Editor Wix: risolvere i problemi di layout sul tuo sito mobile
3 min
In questo articolo:
- Elementi mostrati nella posizione sbagliata
- Spazi vuoti sul sito mobile
- Elementi nascosti nel sito mobile
Wix crea automaticamente un sito ottimizzato per dispositivi mobile utilizzando i contenuti e gli elementi del tuo sito desktop. Non si tratta di siti diversi, ma di diverse visualizzazioni dello stesso sito.
Man mano che il tuo sito mobile viene ottimizzato automaticamente per adattarsi a schermi più piccoli, potresti notare problemi di allineamento o strutturali. Questa guida ti aiuterà a risolvere questi problemi.
Elementi mostrati nella posizione sbagliata
Gli elementi che hai aggiunto alla tua pagina nell'Editor desktop potrebbero essere posizionati in modo diverso sulla versione mobile del tuo sito. Puoi riorganizzare manualmente questi elementi trascinandoli nella posizione che hai scelto.

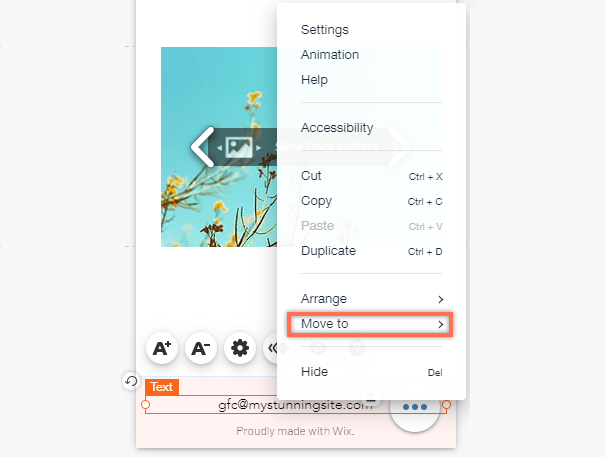
Se un elemento appare nel menu, nell'intestazione o nel piè di pagina di un sito mobile, non è possibile cliccarlo e trascinarlo nella pagina. Tuttavia, puoi utilizzare il menu di scelta rapida per spostare questi elementi tra il menu, l'intestazione e il piè di pagina.

Suggerimento:
Quando si posiziona un elemento nello spazio tra gli elementi, potrebbe essere necessario regolare la spaziatura. Usa lo strumento Spazio automatico al trascinamento per creare automaticamente spazi uniformi tra gli elementi.
Spazi vuoti sul sito mobile
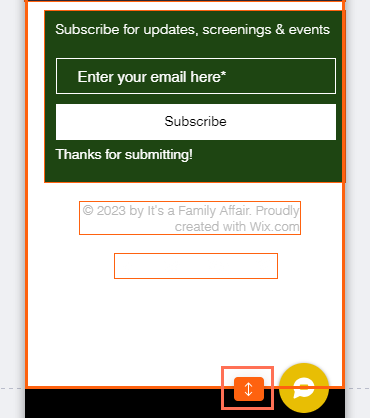
Potresti notare degli spazi vuoti sul tuo sito mobile. Il nostro algoritmo mobile "converte" i contenuti desktop per mobile, ma non è sempre perfetto e a volte può creare degli spazi vuoti sul tuo sito mobile.
A seconda di dove si trovano gli spazi vuoti, potresti essere in grado di rimuoverli rimpicciolendo l'elemento o riducendo la lunghezza della pagina.

Suggerimento:
Lo strumento Guida alla spaziatura mostra gli spazi vuoti esistenti nella sezione (in pixel). Mostra anche un'indicazione quando questi spazi sono uguali tra loro.
Elementi nascosti nel sito mobile
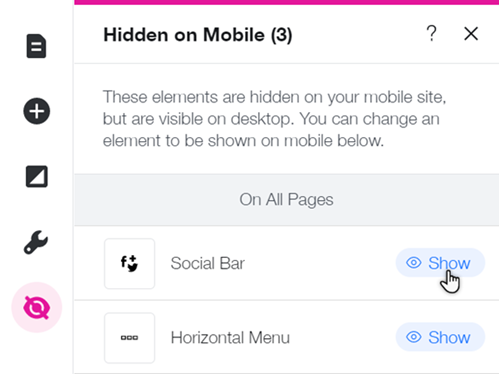
Quando modifichi il tuo sito mobile, potresti notare che non riesci a trovare alcuni elementi che appaiono sul desktop. Questo perché alcuni elementi vengono automaticamente nascosti dal tuo sito mobile per renderlo più adatto ai dispositivi mobile.
Controlla quali elementi sono stati nascosti dal tuo sito mobile e, se necessario, mostrali di nuovo dal pannello Nascosto su mobile  .
.
Lo sapevi?
Puoi nascondere gli elementi desktop dal tuo sito mobile e sostituirli con elementi solo per dispositivi mobile. Crea un'esperienza personalizzata che rifletta accuratamente il tuo brand o la tua attività sui dispositivi mobile.