Personalizzare la pagina Carrello
8 min
In questo articolo:
- Accedere alle impostazioni della pagina del carrello
- Personalizzare le impostazioni della pagina carrello
- Progettare il design della pagina Carrello
- Modificare il testo della pagina carrello
- Personalizzare la pagina carrello su mobile
- FAQ
Importante:
- Questo articolo è rilevante per Wix Stores, Wix Bookings e Ordini ristorante Wix (Nuova)
- La pagina Carrello non è disponibile con Donazioni Wix o Piani a pagamento
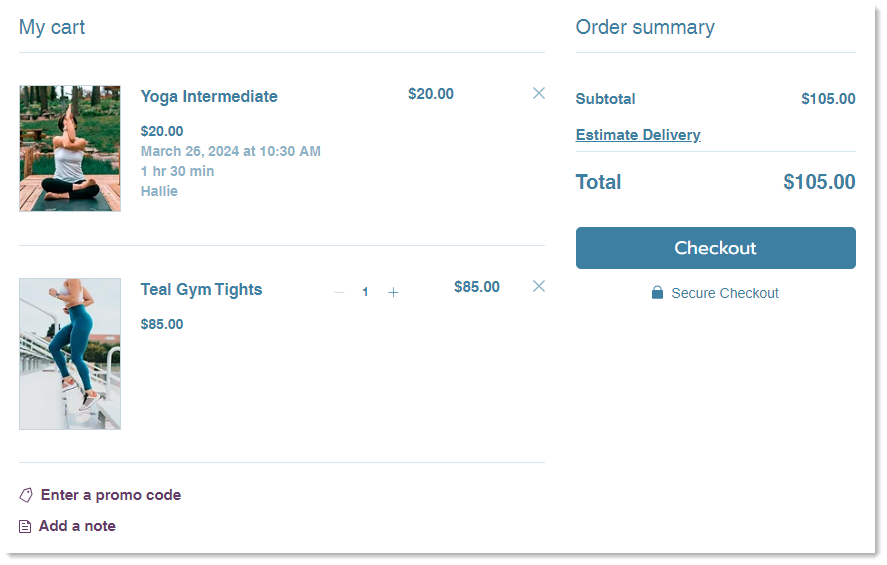
Come per il carrello in un supermercato, la pagina del carrello è dove i clienti mettono gli articoli che desiderano acquistare. Quando hanno finito di navigare, possono procedere al checkout e completare l'ordine.

Accedere alle impostazioni della pagina del carrello
L'accesso alla pagina carrello varia a seconda delle soluzioni business che utilizzi:
- Wix Stores: la pagina carrello è una delle pagine del tuo negozio
- Wix Bookings: la pagina carrello è una delle tue pagine delle prenotazioni
- Wix Restaurants o qualsiasi combinazione di soluzioni: la pagina carrello si trova sotto Carrello e ringraziamenti
Editor Wix
Editor Studio
- Vai al tuo Editor
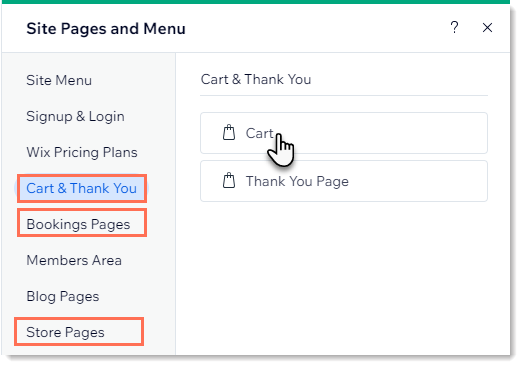
- Clicca su Pagine e menu
 sul lato sinistro dell'Editor
sul lato sinistro dell'Editor - Seleziona un'opzione:
- Il mio sito ha solo Wix Stores:
- Clicca su Pagine del negozio
- Clicca su Carrello
- Il mio sito ha solo Wix Bookings:
- Clicca su Pagine prenotazioni
- Clicca su Carrello
- Il mio sito ha Ordini ristorante (Nuova)/2 soluzioni business:
- Clicca su Carrello e ringraziamenti
- Clicca su Carrello
- Il mio sito ha solo Wix Stores:
- Clicca sull'elemento carrello sulla tua pagina
- Clicca su Impostazioni

Personalizzare le impostazioni della pagina carrello
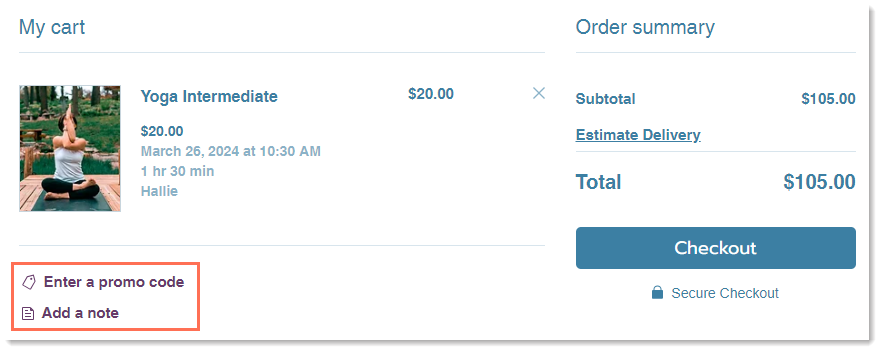
Scegli cosa vuoi mostrare nella pagina del carrello. Ad esempio, puoi scegliere di nascondere il link "Aggiungi un codice promozionale" se non offri buoni o il link "Aggiungi una nota" se non è necessario che i clienti ti lascino delle note.

Per personalizzare le impostazioni:
- Vai alla pagina Carrello nel tuo Editor
- Clicca sull'elemento della pagina carrello
- Clicca su Impostazioni
- Clicca sulla scheda Impostazioni
- Seleziona le caselle di spunta pertinenti in base alle informazioni che desideri mostrare:
- Prezzi di spedizione e consegna: mostra le informazioni di consegna rilevanti per la posizione del cliente
Suggerimento: se utilizzi solo Wix Bookings, ti consigliamo di deselezionare questa opzione - Costi fiscali: mostra la stima delle imposte pertinente in base alla posizione del cliente
Nota: le imposte stimate non vengono visualizzate quando includi le imposte nel prezzo del prodotto - Codice promozionale: consente ai clienti di inserire codici promozionali
Nota: se selezionato, il link del codice promozionale viene visualizzato anche nella pagina di checkout - Aggiungi una nota: i clienti possono cliccare per lasciarti un messaggio
Nota: scopri di più su come visualizzare le note dei clienti
- Prezzi di spedizione e consegna: mostra le informazioni di consegna rilevanti per la posizione del cliente
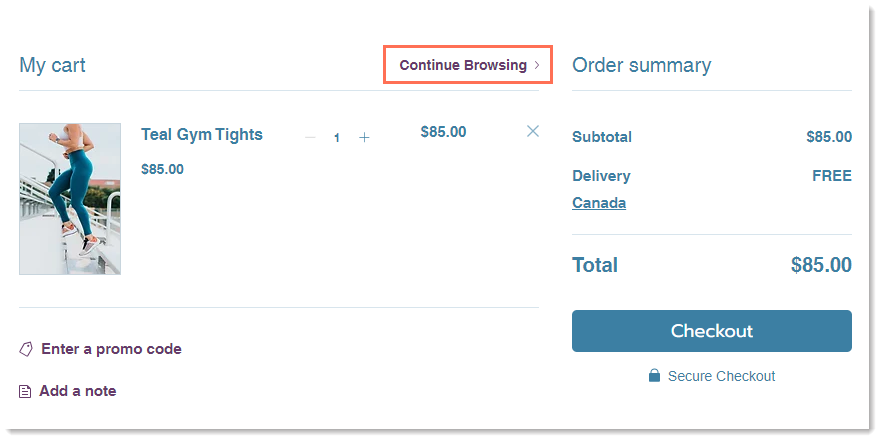
- Personalizza il link Continua a navigare:
- Clicca su Mostra link sotto Link Continua a navigare per mostrare o nascondere il link
- Se abilitato, clicca sull'icona Link
 per selezionare la destinazione del link
per selezionare la destinazione del link

- Clicca sull'interruttore Mostra tasti sotto Checkout rapido per mostrarli o nasconderli
- Abilitato: se configuri un provider di pagamento per il checkout rapido (es. PayPal), viene visualizzato un tasto extra per il checkout (es. tasto PayPal). Questo indirizza i clienti a completare il checkout lì. Scopri di più
- Disabilitato: viene mostrato solo il tasto "Checkout"
Suggerimenti:
- Se utilizzi Ordini Wix Restaurant, devi disabilitare l'opzione di checkout rapido
- Quando il carrello è vuoto, mostra sempre il link "Continua a navigare"
Progettare il design della pagina Carrello
Personalizza il design della pagina carrello in modo che si adatti all'aspetto generale del tuo sito. Hai il pieno controllo dell'aspetto di questa pagina, inclusi i colori, i caratteri, i tasti, i link e altro ancora.
Per progettare la pagina del carrello:
- Vai alla pagina Carrello nel tuo Editor
- Clicca sull'elemento della pagina carrello
- Clicca su Impostazioni
- Clicca sulla scheda Design
- (Facoltativo) Clicca sull'interruttore Allunga a larghezza max per attivare questa opzione
- Personalizza le impostazioni di design delle seguenti aree:
- Sfondo e bordi: modifica il colore dello sfondo e dei divisori della pagina
- Carattere e colore del testo: modifica il colore e il carattere del titolo, del corpo e dei link della pagina
- Tasti: modifica il colore, lo stile e l'aspetto dei tasti nella pagina carrello
- Metodi di pagamento: progetta il design dei tasti per il checkout rapido (es. PayPal)
Suggerimenti:
- Per ottimizzare la visualizzazione del carrello su mobile, assicurati che il colore di sfondo della pagina mobile e il colore di sfondo del carrello siano gli stessi
- Se vai all'Editor mobile e modifichi lo sfondo della pagina, questo non influirà sul colore dello sfondo sul desktop
Modificare il testo della pagina carrello
Modifica il testo visualizzato sulla pagina carrello in modo che abbia la stesso stile del resto del sito. Puoi modificare titoli e tasti sulla pagina.
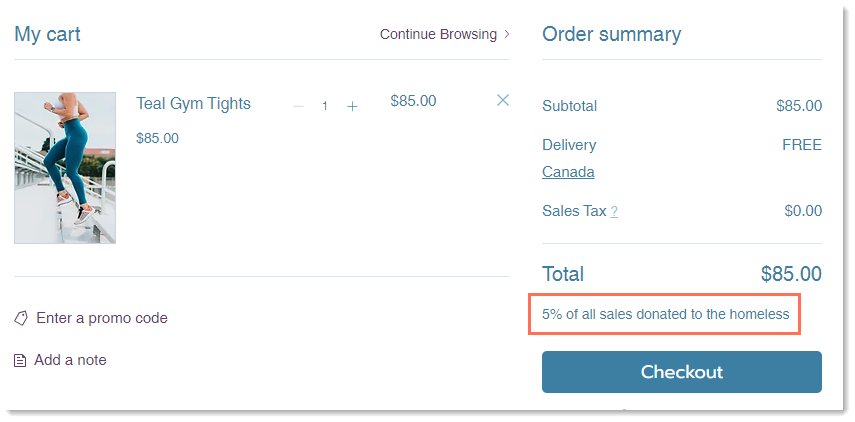
Puoi anche aggiungere un breve messaggio che appare tra il totale e il tasto di checkout.

Per modificare il testo della pagina carrello:
- Vai alla pagina Carrello nel tuo Editor
- Clicca sull'elemento della pagina carrello
- Clicca su Impostazioni
- Clicca sulla scheda Testo
- Modifica le opzioni di testo
- (Facoltativo) Aggiungi un disclaimer: inserisci un breve messaggio (di massimo 90 caratteri)
Suggerimento: questo messaggio viene visualizzato sotto il totale nel riepilogo dell'ordine
Personalizzare la pagina carrello su mobile
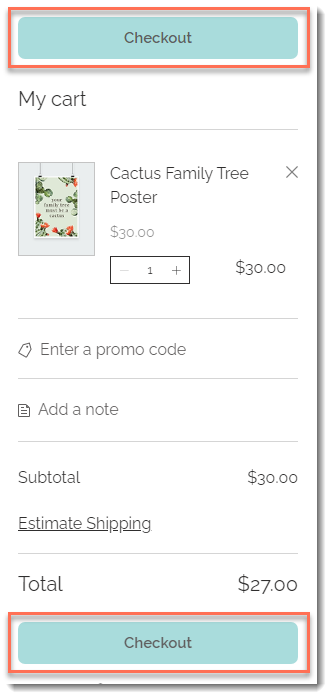
Decidi dove vuoi mostrare il tasto di checkout per i clienti che visualizzano il tuo sito su dispositivo mobile. Scegli se mostrarlo solo nella parte inferiore della pagina o mostrarlo sia in alto che in basso.
Nell'Editor Studio:
Sono disponibili molte personalizzazioni per il punto di interruzione mobile nell'Editor Studio, tuttavia non è possibile selezionare dove visualizzare il tasto "Checkout".

Per personalizzare il carrello su mobile:
- Clicca sull'icona Passa a mobile
 nella parte superiore dell'Editor
nella parte superiore dell'Editor - Clicca sulla pagina carrello nell'Editor mobile
- Clicca su Impostazioni
- Seleziona un'opzione di posizionamento del tasto di checkout
FAQ
Clicca su una domanda qui sotto per saperne di più sulla pagina carrello.
Come posso visualizzare il carrello con gli articoli in modo da poter vedere cosa sto progettando?
Cosa vedranno i clienti se abilito il Checkout rapido?
I clienti hanno la possibilità di aggiungere diversi tipi di articoli al carrello (prodotti del negozio, servizi di prenotazione, elementi del ristorante)?
In che modo i miei clienti Wix Stores possono andare direttamente al checkout, bypassando totalmente l'icona del carrello e la pagina del carrello?
Uso Wix Bookings. Come posso abilitare la pagina Carrello?





