Wix Studio エディタ:フレックスボックスを追加・設定する
2分
この記事内
- ステップ 1 | フレックスボックスを追加する
- ステップ 2 | フレックスボックスにアイテムを追加する
- ステップ 3 | フレックスボックスに要素を追加する
フレックスボックスを使用して、コンテンツを紹介する方法を効率化しましょう。これらの高度なレイアウトツールは、任意の画面サイズにシームレスに適応するレスポンシブコンテナで構成されています。列、モザイク、スライダーなど、さまざまな表示タイプから選択して、クライアントのサイトのスタイルと機能を強化します。
ステップ 1 | フレックスボックスを追加する
まずは、「要素を追加」パネルにアクセスし、フレックスボックスプリセットを選択してページにドラッグします。アイテムの数と表示方法は後から変更することができます。
フレックスボックスを追加する方法:
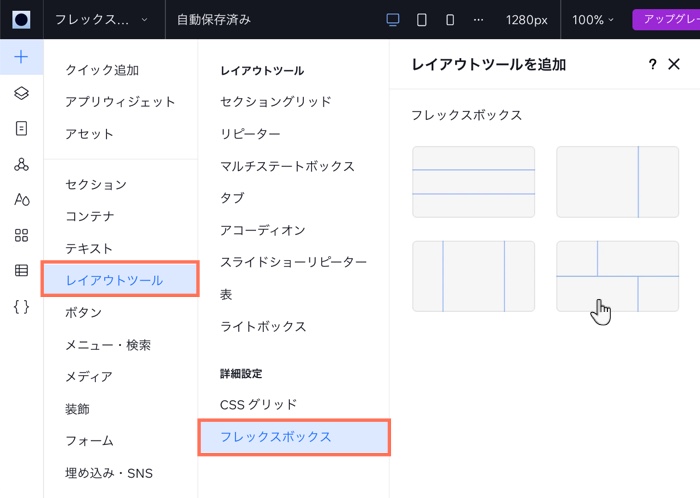
- エディタ左側で「要素を追加」
 をクリックします。
をクリックします。 - 「レイアウトツール」をクリックします。
- 「フレックスボックス」をクリックします。
- 選択したフレックスボックスをページにドラッグアンドドロップします。

動作を確認しましょう:
キャンバス上のハンドルをドラッグして、フレックスボックスのコンテンツがブレイクポイント間でシームレスに再編成される様子を確認します。
ステップ 2 | フレックスボックスにアイテムを追加する
フレックスボックスは、レスポンシブコンテナであるいくつかのアイテムで構成されています。フレックスボックス内のアイテム数を変更でき、使用可能なスペースに合わせてアイテムのサイズが自動的に変更されます。
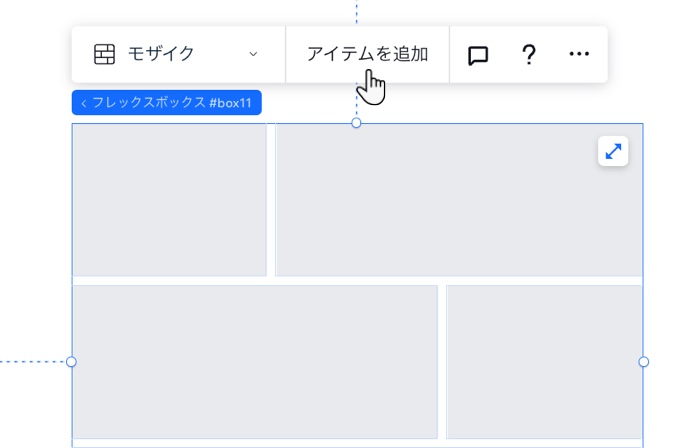
新しいアイテムを追加するには、「アイテムを追加」をクリックするか、要素を設定パネルの「アイテムを管理」を使用できます。

ステップ 3 | フレックスボックスに要素を追加する
アイテムに要素を追加して、フレックスボックスに表示する内容を選択します。異なるブレイクポイントの要素を表示・非表示にして、デバイスに関係なく訪問者にユニークな体験を提供することができます。
アイテムに要素を追加する方法:
- エディタ左側で「要素を追加」
 をクリックします。
をクリックします。 - 追加したい要素の種類を選択します。
- 選択した要素をクリックしてページに追加します。
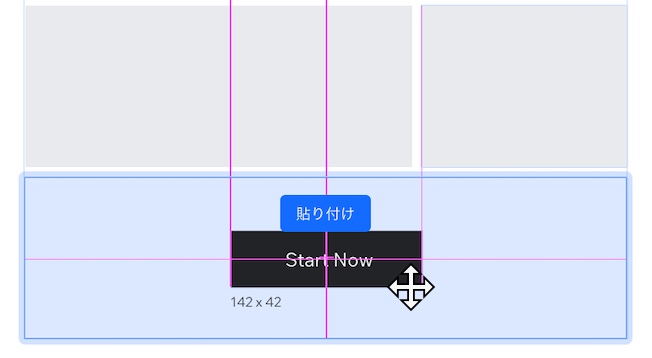
- 要素をフレックスボックスアイテムにドラッグし、「貼り付け」が表示されたらドロップします。

次のステップ:
フレックスボックスをカスタマイズ・管理して、コンテンツを自由に表示します。

