CMS:動的アイテムページを設定する
読了時間:7分
動的アイテムページは、コレクションのアイテムを何度でも表示できる単一のページデザインです。要素を追加したり、既存の要素を削除することで、このページを編集することができます。要素がコレクション内のコンテンツにどのように接続されるかは、常に完全に制御できます。ページの URL を使用して、メニューアイテムやボタン経由でページにリンクします。表示されるコンテンツを制御するには、URL を変更します。
別の方法で設定したい動的アイテムページがすでにある場合は、ステップ 2 に進んでください。

始める前に:
- サイトに CMS を追加してください。
- コレクションにコンテンツを追加する必要があります。
(オプション)ステップ 1 | 動的アイテムページを追加する
作成済みのコレクションから新しい動的アイテムページを作成します。
動的アイテムページを追加する方法:
- エディタで CMS に移動します:
- Wix エディタ:エディタ左側で「CMS」
 をクリックします。
をクリックします。 - Editor X:Editor X 上部の「CMS」
 をクリックします。
をクリックします。
- Wix エディタ:エディタ左側で「CMS」
- 「コレクション」をクリックします。
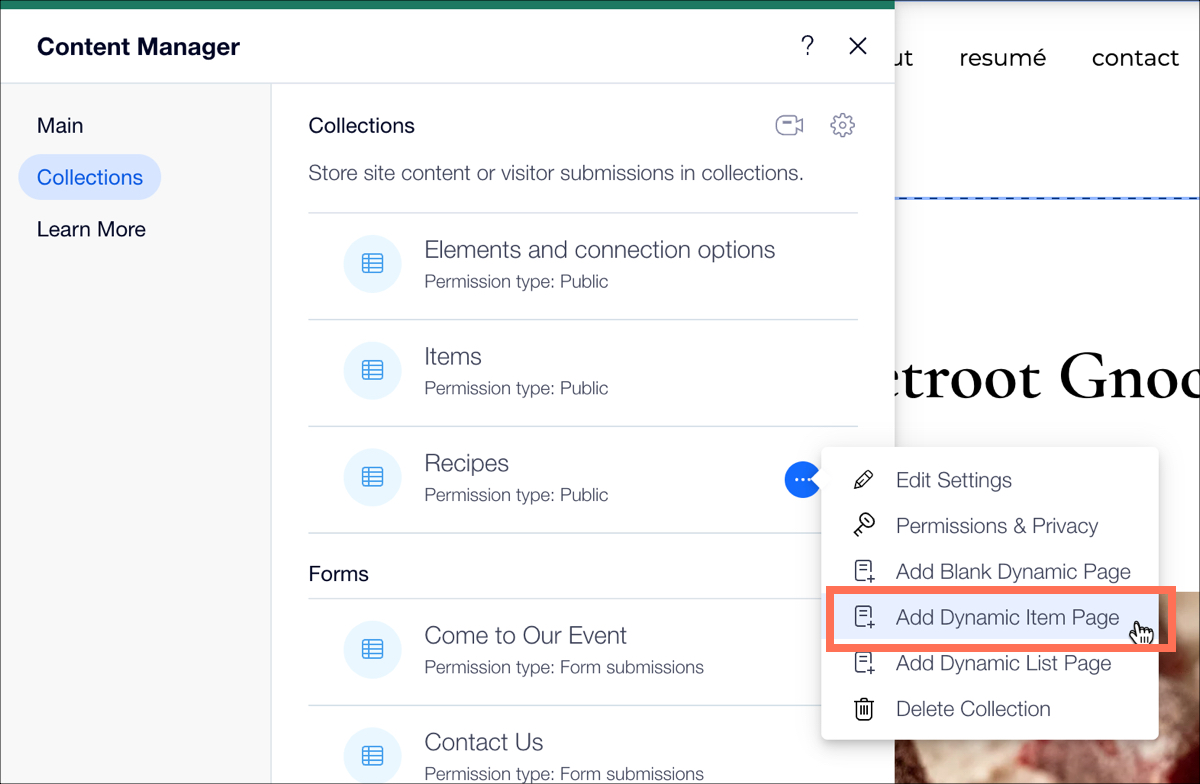
- 該当するコレクション横の「その他のアクション」アイコン
 をクリックし、「動的アイテムページを追加」をクリックします。
をクリックし、「動的アイテムページを追加」をクリックします。

(オプション)ステップ 2 | 要素を追加・削除する
新しい動的アイテムページには、コレクション内のアイテムのすべてのコンテンツを表示する要素が含まれます。これらの要素をそのまま使用する場合は、次のステップに進んでください。ページを自分でデザインしたい場合は、新しい要素を追加し、不要な要素を削除することができます。
要素を追加する方法:
- 追加パネルに移動します:
- Wix エディタ:エディタ左側で「追加」
 をクリックします。
をクリックします。 - Editor X:Editor X 上部にある「要素を追加」
 をクリックします。
をクリックします。
- Wix エディタ:エディタ左側で「追加」
- ページに追加するパーツをクリックします。
- ページ上のパーツをクリックします。
- 「データに接続」アイコン
 (Editor X の場合
(Editor X の場合  )をクリックします。
)をクリックします。 - 「接続オプション」下のドロップダウンメニューでコレクションからフィールドを選択します。

ステップ 3 | 要素の接続を確認する
ページ上の要素は、すでにコレクション内の正しいフィールドに接続されているはずです。ただし、すべてが正しい方法で設定されていることを確認することをおすすめします。
ページ上の接続を確認する方法:
- エディタで要素をクリックします。
- 「データに接続」アイコン
 (Editor X の場合
(Editor X の場合  )をクリックします。
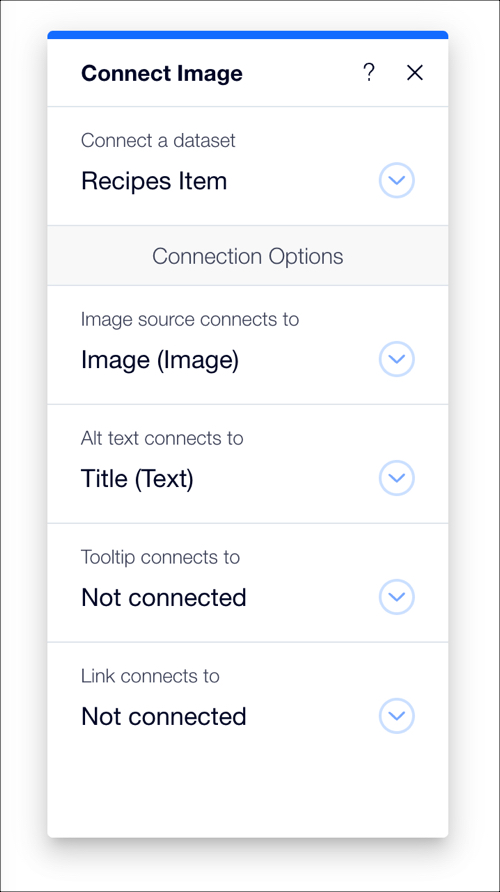
)をクリックします。 - 「接続設定」下の各フィールドを確認します。必要に応じて、クリックして接続を変更します。

ステップ 4 | URL を変更する
動的アイテムページの URL は、ページに表示されるアイテムを制御するフィルターとして機能します。新しい動的アイテムページの場合、コレクションの最初のフィールドがフィルターです(これは通常「Title」です)。
そのため、タイトルフィールドに各レシピの名前を含むコレクションの場合、各動的アイテムページの URL はレシピ名に基づきます。
例:
https://mystunningsite.com/recipes/lasagne
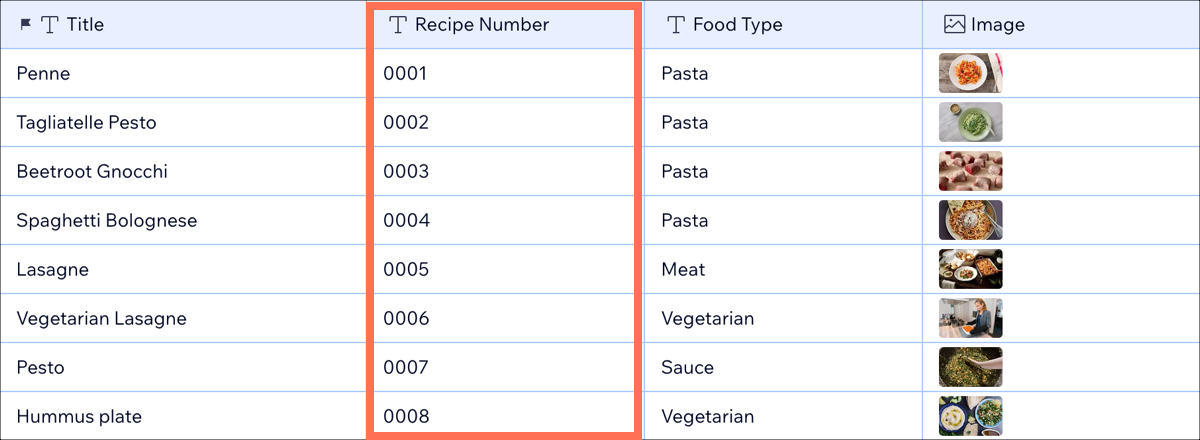
タイトルフィールドに各レシピの番号を含むコレクションの場合、URL はレシピ番号に基づきます。
例:
https://mystunningsite.com/recipes/0001
動的ページの URL を変更する方法:
- エディタで「サイトページ」にアクセスします:
- Wix エディタ:エディタ左側で「メニュー・ページ」
 をクリックします。
をクリックします。 - Editor X:Editor X 上部にある「ページ」
 をクリックします。
をクリックします。
- Wix エディタ:エディタ左側で「メニュー・ページ」
- 「動的ページ」をクリックします。
- 新しい動的ページを選択し、「その他のアクション」アイコン
 をクリックします。
をクリックします。 - 「設定」をクリックします。
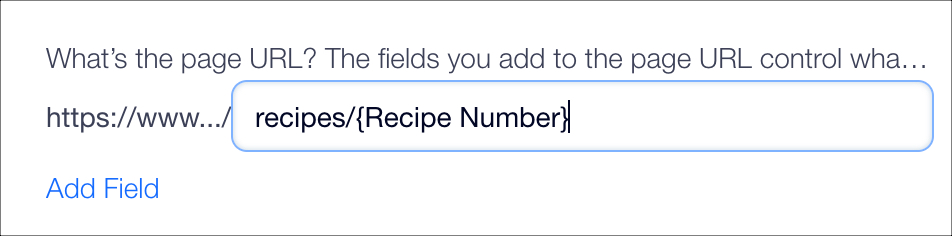
- 「ページの URL を入力してください」下で、ダッシュ(/)の後に表示される URL の最後の部分を削除します。 URL の / より前の部分を削除しないように注意してください。

注意 :「この URL は既存の URL と不一致なため使用できません。」という警告が表示された場合は、無視して次の手順に進んでください。 - 「+フィールドを追加」をクリックします。
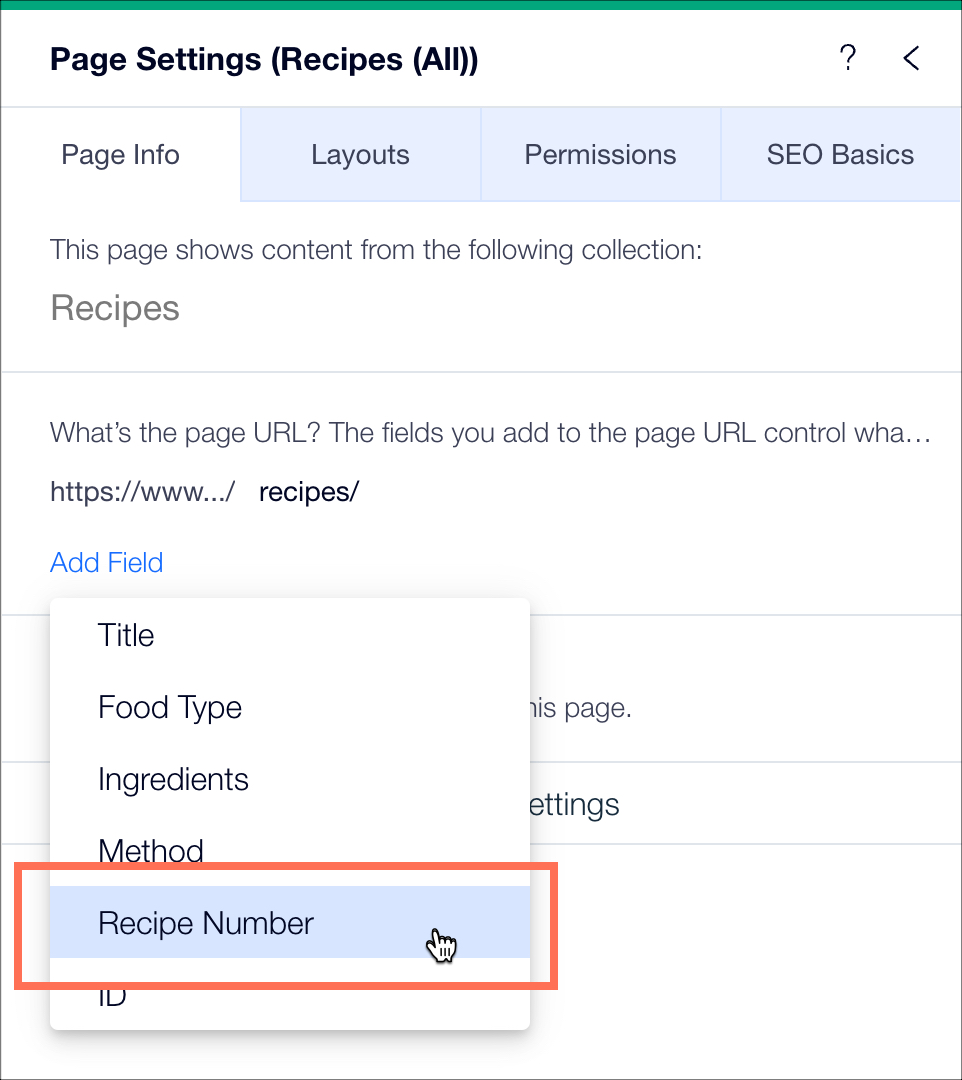
- フィルターするフィールドを選択します。これは動的値と呼ばれます。

- 今追加したフィールドをクリックします。フィールド名(動的値)が URL 末尾の括弧内に表示されるようになります。追加したコレクションフィールドによって、動的アイテムページに表示されるアイテムが決まります。以下の例では、コレクションフィールドは「レシピ番号」です。


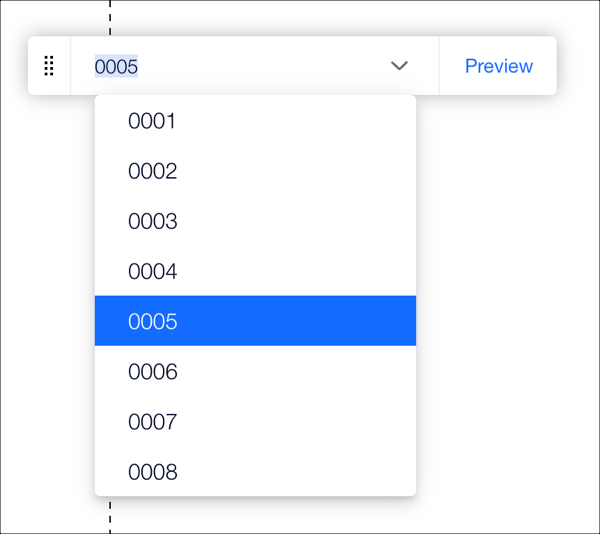
- エディタ内のページに戻ります。画面上のドロップダウンをクリックし、動的アイテムページに表示するコレクションアイテムを選択します。

- 画面上のドロップダウンを使用して、「プレビュー」モードでアイテムを切り替え、ページがライブでどのように表示されるかを確認します。
ステップ 5 | 動的ページにリンクする
動的アイテムページを設定したら、サイト訪問者が利用できるようにしましょう。サイトメニューにリンクを追加するか、サイトページにリンク可能な要素を追加して、訪問者がページにアクセスできるようにします。動的ページへのリンクに関する詳細はこちら
ヒント:
また、動的リストページを作成して、同じコレクションの複数のアイテムを表示することもできます。このページでは、ボタンや画像などの要素を動的アイテムページにリンクして、サイト訪問者がクリックして関連するアイテムを動的アイテムページで表示できるようにします。
お役に立ちましたか?
|