Wix ブログ:ブログ記事にカバー画像を追加する
4分
この記事内
- ブログ記事にカバー画像を追加する
- よくある質問
ブログ記事に印象的なカバー画像を追加すると、読者の注目を集めることができます。カバー画像は、記事ページやブログページだけでなく、 ブログ記事を表示するように設定した他のページや、 SNS で記事をシェアした際にも表示されます。
ブログ記事にカバー画像を追加する
ブログ記事には、新しいカバー画像を追加したり、既存のカバー画像を変更したりすることができます。画像は、コンピュータからアップロードするか、サイトファイルから選択するか、「Wix 画像・動画素材」から好みのものを選択することができます。
ダッシュボード
Wix アプリ
- サイトダッシュボードの「ブログ」にアクセスします。
- カバー画像を追加したい記事を選択します。
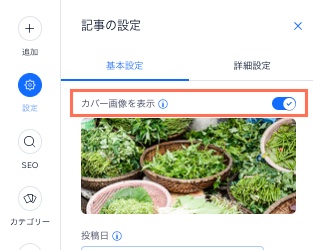
- 「設定」をクリックします。
- 「カバー画像を表示」トグルを有効にします。

- カバー画像を追加します:
- 投稿にまだ画像がない場合は新しい画像をアップロードするか、既存の画像と置き換えるかを選択します:
- 新しい画像をアップロードする:「追加」アイコン
 をクリックします。
をクリックします。 - 既存の画像を置き換える:既存の画像にマウスオーバーし、「Update(更新)」アイコン
 をクリックします。
をクリックします。
- 新しい画像をアップロードする:「追加」アイコン
- 「+アップロード」をクリックしてパソコンから画像を追加するか、サイトファイルまたは「Wix 画像・動画素材」のオプションから画像を選択します。
- 「ページに追加」をクリックします。
- 投稿にまだ画像がない場合は新しい画像をアップロードするか、既存の画像と置き換えるかを選択します:
- (オプション):記事作成画面のカバー画像の下に表示される欄に代替テキストを入力します。
- 「公開」をクリックします。
よくある質問
カバー画像の追加に関する詳細については、以下の質問をクリックしてください。
ブログ記事のカバー画像が、記事本文の画像と異なるのはなぜですか?
カバー画像を変更すると、記事本文の画像にも影響しますか?
ライブサイトにカバー画像が正しく表示されない場合はどうすればよいですか?

