Wix ブログ:ブログフィードをカスタマイズする
9分
この記事内
- フィードに表示する情報を選択する
- フィードのレイアウトを変更する
- フィードのデザインをカスタマイズする
- よくある質問
最新の記事にさっと目を通して、読みたい記事を選択できる魅力的なブログフィードに読者を招待しましょう。カテゴリーごとの選択を可能にすることで、読者は任意のトピックに集中することができます。
サイトのデザインに合わせてブログとカテゴリフィードの両方をカスタマイズし、一貫性のある魅力的なユーザー体験を提供しましょう。
注意:
この記事では、ブログフィード(「ブログ」ページ)をカスタマイズする方法について説明します。特定の記事をクリックした際に表示される「記事」ページをカスタマイズする方法はこちら。

フィードに表示する情報を選択する
ブログフィードまたはカテゴリーフィードに表示する情報をカスタマイズします。読了時間や執筆者名などの項目は、表示または非表示にするか選択することができます。ここで選択した項目は、ブログフィードとカテゴリーフィードの両方に適用されます。
Wix エディタ
Wix Studio エディタ
- エディタに移動します。
- ブログページにアクセスします:
- エディタ左側で「ページ・メニュー」
 をクリックします。
をクリックします。 - 「ブログページ」をクリックします。
- ブログページをクリックします。
- エディタ左側で「ページ・メニュー」
- ページ上の「ブログ」パーツをクリックします。
- 「設定」をクリックします。
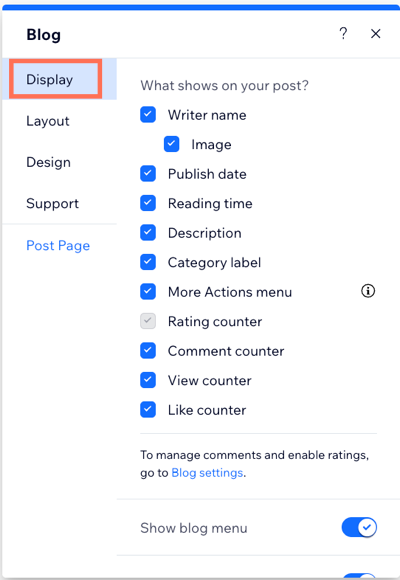
- 「表示設定」タブをクリックします。
- 利用可能なオプションを使用して、以下の設定をカスタマイズします:
- 記事に表示する項目:チェックボックスを選択し、記事に表示する項目を決定します。
- ブログメニューを表示:トグルを有効または無効にして、フィード上部のブログメニューを表示または非表示にします。
- カテゴリーラベル:トグルを有効または無効にして、ブログ記事のカテゴリーラベルを表示または非表示にします。
- 検索ボックス:トグルを有効または無効にして、ブログフィードの検索ボックスを表示または非表示にします。
- SNS シェア:「SNS シェア」をクリックし、「SNS シェアを有効」トグルを有効または無効にして、各種 SNS アイコンを表示または非表示にします。

フィードのレイアウトを変更する
フィード内の記事の配置をカスタマイズして、あなたのビジョンに合わせます。記事や画像のサイズ、配置、読み込みスタイルなど、さまざまなオプションから選択して、視覚的に魅力的でまとまりのあるブログを作成しましょう。
利用可能なオプションは、選択したレイアウトによって異なります。また、表示されるオプションは、「全ての記事フィード」と「カテゴリーフィード」で異なる場合があります。
ヒント:
各フィードには、異なるレイアウトを選択することができます。たとえば、全ての記事フィードには「横並び」のレイアウトを選択し、カテゴリーフィードには「エディトリアル」のレイアウトを選択することができます。
Wix エディタ
Wix Studio エディタ
- エディタに移動します。
- ブログページにアクセスします:
- エディタ左側で「ページ・メニュー」
 をクリックします。
をクリックします。 - 「ブログページ」をクリックします。
- ブログページをクリックします。
- エディタ左側で「ページ・メニュー」
- ページ上の「ブログ」パーツをクリックします。
- 「設定」をクリックします。
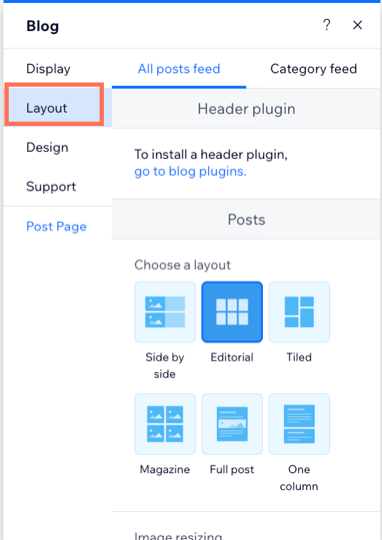
- 「レイアウト」タブをクリックします。
- 上部のタブをクリックして、カスタマイズするフィードを選択します:
- 全記事フィード:これは、すべての記事を表示するメインのブログフィードです。
- カテゴリーフィード:このフィードには、訪問者が特定のトピックを選択できるようにブログのカテゴリーが表示されます。
- カスタマイズするものを選択します。
- 記事:「横並び」や「雑誌」などから記事のレイアウトを選択します。また、「クロップ」や「フィット」のオプションを使用して画像のサイズを調節したり、画像の比率を「16:9」や「4:3」などに変更したり、テキストの配置を「左」、「中央」、「右」から選択したりすることができます。
- レイアウト設定:行ごとのカード数を設定し、記事のサイズ、余白、間隔、高さなどを調整します。テキストの左右の余白をカスタマイズしたり、記事のタイトルが表示される最大の行数を設定したりすることができます。
- 記事を読み込み中:フィードで記事が読み込まれる方法を、「無限スクロール」または「ページ送り」(最大 100 ページまで)から選択し、必要に応じてスクロールあたりの記事数を調整します。

フィードのデザインをカスタマイズする
サイトやブランドに合わせて、フィードの色とフォントをカスタマイズしましょう。デザインオプションは、選択したレイアウトによって異なるため、利用可能なオプションを確認して、ニーズに合ったものを選択してください。
Wix エディタ
Wix Studio エディタ
- エディタに移動します。
- ブログページにアクセスします:
- エディタ左側で「ページ・メニュー」
 をクリックします。
をクリックします。 - 「ブログページ」をクリックします。
- ブログページをクリックします。
- エディタ左側で「ページ・メニュー」
- ページ上の「ブログ」パーツをクリックします。
- 「設定」をクリックします。
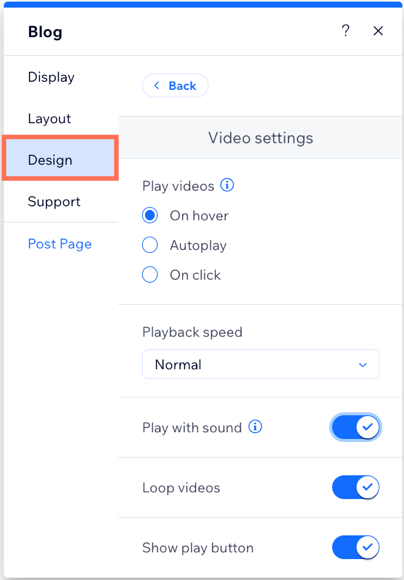
- 「デザイン」タブをクリックします。
- デザインしたい部分を選択し、利用可能なオプションを使用してカスタマイズします:
- ナビゲーション:無限スクロール、ページ送り、カテゴリーフィルター、および次の記事 / 前の記事リンクなどの色やフォントをカスタマイズします。
- 記事:「全ての記事フィード」と「カテゴリーフィード」の記事の、色やフォントなどを変更します。
- カテゴリーラベル:ブログフィードに表示するカテゴリーラベルの色、フォント、スタイルなどをカスタマイズします。
注意:このオプションは、表示設定で「カテゴリーラベル」横のチェックボックスを選択し、「カテゴリーラベル」トグルを有効にしている場合のみカスタマイズすることができます。 - ボタン:ボタンのテキストの色や背景色をカスタマイズします。
- 評価:「全ての記事フィード」と「カテゴリーフィード」ごとに、「マークされた星の不透明度・色」と「マークされていない星の不透明度・色」を調整します。
- 動画設定:ブログフィードで動画が再生される方法を選択します。動画の再生スピードを選択したり、動画を音声付きで再生するかどうかを選択することもできます。

もっと詳しく知りたい場合:
Wix Learn にてブログの作成方法をご覧ください。ブログの作成とデザインについては 2本目の動画にスキップしてください。
よくある質問
ブログフィードのカスタマイズに関する詳細については、以下の質問をクリックしてください。
各ブログ記事をより魅力的に見せるにはどうすればよいですか?
特定のブログ記事を非表示にすることはできますか?
ブログフィードが正しく表示されないのはなぜですか?

