Wix Studio:CMS を使用する
読了時間:10分
Wix Studio で CMS(コンテンツ管理システム)を使用すると、クライアントサイトのコンテンツを効率的に保存、整理、管理することができます。
CMS では、コンテンツをデータベースコレクションに保持することで、動的ページや要素を簡単に作成できます。テキスト、ギャラリー、リピーターなどのページ要素をデータセットに接続し、要素で使用するコレクションフィールドを制御します。テキスト入力、ドロップダウン選択、アップロードボタンなどのユーザー入力要素を設定することで、訪問者がコンテンツをフィルターし、コレクションに直接送信できるようにすることができます。

Wix Studio に CMS を追加する
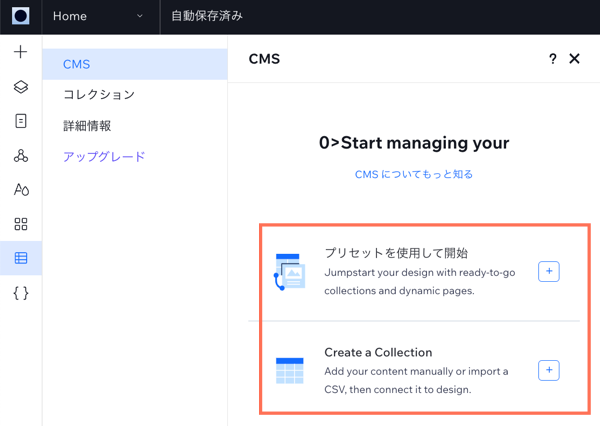
エディタの左側から CMS を追加し、プリセット CMS テンプレートを使用して始めるか、独自のコレクションと動的ページを手動で作成します。
Wix Studio に CMS を追加する方法:
- エディタ左側で「CMS」
 をクリックします。
をクリックします。 - 「追加する」をクリックします。
- 開始方法を選択します:
- プリセットを使用して開始:サンプルコレクションと接続された動的ページを含むプリセット CMS テンプレートから選択します。
- コレクションを使用して開始:コレクションを手動で作成するか、CSV ファイルをインポートして、ページ要素に接続する前にコンテンツを格納します。

データセットを使用してページ上の要素を接続する
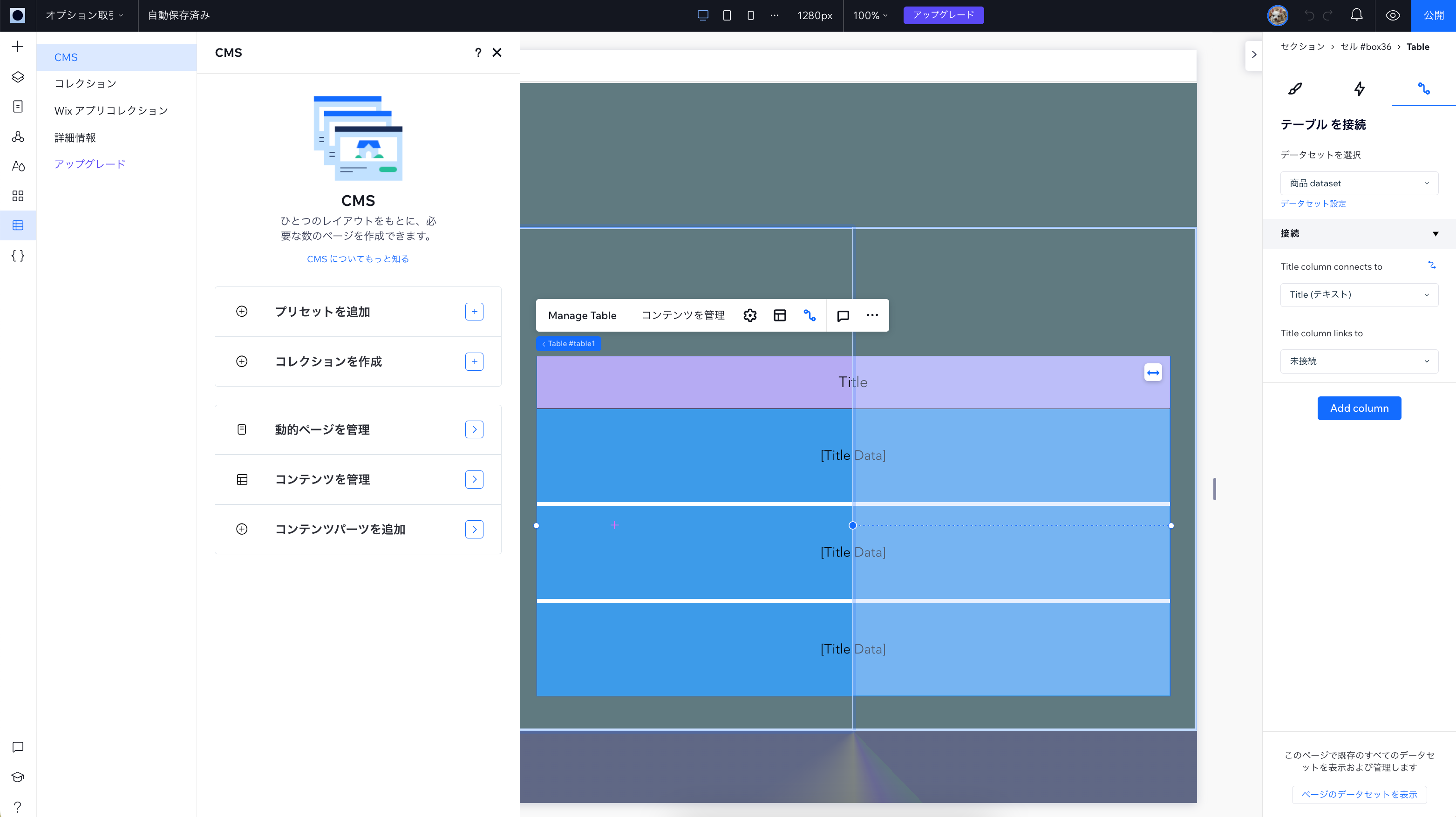
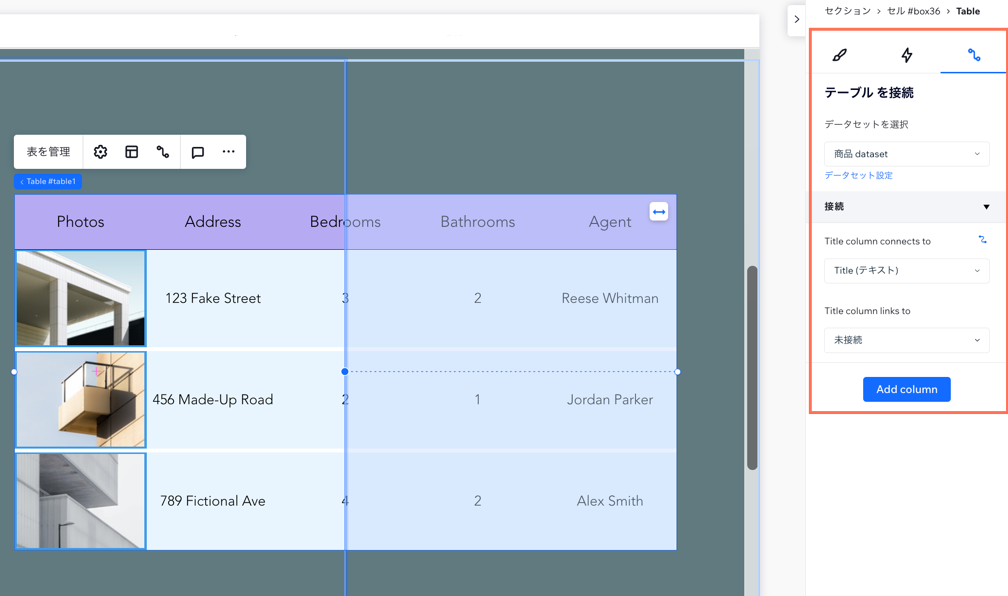
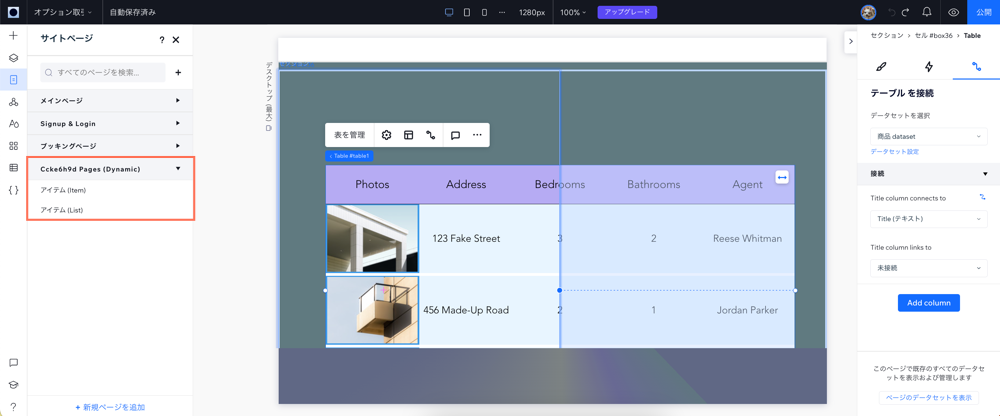
CMS では、データセットを使用して、エディタ内の要素をコレクション内のコンテンツに接続します。要素またはページを選択し、要素設定パネルの「CMS 接続」 に移動して、ページ要素の各部分に接続するコレクションフィールドを選択します。
に移動して、ページ要素の各部分に接続するコレクションフィールドを選択します。
 に移動して、ページ要素の各部分に接続するコレクションフィールドを選択します。
に移動して、ページ要素の各部分に接続するコレクションフィールドを選択します。データセット設定で、データセットモードを調整し、一度に読み込むことができるアイテムの最大数を選択したり、フィルターと並び替え条件を追加してアイテムを除外し、サイトに表示される順序を選択したりできます。
新しいデータセット
Wix Studio では、データセットを右側の要素設定パネルに移動させ、より使いやすくしました。Wix Studio の新しいデータセットについてはこちら

CMS コレクションでコンテンツ管理を簡素化する
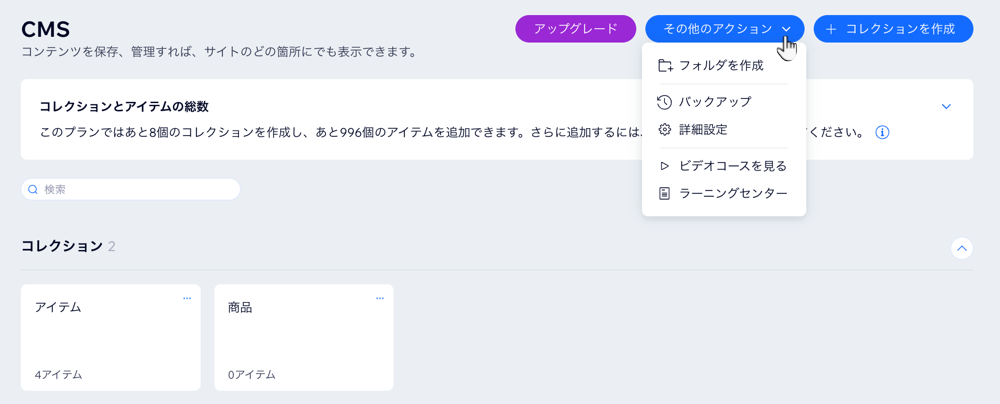
ダッシュボードまたは Wix Studio エディタ左側にある CMS  からすべてのコレクションにアクセスできます。
からすべてのコレクションにアクセスできます。
 からすべてのコレクションにアクセスできます。
からすべてのコレクションにアクセスできます。各コレクションでは、好みのレイアウト(テーブル、リスト、ギャラリー)を選択し、さまざまなフィールドタイプを管理できます。並び替え、フィルター、カスタムビューの保存を使用して、チームとのシームレスな共同作業を実現できます。コレクションを CSV ファイルとしてインポートまたはエクスポートできます。権限・プライバシーを使用すると、コンテンツの閲覧、追加、編集、削除を行えるユーザーを決定できます。また、高度なインデックスを作成して、コレクションのクエリを高速化し、重複を防止します。
コレクションをフォルダに入れて、アクセスしやすいように整理します。バックアップを使用してコレクションのバージョンを復元することで、セキュリティと安心感を高めることができます。Wix アプリコレクションを有効にして、他の Wix アプリ(例:Wix ストア、Wix ブッキング)のデータを表示します。サンドボックスをコレクションのテスト環境として使用し、公開する前にすべての準備ができていることを確認します。

動的ページで効率的にスケーリング
動的ページを使用すると、ウェブページの作成とメンテナンスを合理化およびスケーリングできます。動的ページは一貫したレイアウトとデザインを使用しながら、ページに接続されたコレクションアイテムに基づいてコンテンツを変更します。Wix サイトに追加できる静的ページは 100ページに制限されていますが、動的ページは無制限に作成することができます。
動的ページには 2種類あります:
- 動的リストページ:コレクション内の複数のアイテムをギャラリーやリピーターで表示できます。訪問者がアイテムをクリックして動的アイテムページに移動し、選択したアイテムの詳細を表示できるようにします。
- 動的アイテムページ:ページに接続されたコレクション内のすべてのアイテムに対して自動的に作成されます。コレクション内のフィールドに接続するさまざまなページ要素で、個々のコレクションアイテムの詳細を表示します。

訪問者にサイトとのやり取りを促す
カスタム入力とナビゲーション要素を使用して、サイト訪問者にサイトとのやり取りを促します。コレクションごとに権限を設定して、コレクションのコンテンツを閲覧・編集できるユーザーを制御します。
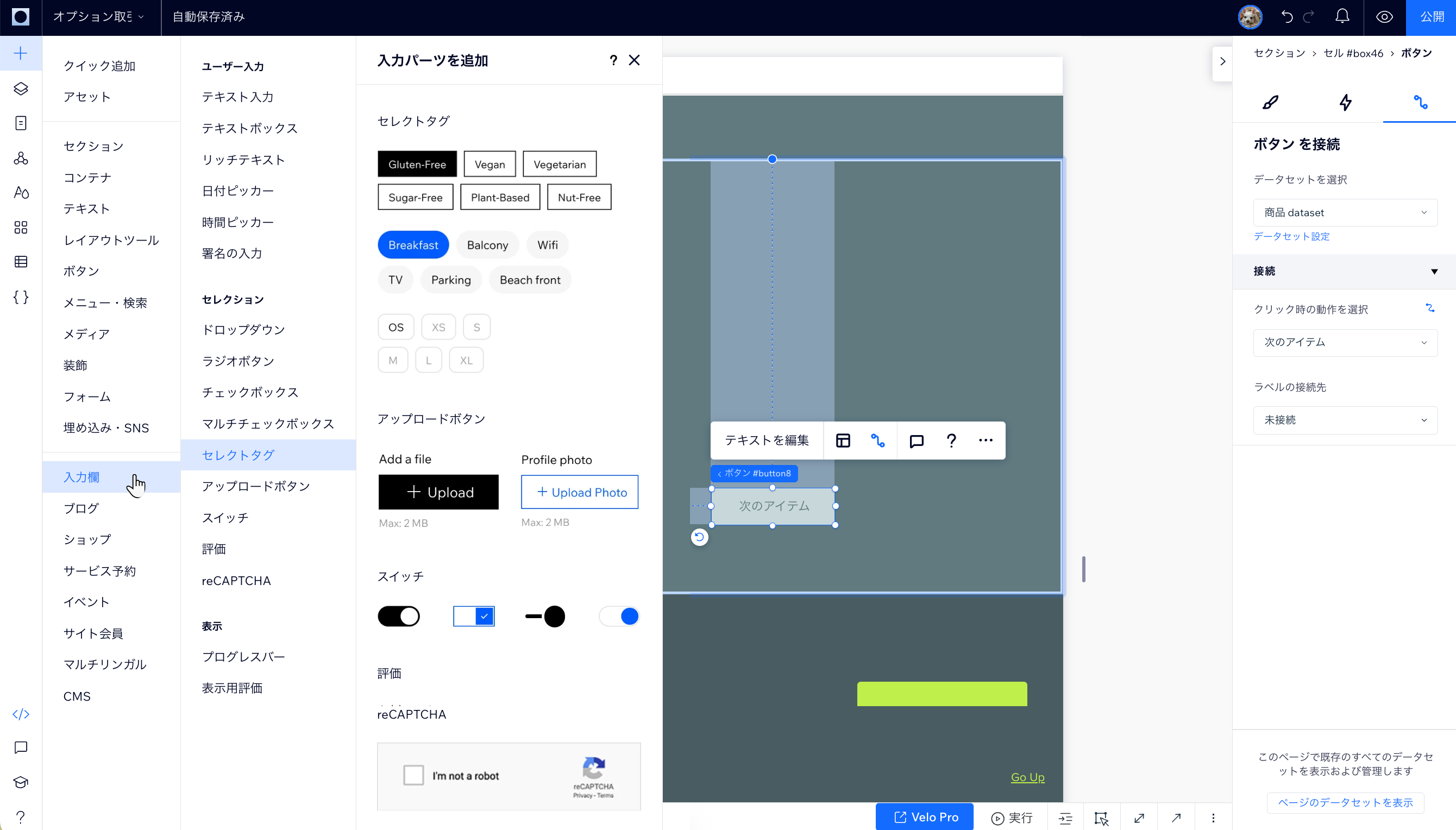
テキスト入力、署名入力、アップロードボタンなどの入力要素をデータセットに接続し、訪問者が CMS コレクションに送信できるようにします。ドロップダウン、セレクトタグ、ラジオボタンなどの入力要素を設定して、訪問者がリピーターやギャラリーで表示するアイテムをフィルターできるようにします。
ボタンや画像をデータセットに接続し、クリック時の動作を設定することで、カスタムのインタラクティブ要素やナビゲーション要素を作成しましょう。たとえば、リピーターやギャラリーでより多くのアイテムを読み込んだり、次の動的アイテムページに移動したり、入力値をリセットしたりするボタンを作成することができます。

動的ページに最適な SEO ツールを活用する
Wix Studio エディタ内から動的ページのすべての SEO 設定を編集します。URL スラッグ構造に変数を追加して、CMS コレクションアイテムが固有のウェブアドレスを取得できるようにします。動的ページ URL に追加した変数は、コレクションアイテムの実際のフィールド値に置き換えられます。固有の URL を作成することで、検索エンジンと訪問者が各ページのコンテンツを理解するのにも役立ちます。
動的ページの SEO 設定を編集する方法:
- エディタ左側で「ページ」
 をクリックします。
をクリックします。 - 該当する動的ページにマウスオーバーし、「その他のアクション」アイコン
 をクリックします。
をクリックします。 - 「SEO」を選択します。
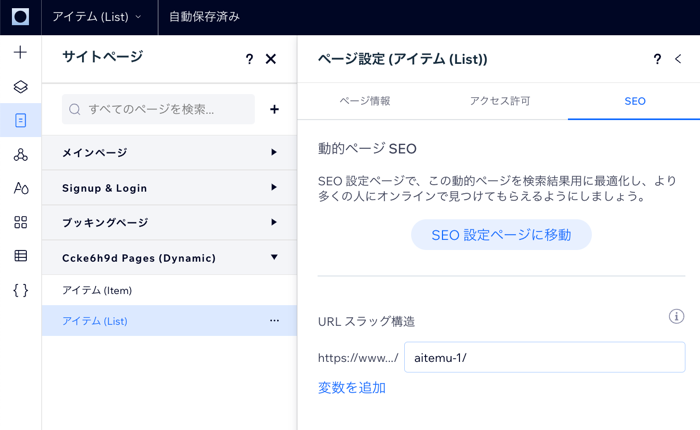
- URL スラッグ構造を編集します:
- 「URL スラッグ構造」をクリックします。
- (オプション)テキストまたは数字を入力して URL スラッグ構造を変更します。
- 「変数を追加」をクリックし、URL で使用したいフィールドをコレクションから選択します。
- 「SEO 設定ページに移動」をクリックします。
- SEO 設定の編集方法については、以下から該当する動的ページタイプをクリックしてください:
動的リストページ
動的アイテムページ

よくある質問
よくある質問とその回答については、以下をクリックしてご覧ください。
動的ページはどこで管理できますか?
カスタムフォームはどのようにして訪問者の回答をコレクションに追加しますか?
Wix アプリコレクションを表示するにはどうすればよいですか?
動的ページのキャッシュ設定を変更することはできますか?
URL スラッグ構造に変数フィールドを追加する必要があるのはなぜですか?
リッチコンテンツ要素とは?
お役に立ちましたか?
|