Wix エディタ:画像ボタンを追加・設定する
4分
この記事内
- ステップ 1 | 画像ボタンを追加する
- ステップ 2 | 画像ボタンにリンクを追加する
- ステップ 3 | 画像ボタンをカスタマイズする
画像ボタンを使用すれば、ユニークな形で訪問者にサイトの操作やナビゲーションを促すことができます。画像を使うことでサイトにオリジナル感を出せるだけでなく、訪問者が画像にマウスオーバーしたときに独自のエフェクトを追加できます。通常時、ホバー、クリック時など、それぞれの状態に応じてボタンのデザインをカスタマイズすることもできます。
ボタンの状態について
ステップ 1 | 画像ボタンを追加する
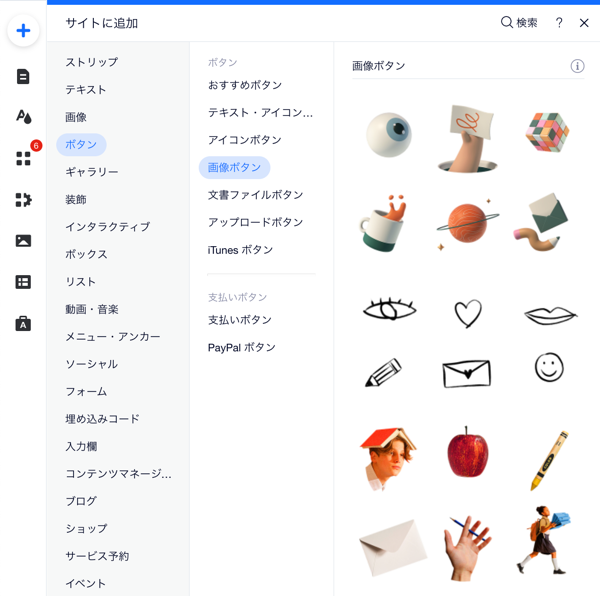
「追加」パネルから目を引くデザインを選択して、画像ボタンの設定を始めましょう。さまざまなオプションから選択でき、各ボタンに独自のエフェクトが備わっています。
画像ボタンを追加する方法:
- エディタに移動します。
- エディタ左側で「パーツを追加」
 をクリックします。
をクリックします。 - 「ボタン」をクリックします。
- 「画像ボタン」をクリックします。
- 該当するボタンをクリックまたはドラッグして、ページに追加します。

ステップ 2 | 画像ボタンにリンクを追加する
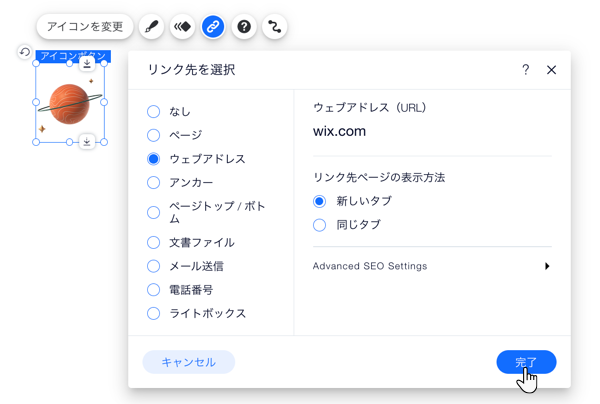
画像ボタンにリンクを設定して、訪問者をサイトの他のページに誘導したり、アクションの実行を促したりすることができます。追加できるリンクのオプションとしては、ページ、アンカー、外部サイトがあります。
画像ボタンにリンクを追加する方法:
- 新しいボタンを選択します。
- 「リンク」アイコン
 をクリックします。
をクリックします。 - 左側でリンクの種類を選択します。
- 選択したリンクの種類に応じて、関連する情報を追加します。
- 「完了」をクリックします。

ステップ 3 | 画像ボタンをカスタマイズする
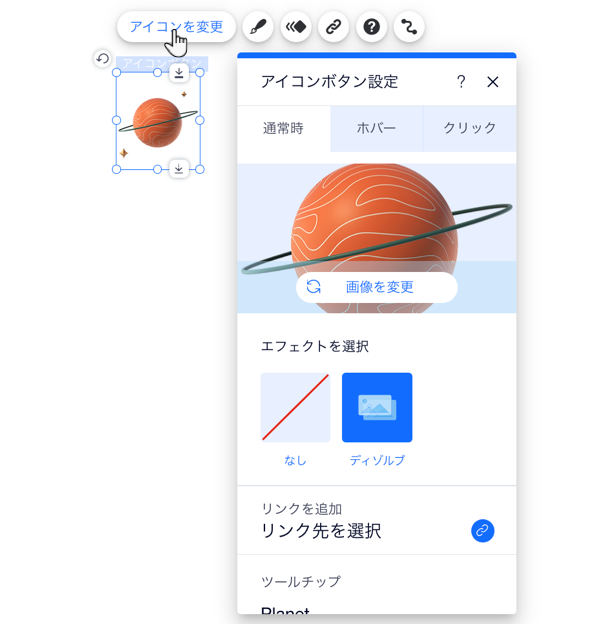
サイトのデザインに合わせて画像ボタンをカスタマイズします。アニメーションや変換エフェクトを適用したり、ツールチップを追加して、訪問者にボタンを押したときの移動先を知らせることができます。
以下のオプションをクリックして、画像ボタンの調整およびカスタマイズ方法をご覧ください。
ボタンの画像を変更する
ボタンに変換エフェクトを適用する
ボタンにツールチップを追加する
ボタンにアクセシブル名を追加する
ボタンにアニメーション効果を追加する

注意:
画像の色を変更したい場合は、外部プログラムで編集してから、Wix のメディアマネージャーにファイルをアップロードする必要があります。

