CMS:カテゴリー別にアイテムを一覧表示する動的ページを作成する
26分
この記事内
- ステップ 1 | コレクションアイテムを分類するためのフィールドを追加する
- ステップ 2 | カテゴリーごとにアイテムを一覧表示する動的ページを追加する
- ステップ 3 | URL スラッグ構造を変更する
- 固有の URL スラッグ構造
- 動的リストページを動的アイテムページに変換するものは?
- 作成できる URL スラッグ構造の例
- ステップ 4 | 動的カテゴリーページをカスタマイズする
- ステップ 5 |(オプション)カテゴリーを一覧表示する動的ページを作成する
- a | カテゴリーを掲載するためのコレクションを作成する
- b | カテゴリーの一覧を表示するための動的ページを追加する
- よくある質問
動的ページを使用して、ウェブサイトの CMS(コンテンツ管理システム)コレクションのアイテムをカテゴリーごとに整理しましょう。カテゴリーごとに異なるバージョンを持つ動的「カテゴリー」ページを作成できます。各バージョンでは、訪問者はカテゴリー内のアイテムリストを閲覧し、クリックして特定のアイテムを表示することができます。
たとえば、あなたがミステリー、ロマンス、ファンタジーなど様々なジャンルのレビューを掲載する書籍ブロガーだとしましょう。各ジャンルごとに動的ページを設定することで、本好きの訪問者は興味のあるレビューに簡単に移動することができ、訪問者の体験を向上させることができます。
このガイドでは、各カテゴリーの動的ページの設定、URL 構造の調整し、ページのパーソナライズ、そして必要に応じてすべてのカテゴリーを表示する包括的な動的ページの作成方法を説明します。
始める前に:
- 分類したいアイテムを含む CMS コレクションがあることを確認してください。
- コレクションの動的アイテムページを作成し、動的リストページのアイテムをコレクションの動的アイテムページにリンクさせていることを確認してください。
ステップ 1 | コレクションアイテムを分類するためのフィールドを追加する
サイトに異なるカテゴリーのアイテムを表示するには、コレクションに各アイテムが属するカテゴリーを定義するフィールドが必要となります。コレクションに「カテゴリー」フィールドを追加または選択し、フィールドに値を入力して各アイテムを分類します。
コレクションに「カテゴリー」フィールドを追加する方法:
- サイトダッシュボードの「CMS」にアクセスします。または、エディタで「CMS」アイコン
 をクリックし、「あなたのコレクション」タブをクリックします。
をクリックし、「あなたのコレクション」タブをクリックします。 - 該当するコレクションをクリックします。
- 「フィールドを管理」をクリックします。
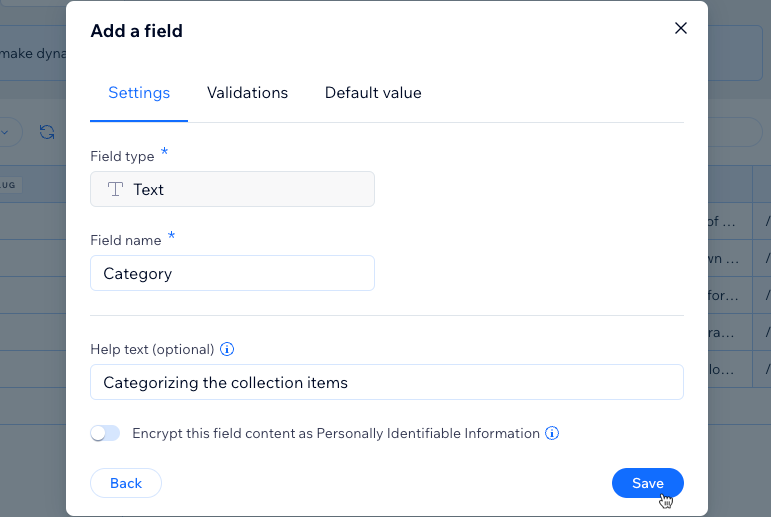
- 「+フィールドを追加」をクリックし、「テキスト」または「番号(数値)」フィールドタイプを選択して、「フィールドタイプを選択」をクリックします。
- 「フィールド名」(例:カテゴリー)を入力します。
- (Velo のみのオプション)サイトのコードで使用されている「フィールド ID」を更新します。このフィールドは後で更新することはできません。
- (オプション)コレクションビューでフィールド名の横にツールチップとして表示される「ヘルプテキスト」を入力します。
- (オプション)「制約」タブをクリックし、必須項目にしたり、文字数を制限したり、特定の値のみを許可したりできるようにします。フィールドの制約に関する詳細はこちら
- (オプション)「デフォルト値」タブをクリックし、コレクション内の新しいアイテムごとに、フィールドに自動的に追加されるテキストを入力します。フィールドにデフォルト値を追加する方法はこちら
- 「保存」をクリックします。

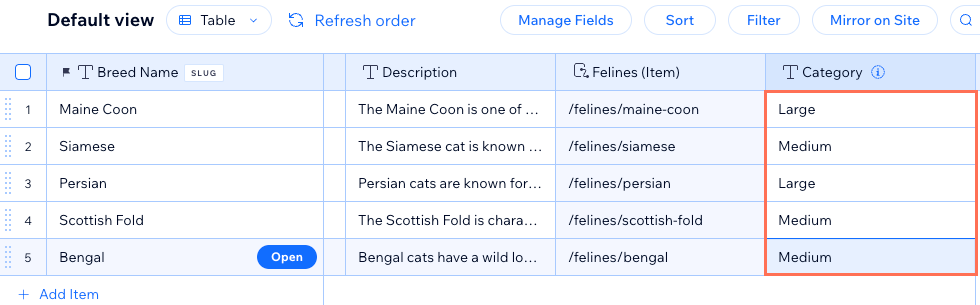
- 新しい「カテゴリー」フィールドに、各アイテムが属するカテゴリー名を入力します。固有のカテゴリーごとに、同じ数のスペースを使用するようにしてください。

ステップ 2 | カテゴリーごとにアイテムを一覧表示する動的ページを追加する
コレクション用に新しい動的リストページを作成します。後で、この動的ページは、カテゴリーごとに異なるバージョンを含むテンプレートとして機能します。各バージョンには、そのカテゴリーに属するアイテムのみが表示されます。
Wix エディタ
Wix Studio エディタ
- エディタにアクセスします。
- エディタ左側で「CMS」
 をクリックします。
をクリックします。 - 「あなたのコレクション」をクリックします。
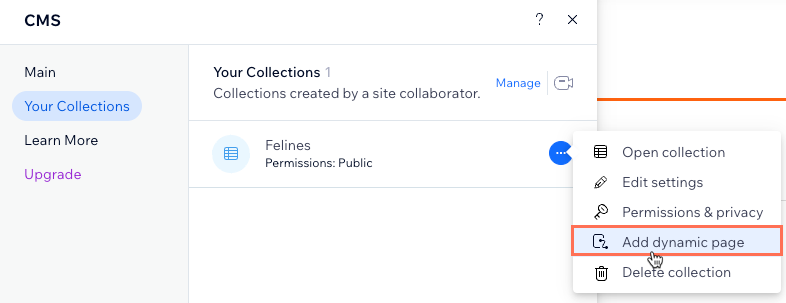
- 該当するコレクションにマウスオーバーし、「その他のアクション」アイコン
 をクリックします。
をクリックします。 - 「動的ページを追加」をクリックします。

- 「リストページ」を選択し、「サイトに追加する」をクリックします。
ステップ 3 | URL スラッグ構造を変更する
新しい動的リストページを、カテゴリーごとにアイテムを一覧表示する種類の動的アイテムページに変換する必要があります。これを行うには、ページの URL スラッグ構造を編集します。「category」フィールドを変数として追加し、スラッグ構造をサイト固有に保つようにしてください。
重要:
動的ページの URL スラッグ構造を変更すると、これらのページへの既存のリンクはすべて機能しなくなります。これは、サイト内のリンク、外部と共有したリンク、検索エンジンの SEO リンクに影響します。訪問者と検索エンジンを古い URL から新しい URL に自動でリダイレクトさせる機能についてはこちら
固有の URL スラッグ構造
サイトの既存のページですでに使用されている URL スラッグを追加することはできません。URL スラッグ構造は常に固有である必要があるため、同じプレフィックス(例:コレクション名など)、および、変数が異なる場合でもサイトの別のページと同じ数の変数を使用することはできません。
CMS では、URL スラッグ構造が既存のものと競合する場合、変更内容を保存することはできません。その場合は、コレクション内の他の動的ページの URL スラッグ構造を変更してください。
使用できない競合する URL スラッグ構造の例
動的リストページを動的アイテムページに変換するものは?
動的ページを作成すると、「ページリンク」フィールドがコレクションに追加されます。「ページリンク」フィールドは、動的ページの URL スラッグ構造に基づいて、コレクション内の各アイテムの実際の URL スラッグ値を生成します。
動的ページの URL スラッグ構造を編集すると、それに応じて「ページリンク」フィールドの値が調整されます。コレクション内の複数のアイテムが同じ「ページリンク値」(URL スラッグ)を持つ場合、CMS はこれらのアイテムが同じページを共有する必要があると判断します。そのため、動的ページは、固有のページリンク値(URL スラッグ)ごとに異なるバージョンの動的アイテムページに変換されます。
コレクション内の複製した「ページリンク」フィールドの例
組み合わせたフィールド変数から動的「カテゴリー」ページを作成する:
フィールド値の固有の組み合わせごとにバージョンを備えた動的な「カテゴリー」ページを作成できます。動的ページの URL スラッグ構造に複数のフィールド変数を追加する場合、その値は「ページリンク」フィールドで組み合わせられます。このフィールドが複数のアイテムに対して同じである場合、動的ページは、固有のページリンク値(URL スラッグ)ごとにバージョンを備えた動的アイテムページに変換されます。
作成できる URL スラッグ構造の例
動的ページの URL スラッグ構造では、任意のテキストまたは数値のフィールドを変数として使用できます。デフォルトでは、各動的ページは以下の URL スラッグ構造になっています:
- 動的アイテムページ:https://www.{your-domain.com}/{collection-name}/{category}/{primary-field}
- 動的カテゴリーページ:https://www.{your-domain.com}/{collection-name}/{category}
- 動的リストページ:https://www.{your-domain.com}/{collection-name}
動的ページの URL スラッグ構造を編集する方法:
Wix エディタ
Wix Studio エディタ
- エディタにアクセスします。
- エディタ左側で「ページ・メニュー」
 をクリックします。
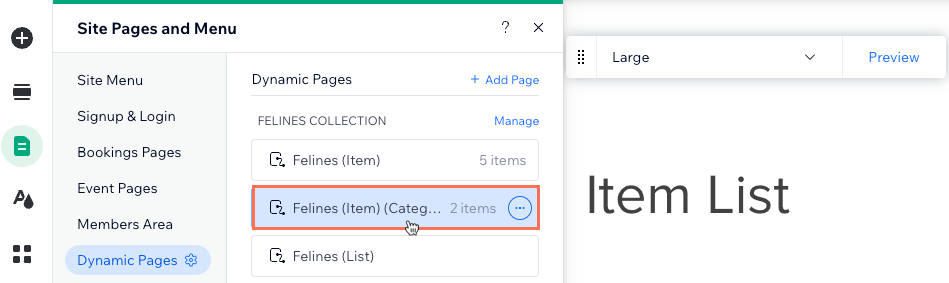
をクリックします。 - 「動的ページ」をクリックします。
- コレクションに接続する動的ページの URL スラッグ構造を編集します。手順を確認するには、以下の動的ページの種類をクリックしてください:
動的アイテムページ(個別のアイテムを表示するために使用されます)
動的ページ(カテゴリーごとにアイテムが表示されます)
動的リストページ(すべてのコレクションアイテムを表示するために使用されます)
ステップ 4 | 動的カテゴリーページをカスタマイズする
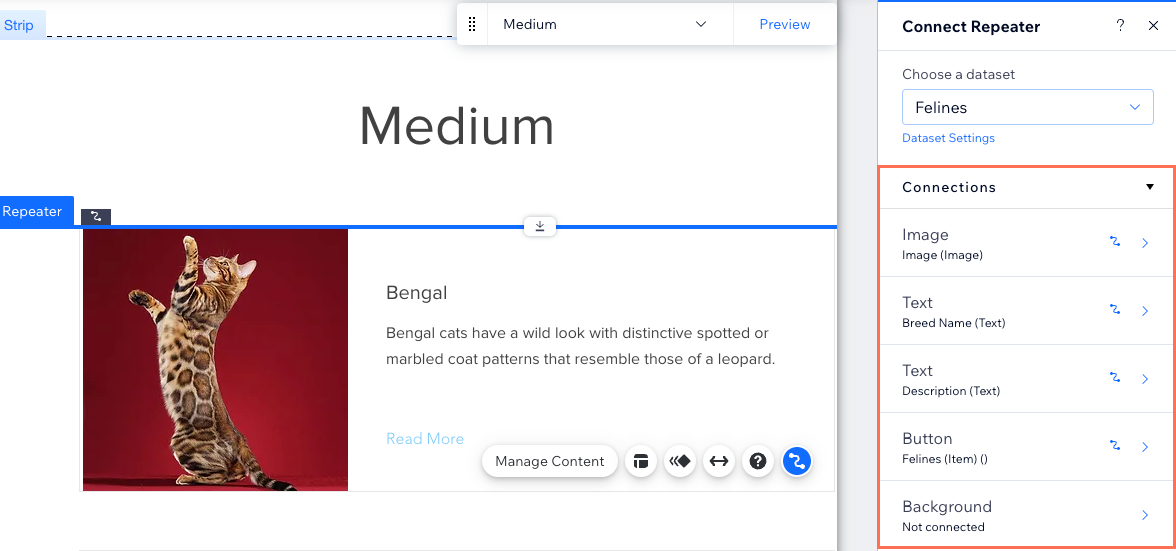
これで、動的「カテゴリー」ページは、カテゴリーごとに異なるバージョンの動的アイテムページとして機能するようになります。各バージョンでは、リピーターには、カテゴリー内の各アイテムの詳細を表示するために、CMS コレクションフィールドにすでに接続されているさまざまな要素があります。
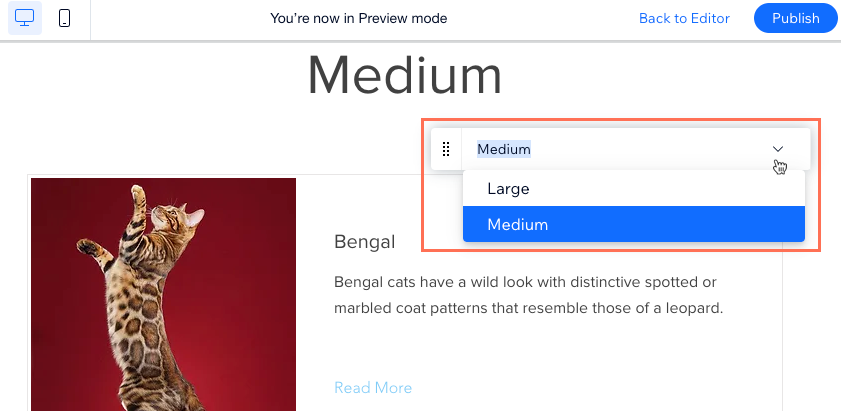
リピーターに要素を追加・削除したり、CMS 接続を変更したり、リピーターのサイズを変更したりすることができます。「プレビュー」ツールバーを使用して、ページの各バージョンがどのように表示されるかを確認しましょう。ページ上部のテキストを CMS の「カテゴリー」フィールドに接続して、各バージョンにカテゴリー名が上部に表示されるようにすることをおすすめします。
動的カテゴリーページをカスタマイズする方法:
Wix エディタ
Wix Studio エディタ
- エディタにアクセスします。
- 動的カテゴリーページに移動します:
- エディタ左側で「ページ・メニュー」
 をクリックします。
をクリックします。 - 「動的ページ」をクリックします。
- 前のセクションの手順で作成した動的カテゴリーページをクリックします。
- エディタ左側で「ページ・メニュー」

- (オプション)リピーターに要素(例:テキスト、ボタン、画像など)を追加するか、不要な要素を削除します。リピーターのサイズを調整すると、リピーター内にすべての要素を収めることができます。
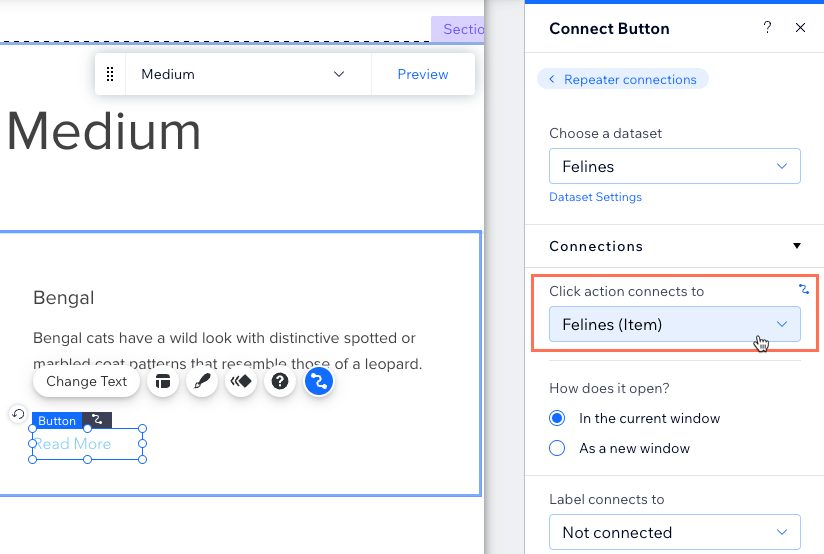
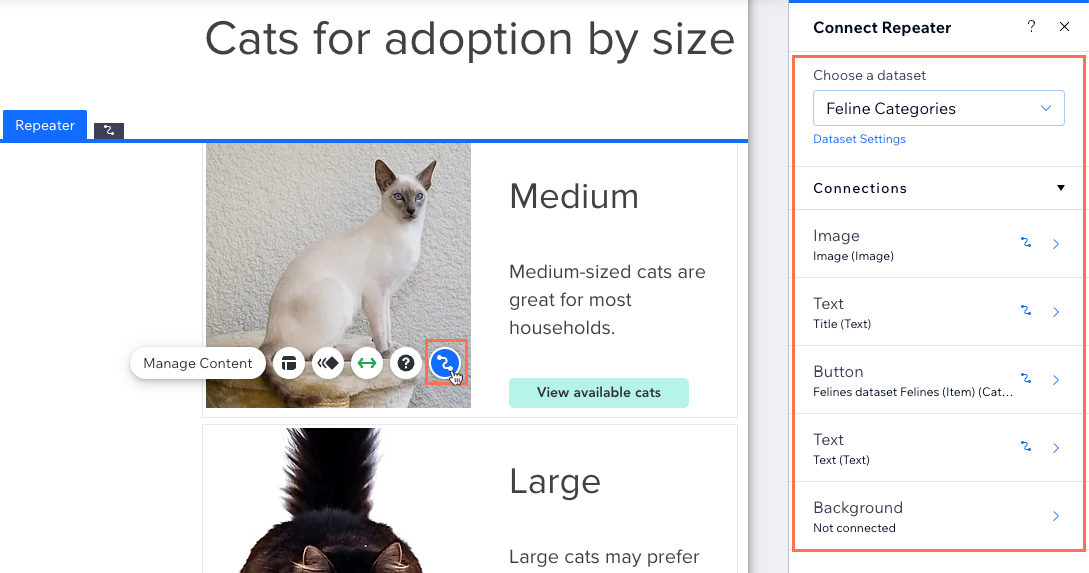
- リピーター要素をクリックし、「CMS に接続」アイコン
 を選択します。
を選択します。 - 右側の「リピーターを接続」パネルで、接続する要素をクリックします。
- 「接続」下で、該当するドロップダウンをクリックし、要素を該当するコレクションのフィールドに接続するか、クリック時の動作を選択します。表示されるオプションは、要素の種類によって異なります。
ヒント:
- ページ上部のテキストを「カテゴリー」フィールドに接続し、表示されるカテゴリーに応じて動的に調整されるようにします。
- リピーター内の画像またはボタンを動的アイテムページに接続し、一度に 1つのアイテムを表示します。

- パネル上部の「リピーターを接続」をクリックします。
- 上記の手順 3〜7 を繰り返し、さらに要素をコレクションのフィールドに接続するか、クリック時の動作を選択します。

- 必要に応じてリピーター要素をクリックして調整します。
ヒント:リピーターには、いつでも要素を追加または削除することができます。変化しない静的コンテンツを使用したい場合は、要素の接続を解除することができます。 - 「プレビュー」をクリックし、ツールバーを使用して動的カテゴリーページの各バージョンをテストします。
ヒント:プレビューモードにした際に 404 エラーメッセージが表示される場合は、エディタを保存してからページを再読み込みし、もう一度お試しください。

- 変更内容を公開する準備ができたら、「公開」をクリックします。
ステップ 5 |(オプション)カテゴリーを一覧表示する動的ページを作成する
カテゴリーごとに異なるバージョンの動的ページが追加されたら、これらすべてのカテゴリーを一覧表示するページを作成することができます。これにより、サイト訪問者はすべてのカテゴリーのインデックスを確認し、以前に作成した動的「カテゴリー」ページの関連するバージョンをクリックして移動することができます。
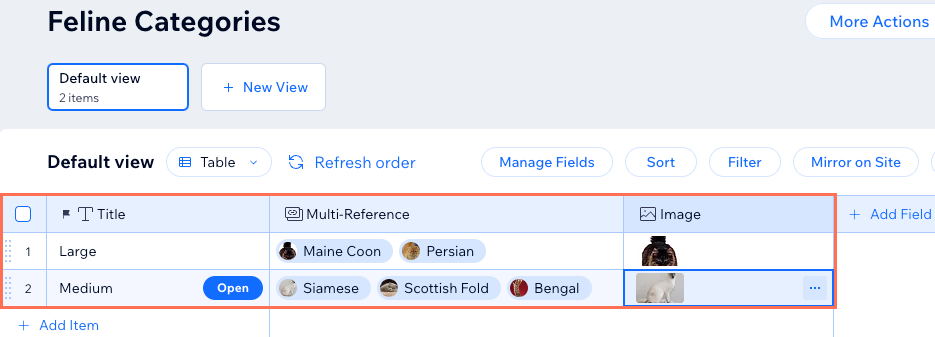
これを行うには、カテゴリーごとにアイテムを含む個別のコレクションが必要です。「カテゴリー」コレクションには、メインコレクションのアイテムを参照する複数の参照先フィールドも必要です。各カテゴリーの画像用の画像フィールドや、各カテゴリーの簡単な説明を提供するテキストフィールドを追加することもできます。
次に、「カテゴリー」コレクションの動的リストページを追加します。メインコレクションに接続し、「カテゴリー」コレクションの「タイトル(カテゴリー)」フィールドを含むフィルターを持つデータセットを追加する必要があります。ページをカスタマイズし、必要に応じて URL スラッグ構造を変更します。
a | カテゴリーを掲載するためのコレクションを作成する
- サイトダッシュボードの「CMS」にアクセスします。
- 右上の「+コレクションを作成」をクリックします。
- 「白紙テンプレート」をクリックし、「次へ」をクリックします。
- コレクション名を入力します。
- (コーディングのみ)コードで使用するコレクション ID を入力します。
- 「複数のアイテムコレクション(デフォルト)」を選択したまま、「作成」をクリックします。
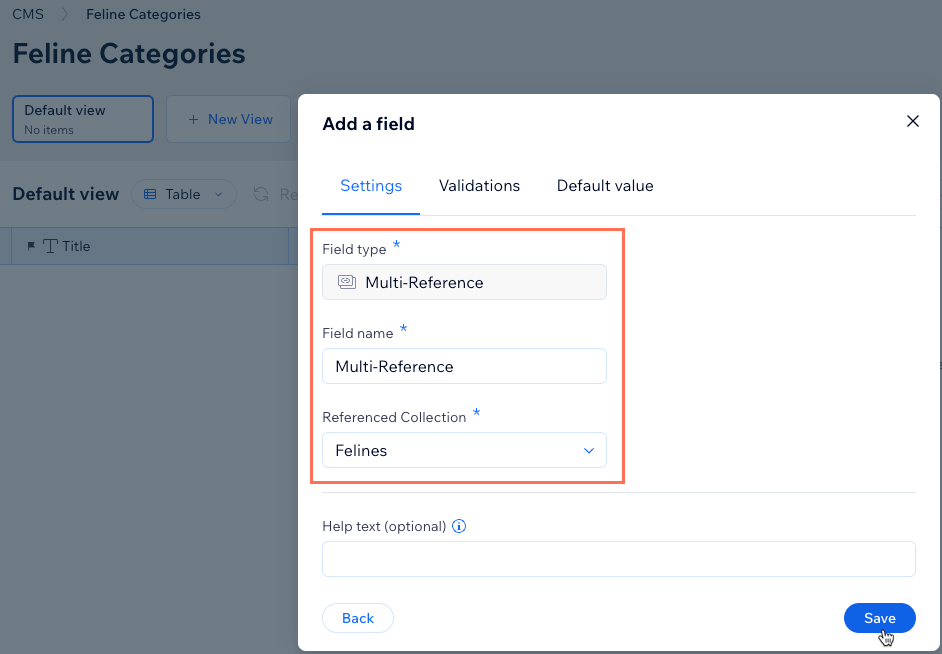
- メインコレクションを参照する複数の参照フィールドを追加します:
- 「フィールドを追加」をクリックし、「複数の参照先」を選択して、「フィールドタイプを選択」をクリックします。
- 「フィールド名」を入力します。
- 「参照先コレクション」ドロップダウンをクリックし、「カテゴリー」フィールドを含むメインコレクションを選択し、「保存」をクリックします。

- (オプション)カテゴリーリストページに表示する項目を追加します(例: 画像、テキストなど)。たとえば、各カテゴリーを表す画像を表示するための画像フィールドを追加できます。
- カテゴリーごとに新しいアイテムを追加します:
- 「+アイテムを追加」をクリックします。
- プライマリ「タイトル」にカテゴリーの名前を入力します。
- 「複数の参照先」セルをクリックし、このアイテムのプライマリ「タイトル」フィールドと一致するカテゴリーフィールドを持つアイテムを選択します。
- このアイテムまたはカテゴリー用に追加したその他のフィールドを入力します。
- これらの手順を繰り返して、各カテゴリーを表すアイテムを追加します。

b | カテゴリーの一覧を表示するための動的ページを追加する
Wix エディタ
Wix Studio エディタ
- エディタにアクセスします。
- エディタ左側で「CMS」
 をクリックします。
をクリックします。 - 「あなたのコレクション」をクリックします。
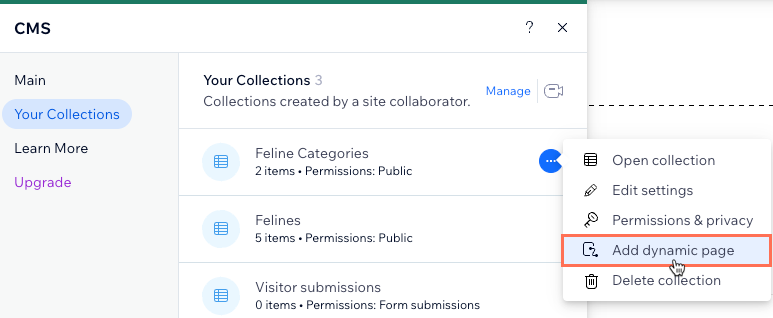
- カテゴリーを一覧表示するために作成したコレクションにマウスオーバーし、「その他のアクション」アイコン
 をクリックします。
をクリックします。 - 「動的ページを追加」をクリックします。

- 「リストページ」を選択し、「サイトに追加する」をクリックします。
- メインコレクションに接続し、「カテゴリー」コレクションの「タイトル(カテゴリー)」フィールドを含むフィルターを持つデータセットを追加します:
- エディタ左側で「CMS」
 をクリックします。
をクリックします。 - 「コンテンツパーツを追加」をクリックしてから「データセット」をクリックします。
- ドロップダウンをクリックし、メインコレクションを選択して、「作成」をクリックします。
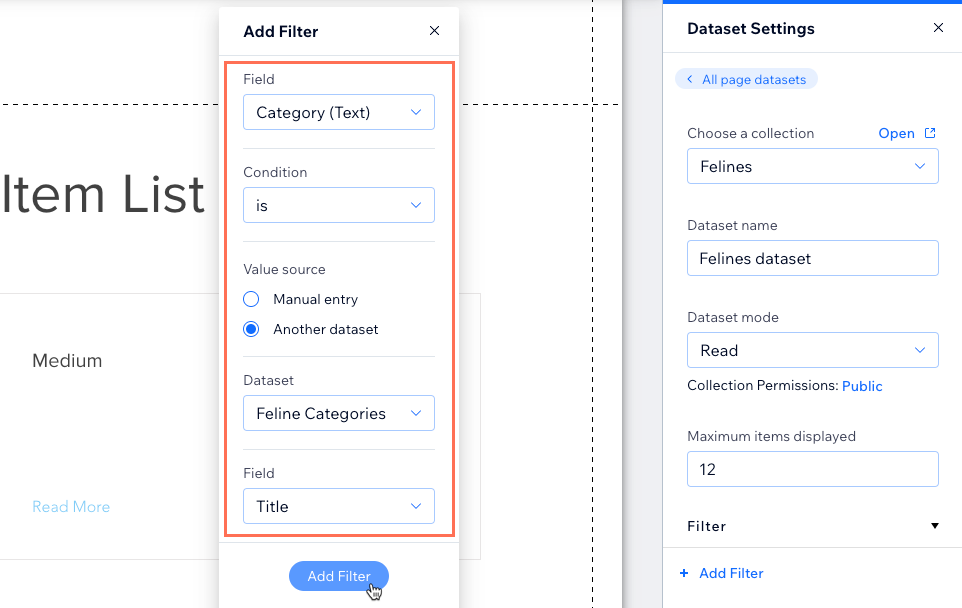
- 右側の「データセット設定」パネルで「+フィルターを追加」をクリックします。
- 「フィールド」ドロップダウンをクリックし、「Category(カテゴリー)」フィールドを選択します。
- 「値の参照元」で「別のデータセット」を選択します。
- 「データセット」ドロップダウンをクリックし、カテゴリーを一覧表示するコレクションを選択します。
- 「フィールド」ドロップダウンで「タイトル」を選択したまま、「フィルターを追加」をクリックします。
- エディタ左側で「CMS」

- リピーター内の「もっと読む」ボタンを動的カテゴリーページに接続します:
- リピーター内のボタンをクリックし、「CMS に接続」アイコン
 を選択します。
を選択します。 - 「データセットを選択」ドロップダウンをクリックし、メインコレクションに接続するデータセットを選択します。
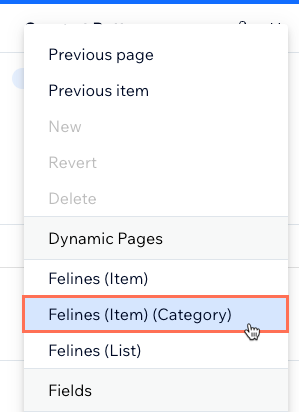
- 「クリック時の動作を選択」ドロップダウンをクリックし、動的「カテゴリー」ページを選択します。
- リピーター内のボタンをクリックし、「CMS に接続」アイコン

- (オプション)リピーターに要素(例:テキスト、ボタン、画像など)を追加するか、不要な要素を削除します。リピーターのサイズを調整すると、リピーター内にすべての要素を収めることができます。
- リピーターをクリックし、「CMS に接続」アイコン
 を選択し、要素とコレクション間の接続を調整します。
を選択し、要素とコレクション間の接続を調整します。

- (オプション)この動的ページの URL スラッグ構造を変更します。
- 「プレビュー」をクリックし、接続をテストします。
- 変更内容を公開する準備ができたら、「公開」をクリックします。
よくある質問
動的カテゴリーページの作成に関するよくある質問と回答については、以下をクリックしてください。
新しい動的カテゴリーページをプレビューすると 404 エラーメッセージが表示されるのはなぜですか?
サイトメニューに動的カテゴリーページへのリンクを追加することはできますか?
動的ページに「もっと見る」ボタンやナビゲーションボタンを追加することはできますか?




 をクリックして、「SEO」を選択します。
をクリックして、「SEO」を選択します。


