Editor Wix: utilizzare gli strumenti dell'Editor nell'Editor mobile
6 min
In questo articolo:
- Usare la barra degli strumenti dell'Editor mobile
- Usare il pannello Livelli
- Usare i righelli orizzontali e verticali
- Usare le linee guida
- Usare lo strumento Allinea agli oggetti
- Usare lo strumento Spaziatura automatica al trascinamento
- Usare lo strumento Guide spaziatura
L'Editor mobile di Wix offre diversi strumenti integrati per rendere il processo di progettazione più veloce e preciso. Puoi trovare queste funzionalità nel pannello Strumenti in alto a destra dell'Editor.

Usare la barra degli strumenti dell'Editor mobile
La barra degli strumenti dell'Editor mobile ti aiuta a eseguire rapidamente le azioni di base. Usala per copiare, incollare, duplicare o eliminare elementi sulla tua pagina. Puoi anche modificare le impostazioni degli elementi come dimensioni, posizione e allineamento.
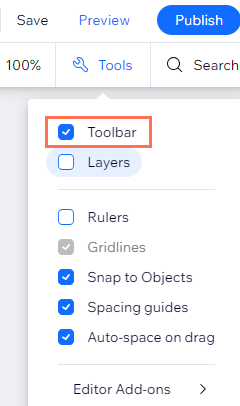
Dopo aver abilitato la barra degli strumenti dal pannello Strumenti, la troverai sul lato destro dell'Editor.

Per abilitare la barra degli strumenti:
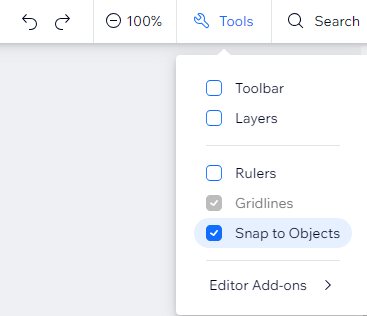
- Clicca su Strumenti
 in alto a destra dell'Editor mobile
in alto a destra dell'Editor mobile - Seleziona la casella di spunta Barra degli strumenti

Usare il pannello Livelli
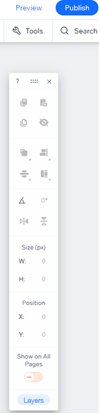
Il pannello Livelli mostra tutti gli elementi della pagina. Il pannello è diviso secondo le parti principali della pagina (intestazione, pagina e piè di pagina) in modo da poter trovare facilmente gli elementi di cui hai bisogno.
Dopo aver abilitato il pannello Livelli, questo appare come un pannello mobile che puoi trascinare ovunque all'interno dell'Editor mobile. Puoi abilitarlo cliccando sull'icona Livelli  in basso a sinistra dell'Editor.
in basso a sinistra dell'Editor.

Usare i righelli orizzontali e verticali
Utilizzando i righelli orizzontale e verticale, puoi posizionare accuratamente gli elementi sul tuo sito. Posiziona i tuoi elementi in posizioni specifiche (in pixel) e aggiungi guide per aiutarti a contrassegnare questi punti.
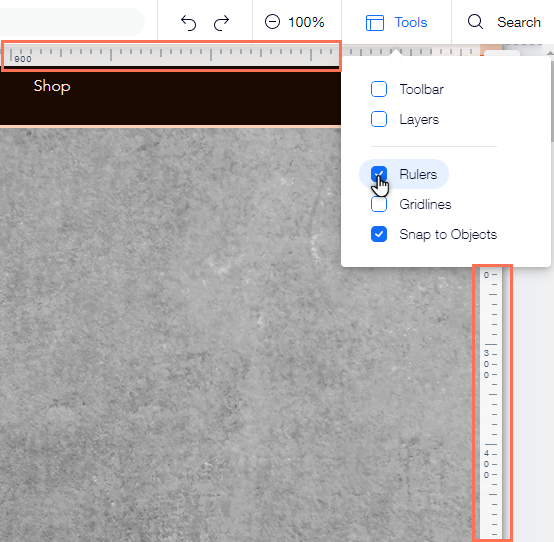
Dopo aver abilitato i righelli dal pannello Strumenti, puoi vedere il righello orizzontale in alto e il righello verticale sul lato destro dell'Editor.
Per abilitare i righelli:
- Clicca su Strumenti
 in alto a destra dell'Editor mobile
in alto a destra dell'Editor mobile - Seleziona la casella di spunta Righelli

Usare le linee guida
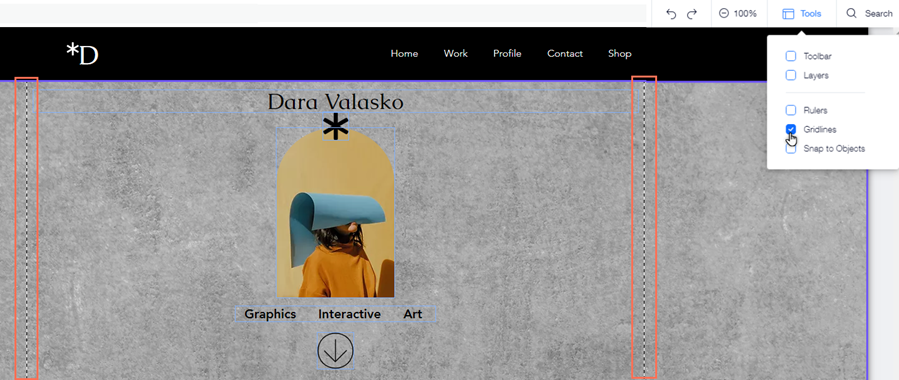
Le linee guida sono le linee tratteggiate all'interno dell'Editor mobile che ti aiutano a creare correttamente il layout del tuo sito. Le linee guida verticali sono particolarmente utili, in quanto mostrano la larghezza massima della pagina su tablet e dispositivi di dimensioni minori.
Usa le linee guida per assicurarti che i tuoi contenuti siano ben visibili su schermi di tutte le dimensioni. Puoi abilitarle e disabilitarle in qualsiasi momento, a seconda delle tue esigenze.
Per abilitare le linee guida:
- Clicca su Strumenti
 in alto a destra dell'Editor mobile
in alto a destra dell'Editor mobile - Seleziona la casella di spunta Linee guida

Usare lo strumento Allinea agli oggetti
Lo strumento Allinea agli oggetti ti aiuta a collegare gli elementi tra loro con la massima precisione.
Dopo aver trascinato un elemento, vengono visualizzate delle linee viola per contrassegnare i bordi degli altri elementi su quella pagina. Quando decidi di rilasciare l'elemento che stai trascinando, questo "si allinea" a questi indicatori entro un intervallo di 5 pixel.
Per abilitare lo strumento Allinea agli oggetti:
- Clicca su Strumenti
 in alto a destra dell'Editor mobile
in alto a destra dell'Editor mobile - Seleziona la casella di spunta Allinea agli oggetti

Usare lo strumento Spaziatura automatica al trascinamento
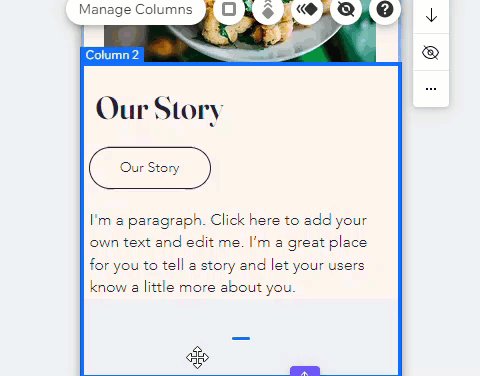
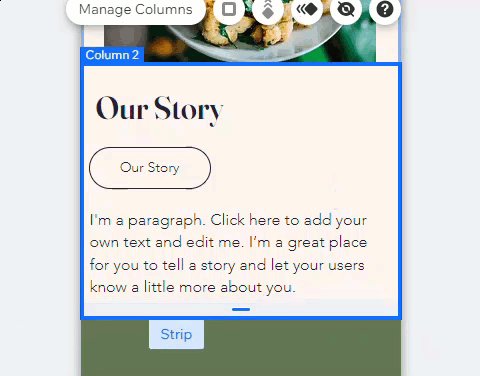
Lo strumento Spaziatura automatica al trascinamento regola automaticamente lo spazio tra gli elementi quando posizioni un elemento nello spazio vuoto tra di essi. Ciò ti consente di riordinare gli elementi con un solo clic, senza modificare il design complessivo.
Ad esempio, puoi passare il mouse su un tasto e trascinarlo tra due elementi di testo. Quando appare una linea blu, rilascia il tasto e verrà creato uno spazio uguale su entrambi i lati dei due elementi di testo.
Importante:
Questa funzionalità non è ancora disponibile per tutti gli utenti.
Per abilitare o disabilitare lo strumento Spaziatura automatica al trascinamento:
- Clicca su Strumenti
 in alto a destra dell'Editor mobile
in alto a destra dell'Editor mobile - Seleziona la casella di spunta Auto Space on Drag (Spaziatura automatica al trascinamento)

Usare lo strumento Guide spaziatura
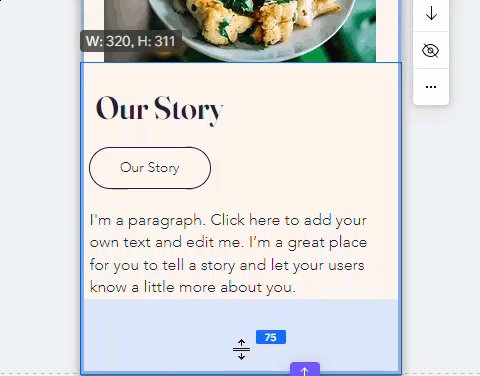
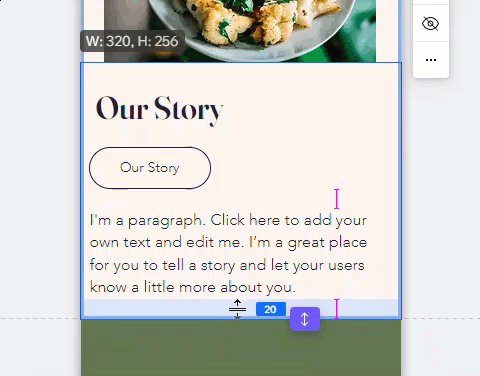
Abilitando lo strumento Guide spaziatura appare una barra blu regolabile, che mostra la dimensione dello spazio vuoto in pixel, e linee rosa che indicano quando la dimensione di uno spazio è uguale agli altri spazi vuoti nella sezione. Questo strumento ti consente di ingrandire e rimpicciolire la spaziatura senza alterarla in altre parti della sezione.
Prendi decisioni precise e rapide sulla spaziatura.
Importante:
Questa funzionalità non è ancora disponibile per tutti gli utenti.
Per abilitare o disabilitare lo strumento Guide spaziatura:
- Clicca su Strumenti
 in alto a destra dell'Editor mobile
in alto a destra dell'Editor mobile - Seleziona la casella di spunta Guide spaziatura