Wix Studio エディタ:ページの構造(親、子、兄弟パーツ)について
4分
この記事内
- パーツ間の親子関係
- ページ構造を作成する
- ページ上のレイヤー
- パーツをリペアレントする
- 階層内でパーツの場所を見つける
- 兄弟パーツを構造化する
- ブレイクポイント全体での構造の変更
サイトページを構成する際、基本的にセクションやコンテナ、レイアウトツール内でパーツ(要素)をネストします。たとえば、コンテナボックス内にテキストを配置すると、最新の HTML と CSS のコンセプトに基づいて、テキストとコンテナの関係が作成されます。
この記事では、パーツやページレイヤー間の親子関係など、ページ構造に関する詳細について説明します。
パーツ間の親子関係
コンテナまたはレイアウトツール(例:グリッド、スタック)内にパーツを配置すると、そのパーツはそのツールまたはコンテナに追加され、親子関係が作成されます。たとえば、ヘッダーにロゴを追加すると、ロゴは「子」、ヘッダーは「親」に設定されます。
CSS と同様に、親コンテナのデザイン(例:サイズ、位置、パディング)は、その子パーツに影響を与えます。たとえば、コンテナにパディングを追加すると、変更に対応するために、子パーツが小さくなります。要素のサイズ設定についてはこちら
ヒント:
- 新しくパーツを追加すると、自動的に親パーツの上部と左または右にドッキングされます。自動ドッキングを無効にして、子パーツの位置を手動で調整することができます。
- パーツをスタックする場合、親として機能するフレックスボックス内に配置されます。
ページ構造を作成する
サイトのデザインを計画する際は、階層構造を作成することから始めることが重要です。最初に親コンテナを作成し、次に子パーツを適切な場所にドラッグアンドドロップして追加することをおすすめします。

ページ上のレイヤー
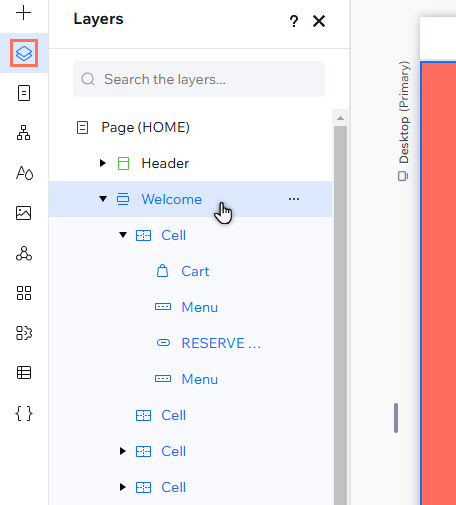
Wix Studio エディタでは、作成した構造が Wix Studio エディタのレイヤーパネルに反映されます。サイトは以下のレイヤーで構成されます:
- ページ:レイヤーパネルから、ページの背景色を編集し、パディングを追加できます。ページ名の横にある「その他のアクション」アイコン
 をクリックして、これらの設定を制御します。
をクリックして、これらの設定を制御します。 - セクション:すべてのページは少なくとも 1つのセクションで構成されており、クライアントが必要とする数だけ作成できます。ほとんどのセクションにはレイアウトツールとコンテナ(例:セル、スタックなど)が含まれます。
- コンテナとレイアウトツール:コンテナ内で要素をネストして、すべての画面サイズで配置と間隔を維持することができます。コンテナ、またはリピーターやフレックスボックスなどのレイアウトツールを追加します。
- パーツ:「要素を追加」パネルから追加するパーツ(例:テキスト、ボタン、メディアなど)です。単独パーツをドッキング、または複数のパーツをスタックして、異なる画面サイズで一貫した順序と間隔を確保します。

パーツをリペアレントする
新しい親パーツに子パーツを移動する場合、これは「リペアレント」と呼ばれます。パーツをリペアレントするには、パーツを新しい親パーツの中にドラッグアンドドロップするだけです。
階層内でパーツの場所を見つける
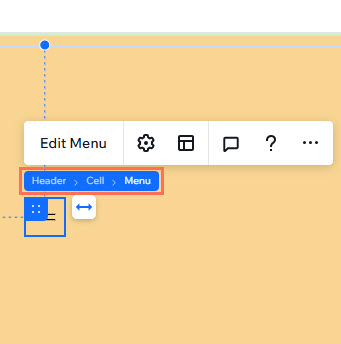
キャンバス上の要素を選択すると、左下のパンくずリストにその階層構造が表示されます。これにより、要素の親やその親などの確認ができ、ページのレイヤー間を移動して構造を理解することができます。

キャンバス上の要素の青いラベルにマウスオーバーすると、要素の階層構造が表示されます。以下の例では、「メニュー」ラベルにマウスオーバーすると、ヘッダーセクション内のセルの下にネストされていることが分かります。

兄弟パーツを構造化する
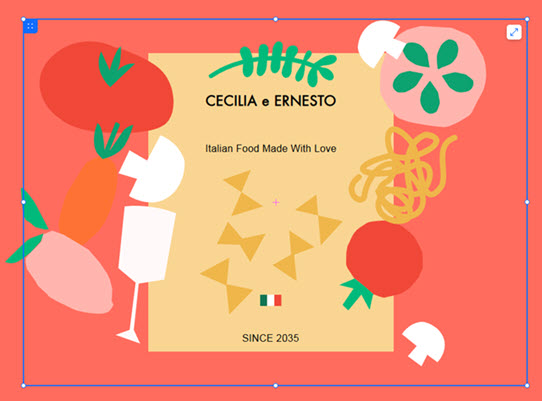
兄弟とは、同じ直属の親を共有するパーツです。たとえば、以下の画像のテキストとベクターアートは兄弟で、コンテナは親です:

兄弟パーツが特定のレイアウトツール(例:コンテナ、リピーター)で使用されている場合、相互のサイズや位置に影響を与える可能性があります。この関係をデザインすると、小さな画面サイズでパーツが重複するのを防ぐことができるため、レスポンシブサイトを作成する場合に便利です。
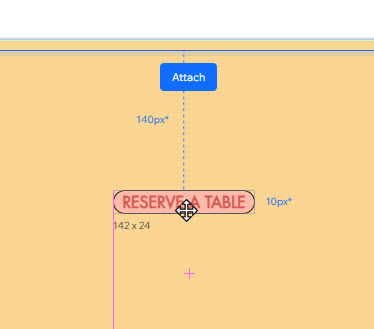
以下は、兄弟パーツの間に自動的に作成されたマージンの例です:

ブレイクポイント全体での構造の変更
レイヤーパネルは、ページのコンテンツ(セクション、コンテナ / レイアウトツール、パーツ)の階層を示し、必要に応じて調整することができます。
ページ階層は、サイトの HTML 構造の一部です。つまり、ページ階層に加えた変更は、すべてのブレイクポイントに反映されます。たとえば、親と子(例:テキストとそのコンテナ)を分離すると、その分離はすべてのブレイクポイントに適用されます。ブレイクポイント全体でのデザインについての詳細はこちら

