Wix Studio エディタ:ブレイクポイント全体をデザインする
7分
この記事内
- ブレイクポイントを定義する
- カスケードデザイン
- すべてのブレイクポイントに適用される変更
- ブレイクポイントでオーバーライドを作成する
- すべてのブレイクポイントでオーバーライドを使用する
- 特定のブレイクポイントのデザインオーバーライドを削除する
- よくある質問
Wix Studio エディタでは、ブレイクポイントごとにサイトをカスタマイズできるため、常に見栄えの良いサイトにすることができます。ブレイクポイントとは画面サイズの範囲のことで、訪問者が使用する傾向のある画面とデバイス(例:タブレット、モバイルなど)を表します。
デスクトップで作成したデザインは、タブレットやモバイルにも適用されます。ただし、オーバーライドを作成して、より小さな画面にデザインを合わせてることができます。上部のブレイクポイントアイコンをクリックして始めましょう。
ヒント:
クライアントのサイトの各ページのブレイクポイントごとに、デフォルトの編集サイズ(画面幅)を設定することができます。
Wix Studio アカデミーにアクセスして、その他の Wix Studio ウェビナー、チュートリアル、コースをご覧ください。
ブレイクポイントを定義する
Wix Studio エディタには 3つのブレイクポイントが組み込まれており、いつでもカスタマイズして再定義することができます:
- デスクトップ:1001px 以上
- タブレット:751px - 1000px
- モバイル:320px - 750px
最大 3つのブレイクポイントを追加して、特定の画面サイズに合わせてデザインをより正確にすることができます。
ブレイクポイントは、サイトページごと、およびマスターセクションごとに個別に設定することができます。つまり、マスターセクションとそれを含むページには、異なるブレイクポイントを設定することができます。
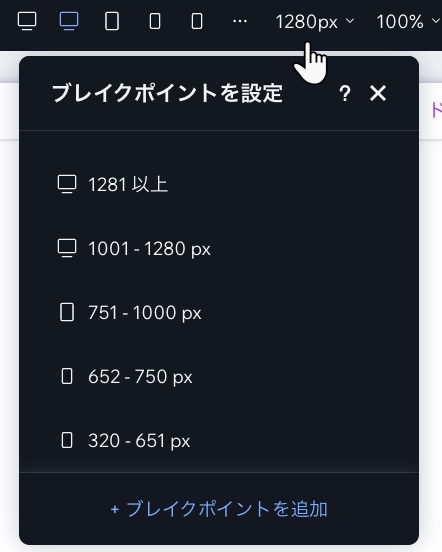
たとえば、以下のページでは 5つのブレイクポイントが定義されています:

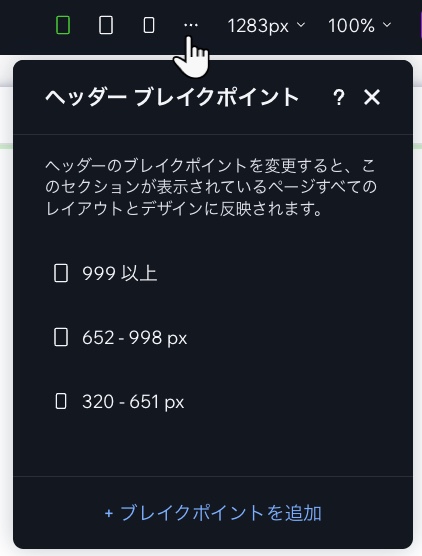
... そのページのマスターヘッダーには 3つのブレイクポイントが定義されています:

ヒント:
サイト訪問者に表示されるブレイクポイントは、ビューポート幅によって異なります。たとえば、iPad Pro ユーザー(例:1024px 幅)には、デスクトップブレイクポイント(1001px 以上)が表示されます。各モードでは、画面幅が異なり、ブレイクポイントの範囲も異なるため、縦向きモードまたは横向きモードによっても違ってきます。
カスケードデザイン
Wix Studio エディタでは、複数のブレイクポイントをデザインする際にカスケードの概念を使用します。大きなブレイクポイントに加えた変更は、小さなブレイクポイントにまで及びますが、小さなブレイクポイントでの変更は大きなブレイクポイントには影響しません。
たとえば、デスクトップで紫色にデザインされたボタンは、タブレットとモバイルでは自動的に紫色になります。モバイルで色を変更しても、タブレットとデスクトップではボタンは紫色のままです。
注意:
一部の変更は、すべてのブレイクポイントに適用されます。たとえば、要素を別のものに変更または削除した場合などです。これらの変更点の詳細については、以下のセクションをご覧ください。

追加のデスクトップブレイクポイントを作成した場合:
2番目に大きいブレイクポイントを削除すると、すでにオーバーライドを作成していた場合でも、大きいブレイクポイントの設定が小さいブレイクポイントに自動的に適用されます。たとえば、最も大きいブレイクポイントでのみ非表示になっていた要素が、小さいブレイクポイントでも非表示になってしまうことがあります。この問題を解決するには、オーバーライドを再度作成してください。
すべてのブレイクポイントに適用される変更
一部のアクションは、すべてのブレイクポイントに自動的に適用され、特定のビューポートにはカスタマイズできません。
データの変更
要素のコンテンツを編集すると、実質的にそのデータも変更されます。たとえば、要素に適用されているリンクや画像のソースを変更すると、すべてのブレイクポイントに適用されます。

もう 1つの例は、ページの要素を置き換えたり削除したりする場合です。要素はすべてのブレイクポイントで自動的に置き換え / 削除されます。
ヒント:
特定のブレイクポイントから要素を非表示にすることができます。該当するブレイクポイントに移動し、要素を右クリックして「非表示」を選択してください。
構造の変更
ページの階層内における要素の場所の変更。たとえば、要素をスタックしたり、別のセルに移動したりすると、ページ構造が変更されてすべてのブレイクポイントに反映されます。

ブレイクポイントでオーバーライドを作成する
オーバーライドは、特定のブレイクポイントで要素のデザインを変更したときに発生します。つまり、その上の大きなブレイクポイントからデザイン値を引き出さなくなることを意味します。ただし、これらのオーバーライドは、より小さなブレイクポイントにまで及びます。
作成できるオーバーライドには 2種類あります:
- デザイン:色、枠線、フォントなど、要素のプロパティを変更します。
- レイアウト:別の親要素に移動しない限り、要素の位置とサイズを変更します。
ヒント:
Wix Studio エディタの要素とセクションには、レスポンシブ動作が組み込まれています。これにより、小さなブレイクポイントでのサイズ変更が自動で制御されるため、手動で細かく設定する必要がなくなります。
すべてのブレイクポイントでオーバーライドを使用する
希望するオーバーライドが作成できたら、それをすべてのブレイクポイントに適用することができます。これにより、より大きいブレイクポイントとより小さいブレイクポイントの両方に変更が適用され、サイトの外観をすべての画面サイズで統一させることができます。
すべてのブレイクポイントでオーバーライドを使用する方法:
- エディタで該当するブレイクポイントを開きます。
- 該当する要素を選択します。
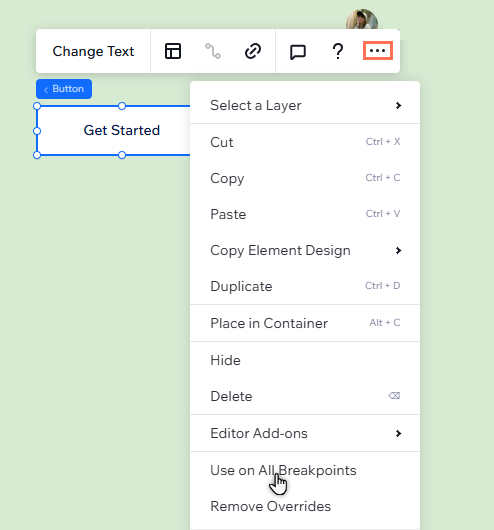
- 「その他のアクション」アイコン
 をクリックします。
をクリックします。 - 「全ブレイクポイントで使用」を選択します。

特定のブレイクポイントのデザインオーバーライドを削除する
要素のデザインとレイアウトは、最大のブレイクポイントでいつでもそのプロパティにリセットできます。
小さなブレイクポイント上の要素のプロパティは影響を受けません。影響を受けるのは元に戻す要素を含むブレイクポイントだけです。たとえば、タブレットでオーバーライドを削除しても、モバイルには影響しません。
ブレイクポイントのデザインオーバーライドを削除する方法:
- エディタで該当するブレイクポイントを開きます。
- 該当する要素を選択します。
ヒント:キャンバス上、またはレイヤーパネルで直接選択することができます。 - 「その他のアクション」アイコン
 をクリックします。
をクリックします。 - 「オーバーライドを削除」をクリックします。

ヒント:
レスポンシブ AI ツールを使用すると、すべてのブレイクポイントでセクションのレイアウトを素早く最適化することができます。
よくある質問
詳細については以下の質問をクリックしてください。
モバイルとデスクトップの両方でサイトのレイアウトが正しく表示されるようにするにはどうすればよいですか?
モバイル版サイトがデスクトップ版に影響を与えるのを防ぐにはどうすればよいですか?
モバイルで重複する要素を修正するにはどうすればよいですか?
特にモバイルで大きな隙間や不要な余白を修正するにはどうすればよいですか?
モバイルでギャラリーが大きすぎるのはなぜですか?また、修正するにはどうすればよいですか?

