CMS:テキスト要素にコレクションコンテンツを表示する
19分
この記事内
- テキスト要素をコレクションコンテンツに接続する
- 折りたたみ可能テキストをコレクションコンテンツに接続する
- マーキーテキストをコレクションコンテンツに接続する
- テキストマスクをコレクションコンテンツに接続する
- テキストエフェクトをコレクションコンテンツに接続する
Wix の CMS(コンテンツ管理システム)を使用すると、サイト上のさまざまなテキスト要素にコレクションのコンテンツを表示することができます。
「おすすめテキスト」、「タイトル」、「段落」などのテキスト要素をコレクションのフィールドに接続すると、それらのテキストをページ上で動的に表示させることができます。「折りたたみ可能テキスト」を使用すると、「ブログ」ページや「よくある質問」ページで、訪問者がクリックするまでテキスト全文を折りたたんでおくことができます。テキストの文字内に動画が表示されるテキストマスクを使用すると、コンテンツにアクセントをつけることができます。また、マーキーテキストを使用すると、CMS コレクションからスクロールするテキストを表示させ、訪問者の目を引き付けることができます。
書式設定したテキストを、画像、ファイル、HTML コードなどのコンテンツと合わせて表示したい場合:
- 「リッチコンテンツ」要素を CMS コレクションの「リッチコンテンツ」フィールドに接続すると、要素に、「リッチコンテンツ」フィールドに追加した書式設定済みのテキストと、画像、ファイル、HTML コードなどのコンテンツをまとめて表示することができます。
- 「リッチテキスト」入力要素を CMS コレクションの「リッチテキスト」フィールドに接続すると、訪問者がこの要素を使用して書式設定したテキストを、そのままコレクションに送信することができます。
テキスト要素をコレクションコンテンツに接続する
エディタにテキスト、タイトル、段落などのテキスト要素を追加します。次に、テキスト要素を、該当するコレクションフィールドにバインドするデータセットに接続します。
Wix エディタ
Wix Studio エディタ
- エディタで該当するページにアクセスします。
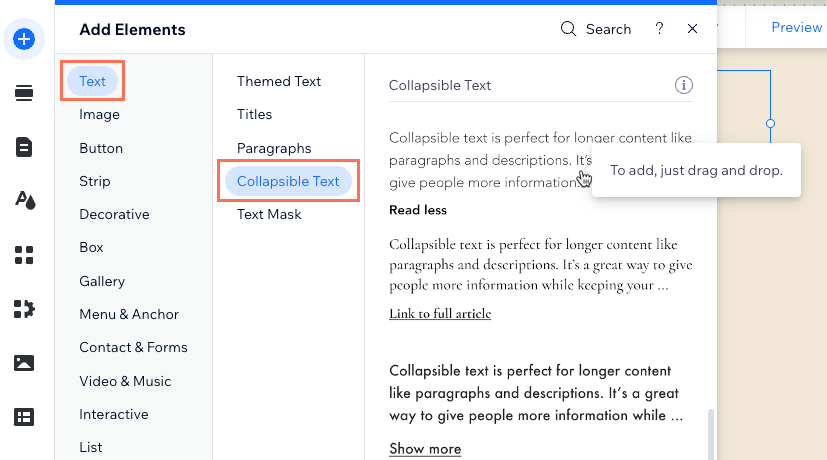
- ページにテキスト要素を追加します:
- エディタ左側で「パーツを追加」
をクリックします。
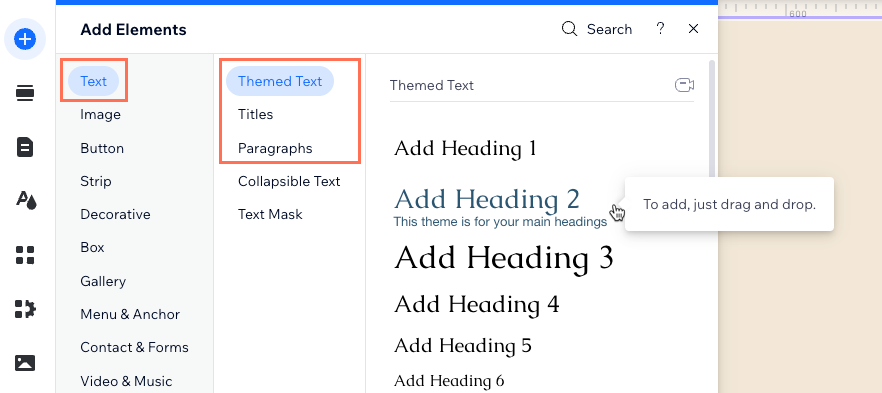
- 「テキスト」をクリックします。
- 追加するテキストの種類(おすすめテキスト、タイトル、段落)をクリックします。
- テキストをクリックまたはドラッグして、ページに追加します。
- エディタ左側で「パーツを追加」

- テキスト要素の「CMS に接続」アイコン
 をクリックします。
をクリックします。 - 「データセットを選択」ドロップダウンをクリックし、コレクションに接続されている既存のデータセットを選択します。または、「データセットを追加」を選択し、接続するコレクションを選択します。
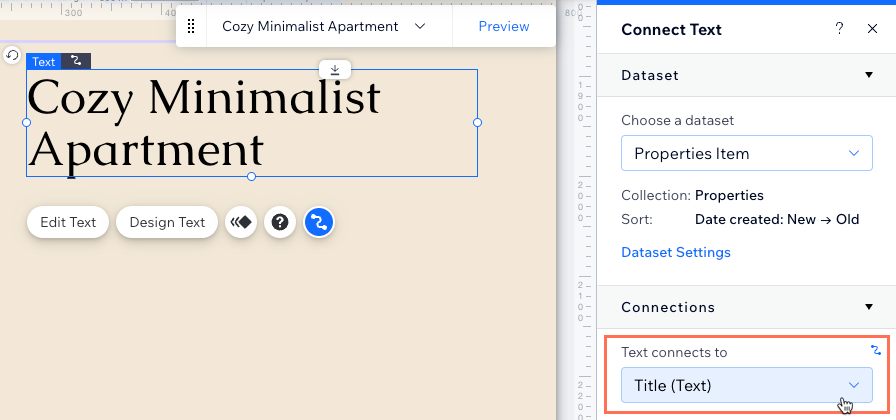
- 「テキストの接続先」ドロップダウンをクリックし、接続するコレクションフィールドを選択します。

ヒント:
- テキストは、次の種類のコレクションフィールドに接続できます:テキスト、番号(数値)、URL、ブーリアン型、日付、時間、リッチテキスト、住所、およびタグ。
- テキスト要素に、データセットが取得したアイテムの総数を表示する場合は、「アイテム数」を選択してください。
- (「URL」フィールドタイプのみ)「リンクオプション」下で、該当するオプションを選択します:
- リンク先ページの表示方法:リンクを開く方法(「現在のウィンドウで開く」または「新しいタブで開く」)を選択します。
- Rel 値(SEO):使用するリンクの rel 属性の種類を選択します:
- noopener(推奨):ソースページへのアクセスをブロックします。
- noreferrer(推奨):リンク元に関する情報を非表示にします。
- nofollow:検索エンジンにリンクを無視するよう指示します。
- sponsored:リンクをスポンサーとしてマークします。
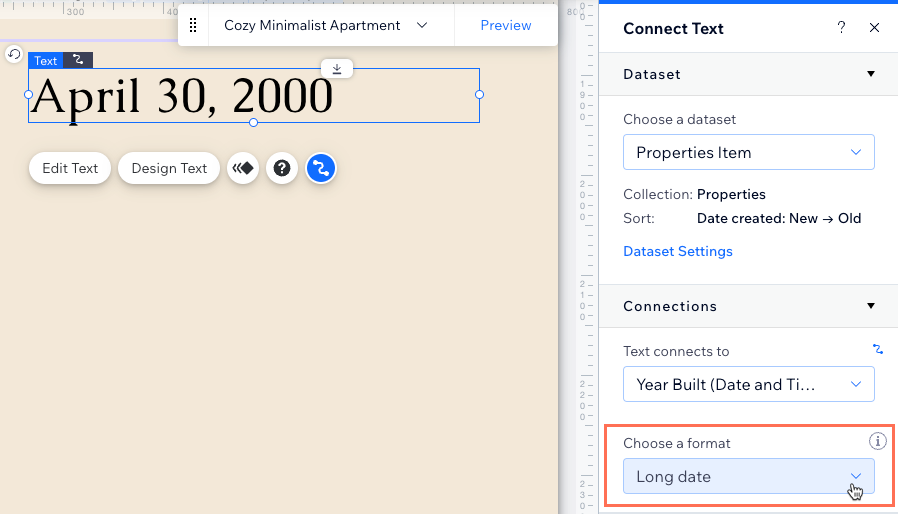
- (「日時」フィールドタイプのみ)「形式を選択」ドロップダウンをクリックし、日時の表示形式を選択します。

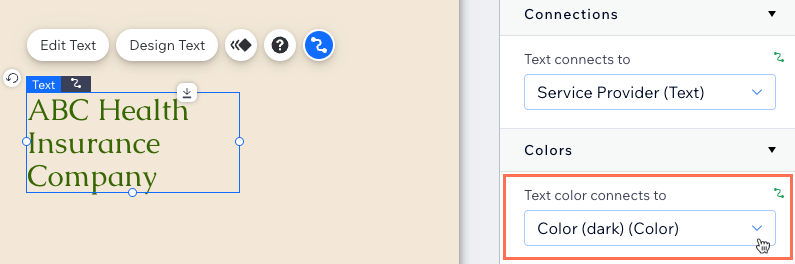
- 「色」下で、「文字色の接続先」ドロップダウンをクリックし、接続する「色」フィールドを選択します。

- 「プレビュー」をクリックし、接続をテストします。
- 変更内容を公開する準備ができたら、「公開」をクリックします。
折りたたみ可能テキストをコレクションコンテンツに接続する
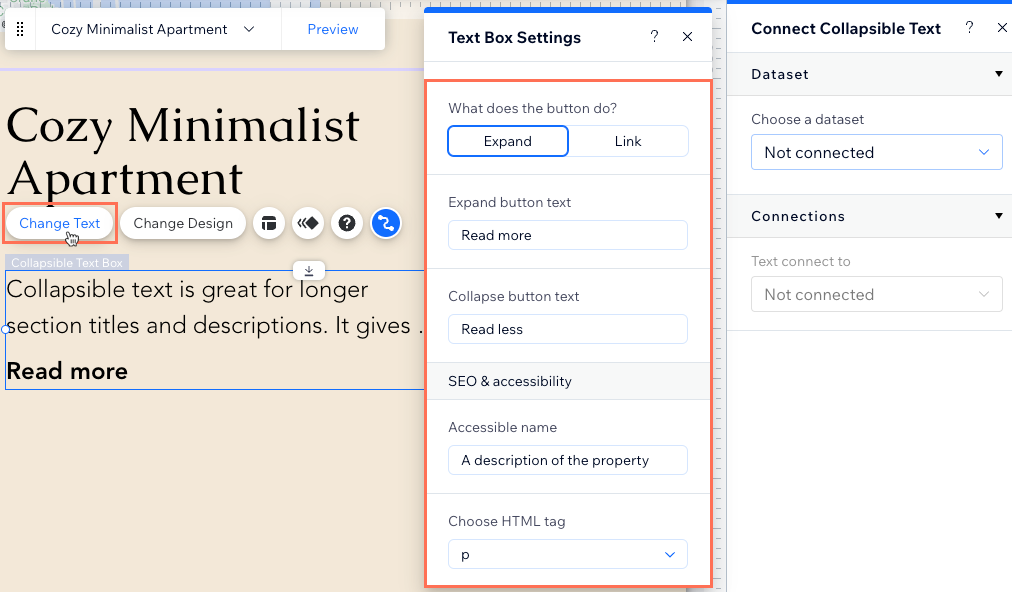
訪問者がクリックするとテキスト全体が表示される「折りたたみ可能テキスト」要素を追加します。要素を CMS に接続する前に、必ず「テキストを変更」をクリックし、「展開」のアクションと「展開ボタンのテキスト」を設定してください。なお、「リンク」のアクションを選択すると、訪問者がリンクボタンのテキストをクリックした際に、任意の静的ページが表示されるようになります。
Wix エディタ
Wix Studio エディタ
- エディタで該当するページにアクセスします。
- ページに折りたたみ可能テキストを追加します:
- エディタ左側で「パーツを追加」
をクリックします。
- 「テキスト」をクリックします。
- 「折りたたみ可能テキスト」をクリックします。
- 折りたたみ可能テキスト要素をクリックして、ページにドラッグします。
- エディタ左側で「パーツを追加」

- 「テキストを変更」をクリックし、折りたたみ可能テキストボックスの設定を変更します:
- テキストを変更:ここに表示されているテキストは、CMS に接続するとコレクションフィールドのテキストが表示されるため、編集する必要はありません。
- ボタンを押すと?:訪問者がボタンをクリックした際の動作を選択します:
- 展開:(推奨)折りたたみ可能テキストボックスを展開して、テキスト全体を表示します。以下のオプションを設定します:
- 展開ボタンのテキスト:展開ボタンに表示されるテキストを入力します(例:「続きを読む」など)。
- 折りたたみボタンのテキスト:折りたたみボタンに表示されるテキストを入力します(例:「折りたたむ」など)。
- リンク:静的リンクを表示します。以下のオプションを編集します:
注意:現在、このリンクをデータセットまたはコレクションのフィールドに接続することはできません。- リンクボタンのテキスト:リンクボタンに表示されるテキストを入力します(例:「記事へ移動」など)。
- ボタンのリンク先:「リンク先を選択」をクリックし、訪問者がリンクボタンのテキストをクリックした際のリンク先を選択します。
- 展開:(推奨)折りたたみ可能テキストボックスを展開して、テキスト全体を表示します。以下のオプションを設定します:
- SEO・アクセシビリティ:SEO 対策として、このテキストの内容を Google に知らせるためのディスクリプションを追加し、見出しタグを選択します。サイトの構造を調整する方法はこちら

- 折りたたみ可能テキスト要素の「CMS に接続」アイコン
 をクリックします。
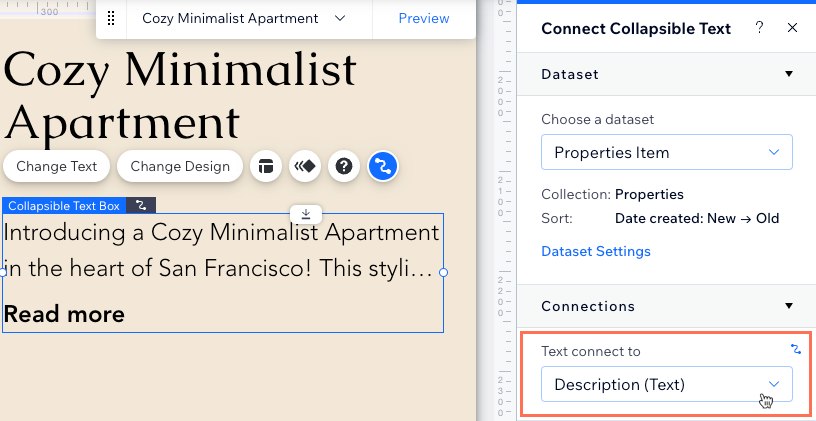
をクリックします。 - 「データセットを選択」ドロップダウンをクリックし、コレクションに接続されている既存のデータセットを選択します。または、「データセットを追加」を選択し、接続するコレクションを選択します。
- 「テキストの接続先」ドロップダウンをクリックし、接続するコレクションフィールドを選択します。
ヒント:折りたたみ可能テキスト要素は、次の種類のコレクションフィールドに接続できます:テキスト、番号(数値)、URL、日時、時間、リッチテキスト、住所。

- 折りたたみ可能テキストの「レイアウト」アイコン
をクリックし、レイアウトをカスタマイズします。
- 「プレビュー」をクリックし、接続をテストします。
- 変更内容を公開する準備ができたら、「公開」をクリックします。
マーキーテキストをコレクションコンテンツに接続する
CMS コレクションからスクロールテキストを表示するマーキーテキスト要素を追加します。
Wix エディタ
Wix Studio エディタ
- エディタで該当するページにアクセスします。
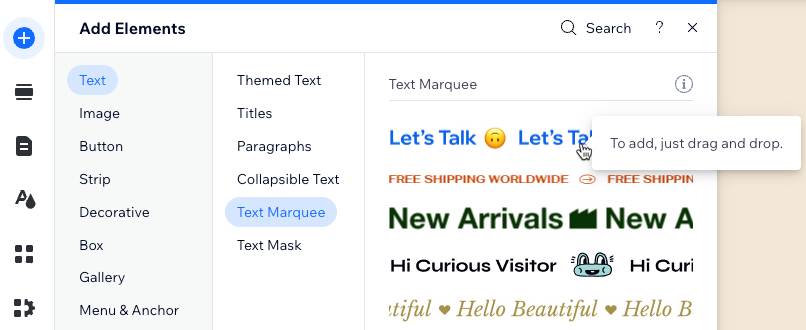
- ページにテキストマスク要素を追加します:
- エディタ左側で「パーツを追加」
をクリックします。
- 「テキスト」をクリックします。
- 「マーキーテキスト」をクリックします。
- マーキーテキストをクリックしてページにドラッグします。
- エディタ左側で「パーツを追加」

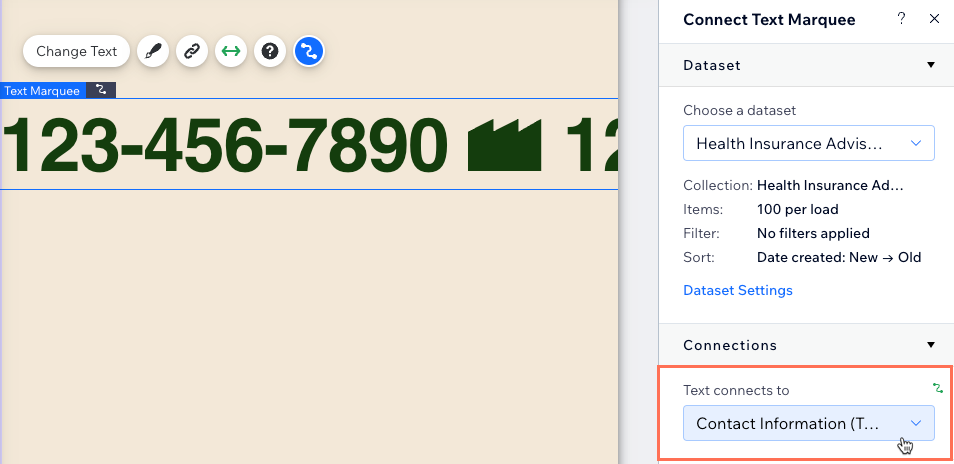
- マーキーテキストの「CMS に接続」アイコン
 をクリックします。
をクリックします。 - 「データセットを選択」ドロップダウンをクリックし、コレクションに接続されている既存のデータセットを選択します。または、「データセットを追加」を選択し、接続するコレクションを選択します。
- 「テキストの接続先」ドロップダウンをクリックし、接続するコレクションフィールドを選択します。
ヒント:マーキーテキストは、次の種類のコレクションフィールドに接続できます:テキスト、番号(数値)、URL、日付、時間、住所。

- 「デザイン」アイコン
 をクリックし、マーキーテキストで使用するテキストの書式、セパレーター、動きをカスタマイズします。マーキーテキストのデザインに関する詳細はこちら
をクリックし、マーキーテキストで使用するテキストの書式、セパレーター、動きをカスタマイズします。マーキーテキストのデザインに関する詳細はこちら - 右上の「プレビュー」をクリックし、接続をテストします。
- 変更内容を公開する準備ができたら、「公開」をクリックします。
テキストマスクをコレクションコンテンツに接続する
テキストの文字内に動画が表示される「テキストマスク」要素を追加します。要素を CMS コレクションのフィールドに接続し、デザインパネルを使用して各部のデザインをカスタマイズします。テキストの文字内に表示される動画も、デザインパネルからから変更することができます。
重要:
現在、リピーターにテキストマスクを追加することはできません。
Wix エディタ
Wix Studio エディタ
- エディタで該当するページにアクセスします。
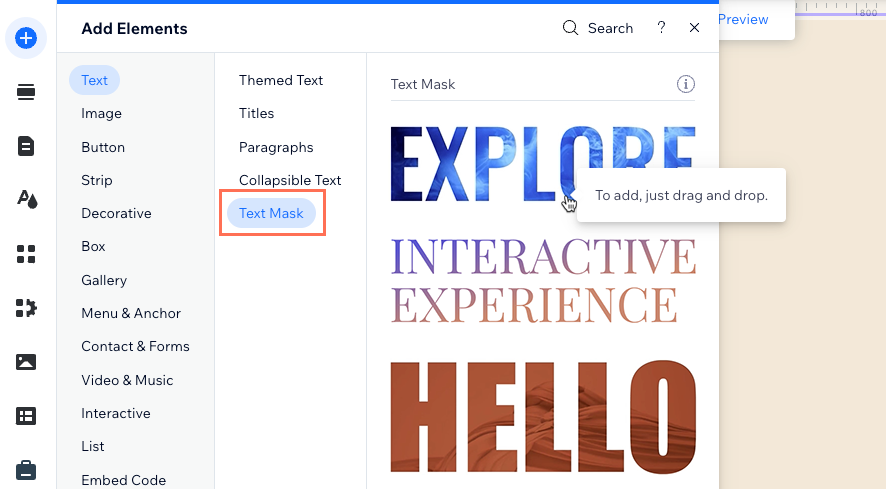
- ページにテキストマスク要素を追加します:
- エディタ左側で「パーツを追加」
をクリックします。
- 「テキスト」をクリックします。
- 「テキストマスク」をクリックします。
- テキストマスクをクリックして、ページにドラッグします。
- エディタ左側で「パーツを追加」

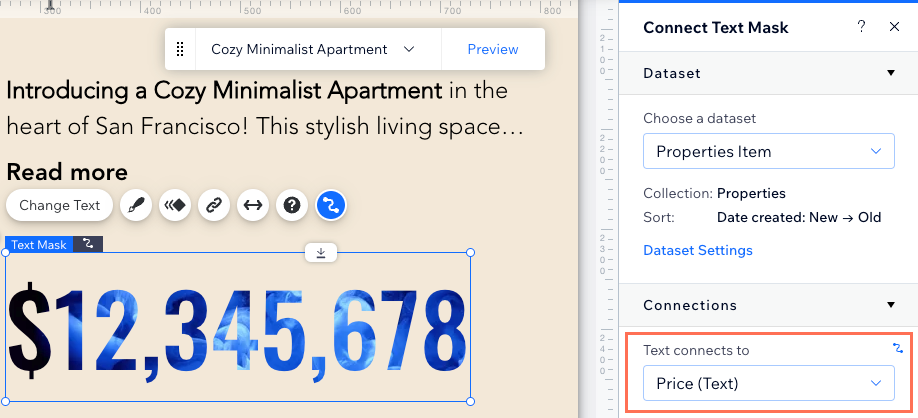
- テキストマスクの「CMS に接続」アイコン
 をクリックします。
をクリックします。 - 「データセットを選択」ドロップダウンをクリックし、コレクションに接続されている既存のデータセットを選択します。または、「新しいデータセットを作成」をクリックし、接続するコレクションを選択します。
- 「テキストの接続先」ドロップダウンをクリックし、接続するコレクションフィールドを選択します。
ヒント:テキストマスクは、次の種類のコレクションフィールドに接続できます:テキスト、番号(数値)、URL、日付、時間、住所。

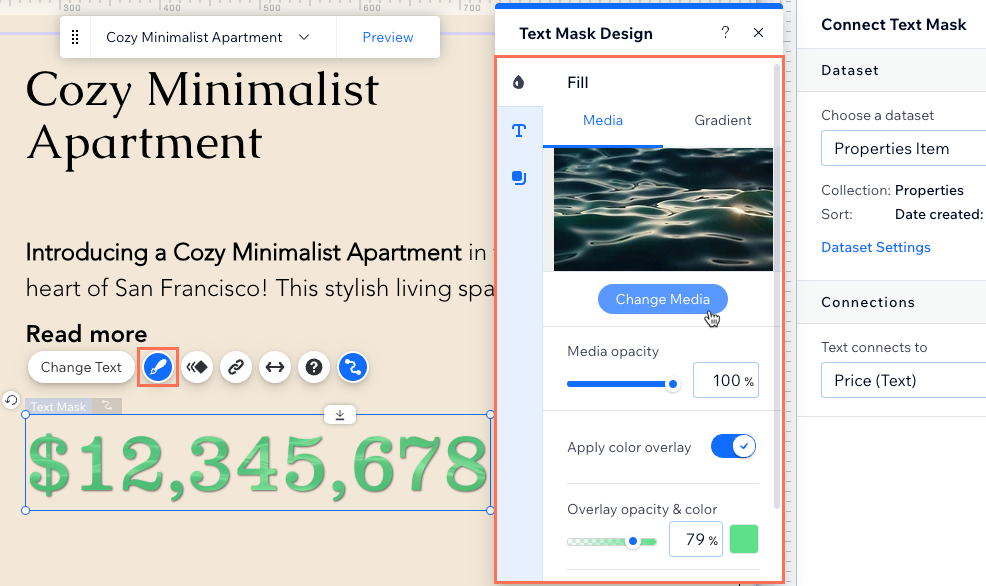
- 「デザイン」アイコン
 をクリックし、塗りつぶし、テキストの書式、影をカスタマイズします。テキストマスクのデザインをカスタマイズする方法はこちら
をクリックし、塗りつぶし、テキストの書式、影をカスタマイズします。テキストマスクのデザインをカスタマイズする方法はこちら

- 「プレビュー」をクリックし、接続をテストします。
- 変更内容を公開する準備ができたら、「公開」をクリックします。
テキストエフェクトをコレクションコンテンツに接続する
テキストエフェクト要素を CMS コンテンツに接続して、サイト全体に動的で魅力的なテキストを表示しましょう。
テキストエフェクトを CMS に接続する方法:
- Wix Studio エディタで該当するページにアクセスします。
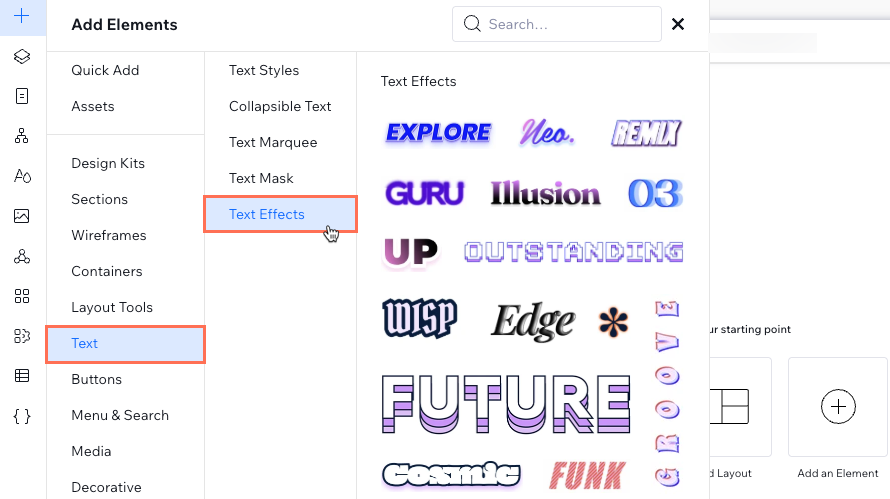
- ページにテキストエフェクト要素を追加します:
- エディタ左側で「要素を追加」
 をクリックします。
をクリックします。 - 「テキスト」をクリックします。
- 「テキストエフェクト」をクリックします。
- 選択したテキストエフェクト要素をクリック&ドラッグして、ページに追加します。
- エディタ左側で「要素を追加」

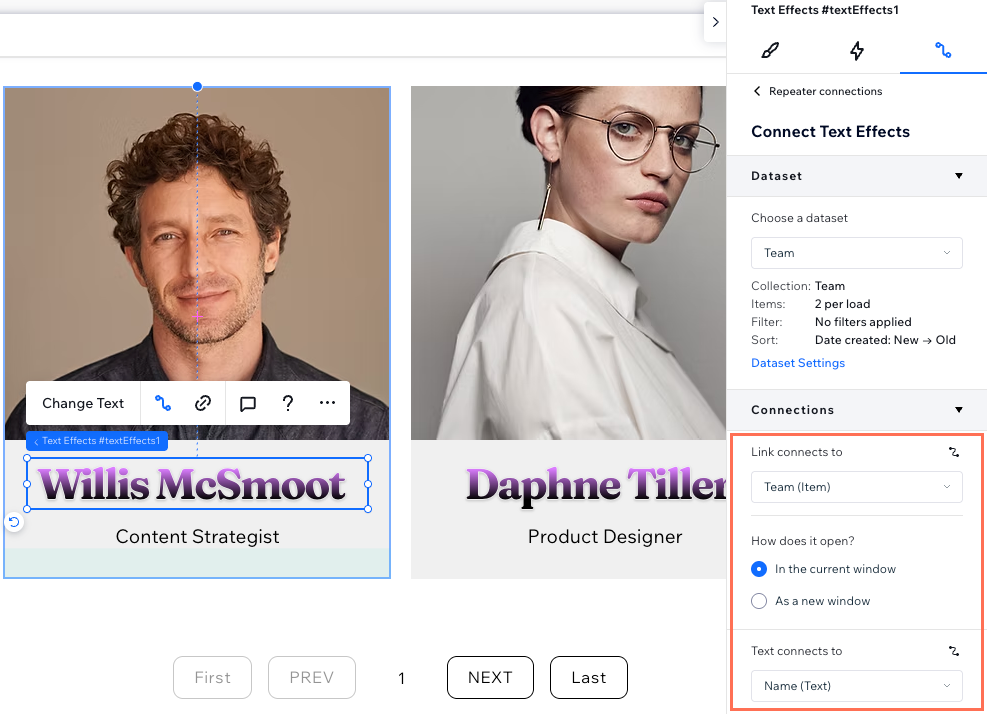
- テキストエフェクト要素の「CMS に接続」アイコン
 をクリックします。
をクリックします。 - 「データセットを選択」ドロップダウンをクリックし、コレクションに接続されている既存のデータセットを選択します。または、「データセットを追加」を選択し、接続するコレクションを選択します。
- 「テキストの接続先」ドロップダウンをクリックし、接続するコレクションフィールドを選択します。
ヒント:テキストエフェクトは、次の種類のコレクションフィールドに接続できます:テキスト、番号(数値)、URL、日付、時間、住所。 - (オプション)「リンクの接続先」ドロップダウンをクリックし、訪問者がテキストエフェクト要素をクリックした際の動作を選択します:
- アクション:「訪問者がテキストエフェクト要素(例:「もっと見る」、「フィルターを適用」など)をクリックした際に起こるデータセットアクションを選択します。
注意:要素がリピーターに追加されている場合、データセットアクションは使用できません。 - 動的ページ:訪問者が要素をクリックした際に開く動的ページを選択します。次に、リンク先ページの表示方法を、「現在のウィンドウで開く」または「新しいタブで開く」から選択します。
- フィールド:訪問者が要素をクリックした際に新しいタブで開く「文書」、「URL」、「画像」、または「動画」のフィールドタイプを選択します。
- アクション:「訪問者がテキストエフェクト要素(例:「もっと見る」、「フィルターを適用」など)をクリックした際に起こるデータセットアクションを選択します。

- テキストエフェクト要素をデザインします。
- 要素のテキストの書式を設定します。
- 右上の「プレビュー」アイコン
 をクリックし、接続をテストします。
をクリックし、接続をテストします。 - 変更内容を公開する準備ができたら、「公開」をクリックします。

