CMS:任意のページに Wix ストア商品を表示する
10分
この記事内
- ステップ 1 | プロギャラリー、リピーター、テーブルをページに追加する
- ステップ 2 | ギャラリー、リピーター、テーブルを CMS に接続する
- ステップ 3 |(オプション)データセット設定を管理する
- ステップ 4 |(オプション)顧客が商品をフィルターで絞り込めるようにする
- ステップ 5 |(オプション)「もっと見る」ボタンまたはナビゲーションボタンを追加する
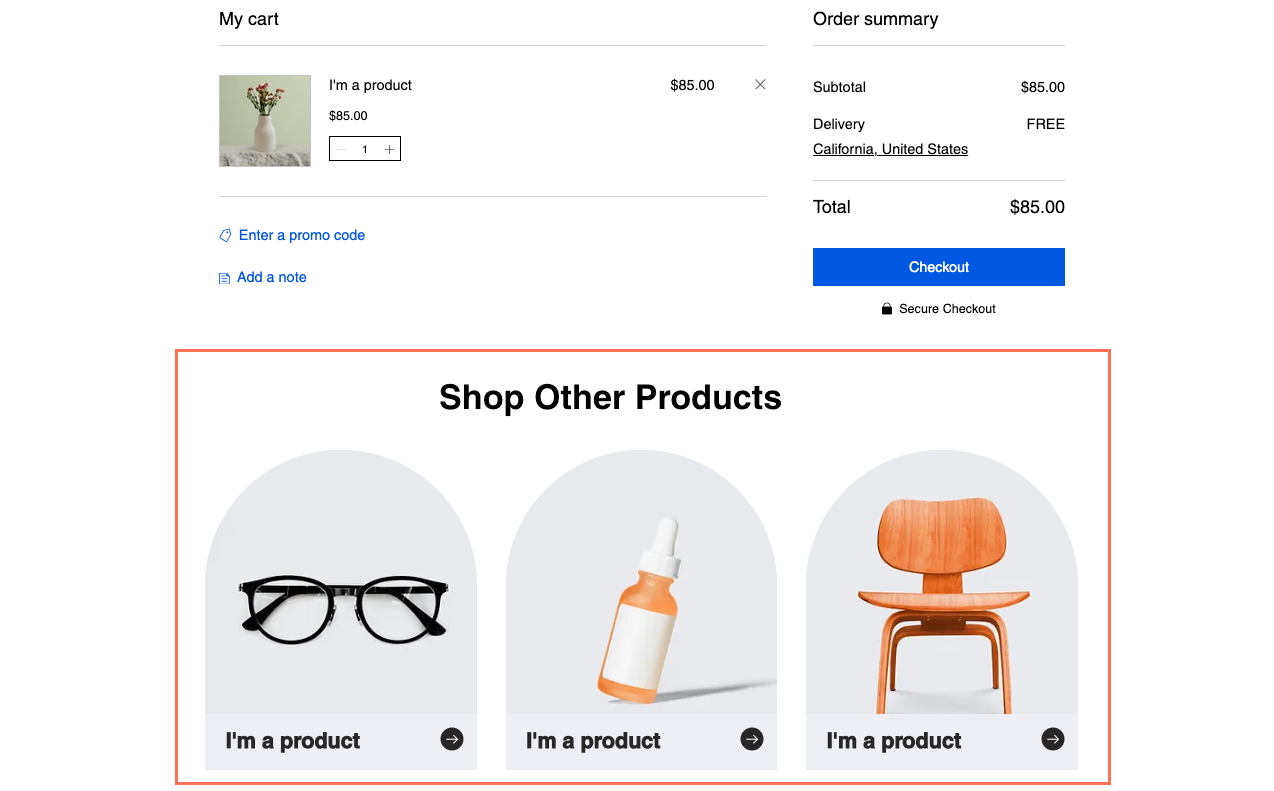
プロギャラリー、リピーター、またはテーブルを使用して、トップページやカートページなどの任意のページに Wix ストアの商品を表示します。CMS(コンテンツ管理システム)を使用すると、ボタン、画像、テーブルのカラムを、商品ページに動的にリンクさせることができます。顧客がそれらをクリックすると、商品ページに移動して商品の詳細を確認することができます。

始める前に、下記が完了していることを確認してください:
- Wix ストアで独自の商品を作成してください。
- サイトに CMS を追加していることを確認してください。
- Wix アプリコレクションを有効にして、CMS で Wix ストアが使用できるようにしてください。
ステップ 1 | プロギャラリー、リピーター、テーブルをページに追加する
エディタで、Wix ストアの商品を表示させたいページに移動します。必要な場合は、新しいページを追加して、そこに商品を表示するための要素を追加することができます。
Wix エディタ
Wix Studio エディタ
- エディタにアクセスします。
- Wix ストア商品を表示させたいページまたはセクションに移動します。
- エディタ左側で「パーツを追加」
 をクリックします。
をクリックします。 - プロギャラリー、リピーター、またはテーブルを追加します:
- プロギャラリー:ギャラリーに商品を表示します:
- 「ギャラリー」をクリックします。
- 選択したプロギャラリーをクリックして、ページにドラッグします。
- プロギャラリーからサンプル画像を削除します:
- プロギャラリーをクリックし、「メディアを管理」を選択します。
- 「すべて選択」をクリックし、「削除」をクリックします。
- 「完了」をクリックします。
- リピーター:リピーターに接続できる複数の要素を使用して商品を表示します:
- 「リスト」をクリックします。
- 選択したリピーターをクリックして、ページにドラッグします。
- 後で商品ページに接続できるよう、リピーターに画像またはボタンがあることを確認してください。リピーターには、いつでも要素を追加または削除することができます。なお、リピーターのサイズを変更すると、リピーター内にすべての要素を収めることができます。
- テーブル:テーブル(表)に商品を表示します:
- 「リスト」をクリックします。
- 「テーブル」をクリックし、選択したテーブルをページにドラッグします。
- プロギャラリー:ギャラリーに商品を表示します:
ステップ 2 | ギャラリー、リピーター、テーブルを CMS に接続する
コレクションのフィールドを、リピーター、プロギャラリー、またはテーブルに接続します。これらの動的フィールドの値は、データセットによって取得された商品に応じて、ライブサイト上で変化します。
Wix エディタ
Wix Studio エディタ
- エディタで、リピーター、ギャラリー、またはテーブルをクリックします。
- 「CMS に接続」アイコン
 をクリックします。
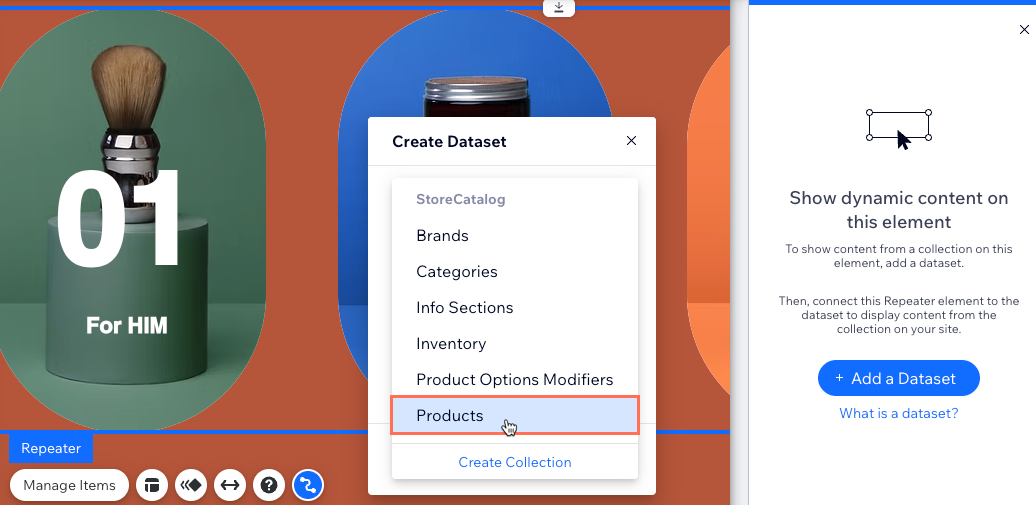
をクリックします。 - 「データセットを追加」をクリックします。ページにすでにデータセットがある場合は、「データセットを選択」ドロップダウンをクリックし、「データセットを追加」を選択します。
- 「コレクションを選択」ドロップダウンをクリックし、「Store Catalog」または「Stores」下の「Products」を選択します。
開発者向け:
- サイトに「Store Catalog」という Wix アプリコレクションが存在する場合、そのサイトでは Wix Store Catalog V3 が使用されます。(英語)
- サイトに「Stores」という Wix アプリコレクションが存在する場合、そのサイトでは Wix Store Catalog V1 が使用されます。(英語)

- (オプション)「データセット名」をクリックし、データセットの名前を入力します。
- 「作成」をクリックします。
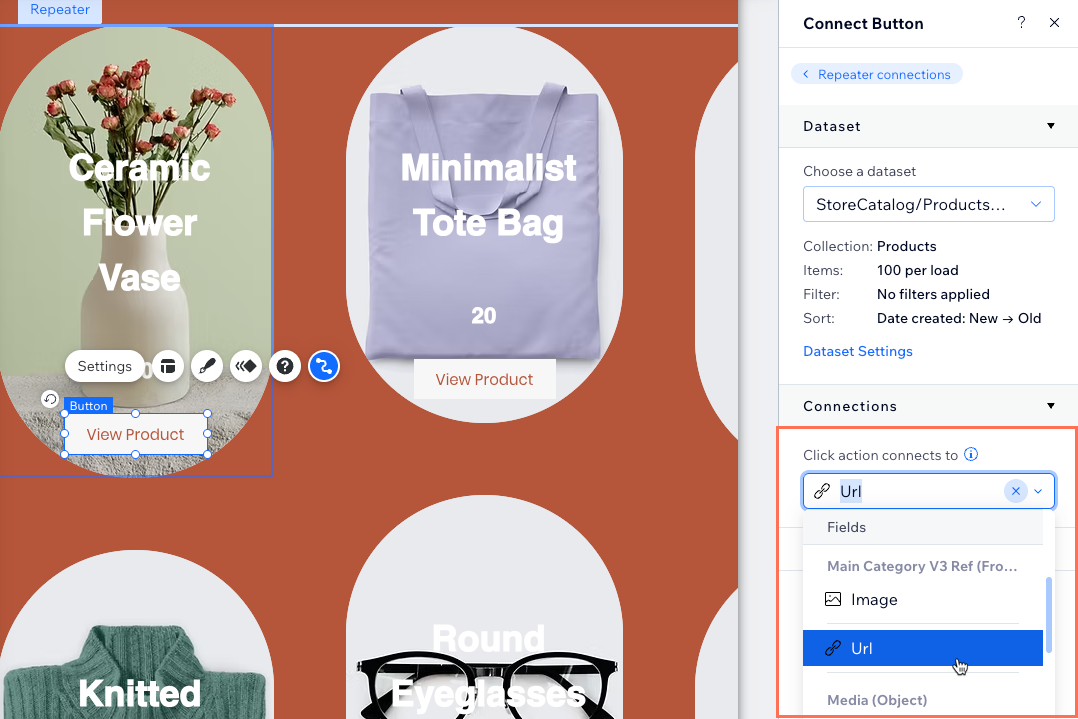
- (リピーターのみ)「接続」セクション下で、接続するリピーター要素をクリックします(例: テキスト、ボタン、画像など)。
- 該当するドロップダウンメニューをクリックし、要素の各部分に接続する Wix ストアのフィールドを選択します。
ヒント:URL(Wix Store Catalog V3)またはページ URL(Wix Store Catalog V1)フィールドにリンクさせると、顧客がクリックして該当する商品ページに移動できるようになります。

- (リピーターのみ)「リピーターを接続」セクションで上記の手順 7〜8 を繰り返し、リピーターにさらに要素を接続します。
- 必要に応じてリピーター、プロギャラリー、テーブル要素をクリックして調整します。
ヒント:リピーターには、いつでも要素を追加または削除することができます。カテゴリーに応じて変化しない静的コンテンツを使用したい場合は、要素の接続を解除することができます。 - 「プレビュー」をクリックし、動作をテストします。
- 変更内容を公開する準備ができたら、「公開」をクリックします。
ステップ 3 |(オプション)データセット設定を管理する
データセットの設定では、一度に表示できる商品の最大数を指定することができます。また、フィルターを追加して特定の商品のみを表示させたり、並び替えを追加して商品が表示される順番を変更することもできます。
注意:
「読み込みごとのアイテム」フィールドは、テーブルには適用されません。テーブルを使用して商品を一覧表示する場合は、「レイアウト」アイコン  をクリックして表示するアイテム数を制限することができます。次に、カスタムのテーブルの高さを設定してパジネーションを有効にします。
をクリックして表示するアイテム数を制限することができます。次に、カスタムのテーブルの高さを設定してパジネーションを有効にします。
 をクリックして表示するアイテム数を制限することができます。次に、カスタムのテーブルの高さを設定してパジネーションを有効にします。
をクリックして表示するアイテム数を制限することができます。次に、カスタムのテーブルの高さを設定してパジネーションを有効にします。Wix エディタ
Wix Studio エディタ
- データセット設定に移動します:
- 左側の「CMS」
 をクリックします。
をクリックします。 - 「ページ接続を管理」をクリックします。
- 該当するデータセット横の「その他のアクション」アイコン
 をクリックし、「データセット設定」を選択します。
をクリックし、「データセット設定」を選択します。
- 左側の「CMS」
- (オプション)「権限:」横の権限タイプをクリックし、ライブサイトからコレクションのコンテンツを表示、追加、更新、または削除できるユーザーを指定します。
- 「読み込みごとのアイテム数」フィールドを編集して、一度に読み込むことができるアイテムの最大数を設定します。
ヒント:これは、訪問者が「もっと見る」ボタン、「次のページ / 前のページ」ボタン、またはパジネーションバーをクリックした際に読み込まれるアイテムの最大数でもあります。詳細については、「ステップ 5」をご覧ください。 - (オプション)「+フィルターを追加」をクリックし、要素に特定の商品のみが表示されるようにします。
- (オプション)「+新しい並び替えを追加」をクリックし、要素に表示される商品の順序を選択します。
- 「プレビュー」をクリックし、動作をテストします。
- 変更内容を公開する準備ができたら、「公開」をクリックします。
ステップ 4 |(オプション)顧客が商品をフィルターで絞り込めるようにする
データセットにフィルターを追加すると、訪問者は指定した条件に一致する商品のみを表示することができます。フィルターに使用する入力要素は、「ラジオボタン」、「チェックボックス」、「ドロップダウン」、「セレクトタグ」、または「スライダー」(レンジスライダーのみ)から選択することができます。

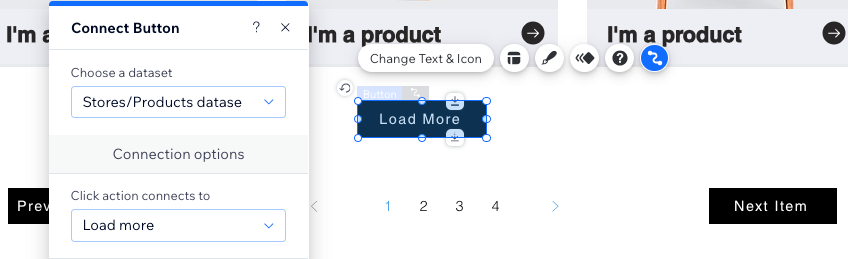
ステップ 5 |(オプション)「もっと見る」ボタンまたはナビゲーションボタンを追加する
表示する商品の数を制限し、顧客が「もっと見る」ボタンをクリックした際に追加の商品が表示されるようにしておくと、ページの読み込み速度を向上させることができます。
ナビゲーションボタンを追加すると、顧客が「次のアイテム / 前のアイテム」ボタンをクリックして次の商品を表示できるようにしたり、一度に決まった数の商品を順番に表示するパジネーションバーを追加したりすることができます。