CMS:任意のページに Wix ストア商品を表示する
10分
この記事内
- ステップ 1 | プロギャラリー、リピーター、テーブルをページに追加する
- ステップ 2 | ギャラリー、リピーター、テーブルを CMS に接続する
- ステップ 3 |(オプション)データセット設定を管理する
- ステップ 4 |(オプション)顧客が商品をフィルターで絞り込めるようにする
- ステップ 5 |(オプション)「もっと見る」ボタンまたはナビゲーションボタンを追加する
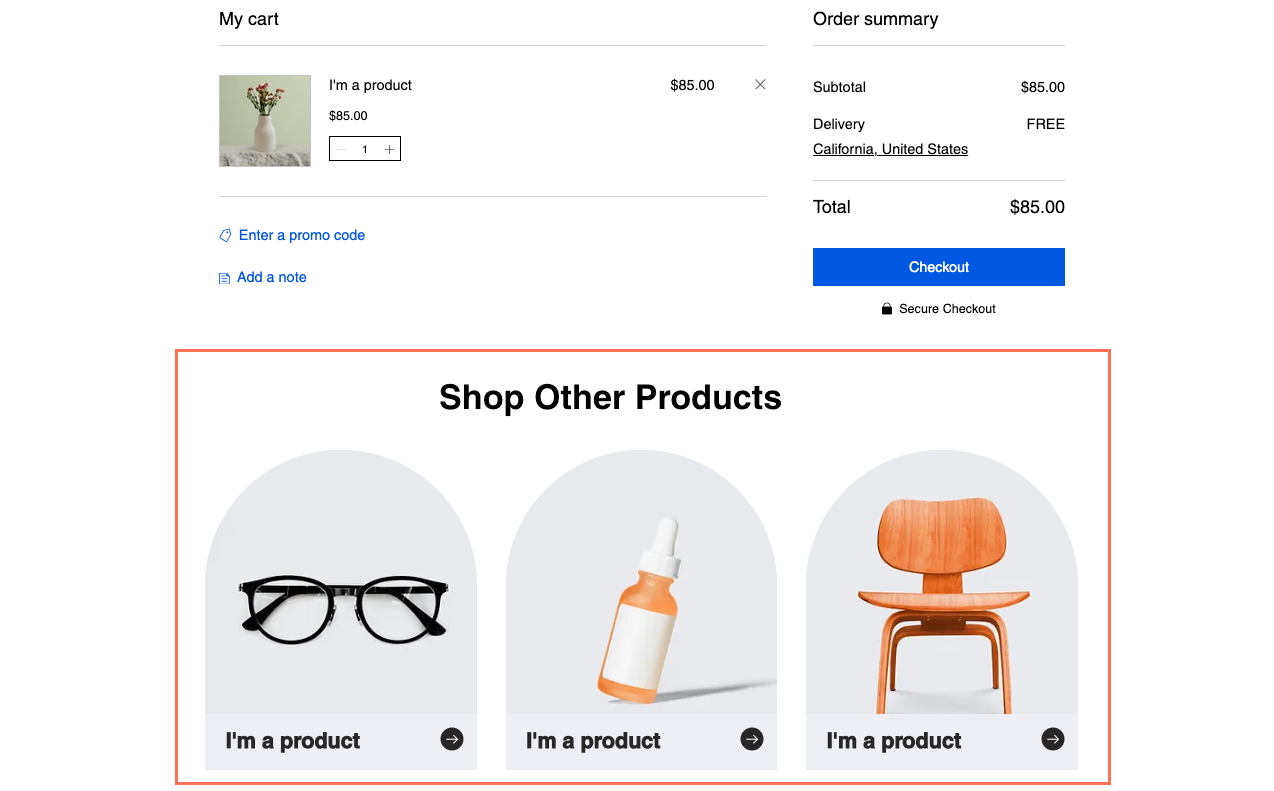
プロギャラリー、リピーター、またはテーブルを使用して、トップページやカートページなどの任意のページに Wix ストアの商品を表示します。CMS(コンテンツ管理システム)を使用すると、ボタン、画像、テーブルのカラムを、商品ページに動的にリンクさせることができます。顧客がそれらをクリックすると、商品ページ に移動して商品の詳細を確認することができます。
ボタン、画像、テーブルのカラムがクリックされた際のアクションには、「カートに追加」や「クイックビューを表示する」を選択することもできるほか、要素と CMS を接続するデータセットの設定を編集すると、表示する商品の数や順番を制御したり、顧客が商品をフィルターできるようにすることもできます。

始める前に、下記が完了していることを確認してください:
- Wix ストアで独自の商品を作成します。
- サイトに CMS を追加します。
- Wix アプリコレクションを有効にして、CMS で Wix ストアを使用できるようにします。
ステップ 1 | プロギャラリー、リピーター、テーブルをページに追加する
エディタで、Wix ストアの商品を表示させたいページに移動します。必要な場合は、新しいページを追加して、そこに商品を表示するための要素を追加することができます。
Wix エディタ
Wix Studio エディタ
- エディタにアクセスします。
- Wix ストア商品を表示させたいページまたはセクションに移動します。
- エディタ左側で「パーツを追加」
 をクリックします。
をクリックします。 - プロギャラリー、リピーター、またはテーブルを追加します:
- プロギャラリー:ギャラリーに商品を表示します:
- 「ギャラリー」をクリックします。
- 選択したプロギャラリーをクリックして、ページにドラッグします。
- プロギャラリーからサンプル画像を削除します:
- プロギャラリーをクリックし、「メディアを管理」を選択します。
- 「すべて選択」をクリックし、「削除」をクリックします。
- 「完了」をクリックします。
- リピーター:リピーターに接続できる複数の要素を使用して商品を表示します:
- 「リスト」をクリックします。
- 選択したリピーターをクリックして、ページにドラッグします。
- 後で商品ページに接続できるよう、リピーターに画像またはボタンがあることを確認してください。リピーターには、いつでも要素を追加または削除することができます。なお、リピーターのサイズを変更すると、リピーター内にすべての要素を収めることができます。
- テーブル:テーブル(表)に商品を表示します:
- 「リスト」をクリックします。
- 「テーブル」をクリックし、選択したテーブルをページにドラッグします。
- プロギャラリー:ギャラリーに商品を表示します:
ステップ 2 | ギャラリー、リピーター、テーブルを CMS に接続する
コレクションのフィールドをリピーター、ギャラリー、またはテーブルに接続します。これらの動的フィールドの値は、データセットによって取得された商品に応じて、ライブサイト上で変化します。ボタンまたは画像は、「Page URL」のフィールドにリンクしてください。これにより、このリンクをクリックした訪問者が、該当するストアの商品ページに移動できるようになります。
Wix エディタ
Wix Studio エディタ
- エディタで、リピーター、ギャラリー、またはテーブルをクリックします。
- 「CMS に接続」アイコン
 をクリックします。
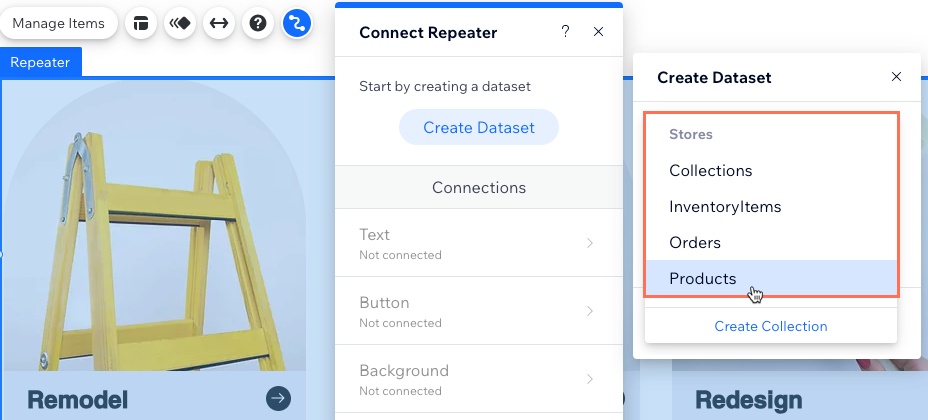
をクリックします。 - 「データセットを作成」をクリックします。ページ上に既にデータセットが存在する場合は、「データセットを選択」ドロップダウンをクリックし、「新しいデータセットを作成」を選択します。
- 「コレクションを選択」ドロップダウンをクリックし、Wix アプリコレクションの「Stores」下で「Products」を選択します。

- (オプション)「データセット名」をクリックし、データセットの名前を入力します。
- 「作成」をクリックします。
- (リピーターのみ)「接続」セクション下で、接続するリピーター要素をクリックします(例: テキスト、ボタン、画像など)。
- 該当するドロップダウンをクリックし、接続したい Wix ストアの動的コレクションフィールドまたはボタンや画像のデータセットリンクオプションを選択します:
- Wix ストアのコレクションフィールド:該当するフィールドを選択します。例:
- Name(テキスト):Wix ストアで作成した商品名。
- Formatted Discounted Price(テキスト):通貨単位付きの価格(例:2,000円など)。
- Main Media(画像):商品のメインのメディアアイテム(画像または動画)。
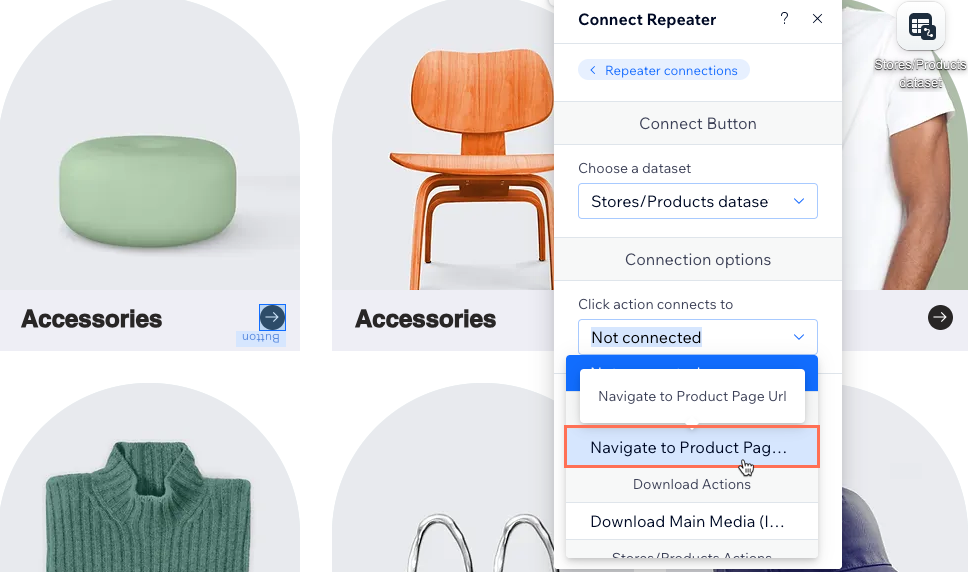
- ボタン・画像のリンクオプション:「クリック時の動作を選択」または「リンクの接続先」ドロップダウンをクリックして、該当するオプションを選択します:
- Product Page Url にナビゲート:サイト上の商品ページのウェブアドレスに移動します。
- カートに追加:商品をカートに追加します。
- Open Quick view:商品の詳細がポップアップで表示されます。
- Wix ストアのコレクションフィールド:該当するフィールドを選択します。例:

- (リピーターのみ)「リピーターを接続」セクションで上記の手順 7〜8 を繰り返し、リピーターにさらに要素を接続します。
- 必要に応じて、リピーター要素、プロギャラリー、またはテーブルをクリックして調整します。
ヒント:リピーターには、いつでも要素を追加または削除することができます。訪問者が選択するカテゴリーによってコンテンツが変化しないよう静的コンテンツを使用したい場合は、要素の接続を解除することができます。 - 「プレビュー」をクリックし、動作をテストします。
- 変更内容を公開する準備ができたら、「公開」をクリックします。
ステップ 3 |(オプション)データセット設定を管理する
データセットの設定では、一度に表示できる商品の最大数を指定することができます。また、フィルターを追加して特定の商品のみを表示させたり、並び替えを追加して商品が表示される順番を変更することもできます。
注意:
「読み込みごとのアイテム」フィールドは、テーブルには適用されません。テーブルを使用して商品を一覧表示する場合は、「レイアウト」アイコン  をクリックして表示するアイテム数を制限することができます。次に、カスタムのテーブルの高さを設定してパジネーションを有効にします。
をクリックして表示するアイテム数を制限することができます。次に、カスタムのテーブルの高さを設定してパジネーションを有効にします。
 をクリックして表示するアイテム数を制限することができます。次に、カスタムのテーブルの高さを設定してパジネーションを有効にします。
をクリックして表示するアイテム数を制限することができます。次に、カスタムのテーブルの高さを設定してパジネーションを有効にします。Wix エディタ
Wix Studio エディタ
- データセット設定に移動します:
- 左側の「CMS」
 をクリックします。
をクリックします。 - 「ページ接続を管理」をクリックします。
- 該当するデータセット横の「その他のアクション」アイコン
 をクリックし、「データセット設定」を選択します。
をクリックし、「データセット設定」を選択します。
- 左側の「CMS」
- (オプション)「権限:」横の権限タイプをクリックし、ライブサイトからコレクションのコンテンツを表示、追加、更新、または削除できるユーザーを指定します。
- 「読み込みごとのアイテム数」を編集して、一度に読み込むことができるアイテムの最大数を設定します。
注意:これは、訪問者が「もっと見る」ボタン、「次のページ / 前のページ」ボタン、またはパジネーションバーをクリックした際に読み込まれるアイテムの最大数でもあります。手順については、次のセクションを参照してください。 - (オプション)「+フィルターを追加」をクリックし、要素に特定のイベントのみを表示させます。
- (オプション)「+並び替えを追加」をクリックし、要素に表示される商品の順番を選択します。
- 「プレビュー」をクリックし、動作をテストします。
- 変更内容を公開する準備ができたら、「公開」をクリックします。
ステップ 4 |(オプション)顧客が商品をフィルターで絞り込めるようにする
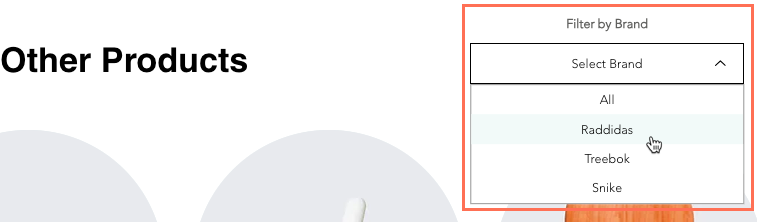
データセットにフィルターを追加すると、顧客は価格、在庫、ブランドなど、指定した条件に一致する商品のみを表示できるようになります。フィルターに使用する入力要素は、「ラジオボタン」、「チェックボックス」、「ドロップダウン」、「セレクトタグ」、または「スライダー」(レンジスライダーのみ)から選択することができます。

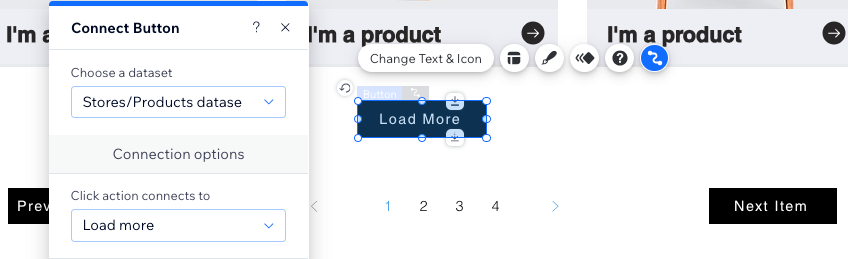
ステップ 5 |(オプション)「もっと見る」ボタンまたはナビゲーションボタンを追加する
表示する商品の数を制限し、顧客が「もっと見る」ボタンをクリックした際に追加の商品が表示されるようにしておくと、ページの読み込み速度を向上させることができます。
また、ナビゲーションボタンを追加し、顧客がクリックして次のアイテムや前のアイテムを表示できるようにしたり、パジネーションバーを追加し、指定した数の商品が表示されるページを顧客がページ番号をクリックして移動できるようにすることもできます。

ヒント:
ボタンや画像に割り当てが可能なデータセットのクリック時の動作についてはこちら

