Wix Studio エディタ:要素のサイズを設定する
11分
この記事内
- 要素のサイズを変更する
- メディア要素のサイズを変更する
- px* でサイズを設定する
- 要素のレスポンシブ動作を選択する
- 高度なサイズ測定単位を使用する
- サイズ設定を設定する
- よくある質問
サイトをデザインする際、どの画面サイズでも綺麗に見えるようにしたいものです。Wix Studio エディタでは、サイズを px* で設定すると、レスポンシブ動作が残りの処理を行います。
ほとんどの要素にはデフォルトの動作(例:比例してスケーリング)が設定されており、異なる画面でのサイズ変更方法を制御します。デフォルトの動作は、ニーズに合ったものにいつでも変更できます。
px* はページの編集サイズを基準としたフルードサイズ単位です。
ヒント:
ブレイクポイントごとに要素のサイズとレスポンシブ動作を設定できます。
要素のサイズを変更する
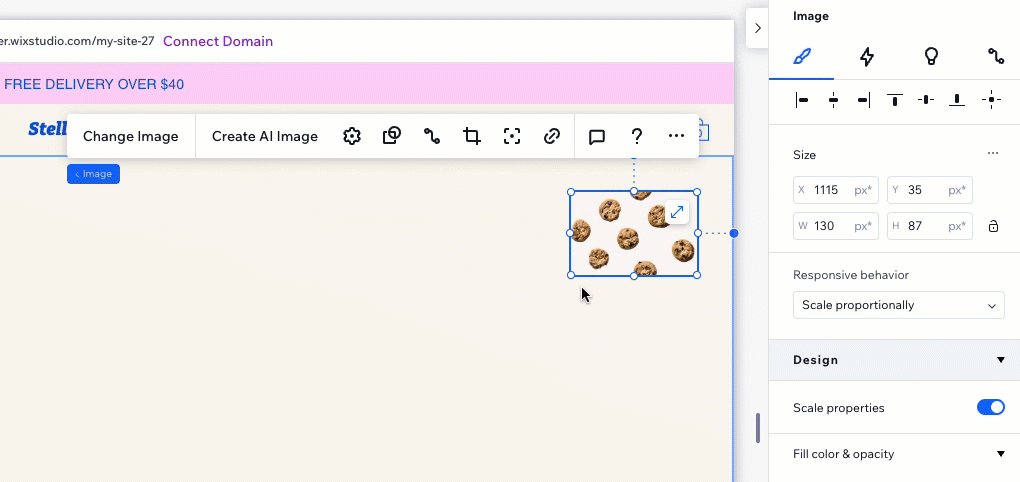
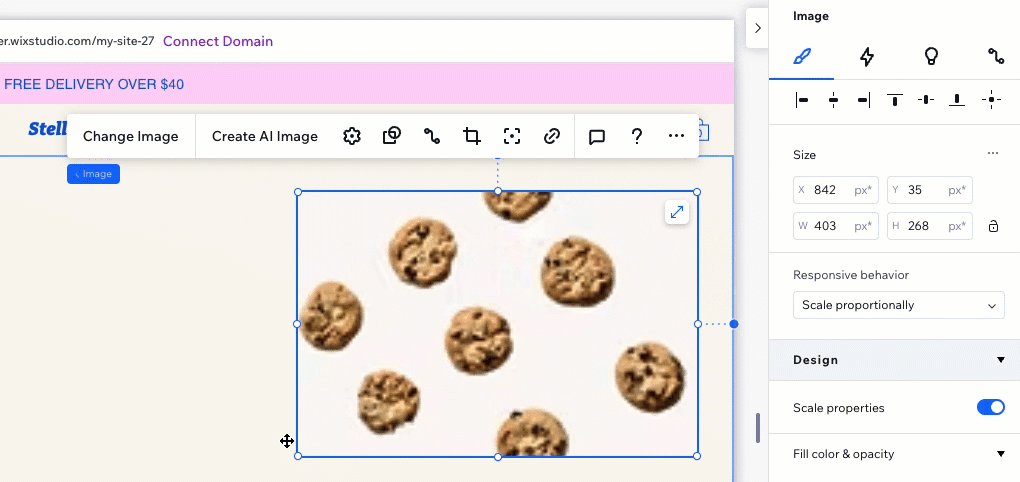
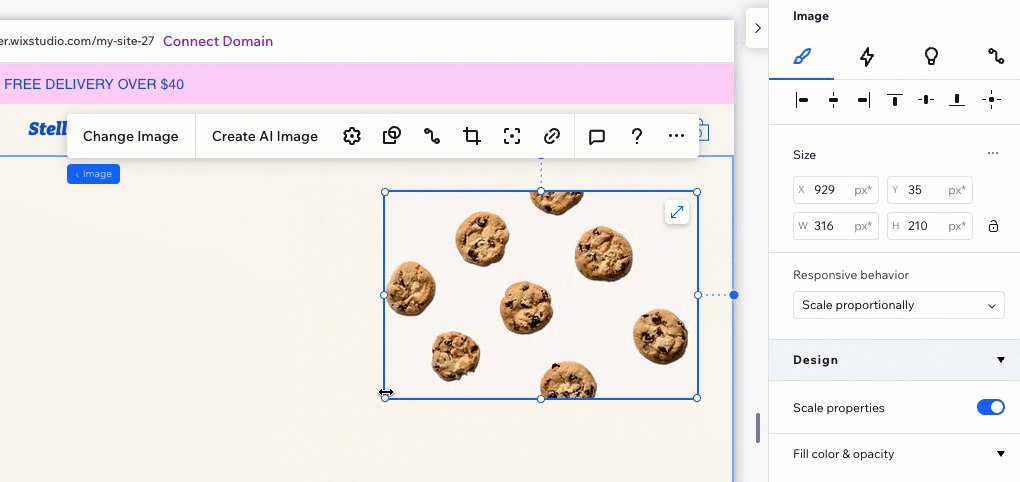
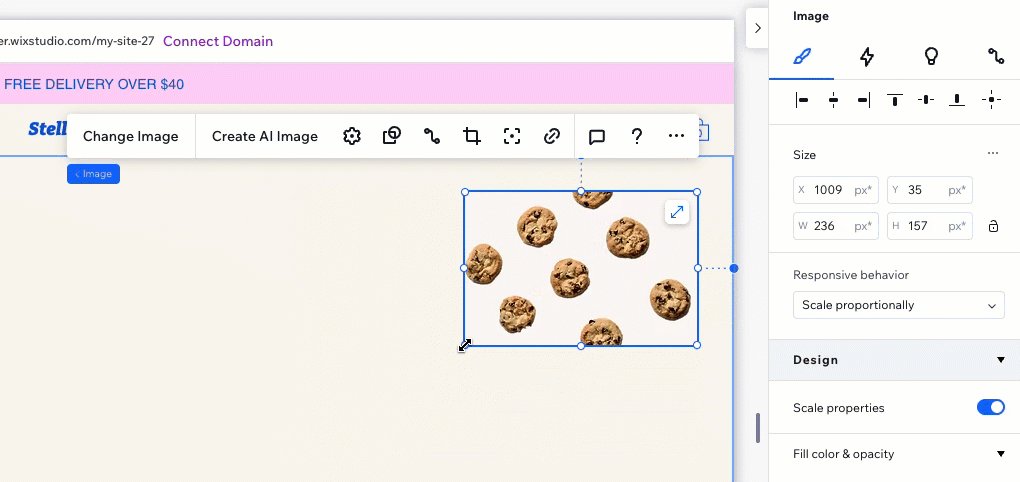
キャンバス上の要素を選択し、サイドハンドルをドラッグしてサイズを調整します。この操作で現在のブレイクポイントでの要素の表示方法を設定します。
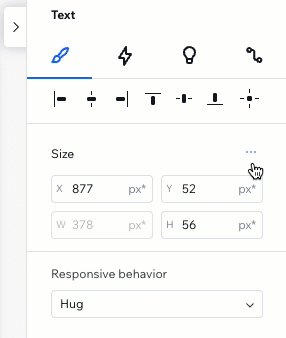
要素設定パネルでは、要素の正確な幅と高さを確認できます。必要に応じて、独自の幅と高さの値を入力できます。
要素設定パネルに計算してもらう:
サイズの値を入力する際は、足し算( + )、引き算( - )、掛け算( * )、割り算( / )を使用できます。たとえば、現在の幅の横に *3 を追加して、要素の幅を 3倍にします。

サイズ変更で問題が発生していますか?
サイズ変更ができないセクションとコンテナの問題を解決する方法については、こちらのトラブルシューティング動画をご覧ください。
メディア要素のサイズを変更する
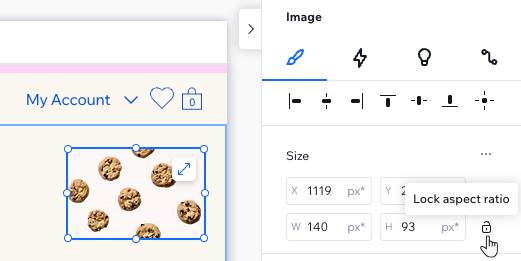
画像や動画などのメディア要素のサイズを変更する際、アスペクト比を固定して、幅と高さが常に比例するようにすることができます。
つまり、幅を変更すると、要素の元の形状を維持するように高さが自動的に調整(またはその逆も同様)されます。
このオプションが含まれるメディア要素

アスペクト比を固定する方法:
- 該当するメディア要素を選択します。
- 右上にある「要素設定パネルを開く」矢印
 をクリックします。
をクリックします。

- 「サイズ」下で「アスペクト比をロック」アイコン
 をクリックします。
をクリックします。 - 次のいずれかの方法で要素のサイズを変更します:
- 要素設定パネルに幅 / 高さの値を入力します(他の値は自動的に調整されます)。
- キャンバス上の要素の周りのハンドルをドラッグします。

注意:
このオプションは、詳細設定モードでは利用できません。
px* でサイズを設定する
px* は Wix Studio エディタのフルード測定単位です。実際の測定単位がレスポンシブでありながら、使い慣れた測定単位(ピクセル)でサイズを編集できます。
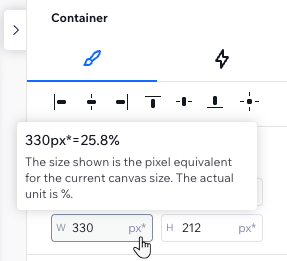
つまり、キャンバス上でのサイズを表すピクセル単位でデザインすると、それら要素はレスポンシブに動きます。特定の値とサイズの単位は、選択したレスポンシブ動作によって異なります。「px*」にマウスオーバーすると、計算方法と使用されているレスポンシブサイズの単位が表示されます。
以下の例では、現在のキャンバスでのコンテナの幅は 330 px* です。実際の単位はパーセントであるため、幅は相対的な値(各画面の 25.8%)となります。

px* と px はどう違いますか?
どちらもピクセル単位で編集できます。ただし:
- px* は、表示されているサイズが現在作業中のブレイクポイントでのサイズであることを意味します。
- px は、どのブレイクポイントでもサイズが固定されていることを意味します。
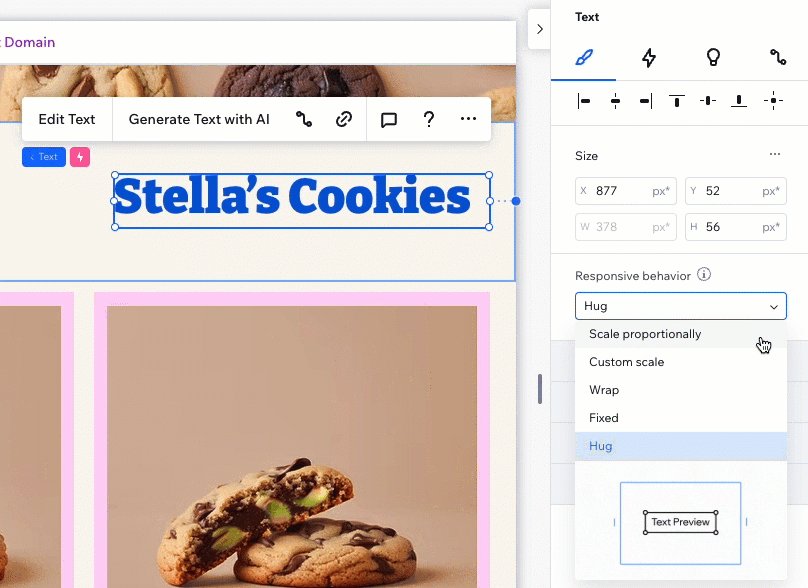
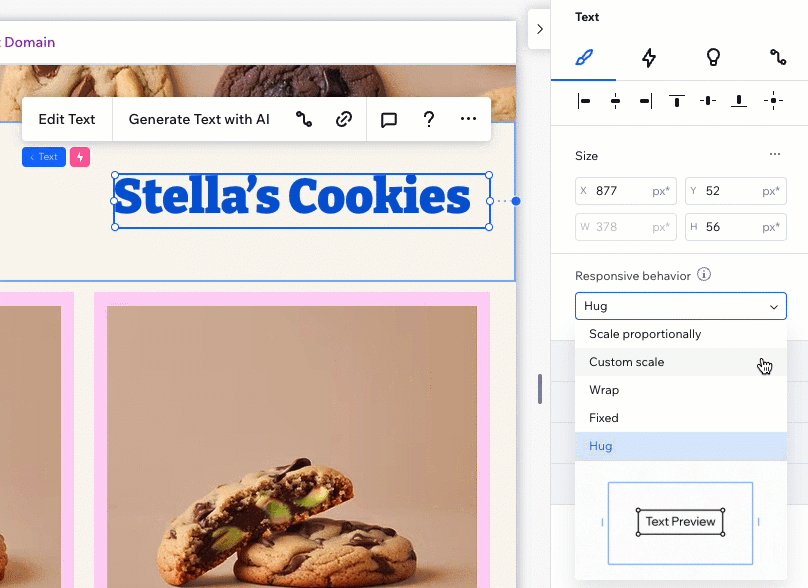
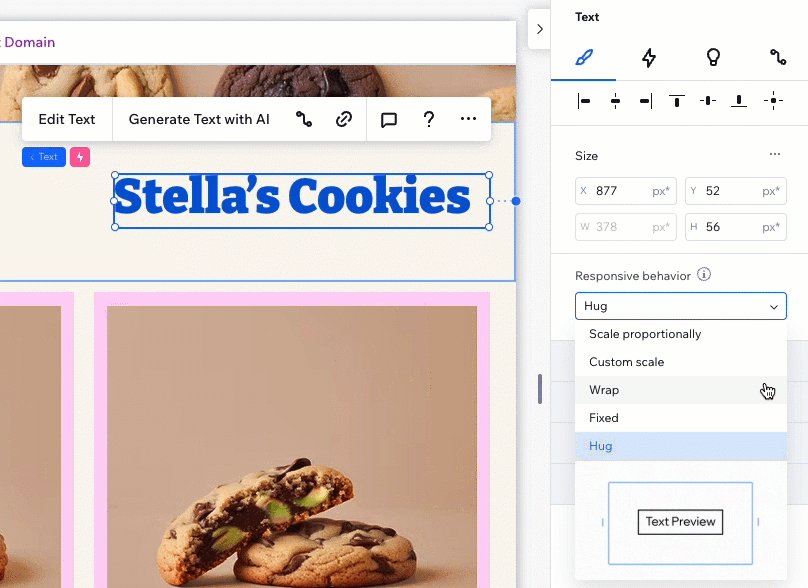
要素のレスポンシブ動作を選択する
ページに要素を追加すると、レスポンシブ動作がすでに組み込まれた状態になっています。つまり、異なる画面で要素がどのように表示されるかを心配する必要はありません。レスポンシブ動作により、サイズが変更されます。
ただし、デザインにより適したレスポンシブ動作に変更したい場合は、レスポンシブ動作を切り替えることができます。
利用可能な動作はそれぞれどう違いますか?
注意:
選択したレスポンシブ動作は、使用しているサイズ単位に影響します。たとえば、「固定」レスポンシブ動作を選択すると、計量単位が px* から px に変更されます。
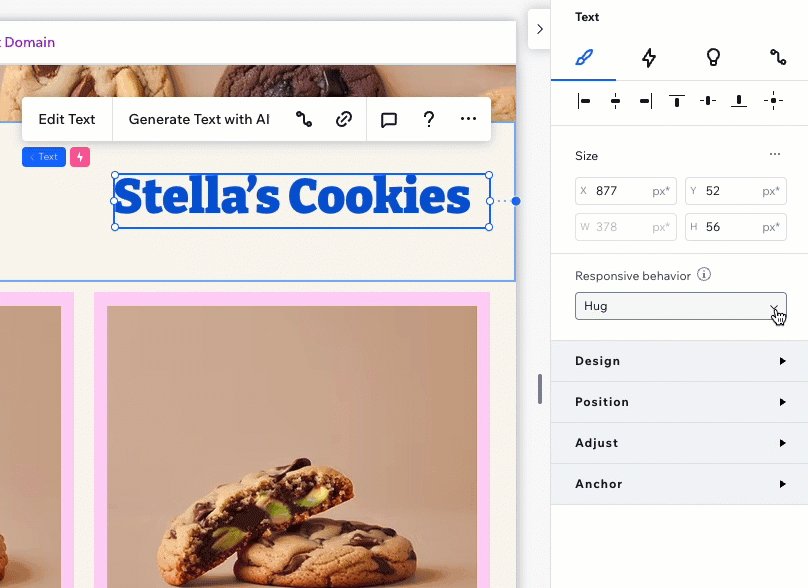
異なるレスポンシブ動作を選択する方法:
- 該当するブレイクポイントを選択します。
- 要素を選択します。
- エディタ右上の「要素設定パネルを開く」アイコン
 をクリックします。
をクリックします。

- 「レスポンシブ動作」ドロップダウンからオプションを選択します。

ライブサイトで不要な隙間を処理している場合:
レスポンシブ動作が与える影響とその問題を解決する方法については、こちらのトラブルシューティング動画をご覧ください。
高度なサイズ測定単位を使用する
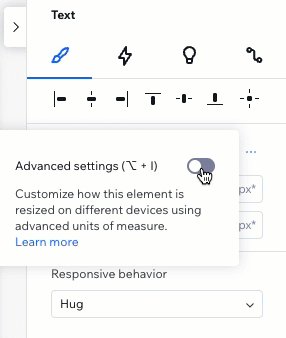
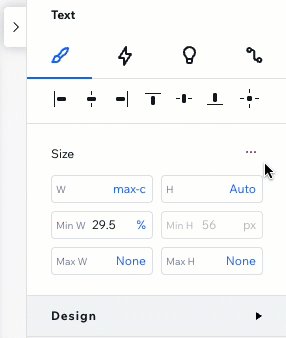
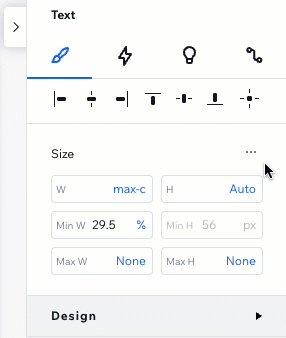
要素設定パネルで詳細設定を使用すると、ブレイクポイントごとに要素のサイズをより細かくカスタマイズできます。px* を操作してレスポンシブ動作を選択する代わりに、このモードではバックグラウンドで使用している測定単位(例: px、%、vh)が表示され、必要に応じて調整できます。
利用可能な測定単位
詳細設定を有効にすると、すべてのブレイクポイントで、選択した特定の要素に適用されます。詳細設定モードは、簡単にアクセスできるようその要素に対して有効になっていますが、いつでも無効にすることができます。
詳細設定にアクセス・編集する方法:
- エディタに移動します。
- 該当する要素を選択します。
- エディタ右上の「要素設定パネルを開く」アイコン
 をクリックします。
をクリックします。

- 「サイズ」横の「その他のアクション」アイコン
 をクリックします。
をクリックします。 - 「詳細設定」トグルを有効にします。
- 幅、高さ、最小値と最大値を使い、必要に応じてサイズを編集します。
ヒント:要素設定パネルで単位をクリックして、別の単位(例:px から %)に切り替えることができます。クリックすると利用可能な測定単位のリストが開きます。

セクションの高さを設定する:
要素が意図したとおりに表示されない可能性があるため、高さをピクセル単位で設定することはおすすめしません。たとえば、オーバーフローしたり、クロップされて表示される場合があります。
サイズ設定を設定する
デザインしているサイトのサイズ設定を選択します。高度な CSS 測定単位を使用したい場合は、エディタ全体で高度なサイズ変更を有効にすることができます。または、要素ごとにサイズ変更モードを選択したい場合は、そのままにすることもできます。
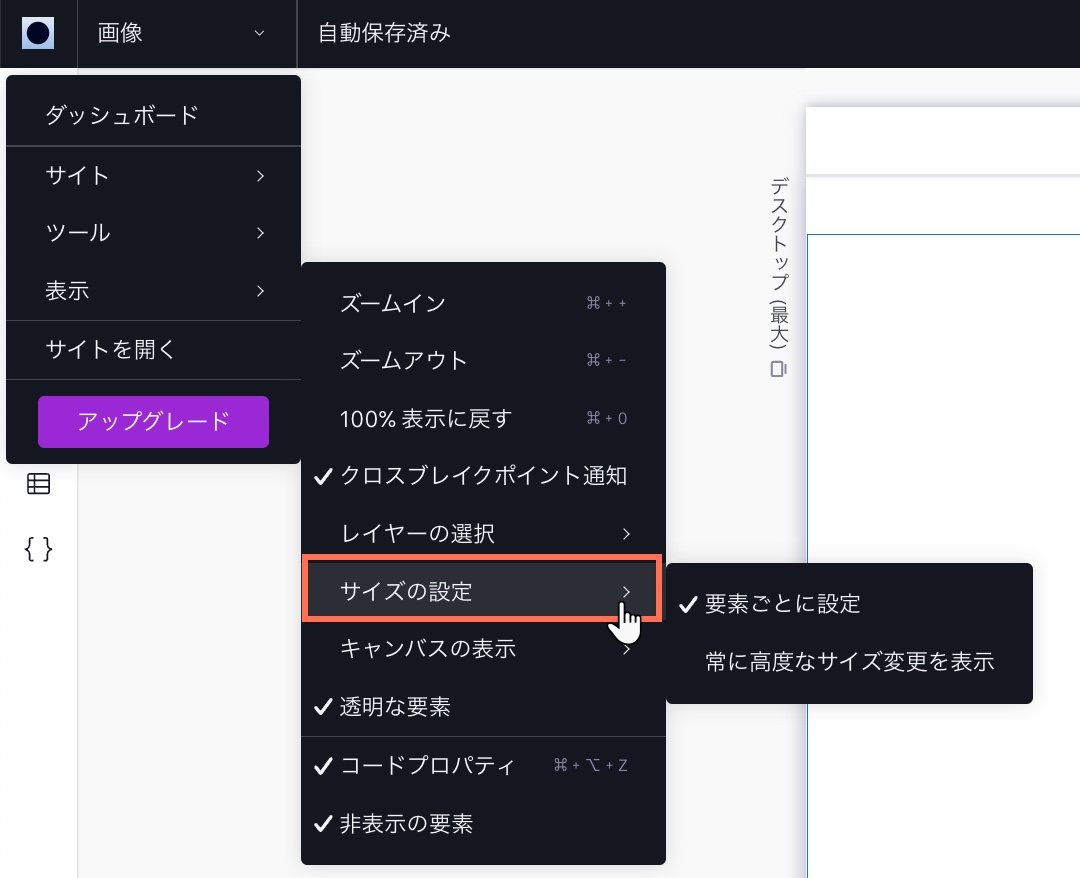
サイトのサイズ設定を設定する方法:
- 左上の「Wix Studio」アイコン
 をクリックします。
をクリックします。 - 「表示」にマウスオーバーします。
- 「サイズの設定」にマウスオーバーします。
- 設定を選択します:
- 常に高度なサイズ変更を表示:要素設定パネルのサイズ変更は常に高度なサイズ変更に設定されています。
注意:このモードでは、特定の要素を高度なサイズ変更から元に戻すオプションが無効になります。 - 要素ごとに設定:要素ごとにサイズ設定を行います。
- 常に高度なサイズ変更を表示:要素設定パネルのサイズ変更は常に高度なサイズ変更に設定されています。

よくある質問
サイズ設定の詳細については、以下の質問をクリックしてください。
高度なサイズ変更はどのような場合に使用するべきですか?
Wix アプリに関連する要素では、すべてのレスポンシブ動作を利用することができますか?
セクションを比例してスケーリングするように設定しましたが、要素はスケーリングされません。これはなぜでしょうか?
要素設定パネルを使用して特定の要素のサイズを調整できないのはなぜですか?
画像や動画が異なる画面サイズで正しくスケーリングされないのはなぜですか?
モバイルで重複する要素を修正するにはどうすればよいですか?

