Gestore contenuti: utilizzare una pagina dinamica elemento come pagina Dettagli e registrazione del tuo evento
15 min
In questo articolo:
- Passaggio 1 | Aggiungi una pagina dinamica elemento per il tuo evento
- Passaggio 2 | (Facoltativo) Modifica la struttura dello slug dell'URL
- Passaggio 3 | Personalizza la nuova pagina dinamica elemento
Hai bisogno di un maggiore controllo sul design e sul layout della pagina Dettagli e registrazione? In tal caso, puoi utilizzare il Gestore contenuti di Wix per creare una pagina dinamica elemento che funge da template personalizzato per mostrare ogni singolo evento.
Devi progettare la pagina una sola volta collegando elementi immagine, testo e tasti ai campi pertinenti della raccolta Events del Gestore contenuti. Quando pubblichi il tuo sito, ogni evento riceve la sua versione della pagina dinamica elemento con un URL univoco.
Con questo metodo, ti consigliamo anche di creare una pagina dinamica elenco con i tuoi eventi in modo che i visitatori possano visualizzare tutti i tuoi eventi in un unico posto. Quando cliccano su un evento nella pagina dinamica elenco, vengono indirizzati a questa pagina dinamica elemento in cui visualizzano i dettagli sull'evento.
Prima di iniziare:
- Aggiungi Wix Events al sito e pubblica i tuoi eventi
- Aggiungi il Gestore contenuti al sito, se non l'hai già fatto
- Abilita le raccolte delle app Wix in modo da poter utilizzare Wix Events con il Gestore contenuti
Passaggio 1 | Aggiungi una pagina dinamica elemento per il tuo evento
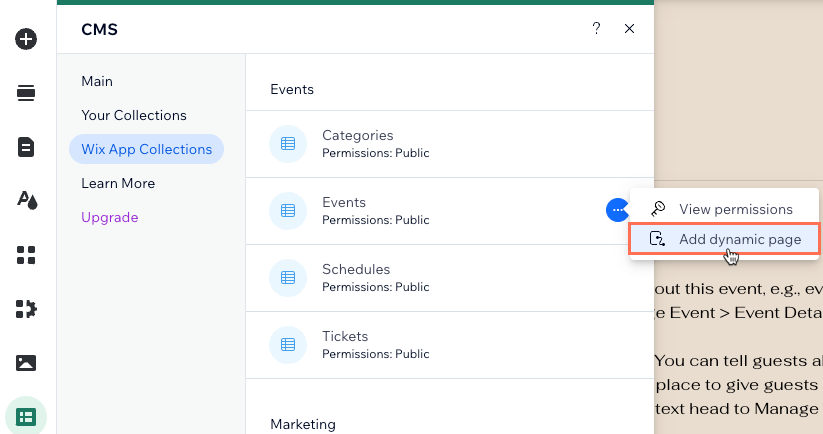
Dall'Editor, accedi al Gestore contenuti, seleziona Raccolte delle app Wix e trova la raccolta Events. Crea quindi una pagina dinamica elemento a partire da questa raccolta. Questa pagina dinamica fungerà da template e ogni evento avrà la propria versione della pagina.
Editor Wix
Editor Studio
- Vai al tuo Editor
- Clicca su Gestore contenuti
 a sinistra dell'Editor
a sinistra dell'Editor - Clicca su Raccolte delle app Wix a sinistra
- Scorri verso il basso fino alle raccolte Events
- Passa il mouse su Events, clicca sull'icona Altre azioni
 e seleziona Aggiungi pagina dinamica
e seleziona Aggiungi pagina dinamica

- Clicca su Pagina elemento
- Clicca su Aggiungi al sito
Passaggio 2 | (Facoltativo) Modifica la struttura dello slug dell'URL
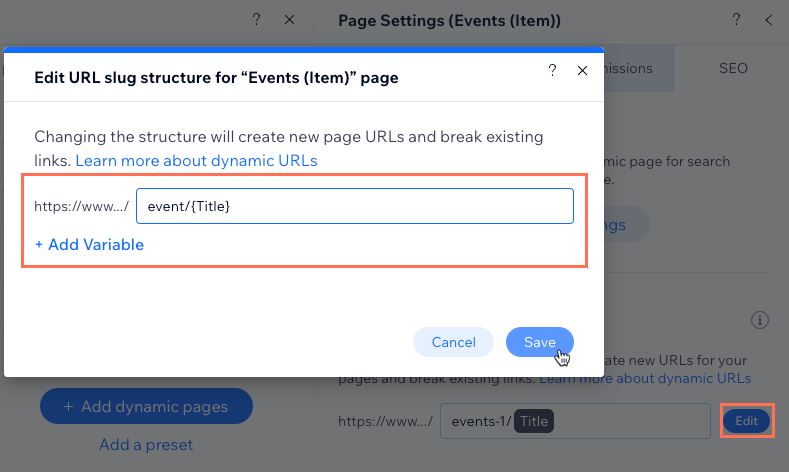
Ciascuno dei tuoi eventi avrà una versione dedicata della pagina dinamica elemento appena creata. Per impostazione predefinita, queste pagine hanno la seguente struttura URL, con l'ultima parte {Title} che cambia in base al nome dell'evento:
- Nell'Editor Wix: https://www.{il-tuo-dominio.com}/events-1/{Title}
- Nell'Editor Studio: https://www.{il-tuo-dominio.com}/events/{Title}
Quando modifichi la struttura dello slug dell'URL, la struttura non può essere già utilizzata da altre pagine esistenti sul tuo sito. Per essere univoca, la struttura dello slug dell'URL non può avere lo stesso prefisso (es. {Nome raccolta}) e lo stesso numero di variabili di un'altra pagina del tuo sito, anche se le variabili sono diverse. Scopri di più su come creare URL di pagine dinamiche univoci.
Mostrami un esempio di strutture degli slug dell'URL in conflitto che non possono essere utilizzate
Per modificare la struttura dello slug dell'URL:
Editor Wix
Editor Studio
Se stai utilizzando l'Editor Wix, la parte events dello slug dell'URL è già utilizzata da una pagina che mostra i tuoi eventi futuri e passati. Il Gestore contenuti aggiunge -1 dopo events per attribuire a questa nuova pagina dinamica elemento un URL univoco. Puoi modificare questo slug dell'URL con una nuova struttura che non sia già in uso sul tuo sito live.
Per modificare la struttura dello slug dell'URL della pagina dinamica elemento:
- Vai al tuo Editor
- Clicca su Pagine e menu
 sul lato sinistro dell'Editor
sul lato sinistro dell'Editor - Clicca su Pagine dinamiche
- Passa il mouse sulla pagina Events (Item) sotto RACCOLTA EVENTS/EVENTS e clicca sull'icona Altre azioni
 a destra
a destra - Clicca su SEO
- Modifica il campo Struttura dello slug dell'URL:
- Clicca su Modifica accanto al campo Struttura dello slug dell'URL e scegli cosa vuoi fare:
- Aggiungi variabile: clicca su + Aggiungi variabile e scegli un campo "Text" o "Number" per utilizzarne i valori nella struttura dello slug dell'URL
- Aggiungi o modifica valori statici: clicca sul campo e inserisci i valori statici che vuoi utilizzare nella struttura dello slug dell'URL o modifica i valori esistenti. Utilizza solo lettere dell'alfabeto latino, numeri o trattini. Ad esempio, puoi modificare eventi-1 in evento
- Clicca su Salva
- Clicca su Modifica accanto al campo Struttura dello slug dell'URL e scegli cosa vuoi fare:

Passaggio 3 | Personalizza la nuova pagina dinamica elemento
Quando utilizzi il Gestore contenuti, i dataset sono gli strumenti nascosti che collegano gli elementi della pagina agli elementi della raccolta. In questo caso, stai collegando testo, tasti e un'immagine alla tua raccolta Events, il che consente a ogni versione della pagina di mostrare i dettagli sull'evento pertinente. Puoi aggiungere e collegare più elementi di testo o tasti e organizzare la pagina come meglio credi.
Importante:
Se in precedenza hai collegato un elemento al campo della raccolta "About (Formato Rich Text)", assicurati di rimuovere questo collegamento poiché è obsoleto. Wix Events ha rilasciato un nuovo campo "Info evento (facoltativo)" in cui puoi aggiungere contenuti multimediali per mostrare i dettagli sui tuoi eventi. Questo nuovo campo viene visualizzato come campo della raccolta "Descrizione lunga (Contenuti multimediali)" quando colleghi un elemento di contenuto multimediale ad esso.
Vedi il passaggio 5 qui sotto per scoprire come aggiungere un elemento di contenuto multimediale e collegarlo al campo della raccolta "Descrizione lunga (Contenuti multimediali)".
Per personalizzare questa pagina dinamica elemento:
Editor Wix
Editor Studio
- Vai al tuo Editor
- Vai alla pagina Events (Item)
- Collega gli elementi alla pagina:
- Tasto Indietro: clicca sul tasto Indietro (Back), poi sull'icona Link
 e scegli dove il tasto indirizza i visitatori
e scegli dove il tasto indirizza i visitatori
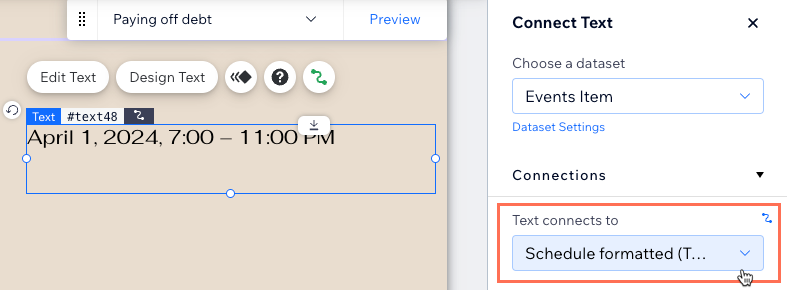
Suggerimento: collega questo tasto a una pagina o sezione del sito che mostra un elenco degli eventi offerti - Elementi di testo: clicca sull'elemento di testo pertinente e clicca sull'icona Collega al Gestore contenuti
 . Nel pannello Collega testo, clicca sul menu a tendina Il testo collega a e scegli il campo della raccolta Events che vuoi utilizzare nell'elemento di testo. Ripeti questo passaggio per ogni elemento di testo della pagina che vuoi collegare al testo dei tuoi eventi
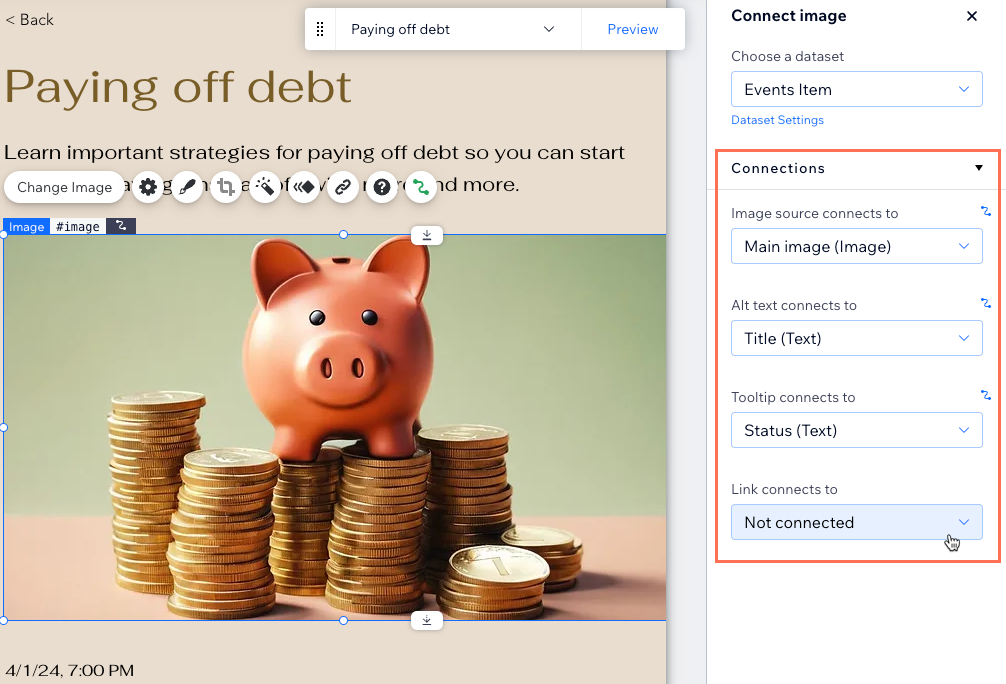
. Nel pannello Collega testo, clicca sul menu a tendina Il testo collega a e scegli il campo della raccolta Events che vuoi utilizzare nell'elemento di testo. Ripeti questo passaggio per ogni elemento di testo della pagina che vuoi collegare al testo dei tuoi eventi - Immagine: clicca sull'immagine e poi sull'icona Collega al Gestore contenuti
 . Nel pannello Collega immagine, clicca sui menu a tendina pertinenti per collegare l'immagine, l'alt text e il link
. Nel pannello Collega immagine, clicca sui menu a tendina pertinenti per collegare l'immagine, l'alt text e il link
- Tasto Indietro: clicca sul tasto Indietro (Back), poi sull'icona Link

- (Facoltativo) Aggiungi altri elementi di testo e clicca sulle loro icone Collega al Gestore contenuti
 per collegarli alla raccolta del Gestore contenuti. Ad esempio, puoi collegare il testo ai seguenti campi della raccolta Events (contenuti in inglese):
per collegarli alla raccolta del Gestore contenuti. Ad esempio, puoi collegare il testo ai seguenti campi della raccolta Events (contenuti in inglese):
- Title (Testo): nome dell'evento
- Description (Testo): descrizione del campo Breve teaser (facoltativo) dell'evento
- About (Formato Rich Text): campo rich text Info evento (facoltativo) dell'evento
Importante: questo campo è obsoleto. Vedi il passaggio 5 qui sotto per scoprire come aggiungere un elemento di contenuto multimediale e collegarlo al nuovo campo"Descrizione lunga (Contenuti multimediali)" - Schedule formatted (Testo): data e ora dell'evento (ad esempio "1 aprile 2024, 19:00 - 23:00")
- Start date formatted (Testo): data di inizio dell'evento (ad esempio "1 aprile 2024")
- Start time formatted (Testo): ora di inizio dell'evento, formattata in base alle convenzioni locali. Se il programma dell'evento è da definire, questo campo è vuoto
- Location name (Testo): sede dell'evento o il messaggio inserito nel Pannello di controllo Eventi nei casi in cui la sede è da definire
- Location address (Testo): indirizzo completo dell'evento. Se la sede è da definire, il campo è vuoto
- Status (Testo): uno dei seguenti stati dell'evento:
- SCHEDULED: la data dell'evento è programmata
- STARTED: l'ora di inizio dell'evento è arrivata
- ENDED: l'ora di fine dell'evento è già passata
- CANCELED: l'evento è stato annullato
- Lowest price formatted (Testo): il prezzo più basso disponibile, formattato con la tua valuta. Nota:
- Per gli eventi esterni o con RSVP, questo campo è vuoto
- Se i biglietti dell'evento sono in vendita, viene mostrato il prezzo più basso disponibile
- Se vengono offerti biglietti gratuiti, viene mostrato "Free"

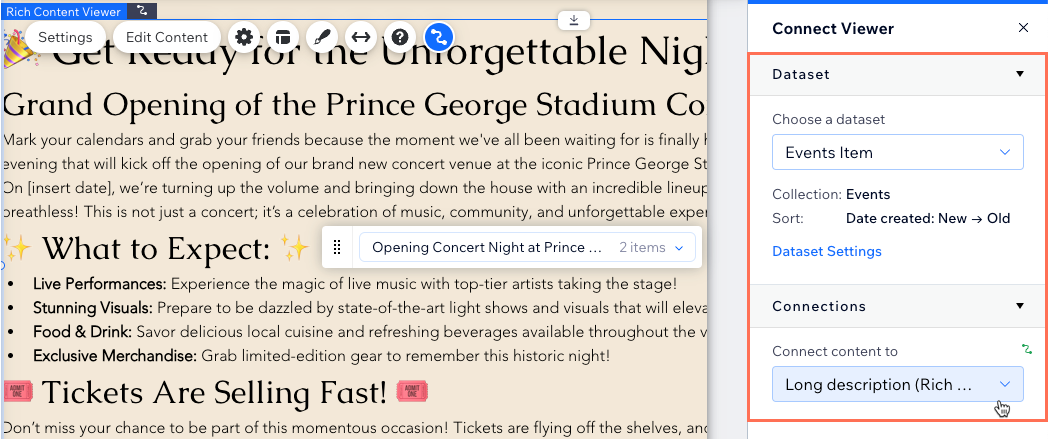
- (Facoltativo) Aggiungi un elemento di contenuti multimediali per mostrare il campo Contenuti multimediali sulla pagina:
- Clicca su Gestore contenuti
 a sinistra dell'Editor
a sinistra dell'Editor - Clicca su Aggiungi elementi di contenuto
- Clicca su Contenuti multimediali
- Clicca sul menu a tendina Scegli un dataset e seleziona il dataset della pagina dinamica (Eventi)
- Clicca sul menu a tendina Collega i contenuti a e seleziona Descrizione lunga (Contenuti multimediali)
- Clicca su Gestore contenuti

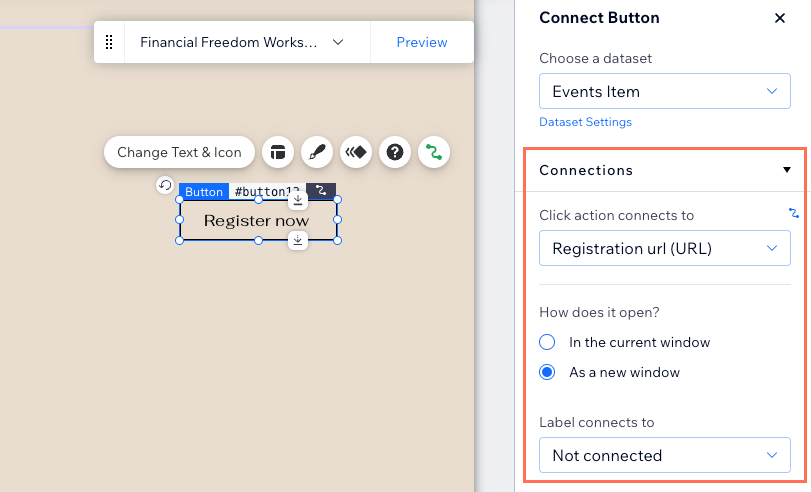
- Aggiungi tasti dinamici che consentano ai partecipanti di iscriversi all'evento o aggiungerlo al loro calendario:
- Clicca su Aggiungi elementi
 a sinistra, clicca su Tasto e poi seleziona il tasto che vuoi aggiungere
a sinistra, clicca su Tasto e poi seleziona il tasto che vuoi aggiungere - Clicca sul tasto e poi clicca sull'icona Collega al Gestore contenuti

- Clicca sul menu a tendina Clic su azione connette a e scegli cosa succede quando i visitatori cliccano sul tasto:
- Site event page url: i visitatori vanno alla pagina Dettagli e registrazione dove possono iscriversi all'event
- Google calendar url: il visitatore aggiunge l'evento al proprio calendario di Google
- iCalendar url: il visitatore scarica un link iCalendar all'evento
- Registration url: i visitatori vanno all'URL di registrazione se la registrazione per l'evento Wix è gestita esternamente
- Scegli come si apre il link: Nella finestra in uso o In una nuova finestra
- Clicca sul menu a tendina L'etichetta collega a e scegli un campo da utilizzare come testo del tasto dinamico. Oppure clicca su Modifica testo e icona sul tasto per inserire il testo statico del tasto (ad esempio "Iscriviti")
- Clicca su Aggiungi elementi

- Modifica le dimensioni, la posizione e il design degli elementi della pagina a tuo piacimento
- Clicca su Anteprima per testare la tua pagina dinamica evento
- Clicca su Pubblica per pubblicare le modifiche sul sito


