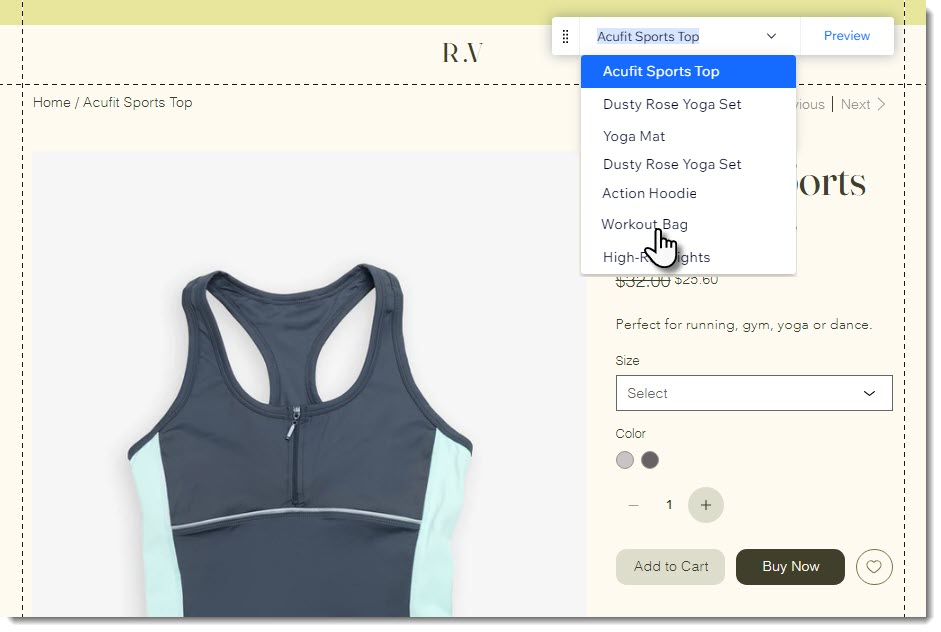
디자인을 다른 제품에 적용했을 때 어떻게 보이는지 확인하고 싶으신가요? 미리보기 툴바에서 제품을 선택하기만 하면 됩니다.

1 단계 | 글로벌 설정 사용자 지정하기
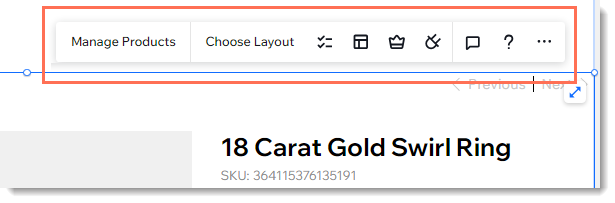
먼저 전체 페이지에 적용되는 설정을 사용자 지정하세요. 에디터에서 제품 페이지를 한 번 클릭하면 글로벌 설정이 표시됩니다.

- 제품 관리: 클릭해 대시보드를 열고 제품을 추가 또는 편집합니다.
- 레이아웃 선택: 전체 제품 페이지에 적용되는 레이아웃 설정을 선택합니다.
도움말: 추후에 제품 이미지 표시에 대한 레이아웃을 선택할 수 있습니다. - 요소: 제품 페이지에서 비공개하고자 하는 요소 옆 체크 상자를 선택 해제합니다.
도움말: 현재 보고 있는 제품과 관련이 없는 일부 요소가 표시되지 않을 수 있습니다. 예를 들어, 제품 옵션 요소를 확인하려면 옵션이 있는 제품을 선택합니다. - 플러그인: Wix Reviews 또는 Wishlist와 같이 제품 페이지와 함께 작동하는 플러그인을 추가합니다.
도움말:
디자인 옵션은 속성 패널에서 확인할 수 있습니다.
2 단계 | 개별 제품 페이지 요소 사용자 지정하기
이제 표시하도록 선택한 각 요소를 사용자 지정할 수 있습니다. 클릭을 한 번만 하면 글로벌 설정을 불러옵니다. 그 다음 개별 요소(예: 제품 이름 요소)를 클릭해 사용 가능한 사용자 지정 옵션을 확인합니다.

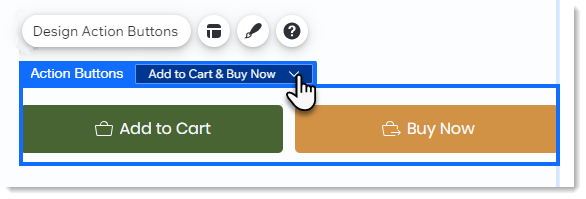
액션 버튼과 같은 일부 요소는 확인 및 사용자 지정 전, 선택해야 하는 다양한 상태가 있습니다.
기본적으로는 카트에 추가 및 구매하기 버튼만 표시됩니다. 하지만, 버튼을 클릭한 후 액션 버튼 드롭다운에서 다른 옵션을 선택할 수 있습니다. 여기에는 품절 버튼 및 구독하기 버튼이 포함됩니다.

자주 묻는 질문
아래 질문을 클릭해 새 제품 페이지 사용자 지정에 대한 자세한 내용을 확인하세요.
요소를 디자인하고 싶지만 표시되지 않습니다. 어떻게 해야 하나요?
제품 페이지의 각 요소는 무엇인가요?
갤러리 이미지를 사용자 지정하려면 어떻게 해야 하나요?
모바일 뷰도 사용자 지정할 수 있나요?
제품 페이지에서 요소의 위치를 변경할 수 있나요?



 아이콘을 클릭해 제품 페이지 요소를 표시합니다.
아이콘을 클릭해 제품 페이지 요소를 표시합니다.

