Editor Wix: creare un menu pop-up a schermo intero
5 min
In questo articolo:
- Passaggio 1 | Aggiungi una finestra a comparsa al tuo sito
- Passaggio 2 | Configura il menu della finestra a comparsa
- Passaggio 3 | Aggiungi un tasto per aprire il menu
- Passaggio 4 | Nascondi il tasto dal tuo sito mobile
Usa l'elemento finestra a comparsa per creare un menu pop-up a schermo intero professionale. Quando i visitatori cliccano sul tasto "Menu", questo si apre sopra il contenuto del tuo sito.

Passaggio 1 | Aggiungi una finestra a comparsa al tuo sito
Inizia aggiungendo al tuo sito qualsiasi finestra a comparsa dal pannello Aggiungi elementi. Potrai modificarne il design in seguito.
Per aggiungere una finestra a comparsa:
- Vai al tuo Editor
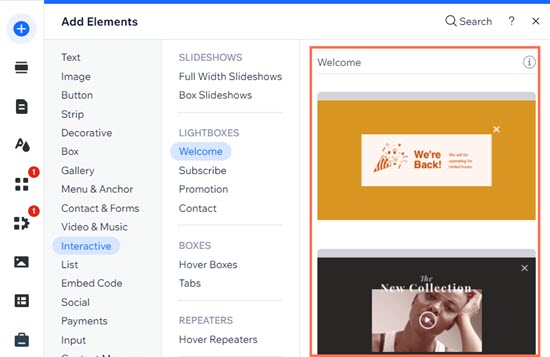
- Clicca su Aggiungi elementi
 sul lato sinistro dell'Editor
sul lato sinistro dell'Editor - Clicca su Interattivo
- Seleziona una finestra a comparsa per aggiungerla al tuo sito

Passaggio 2 | Configura il menu della finestra a comparsa
Dopo aver aggiunto una finestra a comparsa, configurala in modo che non venga visualizzata automaticamente ogni volta che i visitatori accedono al tuo sito. Quindi, progetta la finestra a comparsa a tuo piacimento e aggiungi un menu verticale.
Per impostare la finestra a comparsa:
- Clicca sulla finestra a comparsa nell'Editor
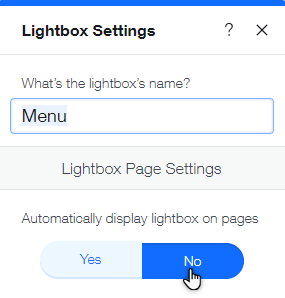
- Clicca sull'icona Impostazioni

- Rinomina la finestra a comparsa in modo che sia riconoscibile, ad esempio "Menu"
- Seleziona No alla voce Mostra finestra automaticamente

- Elimina tutti gli elementi nella finestra a comparsa. Non eliminare l'icona 'X'
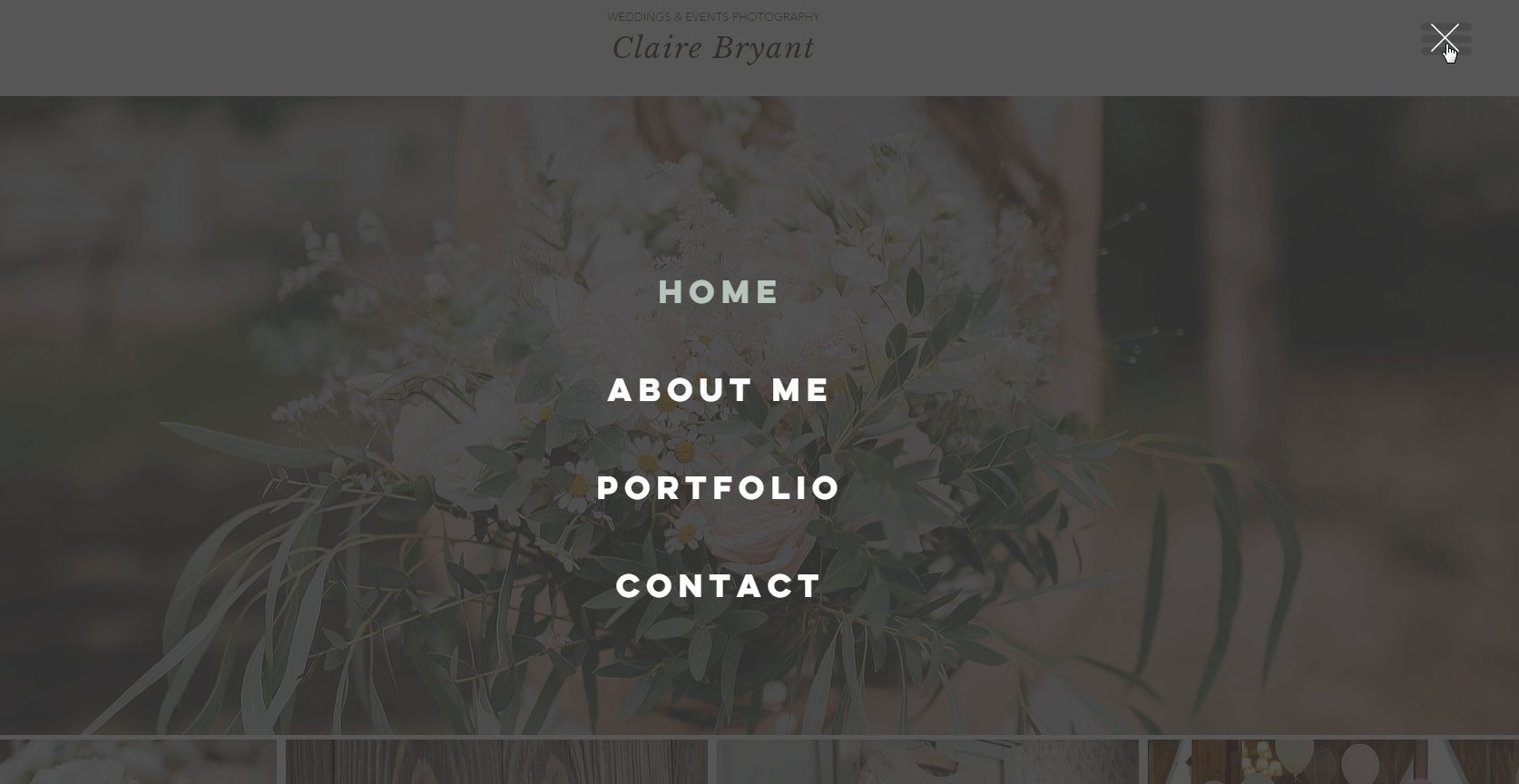
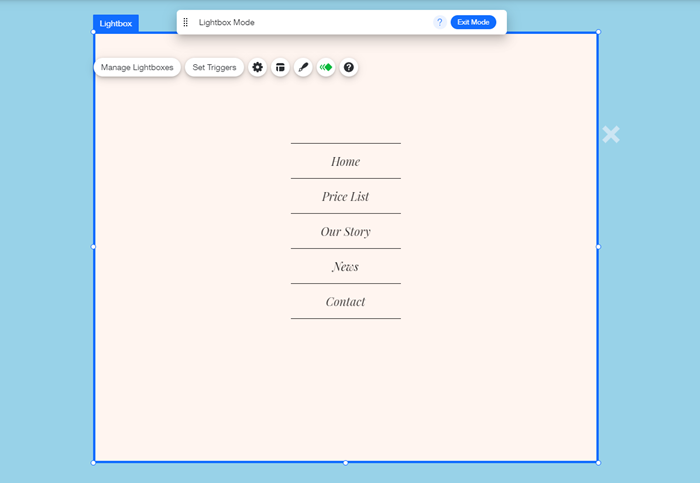
- Aggiungi un menu verticale alla finestra a comparsa
- Progetta il design del tuo menu. Consigliamo di utilizzare caratteri grandi e allineati al centro per i menu
- Quando sei pronto, clicca su Esci dalla modalità nella parte superiore

Suggerimento:
Puoi anche personalizzare lo sfondo della finestra a comparsa e l'overlay dello sfondo in modo che si adatti al tuo sito. Rendi gli sfondi leggermente trasparenti per un effetto professionale.
Passaggio 3 | Aggiungi un tasto per aprire il menu
Ora che la finestra a comparsa e il menu sono pronti, aggiungi il tasto su cui i visitatori dovranno cliccare per accedere al menu. Quindi, collega il tasto alla finestra a comparsa.
Per aggiungere un tasto:
- Clicca su Aggiungi elementi
 sul lato sinistro dell'Editor
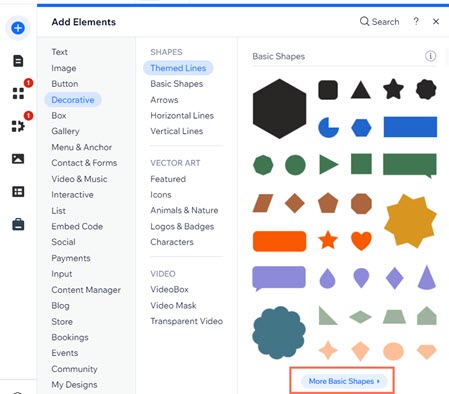
sul lato sinistro dell'Editor - Seleziona Decorativi
- Seleziona Forme di base
- Clicca su Altre forme di base

- Digita " menu" nella barra di ricerca e premi Invio
- Seleziona un design per il tasto del menu e clicca su Aggiungi alla pagina
- Clicca sul tasto Menu nell'Editor
- (Facoltativo) Clicca sull'icona Design
 per progettare il tasto del menu
per progettare il tasto del menu - Clicca sull'icona Link

- Seleziona Finestra a comparsa sulla sinistra
- Scegli la finestra a comparsa dal menu a tendina
- Clicca su Fatto
Suggerimenti:
- Posiziona il tasto del menu ben in vista sul tuo sito. Potrebbe trovarsi nell'intestazione o potresti voler utilizzare la funzionalità Blocca sullo schermo per fissarlo nella parte superiore del sito. Se il tasto del menu non è posizionato nell'intestazione, assicurati di impostarlo affinché venga mostrato su tutte le pagine
- Puoi anche creare un tasto del menu personalizzato. Può essere un tasto testo, un tasto icona o una forma diversa, dipende da te. Dai un'occhiata ad alcuni esempi qui sotto:

Passaggio 4 | Nascondi il tasto dal tuo sito mobile
Nascondi il tasto che hai appena creato dal tuo sito per dispositivi mobili che già dispone di un menu a schermo intero predefinito.
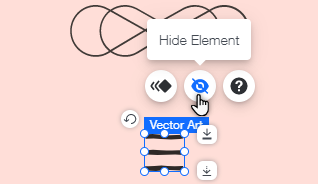
Per nascondere il tasto:
- Accedi al tuo Editor mobile
- Clicca sul tasto del menu collegato alla finestra a comparsa
- Clicca sull'icona Nascondi