CMS: 페이지에 컬렉션 콘텐츠 표시하기
4 분
페이지 메뉴
- 1 단계 | 컬렉션 추가하기
- 2 단계 | 페이지 디자인하기
- 3 단계 | 데이터세트에 페이지 요소 연결하기
- 4 단계 | 데이터세트 설정 관리하기
- 5 단계 | (선택사항) '더보기' 또는 탐색 버튼 추가하기
- 6 단계 | (선택사항) 방문자가 콘텐츠를 필터링할 수 있도록 설정하기
Wix CMS(콘텐츠 관리 시스템)를 사용하면 에디터와 별도로 저장된 데이터베이스 컬렉션에 많은 양의 콘텐츠를 유지할 수 있습니다. 콘텐츠를 사이트에 표시하기 위해 컬렉션 아이템을 페이지 요소에 연결하는 몇 가지 옵션이 있습니다.
데이터세트 설정을 조정해 한 번에 로딩할 수 있는 아이템 수, 제외할 아이템, 아이템이 표시되는 순서 등을 제어하세요. 방문자가 표시되는 아이템을 필터링하기 위해 선택할 수 있는 입력 요소 및 성능을 개선할 수 있는 '더보기' 버튼과 같은 선택적 추가 기능을 추가하세요.
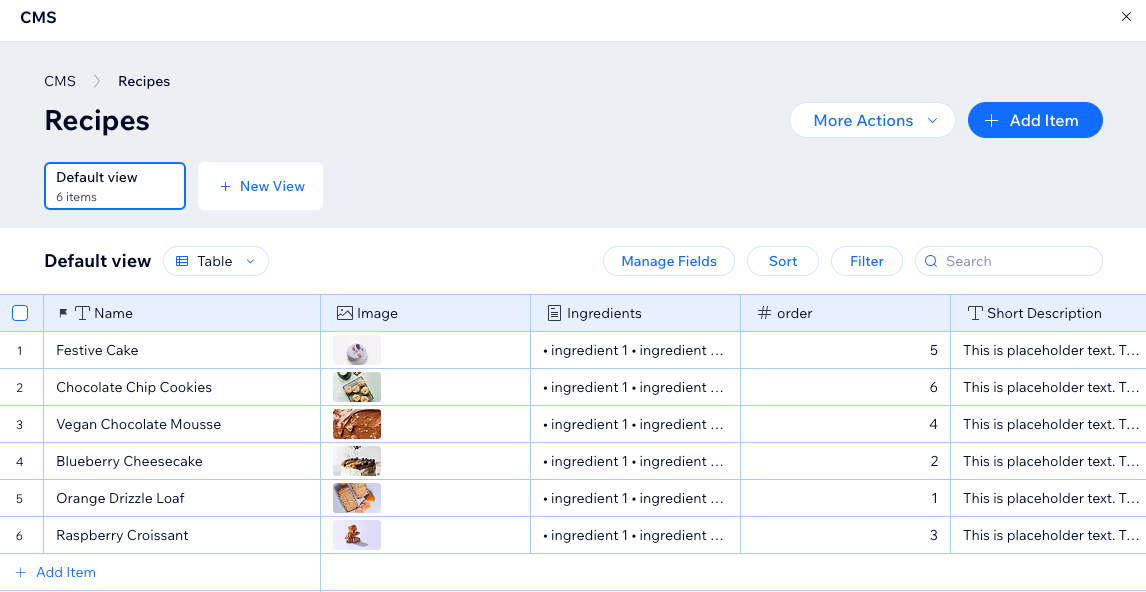
1 단계 | 컬렉션 추가하기
CMS를 사용하면 사이트의 페이지 요소에 연결할 수 있는 "컬렉션"이라는 데이터베이스에 콘텐츠를 저장할 수 있습니다.
생성할 수 있는 CMS 컬렉션에는 두 가지 유형이 있습니다.
- 복수 아이템 컬렉션 (기본): 여러 아이템 컬렉션을 생성해 동적 페이지 또는 반복 레이아웃, 갤러리, 표와 같은 목록 요소에 아이템을 표시합니다. 이를 통해 일관된 레이아웃 내에서 동일한 페이지에 여러 아이템을 표시할 수 있습니다.
- 단일 아이템 컬렉션: 정적 페이지 또는 섹션에 하나의 아이템만 표시해야 하는 경우 단일 아이템 컬렉션을 생성합니다.
컬렉션 설정에서 콘텐츠를 보고, 추가 또는 편집할 수 있는 사용자를 결정하는 권한을 설정할 수 있습니다. 또한, 아이템 공개 여부를 설정해 라이브 사이트에서 아이템을 비공개하고, 입력란 유효성 검사를 생성하는 등의 작업을 수행할 수 있습니다.
사이트의 콘텐츠를 포함하는 컬렉션을 생성하는 방법에 대한 자세한 도움말을 확인하세요.

2 단계 | 페이지 디자인하기
컬렉션 콘텐츠를 표시하는 방법을 고려해 페이지 디자인을 설정하는 방법을 결정합니다.
컬렉션 콘텐츠를 표시할 수 있는 페이지 유형은 다음과 같습니다.
- 정적 페이지: 일반 페이지에서 텍스트, 이미지, 반복 레이아웃 또는 갤러리와 같은 요소를 데이터세트에 연결해 컬렉션 아이템 콘텐츠를 표시합니다. 사이트당 정적 페이지는 100개로 제한됩니다.
참고: 동적 및 앱 페이지는 아이템에 대한 고유 URL을 생성할 수 있지만, 할당량에는 메인 페이지만 포함되며 개별 항목이나 URL은 포함되지 않습니다. 동적 페이지를 통한 효율적인 확장에 대한 자세한 도움말을 확인하세요. - 동적 목록 페이지: 이 유형의 동적 페이지는 반복 레이아웃, 갤러리 또는 표에 있는 여러 아이템의 콘텐츠를 표시합니다. 방문자가 아이템을 클릭하면 아이템의 동적 아이템 페이지로 이동해 아이템에 대한 자세한 정보를 확인할 수 있습니다. 동적 목록 페이지 설정에 대한 자세한 도움말을 확인하세요.
- 동적 아이템 페이지: 이 유형의 동적 페이지는 개별 아이템에 대한 세부 정보를 표시합니다. 각 컬렉션 아이템에는 고유한 동적 아이템 페이지 URL이 있으며, 페이지의 각 버전은 일관된 레이아웃을 유지합니다. 동적 아이템 페이지 설정에 대한 자세한 도움말을 확인하세요.
- 카테고리별로 아이템 나열을 위한 동적 아이템 페이지: 이 유형의 동적 페이지를 사용하면 아이템의 '카테고리'를 표시할 수 있습니다. 각 카테고리에는 방문자가 카테고리 내 아이템 목록을 탐색하고 특정 아이템을 선택해 추가 정보를 확인할 수 있는 자체 버전의 페이지가 있습니다. 카테고리별로 아이템이 나열되는 동적 페이지 추가에 대한 자세한 도움말을 확인하세요.
- 동적 아이템 관리 페이지: (Studio 에디터만 해당) 이 유형의 동적 페이지를 사용하면 사용자, 사이트 공동 작업자 및 특정 사이트 회원이 라이브 사이트에서 직접 컬렉션 콘텐츠를 관리할 수 있습니다. 페이지는 특정 컬렉션 입력란에 연결되는 입력 요소로 미리 구축되어 있습니다. 각 아이템에는 권한이 있는 사용자가 아이템의 콘텐츠를 추가, 편집 또는 삭제할 수 있는 고유한 버전의 페이지가 있습니다. 라이브 사이트의 콘텐츠 관리를 위한 동적 페이지 제작에 대한 자세한 도움말을 확인하세요.
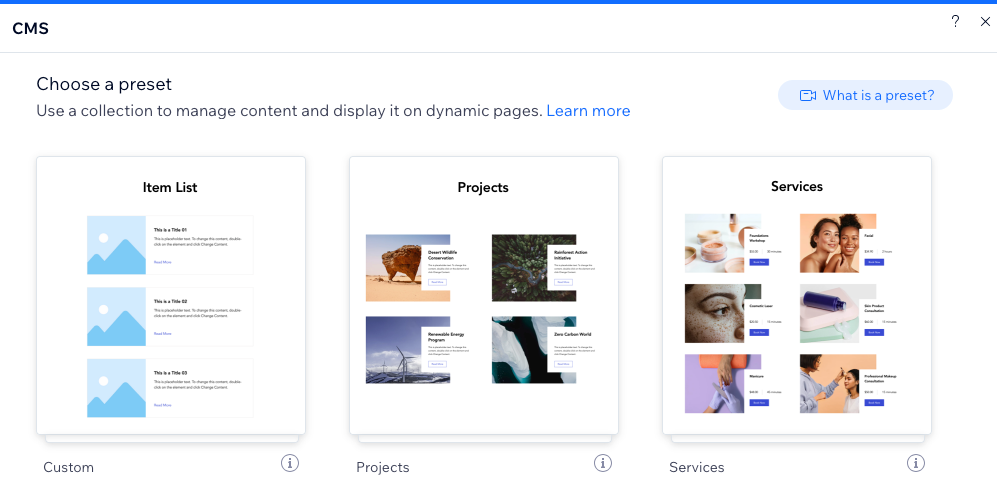
도움말:
동적 목록 및 동적 아이템 페이지에 컬렉션 아이템을 표시하는 예제에 대한 CMS 프리셋을 추가하세요.

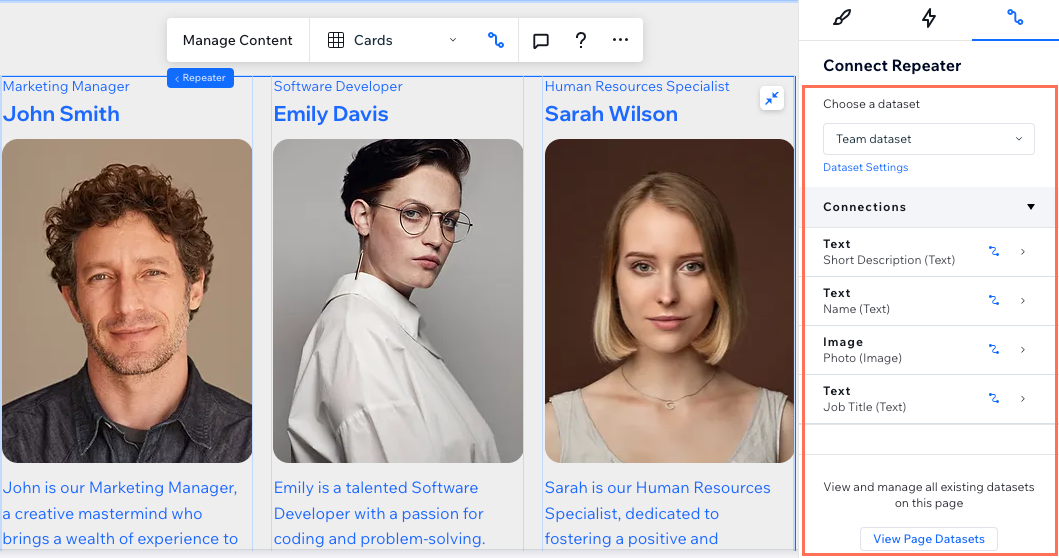
3 단계 | 데이터세트에 페이지 요소 연결하기
데이터세트는 컬렉션 콘텐츠를 페이지 요소에 바인딩하는 보이지 않는 연결선입니다. 사용하고자 하는 페이지 유형을 설정한 후에는 관련 페이지 요소를 컬렉션 콘텐츠를 읽는 데이터세트에 연결합니다.
컬렉션에 바인딩되는 데이터세트에 요소를 연결하는 방법을 확인하세요.

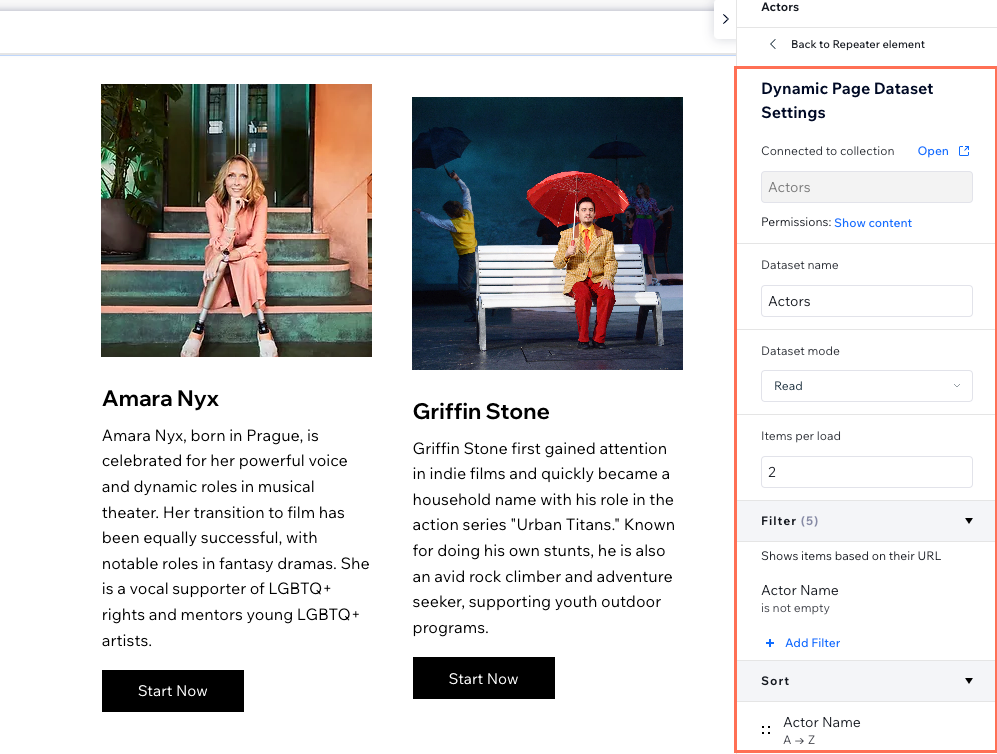
4 단계 | 데이터세트 설정 관리하기
데이터세트 설정은 데이터세트가 사이트 요소 및 컬렉션 콘텐츠와 상호 작용하는 방식을 제어합니다. 데이터세트 모드를 변경해 데이터세트가 컬렉션에서 읽기, 쓰기 또는 둘 다 수행할 수 있는지 여부를 결정합니다. 로딩당 아이템 수 입력란을 설정해 한 번에 로딩할 수 있는 아이템 수를 설정합니다. 연결된 요소에서 특정 아이템만 표시하려면 필터를 추가하세요. 정렬 조건을 생성해 컬렉션 아이템이 표시되는 순서를 선택할 수 있습니다.
데이터세트 설정을 사용자 지정하는 방법을 확인하세요.

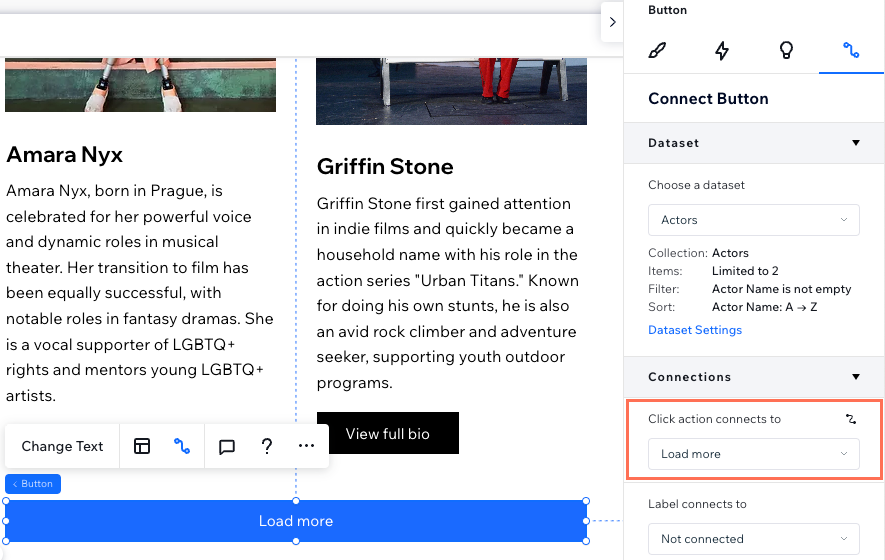
5 단계 | (선택사항) '더보기' 또는 탐색 버튼 추가하기

6 단계 | (선택사항) 방문자가 콘텐츠를 필터링할 수 있도록 설정하기
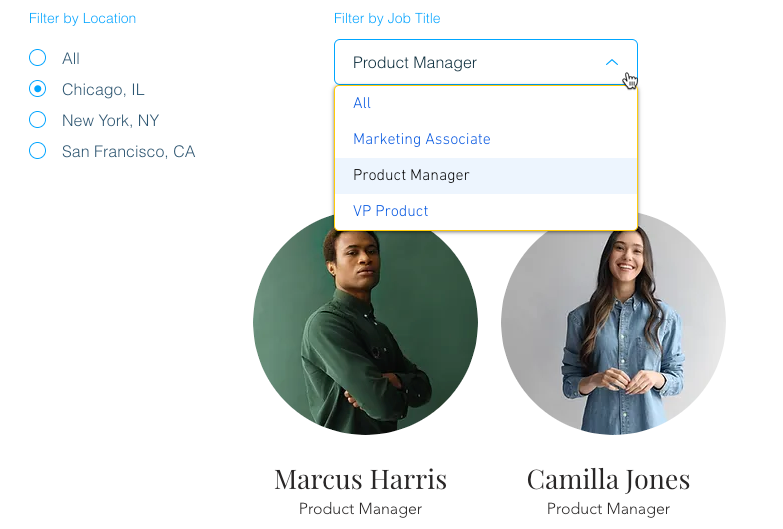
방문자가 컬렉션 입력란 값을 기반으로 적용한 필터와 일치하는 아이템만 볼 수 있는 방법을 제공하세요. 라디오 버튼, 체크상자, 드롭다운, 선택 태그, 슬라이더(범위 슬라이더만 해당) 등 필터링이 가능한 입력 요소 중 선택할 수 있습니다. 각 입력 요소가 필터링할 수 있는 입력란 유형에는 제한이 있습니다.
방문자가 컬렉션 콘텐츠를 필터링할 수 있는 입력 요소를 설정하는 방법에 대한 자세한 도움말을 확인하세요.

다음:
CMS 컬렉션을 사용해 사이트 방문자가 제출한 정보를 저장할 수도 있습니다. 컬렉션에 제출되는 입력 요소를 사용해 사용자 지정 양식을 생성하는 방법에 대한 자세한 도움말을 확인하세요.

