- Wix Pro Gallery: scegliere un layout (personalizzabile o predefinito)
Wix Pro Gallery: scegliere un layout (personalizzabile o predefinito)
13 min
In questo articolo:
- Layout personalizzabili
- Layout predefiniti
- FAQ
La Pro Gallery offre una varietà di bellissimi layout per dare vita ai tuoi media. Che tu voglia il controllo creativo completo con un layout personalizzabile o preferisca la facilità di un preset già pronto, hai piena libertà di scelta.
- I layout personalizzabili danno pieno spazio alla creatività per personalizzare tutto, dalla spaziatura della galleria alla direzione e orientamento
- I layout predefiniti semplificano il processo, offrendo template eleganti pronti per l'uso, consentendo comunque di progettare e personalizzare lo stile della galleria
Layout personalizzabili
Con i layout personalizzabili, puoi creare il design della tua Pro Gallery da zero. Scegli un layout statico o scorrevole per la tua galleria o lascia che Wix crei un layout unico per te con l'opzione Magico. Ogni layout include le impostazioni che puoi personalizzare in base all'estetica del tuo sito.
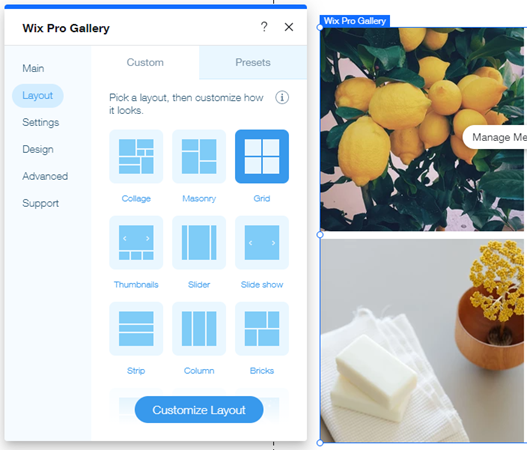
Per scegliere un layout personalizzabile:
- Vai al tuo Editor
- Clicca sull'elemento Pro Gallery sulla tua pagina
- Clicca su Impostazioni
- Clicca sulla scheda Layout
- Seleziona un layout per la tua galleria
- Clicca su Personalizza layout per modificare il layout, in modo che appaia esattamente come desideri. Clicca su un layout qui sotto per saperne di più sulle sue caratteristiche:
Collage
Usa il layout Collage per mostrare immagini di orientamento diverso (sia verticale che orizzontale) posizionate in modo casuale all'interno della galleria.
Innanzitutto, scegli una Direzione di scorrimento : verticale o orizzontale. Quindi, regola le impostazioni disponibili.
- Scorrimento verticale:
- Orientamento galleria: scegli di visualizzare le foto in verticale o in orizzontale
- Dimensioni miniature: scegli le dimensioni delle immagini nella galleria
- Spaziatura: scegli lo spazio tra le immagini
- Densità collage: scegli quante immagini verranno mostrate alla volta nella galleria
- Tasto Carica altro: scegli se mostrare o nascondere il tasto "Carica altro"
- Quante altre immagini caricano?: scegli di mostrare tutte le immagini o un'altra sezione
Nota: scegliendo Ancora una sezione, si aggiunge un'altra sezione delle stesse dimensioni della galleria originale
- Quante altre immagini caricano?: scegli di mostrare tutte le immagini o un'altra sezione
- Scorrimento orizzontale:
- Orientamento galleria: scegli se le foto verranno mostrate verticalmente o orizzontalmente
- Proporzione galleria: scegli una proporzione della galleria manuale o fissa
- Manuale: trascina la galleria su un'altezza e una larghezza personalizzate e i contenuti multimediali inclusi si ridimensionano automaticamente per adattarsi al suo interno
- Fissa: scegli una proporzione fissa da applicare alla galleria che rimanga coerente quando trascini per ridimensionarla
- Scorre automaticamente: abilita l'interruttore per mostrare gli elementi in una presentazione continua:
- Intervalli: la galleria scorre all'elemento successivo dopo il periodo di tempo scelto. Trascina il cursore Pausa tra le immagini per scegliere quanto tempo deve trascorrere prima che la slide cambi
Nota: se vuoi modificare l'effetto di transizione, vai alla scheda Animazioni di scorrimento nelle impostazioni Design - Continuo: la galleria scorre automaticamente. Trascina il cursore Velocità slideshow per regolare la velocità di scorrimento della galleria
- Pausa al passaggio del mouse: clicca sull'interruttore per abilitare o disabilitare la pausa della presentazione quando un visitatore passa il mouse su un elemento della galleria
- Intervalli: la galleria scorre all'elemento successivo dopo il periodo di tempo scelto. Trascina il cursore Pausa tra le immagini per scegliere quanto tempo deve trascorrere prima che la slide cambi
- Dimensioni miniature: scegli le dimensioni delle immagini nella galleria
- Spaziatura: scegli lo spazio tra le immagini
- Densità collage: scegli quante immagini verranno mostrate alla volta nella galleria
Mattonelle
Usa il layout Mattonelle quando vuoi mostrare immagini di orientamento diverso visualizzate in colonne o righe.
Innanzitutto, scegli un Orientamento della galleria: orizzontale o verticale. Quindi, regola le impostazioni disponibili.
Orientamento orizzontale
- Dimensioni miniature: scegli le dimensioni delle immagini nella galleria
- Spaziatura: scegli lo spazio tra le immagini
- Tasto Carica altro: scegli di mostrare o nascondere il tasto Carica altro
- Quante altre immagini caricano?: scegli di mostrare tutte le immagini o un'altra sezione
Nota: scegliendo Ancora una sezione, si aggiunge un'altra sezione delle stesse dimensioni della galleria originale
- Quante altre immagini caricano?: scegli di mostrare tutte le immagini o un'altra sezione
Orientamento verticale
- Adatta allo schermo: consenti alla galleria di ottimizzare automaticamente il numero di immagini, in base allo schermo del visitatore
- Dimensioni miniature: scegli le dimensioni delle immagini nella galleria
- Imposta num. elementi per riga: imposta manualmente la quantità di immagini da mostrare in ogni riga
- Immagini per riga: scegli quante immagini vengono visualizzate in ogni riga
- Spaziatura: scegli lo spazio tra le immagini
- Tasto Carica altro: abilita l'interruttore per mostrare un tasto che carica più immagini
- Quante altre immagini caricano?: scegli di mostrare tutte le immagini o un'altra sezione
Nota: scegliendo Ancora una sezione, si aggiunge un'altra sezione delle stesse dimensioni della galleria originale
- Quante altre immagini caricano?: scegli di mostrare tutte le immagini o un'altra sezione
Griglia
Utilizza questo layout quando vuoi che le immagini vengano mostrate all'interno di una griglia.
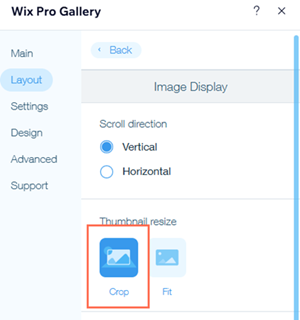
Innanzitutto, scegli una Direzione di scorrimento: orizzontale o verticale. Quindi, regola le impostazioni disponibili.
Scorrimento verticale:
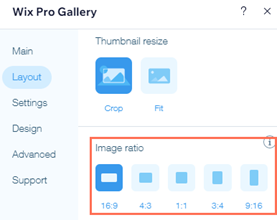
- Ridimensiona miniature: scegli come appaiono le miniature delle immagini:
- Ritaglia: le immagini vengono ritagliate in base al rapporto immagine selezionato
Nota: le opzioni di design Larghezza e colori bordi e Raggio angoli sono disponibili solo quando si seleziona questa opzione - Adatta: le tue immagini si adattano alle dimensioni della miniatura
- Ritaglia: le immagini vengono ritagliate in base al rapporto immagine selezionato
- Adatta allo schermo: consenti alla galleria di ottimizzare automaticamente il numero di immagini, in base allo schermo del visitatore
- Dimensioni miniature: scegli le dimensioni delle immagini nella galleria
- Imposta num. elementi per riga: imposta manualmente la quantità di immagini da mostrare in ogni riga
- Immagini per riga: scegli quante immagini vengono visualizzate in ogni riga
- Spaziatura: scegli lo spazio tra le immagini
- Tasto Carica altro: abilita l'interruttore per mostrare un tasto che carica più immagini
- Quante altre immagini caricano?: scegli di mostrare tutte le immagini o un'altra sezione
Nota: scegliendo Ancora una sezione, si aggiunge un'altra sezione delle stesse dimensioni della galleria originale
- Quante altre immagini caricano?: scegli di mostrare tutte le immagini o un'altra sezione
Scorrimento orizzontale:
- Proporzione galleria: scegli una proporzione della galleria manuale o fissa
- Manuale: trascina la galleria su un'altezza e una larghezza personalizzate e i contenuti multimediali inclusi si ridimensionano automaticamente per adattarsi al suo interno
- Fissa: scegli una proporzione fissa da applicare alla galleria che rimanga coerente quando trascini per ridimensionarla
- Ridimensiona miniature: scegli come appaiono le miniature delle immagini:
- Ritaglia: le immagini vengono ritagliate in base al rapporto immagine selezionato
Nota: le opzioni di design Larghezza e colori bordi e Raggio angoli sono disponibili solo quando si seleziona questa opzione - Adatta: le tue immagini si adattano alle dimensioni della miniatura
- Ritaglia: le immagini vengono ritagliate in base al rapporto immagine selezionato
- Scorre automaticamente: abilita l'interruttore per mostrare gli elementi in una presentazione continua:
- Intervalli: la galleria scorre all'elemento successivo dopo il periodo di tempo scelto. Trascina il cursore Pausa tra le immagini per scegliere quanto tempo deve trascorrere prima che la slide cambi
Nota: se vuoi modificare l'effetto di transizione, vai alla scheda Animazioni di scorrimento nelle impostazioni Design - Continuo: la galleria scorre automaticamente. Trascina il cursore Velocità slideshow per regolare la velocità di scorrimento della galleria
- Pausa al passaggio del mouse: clicca sull'interruttore per abilitare o disabilitare la pausa della presentazione quando un visitatore passa il mouse su un elemento della galleria
- Intervalli: la galleria scorre all'elemento successivo dopo il periodo di tempo scelto. Trascina il cursore Pausa tra le immagini per scegliere quanto tempo deve trascorrere prima che la slide cambi
- Immagini per colonna: scegli quante immagini mostrare per colonna
- Spaziatura: scegli lo spazio tra le immagini
Miniature
Utilizzare il layout Miniature per mostrare più miniature accanto all'immagine selezionata.
- Proporzione galleria: scegli una proporzione della galleria manuale o fissa
- Manuale: trascina la galleria su un'altezza e una larghezza personalizzate e i contenuti multimediali inclusi si ridimensionano automaticamente per adattarsi al suo interno
- Fissa: scegli una proporzione fissa da applicare alla galleria che rimanga coerente quando trascini per ridimensionarla
- Ridimensiona miniature:
- Ritaglia: adatta le dimensioni dell'immagine alle dimensioni della galleria
- Adatta: mostra l'immagine nel suo rapporto originale e la adatta alle dimensioni della galleria. Se c'è troppo spazio vuoto intorno all'immagine, devi aumentare l'altezza della galleria.
Nota: le opzioni Larghezza e colore bordi e Raggio angoli sono disponibili solo nella scheda Stile dell'articolo quando scegli di ritagliare le miniature nelle impostazioni del layout

- Posizione miniature: scegli dove vuoi che le miniature appaiano sullo schermo (sotto, a sinistra, sopra o a destra dell'immagine corrente)
- Dimensione miniature: trascina il cursore per scegliere le dimensioni delle immagini nella galleria
Nota: se hai solo poche immagini e c'è uno spazio vuoto sotto l'immagine principale, devi aumentare le dimensioni delle miniature - Immagini continue: scegli questa funzione per disattivare o meno il tasto "Avanti" sull'ultima immagine
Nota: il tasto "Sinistra" si disattiva quando raggiungi la prima immagine mentre scorri indietro - Scorre automaticamente: (questa opzione è disponibile solo se scegli Orizzontale come direzione di scorrimento). Scegli di mostrare i tuoi elementi in una presentazione continua:
- Intervalli: la galleria scorre all'elemento successivo dopo il periodo di tempo scelto. Trascina il cursore Pausa tra le immagini per modificare il numero di secondi tra gli elementi
Nota: se vuoi modificare l'effetto di transizione, vai alla scheda Animazioni di scorrimento nelle impostazioni Design - Continuo: la galleria scorre automaticamente. Trascina il cursore Velocità slideshow per regolare la velocità di scorrimento della galleria
- Pausa al passaggio del mouse: abilita l'interruttore per mettere in pausa la presentazione quando un visitatore passa il mouse su un elemento della galleria
- Intervalli: la galleria scorre all'elemento successivo dopo il periodo di tempo scelto. Trascina il cursore Pausa tra le immagini per modificare il numero di secondi tra gli elementi
- Spaziatura miniature: trascina il cursore per scegliere lo spazio tra le immagini
Nota: al momento, non è possibile regolare l'allineamento delle miniature. Se questo è qualcosa che vorresti vedere in futuro, vota per questa funzionalità.
Slider
Usa il layout Slider per mostrare più immagini con scorrimento orizzontale.
Nota: il numero di immagini mostrate contemporaneamente in questo layout dipende dalle dimensioni della galleria. Se alcune immagini sembrano tagliate, è necessario modificare le dimensioni della galleria. Un'altra soluzione consiste nel scegliere Ritaglia per il ridimensionamento delle miniature e Responsive (Reattivo) per il rapporto delle immagini nelle impostazioni Layout.
- Proporzione galleria: scegli una proporzione della galleria manuale o fissa
- Manuale: trascina la galleria su un'altezza e una larghezza personalizzate e i contenuti multimediali inclusi si ridimensionano automaticamente per adattarsi al suo interno
- Fissa: scegli una proporzione fissa da applicare alla galleria che rimanga coerente quando trascini per ridimensionarla
- Ridimensiona miniature:
- Ritaglia: scegli se il rapporto è fisso o di tipo reattivo
- Adatta: mostra l'immagine nel suo rapporto originale e la adatta alle dimensioni della galleria. Se c'è troppo spazio vuoto intorno all'immagine, devi aumentare l'altezza della galleria.
Nota: le opzioni Larghezza e colore bordi e Raggio angoli sono disponibili solo nella scheda Stile dell'articolo quando scegli di ritagliare le miniature nelle impostazioni del layout
- Rapporto immagine:
- Adatta a schermo: le dimensioni dell'immagine verranno regolate automaticamente a seconda del dispositivo dell'utente.
- Fisso: scegli tra le opzioni di rapporto immagine disponibili, ad es. (4: 3, 1: 1). Le immagini appariranno in questo rapporto su tutti i dispositivi.
- Immagini continue: scegli questa funzione per disattivare o meno il tasto "Avanti" sull'ultima immagine
Nota: il tasto "Sinistra" si disattiva quando raggiungi la prima immagine mentre scorri indietro - Scorre automaticamente: abilita l'interruttore per mostrare gli elementi in una presentazione continua:
- Intervalli: la galleria scorre all'elemento successivo dopo il periodo di tempo scelto. Trascina il cursore Pausa tra le immagini per modificare il numero di secondi tra gli elementi
Nota: se vuoi modificare l'effetto di transizione, vai alla scheda Animazioni di scorrimento nelle impostazioni Design - Continuo: la galleria scorre automaticamente. Trascina il cursore Velocità slideshow per regolare la velocità di scorrimento della galleria
- Pausa al passaggio del mouse: abilita l'interruttore per mettere in pausa la presentazione quando un visitatore passa il mouse su un elemento della galleria
- Intervalli: la galleria scorre all'elemento successivo dopo il periodo di tempo scelto. Trascina il cursore Pausa tra le immagini per modificare il numero di secondi tra gli elementi
- Immagini per riga: trascina il cursore per regolare la modalità di visualizzazione delle immagini alla volta (questa opzione è disponibile solo quando scegli Responsive come rapporto dell'immagine)
- Spaziatura: scegli lo spazio tra le immagini
Presentazione
Utilizzare il layout Presentazione per mostrare un'immagine alla volta con lo scorrimento orizzontale.
- Proporzione galleria: scegli una proporzione della galleria manuale o fissa
- Manuale: trascina la galleria su un'altezza e una larghezza personalizzate e i contenuti multimediali inclusi si ridimensionano automaticamente per adattarsi al suo interno
- Fissa: scegli una proporzione fissa da applicare alla galleria che rimanga coerente quando trascini per ridimensionarla
- Ridimensiona miniature:
- Ritaglia: adatta le dimensioni dell'immagine alle dimensioni della galleria
- Adatta: mostra l'immagine nel suo rapporto originale e la adatta alle dimensioni della galleria. Se c'è troppo spazio vuoto intorno all'immagine, devi aumentare l'altezza della galleria.
Nota: le opzioni Larghezza e colore bordi e Raggio angoli sono disponibili solo quando scegli di ritagliare le miniature nelle impostazioni del layout.
- Immagini continue: scegli questa funzione per disattivare o meno il tasto "Avanti" sull'ultima immagine
Nota: il tasto "Sinistra" viene sempre disattivato quando raggiungi la prima immagine mentre mentre scorri indietro - Scorre automaticamente: abilita l'interruttore per mostrare gli elementi in una presentazione continua:
- Intervalli: la galleria scorre all'elemento successivo dopo il periodo di tempo scelto. Trascina il cursore Pausa tra le immagini per modificare il numero di secondi tra gli elementi
Nota: se vuoi modificare l'effetto di transizione, vai alla scheda Animazioni di scorrimento nelle impostazioni Design - Continuo: la galleria scorre automaticamente. Trascina il cursore Velocità slideshow per regolare la velocità di scorrimento della galleria
- Tasto Play: aggiungi un tasto per consentire ai visitatori di mettere in pausa o riprodurre la presentazione. (Questa opzione è disponibile solo quando scegli di abilitare la dispositiva automaticamente)
- Pausa al passaggio del mouse: abilita l'interruttore per mettere in pausa la presentazione quando un visitatore passa il mouse su un elemento della galleria
Suggerimento: quando imposti lo slideshow in modo che sia automatico, hai la possibilità di mostrare un contatore dello Slideshow nella tua galleria dalla scheda Testo nella sezione Design

- Intervalli: la galleria scorre all'elemento successivo dopo il periodo di tempo scelto. Trascina il cursore Pausa tra le immagini per modificare il numero di secondi tra gli elementi
- Dimensione barra info: aggiunge spazio per icone, titolo e descrizione sotto la galleria
Striscia
Utilizza il layout Striscia per mostrare più immagini in un'unica colonna.
- Spaziatura: scegli lo spazio tra gli elementi della galleria
- Tasto Carica altro: abilita l'interruttore per mostrare un tasto che carica più immagini
- Quante altre immagini caricano?: scegli di mostrare tutte le immagini o un'altra sezione
Nota: scegliendo Ancora una sezione, si aggiunge un'altra sezione delle stesse dimensioni della galleria originale
- Quante altre immagini caricano?: scegli di mostrare tutte le immagini o un'altra sezione
Colonne
Utilizza il layout Colonne per mostrare più immagini alla volta in una riga.
- Proporzione galleria: scegli una proporzione della galleria manuale o fissa
- Manuale: trascina la galleria su un'altezza e una larghezza personalizzate e i contenuti multimediali inclusi si ridimensionano automaticamente per adattarsi al suo interno
- Fissa: scegli una proporzione fissa da applicare alla galleria che rimanga coerente quando trascini per ridimensionarla
- Immagini continue: scegli di consentire ai visitatori di scorrere le tue immagini in un ciclo continuo
- Scorre automaticamente: abilita l'interruttore per mostrare gli elementi in una presentazione continua:
- Intervalli: la galleria scorre all'elemento successivo dopo il periodo di tempo scelto. Trascina il cursore Pausa tra le immagini per modificare il numero di secondi tra gli elementi
Nota: se vuoi modificare l'effetto di transizione, vai alla scheda Animazioni di scorrimento nelle impostazioni Design - Continuo: la galleria scorre automaticamente. Trascina il cursore Velocità slideshow per regolare la velocità di scorrimento della galleria
- Pausa al passaggio del mouse: abilita l'interruttore per mettere in pausa la presentazione quando un visitatore passa il mouse su un elemento della galleria
- Intervalli: la galleria scorre all'elemento successivo dopo il periodo di tempo scelto. Trascina il cursore Pausa tra le immagini per modificare il numero di secondi tra gli elementi
- Spaziatura: scegli lo spazio tra le immagini
Mattoni, Misto e Alternato
Usa questi layout per visualizzare gli elementi della galleria di diverse dimensioni e orientamento fianco a fianco.
- Spaziatura: scegli lo spazio tra le immagini
- Tasto Carica altro: abilita l'interruttore per mostrare un tasto che carica più immagini
- Quante altre immagini caricano?: scegli di mostrare tutte le immagini o un'altra sezione
Nota: scegliendo Ancora una sezione, si aggiunge un'altra sezione delle stesse dimensioni della galleria originale
- Quante altre immagini caricano?: scegli di mostrare tutte le immagini o un'altra sezione
Magico
Questo layout consente di modificare il layout in un altro con un clic. Clicca su Crea layout magico per rendere casuale il layout della tua galleria.

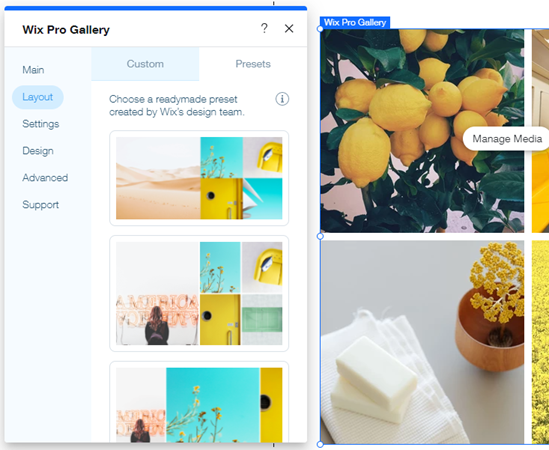
Layout predefiniti
Questi layout della galleria già pronti ti consentono di accelerare il processo di visualizzazione delle tue immagini sul tuo sito. I preset predefiniti sono disponibili in visualizzazioni orizzontali e verticali e includono una gamma di funzionalità di layout integrate.
Per scegliere un layout predefinito:
- Vai al tuo Editor
- Clicca sull'elemento Pro Gallery sulla tua pagina
- Clicca su Impostazioni
- Clicca sulla scheda Layout
- Clicca sulla scheda Predefiniti
- Seleziona un layout per la tua galleria

FAQ
Clicca su una domanda qui sotto per saperne di più sui layout nella Pro Gallery:
La Pro Gallery è responsiva?
Se crei la tua Pro Gallery nell'Editor Wix, si comporta in modo responsivo quando scegli determinati layout e la imposti a larghezza intera. Ciò significa che la posizione degli elementi della galleria e le loro dimensioni potrebbero cambiare quando la finestra del browser viene ridimensionata su tutti i dispositivi. Scopri di più sulla reattività nella Pro Gallery nell'Editor Wix.
Se crei la tua Pro Gallery nell'Editor Studio, ci sono molti modi per garantire che la tua galleria sia responsiva su schermi di tutte le dimensioni. Scopri di più sulla reattività nella Pro Gallery nell'Editor Studio.
Perché alcune delle mie immagini vengono ritagliate quando vengono aggiunte alla Pro Gallery?
Potresti notare che le immagini della galleria appaiono tagliate, a seconda del layout personalizzabile che hai scelto. Questo può accadere quando l'orientamento delle miniature in un layout è diverso da quello delle immagini che carichi.
Ad esempio, selezioni un layout Slider, che mostra tutte le immagini con orientamento verticale, ma carichi le immagini con orientamento orizzontale. Ciò comporta che parte dell'immagine potrebbe essere tagliata per fare in modo che rientri nei limiti della miniatura.
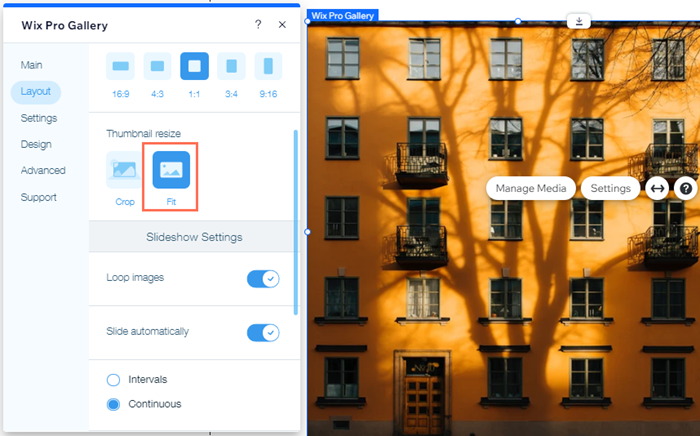
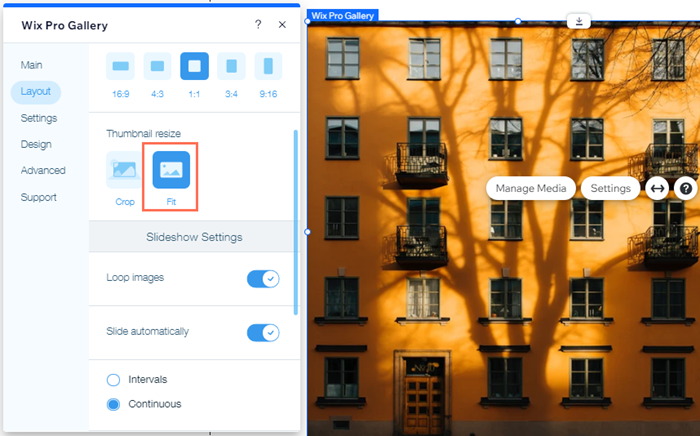
Per evitare che le tue immagini vengano tagliate:
- Vai al tuo Editor
- Clicca sull'elemento Pro Gallery sulla tua pagina
- Clicca su Impostazioni
- Clicca sulla scheda Layout
- Clicca su Personalizza layout
- Seleziona Adatta sotto Ridimensiona miniature
Nota: i layout Striscia, Colonna, Mattoni, Misto, Alternato e Magico hanno proporzioni dell'immagine bloccate. Ciò significa che le immagini verranno tagliate automaticamente per rientrare nei limiti della miniatura.


Opzioni aggiuntive quando si tiene il formato tagliato:
- Regola il punto focale delle tue immagini per controllare meglio le parti delle immagini che potrebbero essere tagliate
- Regola le proporzioni dell'immagine (16:9, 4:3, 1:1, 3:4 o 9:16) applicate alla galleria in modo che corrispondano al meglio alle proporzioni e all'orientamento delle immagini caricate

Come posso far apparire tutte le mie immagini nella Pro Gallery della stessa dimensione e forma?
Per far sì che tutte le immagini nella tua Pro Gallery appaiano della stessa dimensione e forma, scegli un layout con un rapporto immagine uniforme, come Griglia, Miniature, Slider, Presentazione o Colonne.
Nota:
Nota:
- Se scegli Apri in modalità espandi o Apri a schermo intero come azione quando si clicca su un'immagine, l'immagine viene visualizzata nelle sue dimensioni e forma originali quando i visitatori cliccano su di essa
- Se stai utilizzando i layout Griglia, Miniature, Slider o Presentazione, assicurati di selezionare Ritaglia come opzione di ridimensionamento della miniatura

Hai trovato utile questo articolo?
|

