CMS:リッチテキストフィールドを追加・設定する
12分
この記事内
- コレクションに「リッチテキスト」フィールドタイプを追加する
- 「リッチテキスト」フィールドのコンテンツの書式を設定する
- サイトに「リッチテキスト」フィールドのコンテンツを表示する
- リッチテキスト入力要素を使用してサイト訪問者からコンテンツを収集する
「リッチテキスト」フィールドを使用すると、CMS(コンテンツ管理システム)コレクション内のアイテムの書式設定されたテキストを保存することができます。サイトのフォントスタイルは、リッチテキストエディタおよびサイトにフィールドが表示されるときに使用されます。これにより、サイトの見出しと段落スタイル、リッチテキストコンテンツで一貫した外観を維持することができます。
このフィールドを使用すると、サイトに表示したいコンテンツを保存することができます。たとえば、動的アイテムページのバージョンにアイテムの詳細を表示したり、動的リストページのリピーターにさまざまなアイテムの詳細を表示したりすることができます。
また、このフィールドを使用すると、訪問者がカスタム CMS フォームのリッチテキスト入力要素を介して送信した書式設定済みのテキストを保存することもできます。

ヒント:
この「リッチテキスト」フィールドを使用すると、コレクションに保存されているテキストにカスタムの書式を適用することができます。書式設定済みのテキストをメディア、ファイル、HTML コード、Wix ビジネスソリューションなどと組み合わせたい場合は、代わりに「リッチコンテンツ」フィールドと要素を使用してください。
コレクションに「リッチテキスト」フィールドタイプを追加する
コレクションに新しいフィールドを作成する際は、「リッチテキスト」フィールドタイプを選択します。サイトにテキストを表示する場合は、コレクション内のリッチテキストエディタを使用して、該当するアイテムのテキストを追加し、書式を設定してください。「リッチテキスト」フィールドで訪問者の回答を収集する場合は、フィールドを空白のままにし、リッチテキスト要素を使用してカスタムフォームを設定できます。
コレクションに「リッチテキスト」フィールドを追加する方法:
- サイトダッシュボードの「CMS」にアクセスします。あるいは、エディタ内で「CMS」
 をクリックし、「あなたのコレクション」をクリックします。
をクリックし、「あなたのコレクション」をクリックします。 - 該当するコレクションをクリックします。
- 「フィールドを管理」をクリックします。
- 「+フィールドを追加」をクリックします。
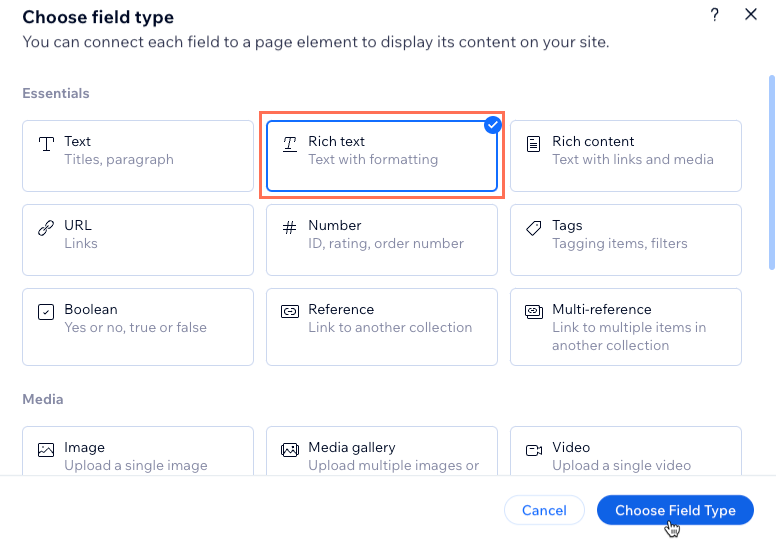
- 「リッチテキスト」を選択し、「フィールドタイプを選択」をクリックします。

- 「フィールド名」にフィールド名を入力します。
- (Velo のみ)サイトのコードで使用されている「フィールド ID」を更新します。この ID は後で更新することはできません。
- (オプション)コレクションにツールチップを表示する場合は、フィールド名の横に「ヘルプテキスト」を入力します。
- 「保存」をクリックします。
- 実行する内容を選択します:
サイトに「リッチテキスト」フィールドのコンテンツを表示する
訪問者の入力を「リッチテキスト」フィールドに保存する
「リッチテキスト」フィールドのコンテンツの書式を設定する
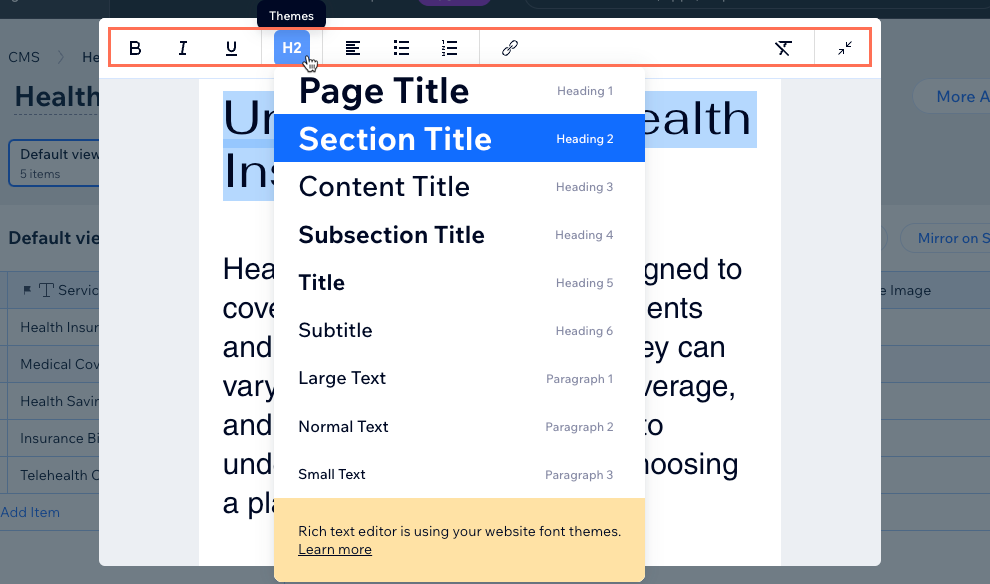
コレクションから「リッチテキスト」フィールドを編集する際に、上部のオプションから選択してテキストの書式を設定します。リッチテキストエディタには、サイトと同じフォントテーマが使用されます。Wix エディタまたは Wix Studio エディタからサイトのテキストスタイルを更新して、サイト全体とリッチテキストエディタで使用される見出しと段落スタイルを調整します。サイトのテキストテーマで、行と文字の間隔を調整することもできます。

サイトのテキストテーマを更新する方法:
サイトに「リッチテキスト」フィールドのコンテンツを表示する
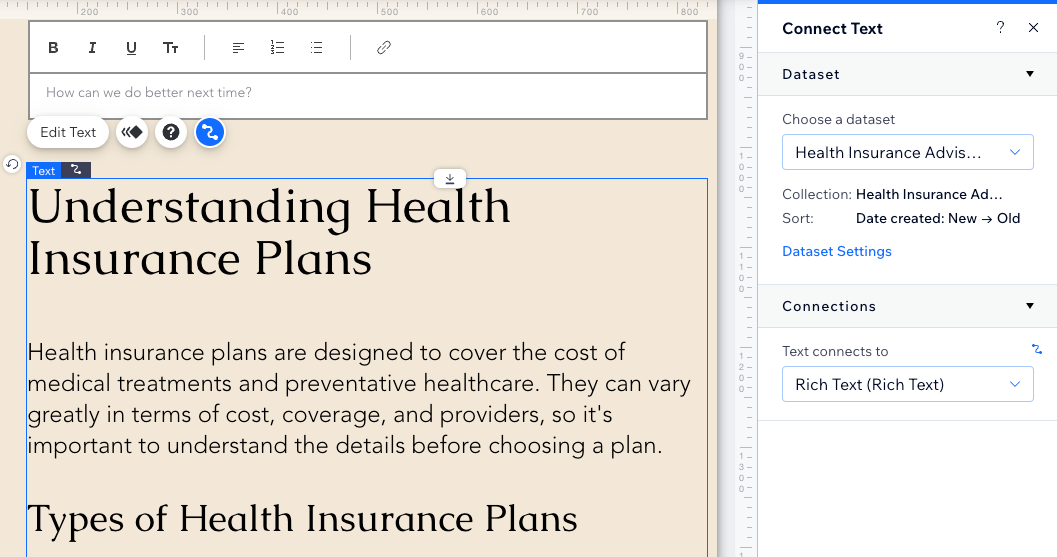
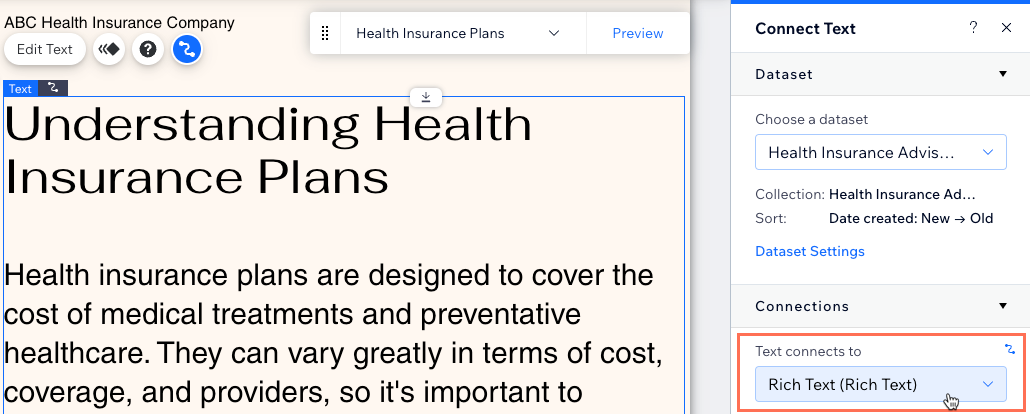
ページにテキスト要素を追加し、コレクションにバインドするデータセットに接続します。次に、データセット接続で「リッチテキスト」フィールドを選択します。
Wix エディタ
Wix Studio エディタ
- エディタに移動します。
- 「リッチテキスト」フィールドのコンテンツを表示したいページに移動します。
- ページにテキスト要素を追加します:
- エディタ左側で「パーツを追加」
 をクリックします。
をクリックします。 - 「テキスト」をクリックし、該当するテキスト要素をページにドラッグします。
- エディタ左側で「パーツを追加」
- テキスト要素の「CMS に接続」アイコン
 をクリックします。
をクリックします。 - 「データセットを選択」ドロップダウンをクリックし、「リッチテキスト」フィールドを含むコレクションに接続されている既存のデータセットを選択します。回避策としては、「データセットを追加」して、「リッチテキスト」フィールドを含むコレクションを選択し、データセットに名前を付けて「作成」をクリックします。
- 「テキストを接続」パネルで「テキストの接続先」ドロップダウンをクリックし、作成したリッチテキストフィールドを選択します。

リッチテキスト入力要素を使用してサイト訪問者からコンテンツを収集する
リッチテキスト入力要素を使用して、書式設定済みのテキストを「リッチテキスト」フィールドに送信できるカスタムフォームを作成します。訪問者から異なる種類の入力内容を収集したい場合は、フォームに別のユーザー入力要素を追加することもできます。
Wix エディタ
Wix Studio エディタ
- エディタに移動します。
- リッチテキスト入力要素を追加します:
- 訪問者がコレクションにテキストを送信できるようにしたいページ、またはセクションに移動します。
- エディタ左側で「パーツを追加」
 をクリックします。
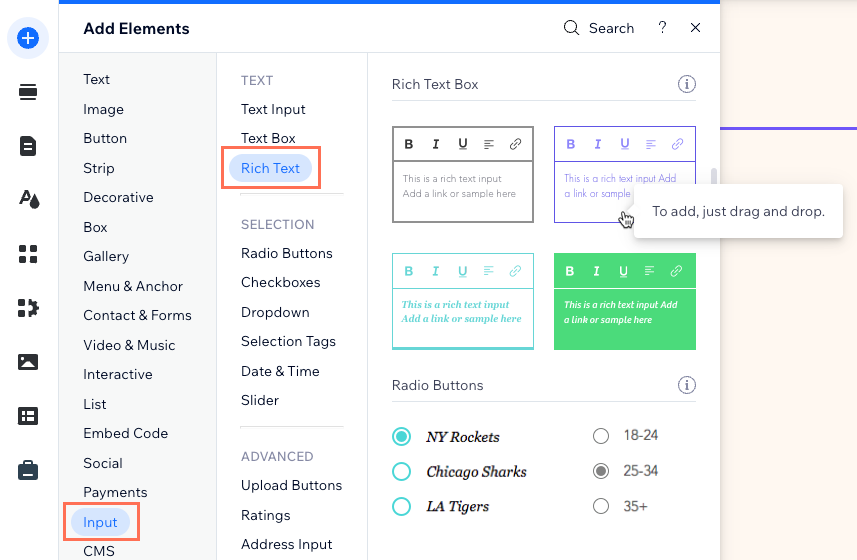
をクリックします。 - 「入力欄」をクリックします。
- 「リッチテキスト」をクリックします。
- 該当するリッチテキストボックスをクリックしてページにドラッグします。

- リッチテキスト要素を、訪問者からの回答を保存する CMS コレクションに接続します:
- リッチテキスト要素の「CMS に接続」アイコン
 をクリックします。
をクリックします。 - 「データセットを選択」ドロップダウンをクリックし、「リッチテキスト」フィールドに訪問者の回答を保存するコレクションに接続する既存のデータセットを選択します。または、「データセットを追加」をクリックし、「リッチテキスト」フィールドに訪問者の回答を保存するコレクションを選択します。データセットに名前を付け、「作成」をクリックします。
- 「Value を接続」ドロップダウンをクリックし、回答内容を保存する「リッチテキスト」フィールドを選択します。
ヒント:回答を保存する新しいフィールドを追加するには、「新しいフィールドを追加」を選択し、フィールド名を入力して「追加」をクリックします。
- リッチテキスト要素の「CMS に接続」アイコン
- 「権限:」横の権限タイプをクリックし、コレクションのコンテンツを表示、追加、更新、または削除できるユーザーを指定します。
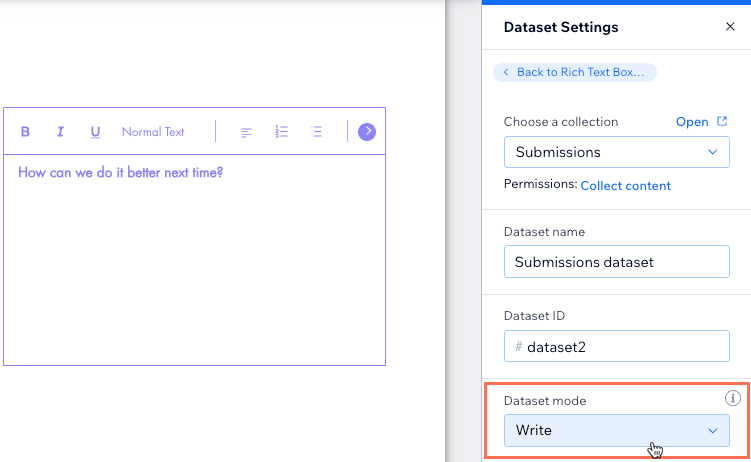
- データセットモードを設定します:
- 「データセット設定」をクリックします。
- 「データセットモード」ドロップダウンをクリックし、該当するオプションを選択します:

- リッチテキスト入力要素をクリックしてカスタマイズします:
- 「設定」をクリックし、以下を編集します:
- 項目タイトル:テキスト入力要素の上に表示されるタイトルを入力します。
- 初期テキストを表示:初期表示されるテキストを選択します。
- 項目タイプ:(オプション)該当するオプションを選択します:
- 必須項目:訪問者が送信前にこのボックスに値を入力することを必須にします。
- 読み取り専用:このテキスト入力要素に、コンテンツの表示のみを許可します。訪問者は値を編集することはできませんが、コピーすることは可能です。
- リンクの入力を許可:トグルを有効にして、訪問者が要素内でリンクを送信できるようにします。
- 文字数制限を設定:トグルを有効にして、訪問者が入力できる文字数を制限します。
- 「レイアウト」アイコン
 をクリックして、テキスト配置、余白、ツールバーの位置を設定します。
をクリックして、テキスト配置、余白、ツールバーの位置を設定します。 - 「デザイン」アイコン
 をクリックし、その他のプリセットのデザインを選択するか、デザインをさらにカスタマイズします。
をクリックし、その他のプリセットのデザインを選択するか、デザインをさらにカスタマイズします。
- 「設定」をクリックし、以下を編集します:
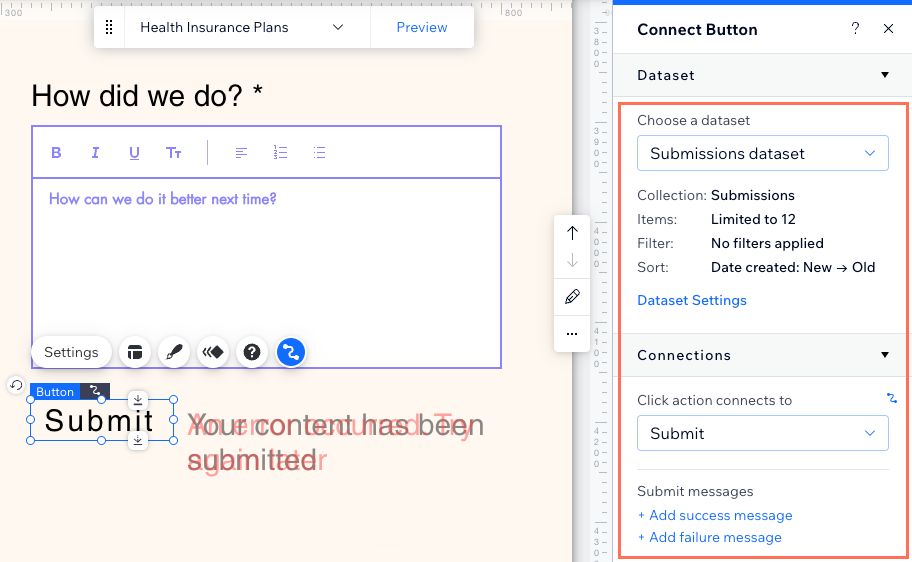
- 送信したいテキストの入力が終わったら、訪問者がクリックして送信できるよう「送信」ボタンを追加します。ボタンをデータセットのクリックアクションに接続すると、編集用の他のボタンを追加することができます。

- 「プレビュー」をクリックして、リッチテキスト入力要素の動作をテストします。
- 変更内容を公開する準備ができたら、「公開」をクリックします。



 をクリックすると、大きなウィンドウでテキストを編集することができます。
をクリックすると、大きなウィンドウでテキストを編集することができます。