Wix Studio エディタ:要素をスタックする
7分
この記事内
- スタックを適用する
- 横方向のスタックと縦方向のスタックを切り替える
- スタックを管理する
- スタックをデザインする
- スタックレイアウトを調整する
複数の要素をスタックすると、それらを一定の間隔で整理して、すっきりと洗練されたレイアウトにすることができます。スタックは、要素のグループを「ハグ」するフレックスボックスコンテナで、重複しないようにします。
また、負のマージンを使用して、要素を意図的に重ねることもできます。
重複する要素を操作する場合:
この問題の確認方法と解決方法については、トラブルシューティング動画をご覧ください。(英語)
スタックを適用する
(同じ親要素内に)要素が隣り合って配置されている場合、スタックするオプションが表示されます。要素を配置する順序に基づいて、横または縦にスタックすることができます。
参考:
- 要素が正方形に配置されている場合(例:2 x 2 要素)、縦と横の両方のスタックオプションから選択できます。
- レスポンシブチェッカーを使用すると、隣接する要素をスタックする際、要素が意図せず重なってしまうのを防ぐことができます。
スタックを適用する方法:
- エディタに移動します。
- スタックしたい要素を配置します。
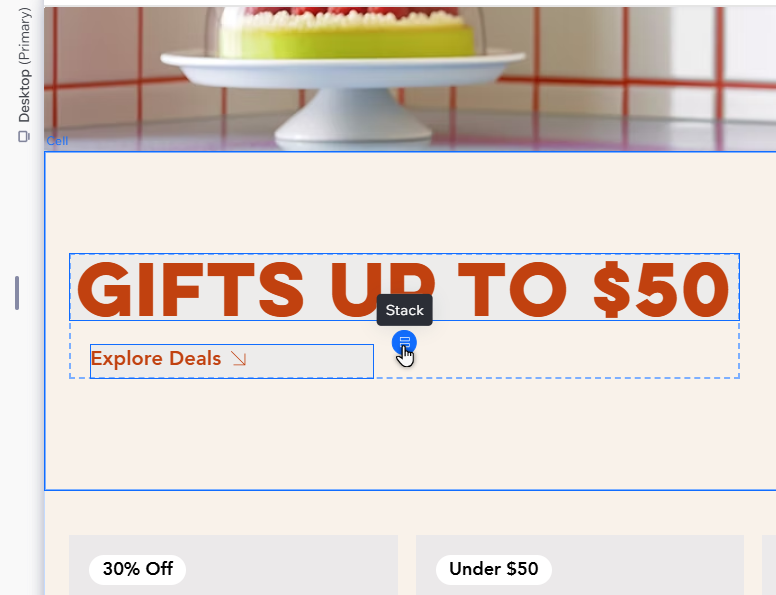
- 要素のいずれかを選択します。
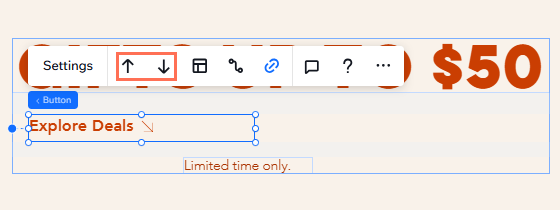
- 「スタック」アイコン
(横) /
(縦)にマウスオーバーし、スタックの見た目をプレビューします。
注意:利用可能なスタックアイコン(横または縦)は、要素の配置方法によって異なります。 - 「スタック」アイコンをクリックして適用します。
- (オプション)要素の間にある線をドラッグし、マージンを設定します。

ヒント:
マイナスのマージンを作成して、意図的に要素を重ねることもできます。

横方向のスタックと縦方向のスタックを切り替える
スタックのレイアウトが好みではない場合、横から縦に(またはその逆に)切り替えて、希望通りに配置することができます。これにより、要素が適切な順序で自動的に再配置されます。
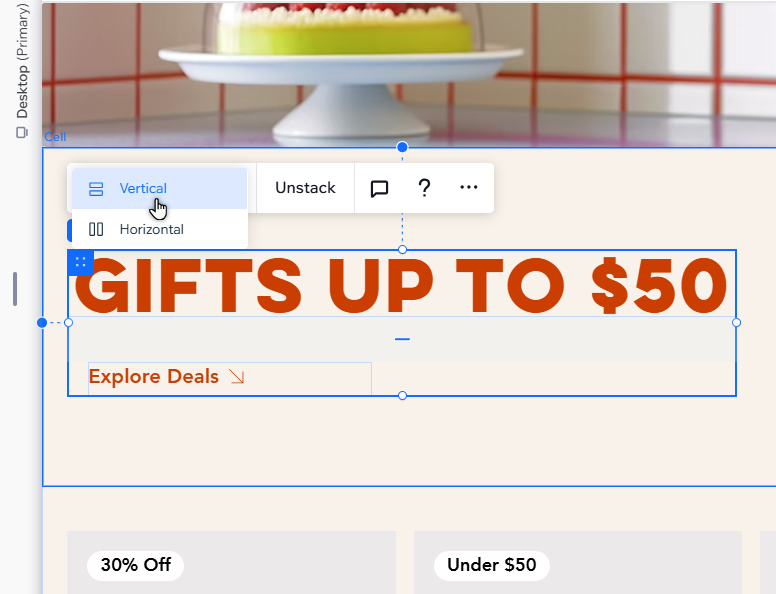
スタックのレイアウトを切り替える方法:
- エディタでスタックを選択します。
- ドロップダウンをクリックします。
- 「横」または「縦」を選択します。

スタックを管理する
新しいコンテンツや要件に合わせて、スタックをカスタマイズできます。スタックにさらに要素を追加したり、ボタンをクリックするだけで移動させたり、不要になった要素を切り離したりします。
スタックを管理する方法:
- エディタに移動します。
- 該当するスタックを選択します。
- 次に実行する内容を選択します:
スタックに要素を追加する
スタックから要素を切り離す
スタック内の要素を並べ替える
パーツのスタックを解除する
スタックをデザインする
スタックは透明である必要はなく、ページ上でコンテンツが目立つようにデザインすることができます。背景色、枠線、影を追加したり、スタックの角の丸みを調整したりすることもできます。
スタックをデザインする方法:
- エディタに移動します。
- 該当するスタックを選択します。
- エディタ右上の「要素設定パネルを開く」アイコン
 をクリックします。
をクリックします。

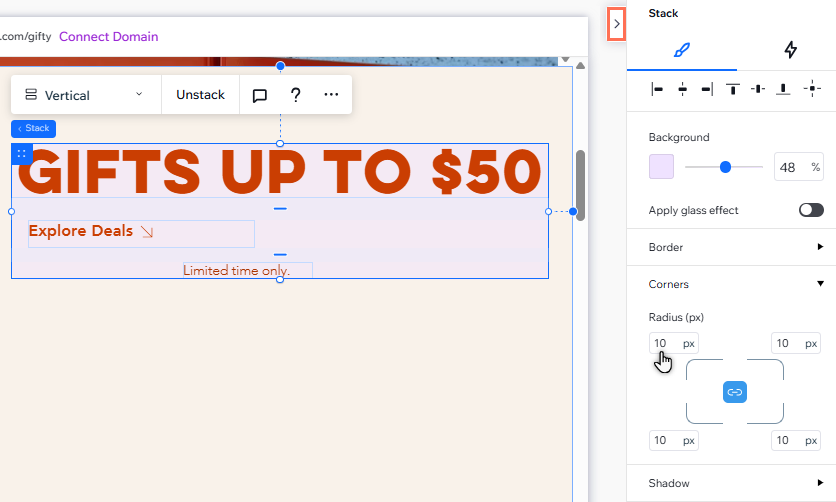
- 「デザイン」下で、利用可能なオプションを使用して、スタックをカスタマイズします:
- 背景色を設定します。不透明度を調整し、ガラス効果を追加することもできます。
- 枠線を追加してスタックを囲みます。
- 角の丸みを選択します。
- 影を有効にし、角度、位置、サイズなどの設定を管理します。

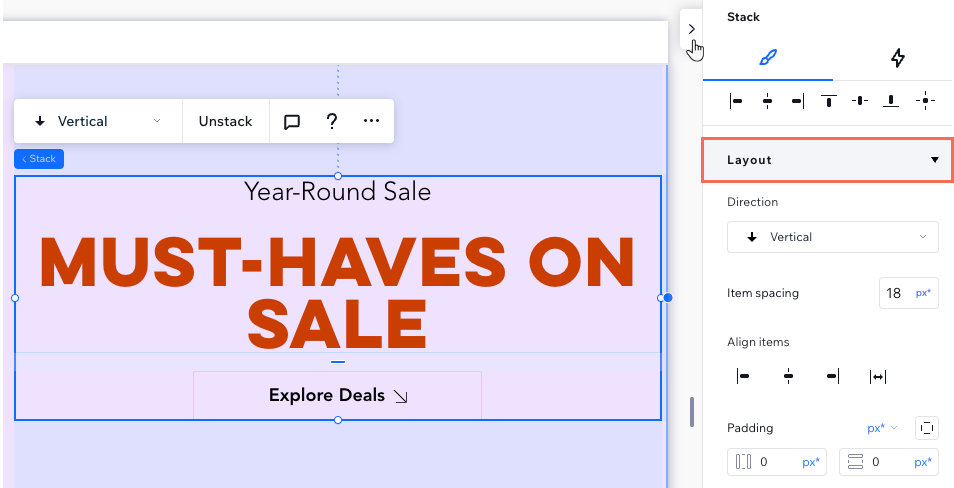
スタックレイアウトを調整する
スタックレイアウトを調整して、すべての要素の間隔、配置、余白をビジョンやクライアントのニーズに合わせてカスタマイズしましょう。
スタックレイアウトを調整する方法:
- エディタに移動します。
- 該当するスタックを選択します。
- エディタ右上の「要素設定パネルを開く」アイコン
 をクリックします。
をクリックします。

- 「レイアウト」までスクロールダウンします。
- 利用可能なオプションを使用して、スタックレイアウトを調整します:
- スタックのレイアウトを「横」から「縦」、またはその逆に切り替えます。
- (横のみ)「左から右」から「右から左」、またはその逆に切り替えます。
- 「アイテムの間隔」下で値を入力し、スタックする要素(例:アイテム)間のマージンを均等に調整します
- スタックするアイテムの配置を「左」、「右」、「中央」、「均等割付」から選択します。
- 側面にパディングを追加します。

ヒント:
キャンバス上で直接、パディングと間隔を調整することができます。要素の間にある線をドラッグするか、正確な値を入力したい場合は、線をダブルクリックします。必要に応じてサイズ単位を切り替えることもできます。





 をクリックすることもできます。次に、「スタックから切り離す」をクリックします。
をクリックすることもできます。次に、「スタックから切り離す」をクリックします。
 、「下に移動」
、「下に移動」 、「左に移動」
、「左に移動」