Editor X: modificare lo sfondo di una sezione
Tempo di lettura: 11 min.
Editor X sta passando a Wix Studio, la nostra nuova piattaforma per agenzie e freelancer.Scopri di più su Wix Studio
L'Editor X ti consente di progettare ogni sezione in base alle tue esigenze. Puoi scegliere un colore, una sfumatura, un'immagine o un video per lo sfondo della tua sezione. Aggiungi un interessante overlay e regola l'opacità in modo che lo sfondo non distolga l'attenzione dai contenuti.
Puoi trovare tutte le opzioni di sfondo nella scheda Design nel pannello Ispezione. Le opzioni visualizzate dipendono dall'interruttore File multimediali e motivi.
Cosa controlla l'interruttore File multimediali e motivi?
In questo articolo, scoprirai come progettare lo sfondo della tua sezione:
Suggerimento:
Per velocizzare il processo di progettazione, abbiamo creato tantissime sezioni pronte all'uso e completamente responsive sotto Composizioni nel pannello Aggiungi elementi.
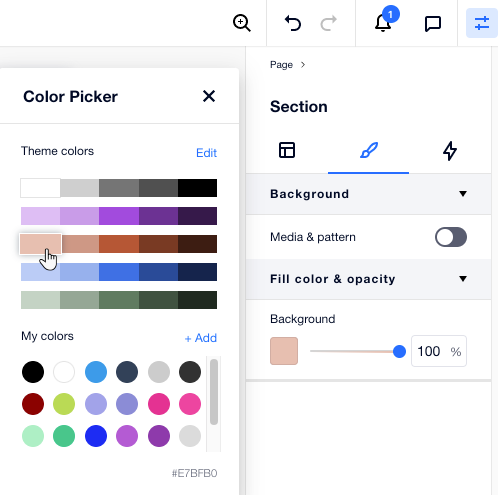
Aggiungere un colore allo sfondo della sezione
Scegli qualsiasi colore per lo sfondo della tua sezione, sia che si tratti di uno dei tuoi colori del tema o un colore personalizzato. Puoi impostare l'opacità se preferisci uno sfondo più tenue.
Per modificare il colore di sfondo di una sezione di pagina:
- Clicca sulla sezione di pagina pertinente nel tuo sito
- Clicca sull'icona Ispezione
 nella parte superiore dell'Editor X
nella parte superiore dell'Editor X - Clicca sull'icona Design

- Clicca sul selettore colori sotto a Colore/Colore e opacità
- A seconda delle tue preferenze, seleziona un colore:
- Colori tema: seleziona uno dei colori del sito
- I miei colori: scegli un colore personalizzato esistente
- Aggiungi un colore: clicca su + Aggiungi per aggiungere un nuovo colore al Selettore colori
- (Facoltativo) Utilizza il cursore per aumentare o diminuire l'opacità dello sfondo

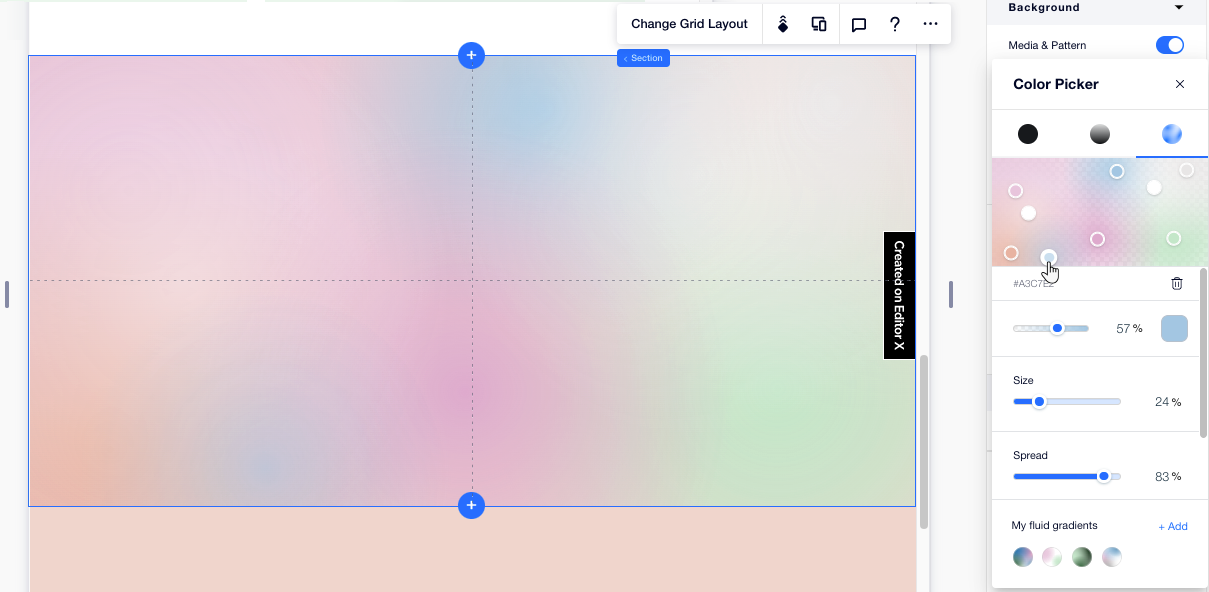
Aggiungere un gradiente allo sfondo della sezione
Editor X offre diversi tipi di gradienti per lo sfondo della tua sezione:
- Sfumato radiale, lineare o conico
 : scegli fino a 8 colori e controlla l'opacità di ogni singolo colore in queste sfumature. Puoi anche regolare l'angolo (Lineare), il punto focale (Radiale) o entrambi (Conico) per ottenere l'aspetto che preferisci
: scegli fino a 8 colori e controlla l'opacità di ogni singolo colore in queste sfumature. Puoi anche regolare l'angolo (Lineare), il punto focale (Radiale) o entrambi (Conico) per ottenere l'aspetto che preferisci - Gradiente sfumato
 : questo gradiente ti consente di creare un effetto a trama, fondendo tutti i colori di cui hai bisogno. Puoi controllare l'opacità, le dimensioni e la diffusione di ogni singolo colore in questo gradiente
: questo gradiente ti consente di creare un effetto a trama, fondendo tutti i colori di cui hai bisogno. Puoi controllare l'opacità, le dimensioni e la diffusione di ogni singolo colore in questo gradiente
Per aggiungere uno sfondo sfumato a una sezione della pagina:
- Clicca sulla sezione di pagina pertinente nel tuo sito
- Clicca sull'icona Ispezione
 nella parte superiore dell'Editor X
nella parte superiore dell'Editor X - Clicca sull'icona Design

- (Se è disabilitato) Abilita l'interruttore File multimediali e motivi
- Clicca sulla casella del colore sotto Colore
- A seconda delle tue preferenze, clicca qui sotto per scoprire come creare ciascun tipo di sfumatura:
Aggiungi un effetto sfumato Lineare, Radiale o Conico
Aggiungi un gradiente sfumato

Aggiungere un'immagine allo sfondo della sezione
Aggiungi un'immagine allo sfondo della sezione e regola il punto focale in modo che la parte che ti interessa sia sempre visibile. Puoi utilizzare le immagini che hai caricato, scegliere un'immagine gratuita da Wix/Unsplash o acquistare un'immagine da Shutterstock.
Per aggiungere uno sfondo immagine a una sezione di pagina:
- Clicca sulla sezione di pagina pertinente nel tuo sito
- Clicca sull'icona Ispezione
 nella parte superiore dell'Editor X
nella parte superiore dell'Editor X - Clicca sull'icona Design

- (Se disabilitato) Abilita l'interruttore File multimediali e motivi
- Clicca su + Aggiungi immagine o video per accedere al Gestore Media, dove potrai:
- Scegliere un'immagine dai file del tuo sito
- Cliccare sulla scheda Media da Wix/Unsplash per utilizzare una delle nostre immagini gratuite
- Cliccare sulla scheda Shutterstock per cercare un'immagine su Shutterstock
- (Facoltativo) Personalizza lo sfondo dell'immagine:
- Clicca sull'icona Punto focale
 per selezionare la parte dell'immagine che dovrebbe essere sempre visibile, anche quando lo schermo viene ridimensionato
per selezionare la parte dell'immagine che dovrebbe essere sempre visibile, anche quando lo schermo viene ridimensionato - Trascina il cursore sotto a Opacità per modificare la visibilità dell'immagine
- Clicca sul menu a tendina sotto a Opzioni di adattamento per scegliere come adattare l'immagine alla sezione
- Clicca sull'icona Punto focale
Suggerimento:
Puoi aggiungere un overlay di colore per rendere lo sfondo dell'immagine un po' più tenue. Clicca su Colore per sceglierne uno e poi trascina il cursore per regolare l'opacità di questo livello.

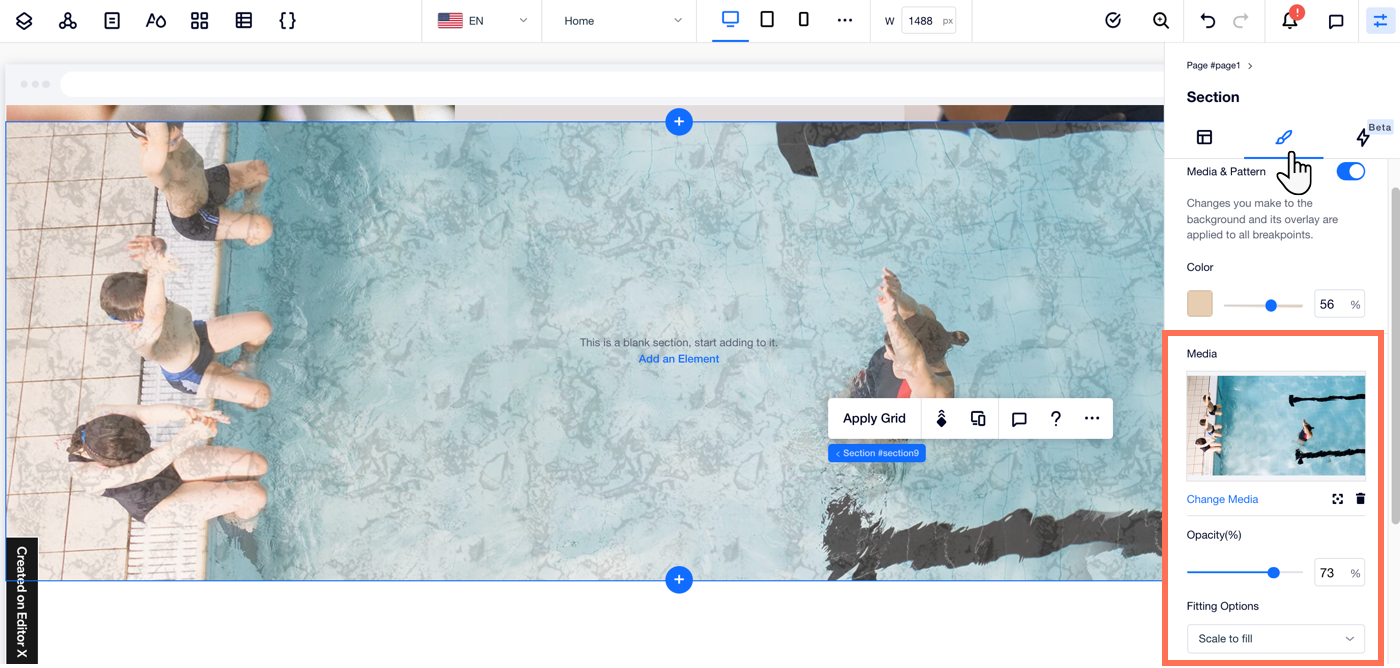
Aggiungere un video allo sfondo della sezione
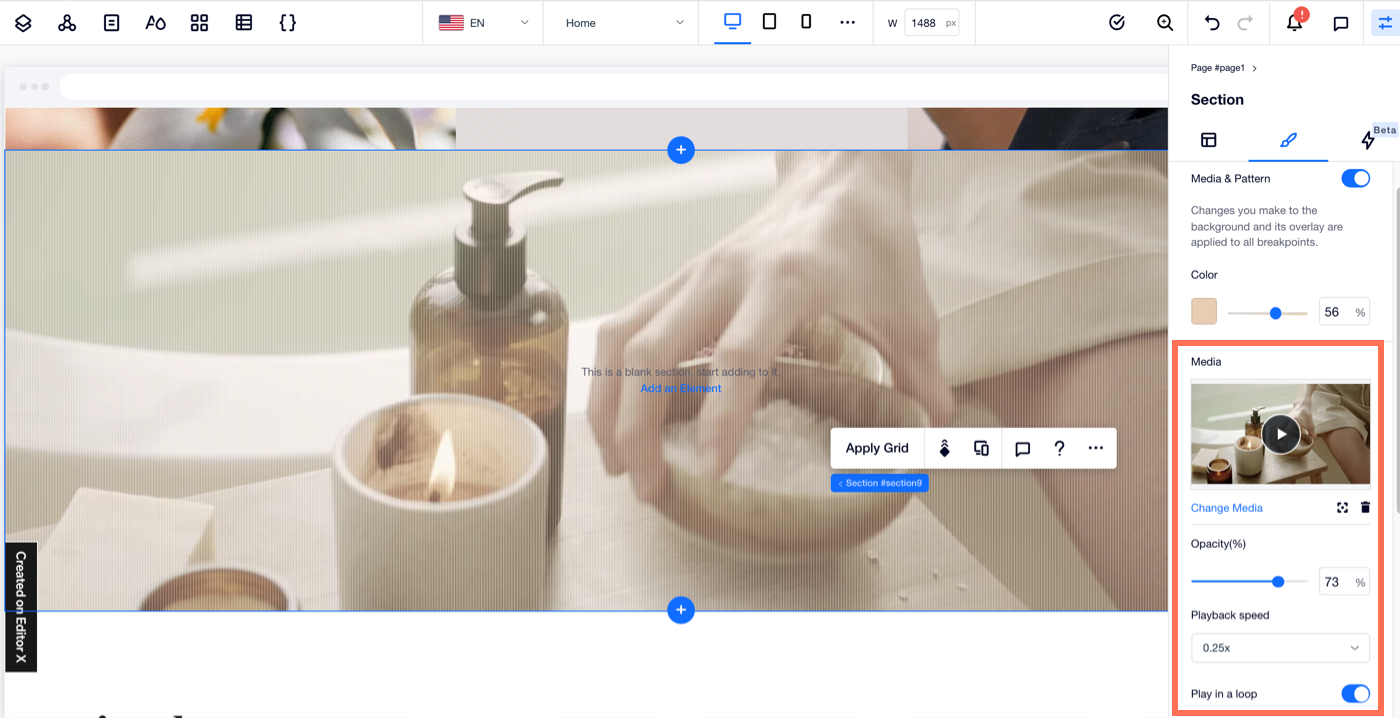
Aggiungi uno sfondo video per rendere la tua sezione più dinamica. Puoi scegliere il punto focale del video, modificare la velocità di riproduzione e decidere se riprodurlo in maniera continua o meno.
Ti offriamo un'intera libreria di video gratuiti da cui scegliere il tuo sfondo, ma puoi anche utilizzare i tuoi file o acquistare un video da Shutterstock.
Per aggiungere uno sfondo video ad una sezione di pagina:
- Clicca sulla sezione di pagina pertinente nel tuo sito
- Clicca sull'icona Ispezione
 nella parte superiore dell'Editor X
nella parte superiore dell'Editor X - Clicca sull'icona Design

- (Se disabilitato) Abilita l'interruttore File multimediali e motivi
- Clicca su + Aggiungi immagine o video per accedere al Gestore Media, dove potrai:
- Scegli un video dai file del tuo sito
- Clicca sulla scheda Media da Wix/Unsplash per utilizzare uno dei nostri video gratuiti
- Clicca sulla scheda Shutterstock per cercare un video su Shutterstock
- (Facoltativo) Personalizza lo sfondo del tuo video:
- Clicca sull'icona Punto focale
 per selezionare l'area del video che dovrebbe essere sempre visibile, anche quando lo schermo viene ridimensionato
per selezionare l'area del video che dovrebbe essere sempre visibile, anche quando lo schermo viene ridimensionato - Trascina il cursore sotto a Opacità per modificare la visibilità del video
- Clicca sul menu a tendina sotto a Velocità riproduzione
- Clicca sull'interruttore Riproduzione continua per modificare il modo in cui il video viene riprodotto:
- Abilitato: il video viene riprodotto in maniera continua in background
- Disabilitato: il video viene riprodotto solo una volta per i visitatori e poi si interrompe
- Clicca sull'icona Punto focale
Suggerimento:
Puoi aggiungere un overlay di colore per rendere lo sfondo del video leggermente più tenue. Clicca su Colore per sceglierne uno, quindi trascina il cursore per regolare l'opacità di questo livello.

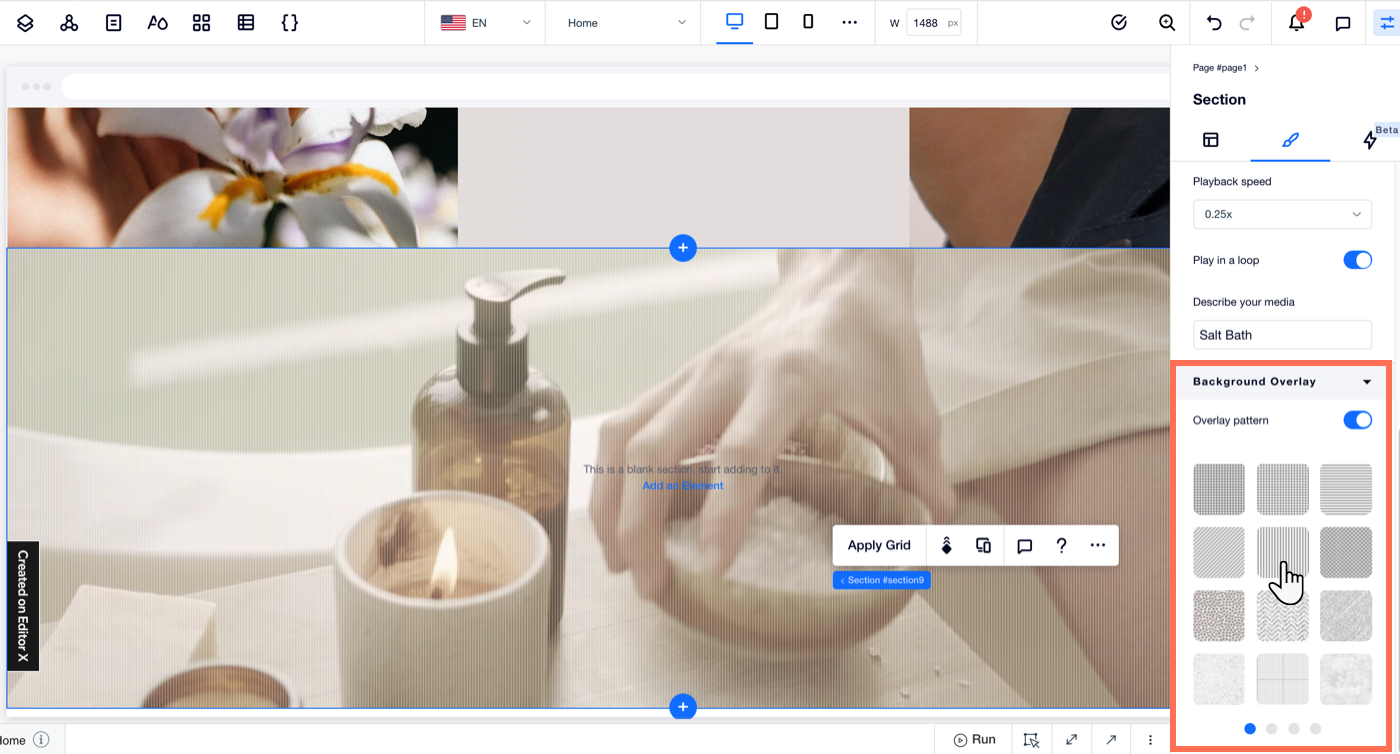
Aggiungere un overlay allo sfondo della sezione
Applica un motivo interessante sullo sfondo della sezione. Ti offriamo moltissimi motivi, di colori e dimensioni diverse, tra cui scegliere: sfoglia l'elenco e clicca sui motivi che ti piacciono per vedere come si amalgamano con lo sfondo.
Prima di iniziare:
Assicurati che l'interruttore File multimediali e motivi sia abilitato in modo da poter visualizzare questa opzione.
Per aggiungere un overlay allo sfondo della sezione:
- Clicca sulla sezione di pagina pertinente nel tuo sito
- Clicca sull'icona Ispezione
 nella parte superiore dell'Editor X
nella parte superiore dell'Editor X - Clicca sull'icona Design

- Scorri verso il basso fino a Sovrapponi sfondo e abilita l'interruttore Applica modello di overlay
- Sfoglia i modelli disponibili. Clicca su un modello per aggiungerlo come overlay e vedere come si adatta al tuo sfondo