CMS: 데이터세트 추가 및 설정하기
12 분
페이지 메뉴
- 1 단계 | 데이터세트 추가하기
- 2 단계 | 컬렉션에 데이터세트 연결하기
- 3 단계 | 데이터세트 설정 편집하기
- 4 단계 | 데이터세트에 페이지 요소 연결하기
- 자주 묻는 질문
데이터세트는 페이지의 요소를 CMS(콘텐츠 관리 시스템) 컬렉션의 콘텐츠에 연결하는 다리 역할을 합니다. 데이터세트를 사용해 컬렉션 콘텐츠를 표시하거나, 컬렉션에 사용자 입력값을 저장하거나, 두 가지 모두를 위한 양방향 연결을 생성하세요. 데이터세트 설정에서 표시되는 아이템, 표시 순서, 한 번에 로딩할 수 있는 아이템 수를 제어할 수 있습니다.
이 도움말에서는 먼저 데이터세트를 추가 및 설정한 후 페이지 요소를 연결하는 방법을 안내합니다. 또는, 지원되는 요소를 컬렉션에 연결 시, 데이터세트를 생성할 수 있습니다.
시작하기 전:
아직 추가하지 않았다면, 사이트에 CMS를 추가합니다.
1 단계 | 데이터세트 추가하기
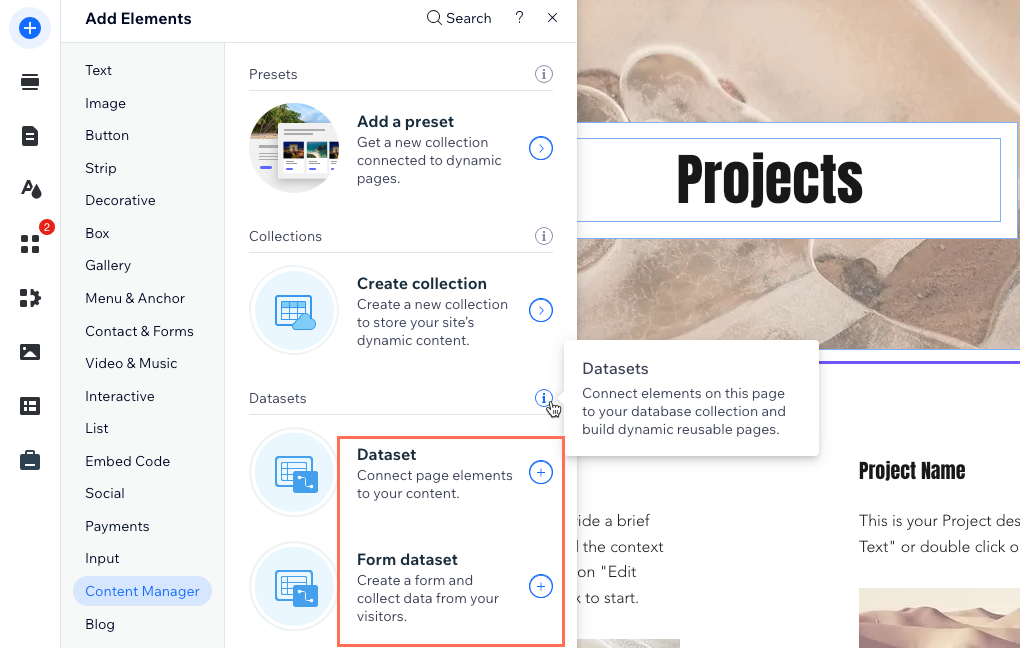
에디터에서 CMS 컬렉션에 요소를 연결하고 데이터세트를 추가할 페이지로 이동합니다. 데이터세트를 사용해 방문자 제출을 수집하려면 양식 데이터세트를 선택합니다.
2 단계 | 컬렉션에 데이터세트 연결하기
데이터세트를 연결할 컬렉션을 선택합니다. 이 컬렉션을 사용해 페이지 요소에 콘텐츠를 표시하거나, 방문자 입력을 수집하거나, 또는 둘 다 할 수 있습니다.
Wix 에디터
Studio 에디터
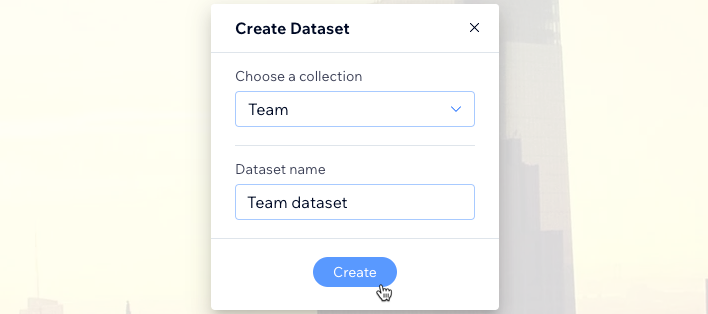
- 컬렉션 선택 드롭다운을 클릭해 연결할 컬렉션을 선택합니다.
도움말: 컬렉션 추가를 선택해 새 컬렉션을 추가하세요. - (선택사항) 데이터세트 이름 입력란을 클릭해 데이터세트 이름을 편집합니다.
- 생성하기를 클릭합니다.

3 단계 | 데이터세트 설정 편집하기
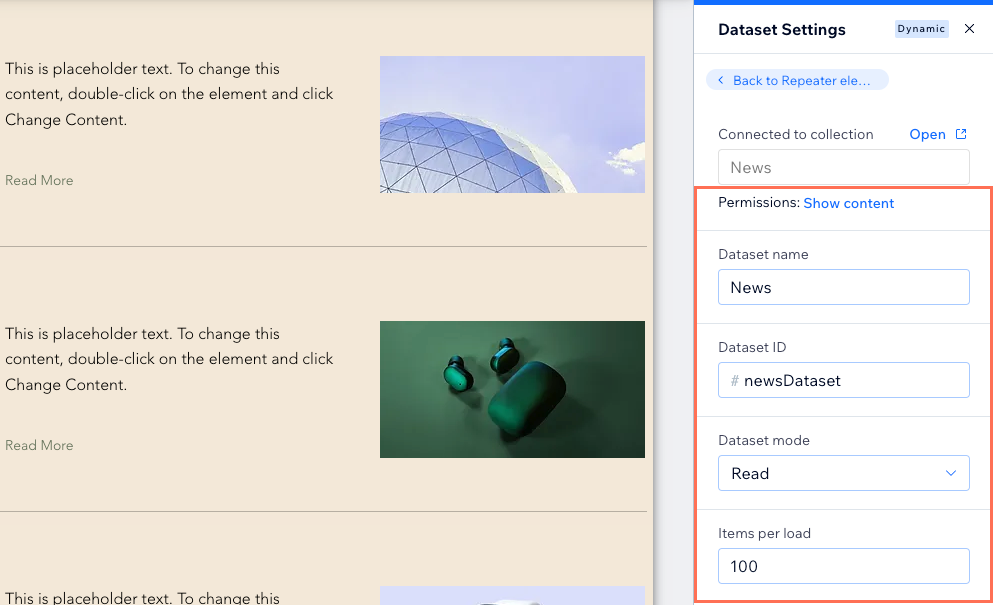
데이터세트 설정을 조정해 연결된 컬렉션 콘텐츠가 데이터세트에 연결할 페이지 요소와 상호 작용하는 방식을 미세 조정합니다. 먼저 권한을 설정해 라이브 사이트에서 콘텐츠를 보거나 수정할 수 있는 사용자를 제어하세요. 데이터세트 모드를 선택해 읽기, 쓰기 또는 둘 다 수행할 수 있는지 여부를 결정하세요. 로딩당 최대 아이템 수를 편집하고 최적의 로딩을 위한 성능 설정을 구성합니다. 또한, 필터 및 정렬을 추가해 표시할 아이템 및 순서를 관리할 수 있습니다.
Wix 에디터
Studio 에디터
- (선택사항) 권한 옆 권한 유형을 클릭해 컬렉션 콘텐츠를 확인, 추가, 업데이트 또는 삭제할 수 있는 사용자를 결정합니다.
- (선택사항) 데이터세트의 이름을 편집해야 하는 경우 데이터세트 이름 입력란을 클릭합니다.
- (Velo만 해당) 데이터세트 ID 입력란을 클릭해 페이지 코드에서 데이터세트를 식별하는 데 사용되는 ID를 편집합니다.
- 데이터세트 모드 드롭다운을 클릭해 해당 옵션을 선택합니다.
- 읽기: 연결된 요소가 컬렉션의 콘텐츠를 읽고 표시할 수 있습니다. 요소는 컬렉션 콘텐츠를 수정할 수 없습니다.
- 쓰기: 연결된 요소는 컬렉션의 콘텐츠를 표시할 수 없습니다. 입력 요소는 컬렉션에 콘텐츠를 추가할 수 있지만, 컬렉션의 기존 콘텐츠를 수정할 수는 없습니다.
- 읽기 및 쓰기: 연결된 요소는 컬렉션의 콘텐츠를 표시할 수 있습니다. 입력 요소는 컬렉션에 콘텐츠를 추가하거나 편집할 수 있습니다.
- 로딩당 아이템 수 입력란을 편집해 한 번에 로딩할 수 있는 최대 아이템 수를 설정합니다.

- (코만 해당) 퍼포먼스 아래에서 해당 체크상자를 선택합니다.
- 페이지 로딩 후 가져오기: 페이지의 나머지 부분의 로딩이 완료된 후에만 데이터세트의 데이터를 가져옵니다. 즉, 페이지의 초기 렌더링이 이 데이터세트에 의해 차단되지 않으므로 페이지 로딩 속도가 빨라집니다. 데이터를 표시하는 요소가 처음에 표시되지 않는 경우 이 옵션을 사용하는 것이 좋습니다. 예를 들어, 보기로 스크롤하거나 섹션을 열어야 하는 경우가 이에 해당합니다.
- 커서를 사용해 페이지 가져오기: 데이터세트는 순차 커서를 사용해 초기 및 이후 데이터를 로딩합니다. 이렇게 하면 데이터의 다음 페이지와 이전 페이지 사이의 탐색만 허용하는 대신 데이터 로딩이 더 빨라집니다. 페이지 번호바를 사용해 다른 페이지를 탐색하거나 '다음/이전 페이지' 데이터세트 작업은 이 옵션과 함께 제공되지 않습니다.
- 연결된 입력란만 가져오기: 데이터세트는 페이지의 요소에 연결된 입력란만 로딩합니다. 코드에서 액세스하는 연결이 해제된 입력란 및 컬렉션 데이터는 제외되며, 이는 불필요한 데이터 가져오기를 줄여 성능을 크게 향상시킬 수 있습니다. 이 설정은 특히 복잡한 데이터세트가 있는 페이지에서 로딩 시간을 최적화하는 데 유용합니다.
- (선택사항) + 필터 추가를 클릭해 데이터세트의 연결된 요소에 표시되는 특정 아이템을 포함하거나 제외하는 데이터세트 필터를 추가합니다 .
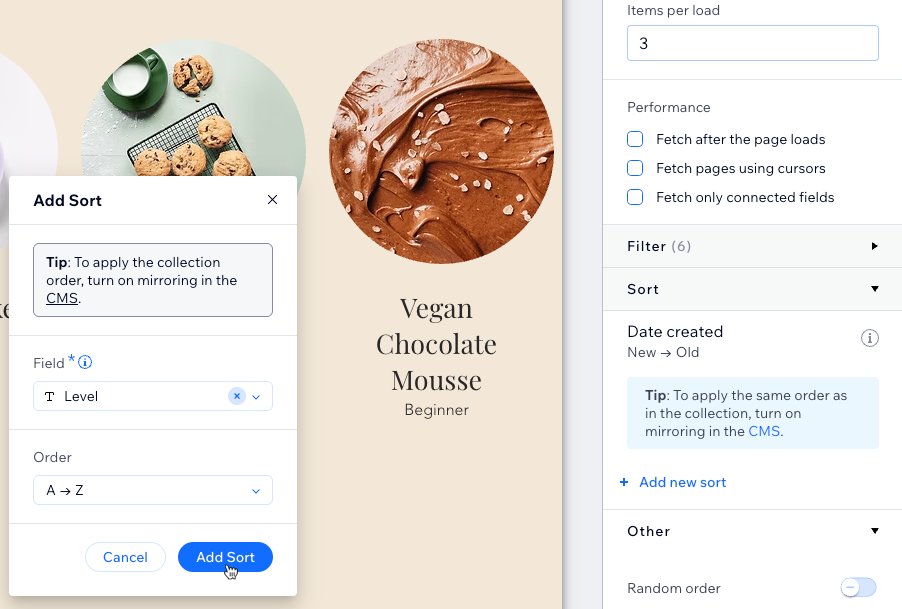
- (선택사항) 데이터세트 정렬을 추가해 연결된 아이템이 표시되는 순서를 제어합니다. 아이템 정렬 방법을 선택합니다.
- 입력란 값으로 정렬:
- 정렬 섹션에서 정렬 추가를 클릭합니다.
도움말: 기존 정렬 조건을 편집하려면, 마우스오버해 추가 작업 아이콘을 클릭한 후 편집을 선택하세요.
아이콘을 클릭한 후 편집을 선택하세요. - 입력란 드롭다운을 클릭해 정렬할 입력란을 선택합니다.
- 순서 드롭다운을 클릭해 콘텐츠를 표시할 순서를 선택합니다.
- 정렬 추가를 클릭합니다.
- 정렬 섹션에서 정렬 추가를 클릭합니다.
- 무작위 순서로 정렬:
- 정렬 섹션에서 기타를 클릭합니다.
- 순서 무작위 버튼을 활성화합니다.
- 입력란 값으로 정렬:

도움말:
또는, '사이트 미러링'을 활성화해 컬렉션 보기에 표시되는 것과 동일한 순서로 아이템을 표시할 수 있습니다. '사이트 미러링'을 활성화한 경우, 데이터세트에 정렬을 추가해 컬렉션에 사용된 순서를 재정의할 수 있습니다.
- (선택사항) 데이터세트를 모든 사이트 페이지에서 전체적으로 사용하려면 고급 설정에서 모든 페이지에 표시 버튼을 활성화합니다. 이를 통해 머리글 또는 바닥글의 요소를 CMS 컬렉션에 연결할 수 있습니다.
참고: 글로벌 데이터세트를 많이 추가하면 사이트 성능이 저하될 수 있습니다.
4 단계 | 데이터세트에 페이지 요소 연결하기
이제 페이지 요소를 데이터세트에 연결해 콘텐츠를 읽거나 쓸 수 있도록 할 차례입니다. 연결하는 요소에 따라 다른 연결 옵션이 표시됩니다. 이미지 또는 버튼을 연결하는 경우 클릭 작업을 선택해 방문자가 버튼 클릭 시 수행되는 작업(예: '더보기', '제출', '다음 아이템')을 결정합니다.
Wix 에디터
Studio 에디터
- 에디터에서 데이터세트에 연결할 요소를 선택합니다.
- CMS에 연결
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 데이터세트 연결 드롭다운을 클릭해 연결하고자 하는 데이터세트를 선택합니다.
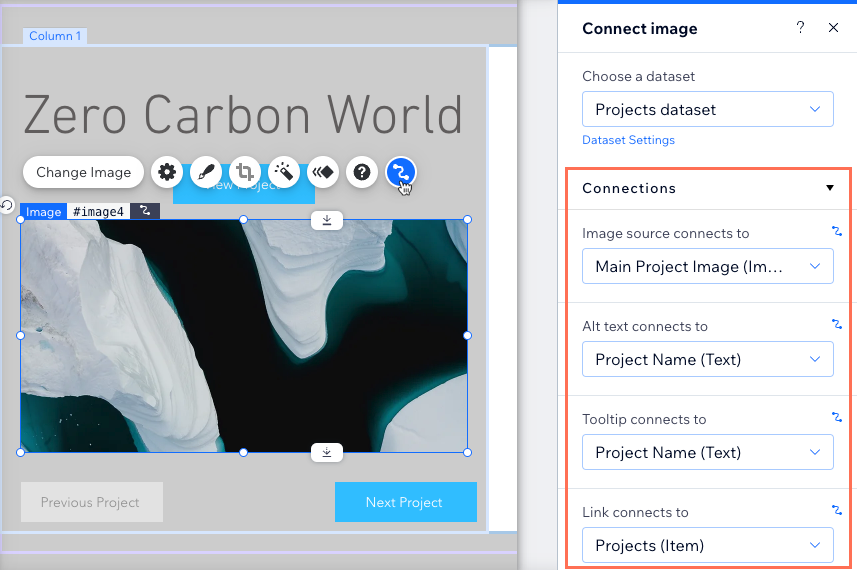
- 연결 아래에서 관련 드롭다운 메뉴를 클릭해 요소의 각 부분에 연결할 컬렉션 입력란 또는 데이터세트 작업을 선택합니다. 연결 옵션은 연결하는 요소의 유형에 따라 다릅니다.

- 미리보기를 클릭해 CMS 연결을 테스트합니다.
- 변경 사항을 라이브 사이트에 적용할 준비가 되었다면 게시를 클릭합니다.
자주 묻는 질문
아래의 질문을 클릭해 데이터세트 설정에 대한 자세한 정보를 확인하세요.
반복 레이아웃 및 갤러리에 표시되는 콘텐츠의 양을 제어하려면 어떻게 해야 하나요?
데이터세트에 다른 컬렉션의 콘텐츠를 표시할 수 있나요?
텍스트 요소를 연결해 컬렉션의 총 아이템 수를 표시할 수 있나요?
컬렉션에서 라이브 사이트에 아이템이 표시되는 순서를 제어할 수 있나요?
버튼 또는 이미지를 아이템의 동적 아이템 페이지에 링크하려면 어떻게 해야 하나요?
'더보기' 버튼은 어떻게 생성하나요?
프로 갤러리의 '더보기' 버튼이 데이터세트 설정에 응답하지 않는 이유는 무엇인가요?
방문자가 아이템을 탐색할 수 있도록 '다음' 및 '이전' 버튼을 추가할 수 있나요?
반복 레이아웃 및 갤러리에 페이지 번호바를 추가할 수 있나요?
'순서 무작위' 버튼을 활성화하면 어떤 기능이 있나요?


 아이콘을 클릭합니다.
아이콘을 클릭합니다.