Editor X: modificare e personalizzare le immagini
Tempo di lettura: 8 min.
Editor X sta passando a Wix Studio, la nostra nuova piattaforma per agenzie e freelancer.Scopri di più su Wix Studio
Dopo aver aggiunto immagini al tuo sito, puoi utilizzare un'ampia gamma di opzioni per personalizzarle e modificarle. Modifica le dimensioni delle immagini, ritagliale e imposta i loro punti focali in modo che le parti importanti siano sempre mostrate su tutti gli schermi.
Puoi anche modificare i comportamenti di scorrimento, apportare modifiche con Photo Studio e aggiungere filigrane per la protezione del copyright.
In questo articolo, scoprirai come:
- Regolare le dimensioni della tua immagine
- Adattare l'immagine per riempire una sezione, un contenitore o la cella di una griglia
- Scegliere la modalità di visualizzazione dell'immagine
- Ritagliare un'immagine
- Impostare il punto focale
- Scegliere il comportamento di scorrimento
- Modificare l'immagine con Photo Studio
- Aggiungere una filigrana (watermark) per la protezione del copyright
Regolare le dimensioni dell'immagine
Puoi modificare le dimensioni dell'immagine con lo strumento Ispezione. Scegli tra opzioni di ridimensionamento fisse o fluide per soddisfare le tue esigenze di design. Le immagini fisse rimangono le stesse in ogni riquadro di visualizzazione e le immagini fluide sono responsive e si adattano a diversi punti di interruzione.
Per regolare le dimensioni dell'immagine:
- Clicca sull'immagine nell'Editor
- Clicca sull'icona del pannello Ispezione
 in alto a destra
in alto a destra - Scegli un'opzione nella sezione Dimensione:
- Fisse: imposta la larghezza e l'altezza dell'elemento in px
- Fluide: usa le unità di misura relative (% o Auto) per definire la larghezza e l'altezza dell'elemento
Suggerimento: seleziona la casella di spunta Ridimensiona proporzionalmente per regolare automaticamente l'altezza in base alla larghezza
Nota:
Non è possibile modificare le dimensioni di un'immagine con dimensioni adattate a una cella, un contenitore o una sezione della griglia. L'altezza e la larghezza di un'immagine con dimensioni adattate sono automatiche, quindi si ridimensionano automaticamente, in base alle dimensioni dell'elemento principale.
Adattare l'immagine per riempire una sezione, un contenitore o la cella di una griglia
Utilizzando lo strumento Adatta, puoi impostare l'immagine in modo che riempia una sezione, un contenitore o una cella della griglia del tuo sito. Adattare l'immagine significa che questa si ridimensiona automaticamente in base alle dimensioni dell'elemento principale e quindi non sarà necessario modificarne manualmente le dimensioni.
Per aggiungere e adattare un'immagine:
- Clicca su Aggiungi nella barra superiore dell'Editor
- Clicca su Media
- Trascina un'immagine nella sezione
- Clicca sull'icona Adatta
 in alto a destra dell'immagine per riempire l'intero spazio
in alto a destra dell'immagine per riempire l'intero spazio
Suggerimento:
Quando si estende un'immagine su una sezione, viene caricato prima il colore di sfondo e poi l'immagine. Nella maggior parte dei casi, l'immagine si carica abbastanza velocemente da non vedere affatto il colore, ma alcuni visitatori potrebbero vedere un lampo di colore. È quindi importante impostare il colore di sfondo della sezione, anche se non è sempre visibile.

Suggerimento:
Puoi impostare un'immagine come sfondo della sezione dal pannello Ispezione, aggiungendo overlay di colori e/o motivi.
Scegliere la modalità di visualizzazione dell'immagine
Nell'Editor X, ogni immagine ha un riquadro delimitatore che funge da contenitore responsivo. Questi sono i bordi blu che vedi attorno all'immagine. Puoi scegliere come mostrare l'immagine all'interno del riquadro delimitatore (ad esempio Riempi e Adatta).
Per scegliere la modalità di visualizzazione dell'immagine:
- Clicca sull'immagine nell'Editor
- Clicca sull'icona Impostazioni
- Seleziona un'opzione dal menu a tendina Modalità visualizzazione:
Riempi il riquadro delimitatore
Adatta al riquadro delimitatore
Preserva le proporzioni dell'immagine
Usare i punti di interruzione:
La modalità di visualizzazione scelta per l'immagine si applica a tutti i punti di interruzione.
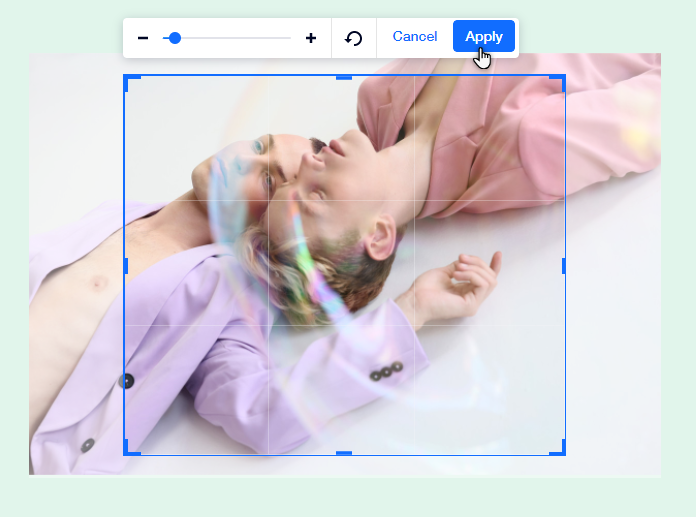
Ritagliare l'immagine
Con Editor X, puoi scegliere come ritagliare un'immagine per ogni punto di interruzione. Ciò consente di personalizzare ulteriormente il sito in base alle proprie specifiche, oltre a fornire un'esperienza ideale per i visitatori su tutti i dispositivi.
Per ritagliare un'immagine:
- Seleziona il punto di interruzione per cui desideri personalizzare l'immagine
- Clicca sull'immagine nell'Editor
- Clicca sull'icona Ritaglia
- Personalizza il ritaglio in base alle tue esigenze
- Clicca su Applica

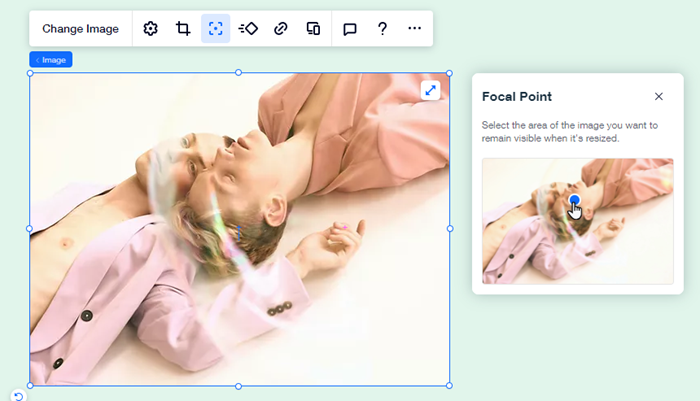
Impostare il punto focale dell'immagine
Puoi scegliere il punto focale dell'immagine per ogni punto di interruzione. Ciò consente di selezionare quale parte dell'immagine è visibile quando viene ridimensionata per diversi punti di interruzione su diverse dimensioni dello schermo.
Per impostare il punto focale dell'immagine:
- Seleziona il punto di interruzione per cui desideri personalizzare l'immagine
- Clicca sull'immagine nell'Editor
- Clicca sull'icona Punto focale
- Seleziona l'area dell'immagine che vuoi mantenere visibile quando viene ridimensionata

Suggerimento:
Ogni volta che viene rilevato un volto dominante, viene impostato automaticamente come punto focale dell'immagine, tuttavia, puoi modificare o regolare il punto focale in base alle esigenze.
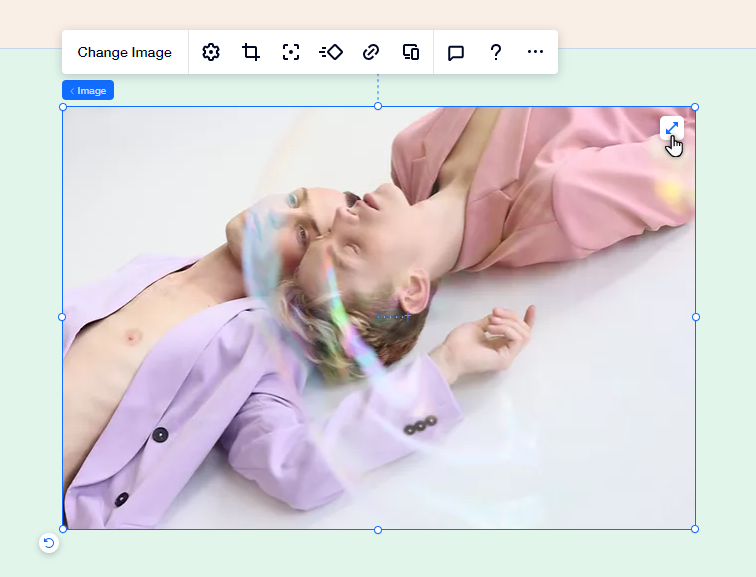
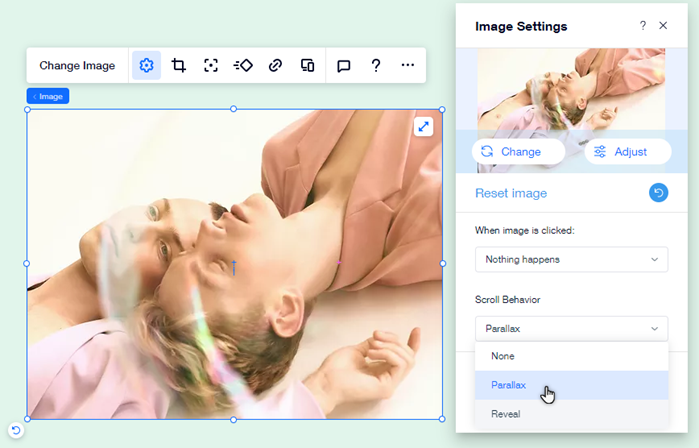
Scegliere il comportamento di scorrimento
Seleziona come si comporta la tua immagine quando i visitatori scorrono il tuo sito. Puoi scegliere un effetto di scorrimento (Parallasse o Rivela) in modo che l'immagine sia più dinamica e accattivante, oppure lasciare il menu a tendina vuoto per un aspetto più diretto e minimalista.
Per scegliere un effetto di scorrimento per l'immagine:
- Clicca sull'immagine nell'Editor
- Clicca sull'icona Impostazioni
- Clicca sul menu a tendina Comportamento di scorrimento e scegli un'opzione:
- Nessuno: non c'è effetto di scorrimento sull'immagine
- Parallasse: l'immagine si muove a una velocità diversa rispetto agli altri elementi, creando un effetto 3D
- Rivela: l'immagine viene rivelata mentre scorri verso il basso il tuo sito
L'immagine è ingrandita sul parallasse?
Quando scegli Parallasse, è probabile che l'immagine appaia ingrandita all'interno dell'Editor. Questa modifica non sarà presente in ciò che i visitatori vedono sul tuo sito online. Per vedere l'effetto in azione, visualizza l'anteprima del tuo sito.

Suggerimento:
Tieni la tua immagine visibile mentre i visitatori scorrono verso l'alto e verso il basso la pagina impostando la sua posizione su Fisso o Adesivo.
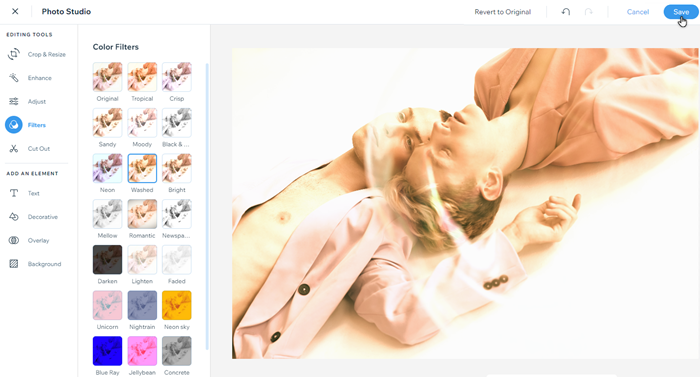
Modificare un'immagine con Wix Photo Studio
Usa Wix Photo Studio per creare splendide immagini senza uscire da Editor X. Photo Studio ti permette di personalizzare le immagini che hai già caricato e di salvare la versione appena modificata nel tuo Gestore media.
Hai varie opzioni di modifica a disposizione, come filtri, rotazione e sovrapposizioni, in modo da poter creare un'immagine professionale, per far risaltare il tuo sito e catturare l'interesse dei tuoi visitatori.
Per modificare un'immagine:
- Clicca sull'immagine nell'Editor
- Clicca sull'icona Impostazioni
- Clicca su Regolare
- (In Photo Studio) Modifica l'immagine utilizzando le opzioni disponibili
- Clicca su Salva

Sei nel Gestore media?
Puoi anche modificare le immagini direttamente dal Gestore media cliccando su Ritaglia e Modifica sotto l'immagine in miniatura.
Nota:
Wix Photo Studio apporta modifiche alla fonte dell'immagine, mentre le modifiche apportate sulle aree di lavoro (al design dell'immagine o al ritaglio) apportano modifiche per punto di interruzione.
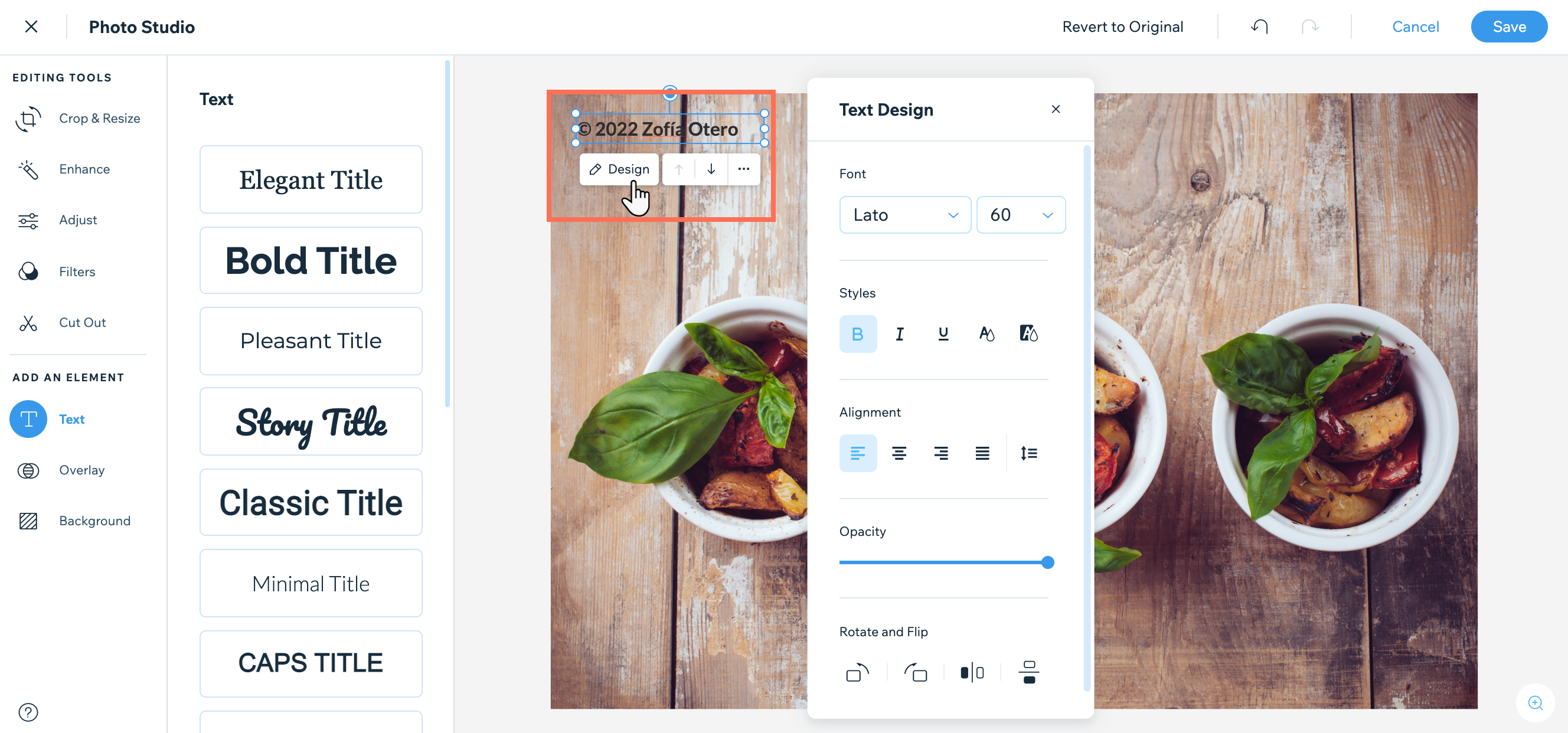
Aggiungere una filigrana (watermark) per la protezione del copyright
Proteggi le tue immagini aggiungendo una filigrana in Photo Studio. Il testo della filigrana può essere progettato e personalizzato per adattarsi al tuo marchio e non può essere rimosso dal file se scaricato.
Per aggiungere una filigrana a un'immagine:
- Clicca sull'immagine nell'Editor
- Clicca sull'icona Impostazioni
- Clicca su Regolare
- (In Photo Studio) Clicca su Testo sotto Aggiungi un elemento
- Sfoglia gli stili di testo e clicca per aggiungerne uno alla tua immagine
- Digita il messaggio della filigrana
- (Facoltativo) Clicca su Design per personalizzare il testo
- Clicca su Salva