Wix エディタ:ボタンについて
7分
この記事内
- ニーズに合ったボタンを見つける
- ボタンを好きな場所にリンクする
- サイトに合わせてボタンをデザインする
- ボタンで高度な機能を使用する
ボタンは、訪問者がサイトを操作するために使用するパーツです。サイトページ、外部サイト、文書ファイルなど、さまざまな場所にリンクさせることができます。また、選択したボタンの種類に応じ、幅広いカスタマイズオプションを利用することも可能です。
明確な行動喚起(CTA)を含めたボタンを作成し、あなたや自身のブランドが提供する内容を、サイト訪問者に確実に見てもらえるようにしましょう。

ニーズに合ったボタンを見つける
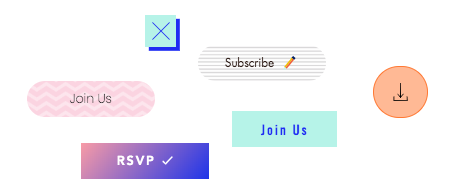
エディタには、サイトやビジネスニーズに合わせてさまざまなボタンタイプが用意されているので、訪問者にスムーズなインタラクティブ体験を提供することができます。
ボタンにはさまざまな使用方法とカスタマイズオプションがあり、デザインを損なうことなく、機能的で洗練されたサイトを構築することができます。
エディタでは以下のボタンを追加することができます:
テキスト・アイコンボタン
アイコンボタン
画像ボタン
文書ファイルボタン
iTunes ボタン
支払いボタン
PayPal ボタン
ボタンを好きな場所にリンクする
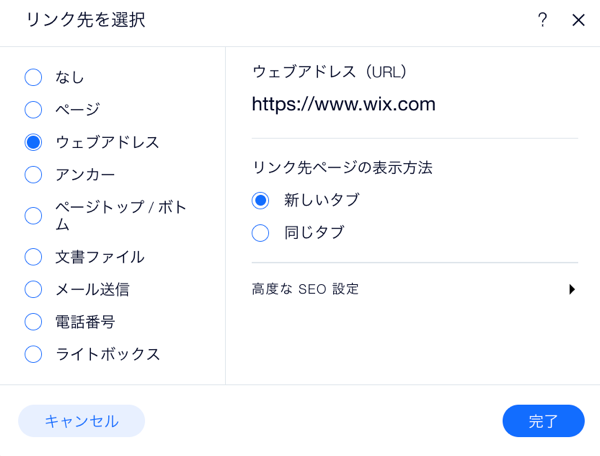
ボタンにリンクを追加し、サイト訪問者を関連する場所に誘導してみましょう。ボタンの種類やサイトのニーズに応じて、さまざまな場所やオプションにリンクさせることができます。ボタンに追加できるリンクの種類には、以下のものがあります:
- ページ:訪問者をサイト上の別のページに誘導します。
- ウェブアドレス:ボタンを外部 URL にリンクして、訪問者を別のサイトに誘導します。
- アンカー:ボタンをサイトのアンカーにリンクします。訪問者がクリックすると、該当するページとアンカーに移動します。
- ページトップ / ボトム:訪問者がクリックすると、現在表示しているページの上部または下部に移動します。
- 文書ファイル:ボタンをサイトにアップロードしたファイルにリンクします。
- メール送信:ボタンをメールアドレスに接続すると、訪問者はブラウザやデバイスから直接あなたに連絡することができます。
- 電話番号:ボタンを電話番号にリンクすると、モバイルやタブレットの訪問者がすぐにあなたに電話をかけることができます。デスクトップの訪問者は、FaceTime などの通話アプリに誘導されます。
- ポップアップ:ボタンをサイト上の選択したポップアップにリンクさせます。
注意:
ボタンの種類によっては、リンクを追加するオプションが表示されないことがあります。たとえば、文書ファイルボタンの場合は、サイト上のファイルにしか接続させることができません。

始める準備はできましたか?
サイトに合わせてボタンをデザインする
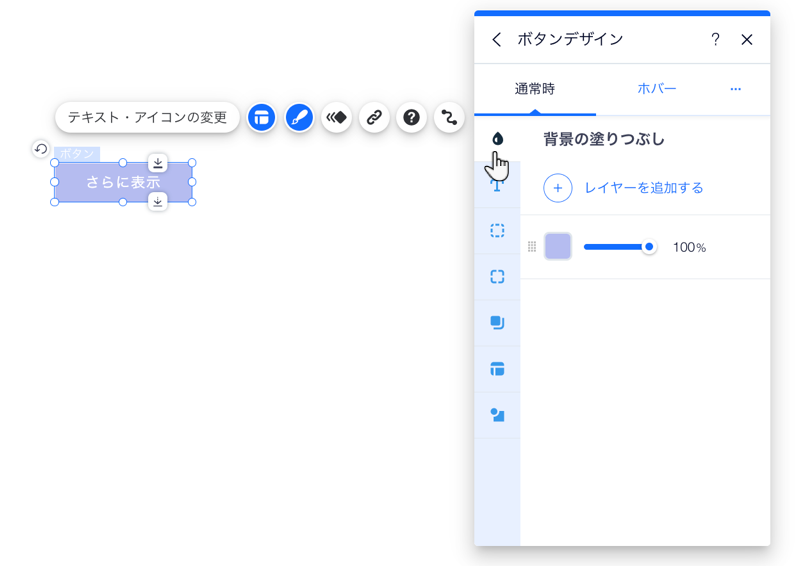
選択したボタンの種類によっては、ボタンの色や不透明度を変更したり、配置や間隔を設定したりすることもできます。好きな部分を好きなだけ編集できるため、ブランドやスタイルに合わせたボタンを自由にデザインすることが可能です。

ボタンをさらにカスタマイズしたい場合は、アニメーション効果を追加して、訪問者に独自のインタラクションを提供することもできます。
注意:
デザインパネルまたはレイアウトパネルは、エディタの特定のボタンでのみ利用できます。
ボタンで高度な機能を使用する
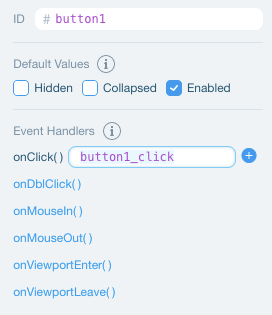
Velo 開発モードや CMS などの機能を組み合わせると、サイト全体で高度な機能を備えたボタンが使えるようになり、訪問者にカスタマイズされた最新のウェブ体験を提供することができるようになります。
CMS でボタンをコレクションに接続すると、訪問者がボタンをクリックした際の動作を定義することができます。この代表的な使い方としては、訪問者からのファイル送信やテキスト入力などで得られる情報を収集するボタンを設定する用途が挙げられます。

サイトで Velo 開発モードを有効にすると、コードを使用してボタンの動作を指定することができます。たとえば、訪問者がサイトで別のアクションを完了するまでページからボタンを非表示にしたり、カスタムイベントを設定したりすることが可能になります。イベントとプロパティの操作方法についてはこちら(英語)