Editor Wix: aggiungere e personalizzare elementi solo per dispositivi mobile
6 min
In questo articolo:
- Aggiungere elementi solo per dispositivi mobile
- Progettare elementi solo per dispositivi mobile
- Modificare il layout di un elemento solo per dispositivi mobile
- Duplicare elementi solo per dispositivi mobile
Utilizzando l'Editor mobile, puoi aggiungere elementi esclusivi al tuo sito mobile. Aggiungi testo, immagini, tasti, elementi incorporati e altri elementi completamente ottimizzati per schermi di piccole dimensioni.
Poiché gli elementi solo per dispositivi mobile non vengono visualizzati sul tuo sito desktop, puoi progettarli come vuoi, regolare il layout e duplicarli per una facile modifica. Ciò consente di sostituire gli elementi desktop che non sono adatti per i dispositivi mobili o di creare un aspetto completamente diverso solo per i dispositivi mobile.
Come posso accedere all'Editor mobile?
Aggiungere elementi solo per dispositivi mobile
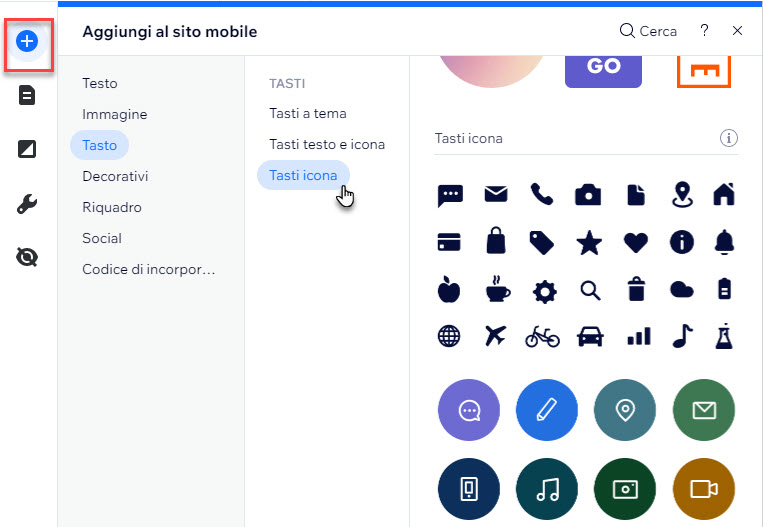
Aggiungi elementi solo per mobile per personalizzare completamente il tuo sito per i visitatori su dispositivi mobile. Aggiungi elementi come testo, immagini, tasti e altro dal pannello Aggiungi a Mobile nell'Editor mobile.

Clicca su un'opzione qui sotto per saperne di più sui tipi di elementi disponibili:
Testo
Immagini
Tasti
Decorativi
Riquadro
Social
Codice di incorporamento
Non sei sicuro che si tratti di un elemento mobile o desktop?
Gli elementi solo per dispositivi mobile mostrano un'icona mobile  quando ci clicchi sopra
quando ci clicchi sopra
 quando ci clicchi sopra
quando ci clicchi sopraProgettare elementi solo per dispositivi mobile
Puoi personalizzare i tuoi elementi utilizzando opzioni di design come il colore di riempimento, il bordo e l'ombra. Progettando i tuoi elementi, puoi rendere il tuo sito mobile davvero unico e creare qualcosa di divertente e informativo per i tuoi visitatori.
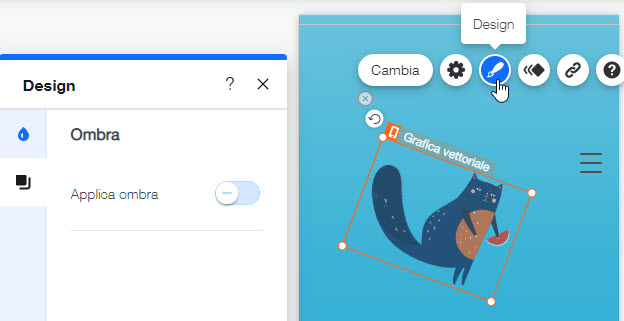
Per progettare il tuo elemento:
- Clicca sull'elemento solo mobile
- Clicca sull'icona Design

- Utilizza le opzioni di personalizzazione disponibili per progettare il tuo elemento
Nota:
Le opzioni di design disponibili dipendono dal tipo di elemento.

Modificare il layout di un elemento solo per dispositivi mobile
Modifica il layout degli elementi per allineare il tuo sito mobile. Definire gli elementi può mantenere il tuo sito pulito e fornire un'esperienza fluida ai visitatori mobili.
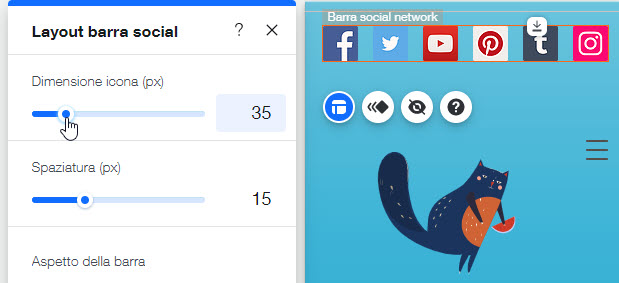
Per modificare il layout dell'elemento:
- Clicca sull'elemento solo mobile
- Clicca sull'icona Layout

- Utilizza le opzioni di personalizzazione disponibili per modificare il layout
Nota:
Le opzioni di layout disponibili dipendono dal tipo di elemento.

Vuoi spostare una striscia?
Puoi cliccare e trascinare le strisce e colonne nell'Editor mobile per spostarle con i loro elementi.
Duplicare elementi solo per dispositivi mobile
Puoi copiare e incollare elementi sul tuo sito mobile per aggiungerne rapidamente e facilmente quanti ne vuoi.
Per duplicare un elemento solo per dispositivi mobile:
- Clicca con il tasto destro del mouse sull'elemento
- Clicca su Copia
- Clicca con il tasto destro del mouse sulla pagina/striscia
- Clicca su Incolla
Note:
- Solo gli elementi mobili supportati possono essere copiati dall'Editor desktop e incollati nell'Editor mobile
- Gli elementi solo per dispositivi mobile non possono essere incollati nell'Editor desktop



 nella parte superiore dell'Editor.
nella parte superiore dell'Editor.