Editor Wix: personalizzare il design del tuo menu orizzontale
12 min
In questo articolo:
- Personalizzare il contenitore del menu
- Personalizzare gli elementi del menu
- Personalizzare il contenitore del menu a tendina
- Personalizzare gli elementi del menu a tendina
Personalizza il design del tuo menu, modifica i colori in base all'aspetto del tuo sito o scegli una nuova dimensione del carattere, uno stile e altro ancora.
Puoi regolare sia il menu che il menu a tendina e avere design diversi per i 3 stati degli elementi del menu: Regolare, Passaggio mouse e Pagina corrente.
Importante:
- Questo articolo si riferisce solo ai menu orizzontali nel pannello Aggiungi e non ai menu a tema che puoi aggiungere al tuo sito.
- Le opzioni di design variano a seconda del preset scelto.
Personalizzare il contenitore del menu
Il contenitore del menu include lo spazio dove si trovano gli elementi del menu stesso.
Usa opzioni come bordi e riempimenti per personalizzare il tuo contenitore e creare un menu accattivante.
Per personalizzare il contenitore del menu:
- Seleziona il menu nell'Editor
- Clicca sull'icona Design
- Clicca su Personalizza design
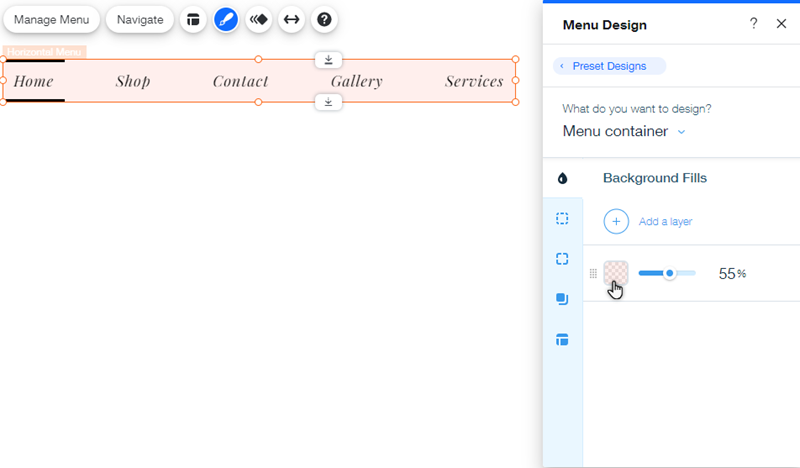
- Clicca su Menu sotto Che cosa vuoi personalizzare? e usa le opzioni per personalizzare il contenitore del menu
- Riempimenti
:
- Clicca sulla casella del colore per selezionare un colore per il tuo contenitore del menu
- Trascina il cursore per regolare l'opacità
- Bordi
:
- Clicca sulla casella del colore per selezionare un colore per il bordo
- Clicca sul menu a tendina per scegliere uno stile per il bordo
- Clicca sull'icona Blocca/Sblocca
per scegliere se tutti i lati del bordo sono uguali o di dimensioni diverse
- Digita il numero di pixel nelle caselle per modificare la dimensione del bordo
- Angoli
:
- Clicca sull'icona Blocca/Sblocca
per scegliere se gli angoli sono uguali o di dimensioni diverse
- Digita il numero di pixel nelle caselle per modificare il raggio degli angoli.
- Clicca sull'icona Blocca/Sblocca
- Ombra
:
- Clicca su Aggiungi ombra per aggiungere un'ombra al contenitore
- Trascina il cursore per regolare l'opacità dell'ombra
- Clicca sulla casella per personalizzare l'ombra:
- Clicca sulla casella del colore per selezionare un colore per l'ombra
- Scegli se preferisci avere un'ombra di tipo esterno o interno
- Inserisci l'angolo nella casella
- Trascina il cursore per aumentare o diminuire la distanza tra il contenitore e l'ombra
- Usa il cursore per avere un effetto più o meno sfumato dell'ombra
- Trascina il cursore per aumentare o diminuire la dimensione dell'ombra
- Layout
:
- Clicca sull'icona Blocca/Sblocca
per scegliere se la spaziatura interna è la stessa o ha dimensioni diverse
- Digita il numero di pixel nelle caselle per modificare la dimensione della spaziatura
- Clicca sull'icona Blocca/Sblocca
- Riempimenti

Personalizzare gli elementi del menu
Regola il modo in cui gli elementi appaiono nel menu del tuo sito.
Personalizza il design del tuo menu in modo professionale per incoraggiare i visitatori a cliccare ed esplorare il tuo sito.
Per personalizzare gli elementi del menu:
- Seleziona il menu nell'Editor
- Clicca sull'icona Design
- Clicca su Personalizza design
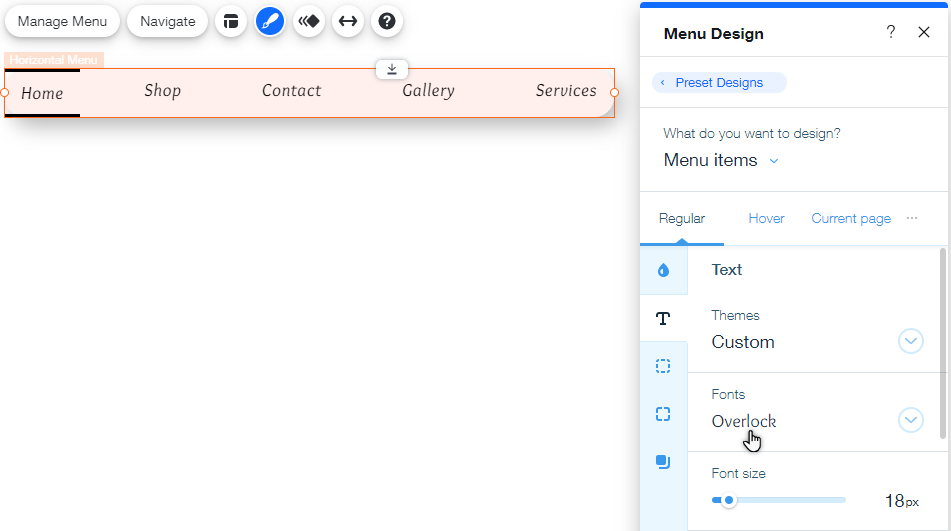
- Seleziona Articoli sotto Che cosa vuoi personalizzare?
- Scegli se personalizzare il design degli elementi in modalità regolare, al passaggio del mouse o pagina corrente e utilizza le schede per gestire ogni elemento
- Riempimenti
:
- Colore: clicca sulla casella del colore per selezionare un colore per i tuoi articoli
- Opacità: trascina il cursore per regolare l'opacità
- Testo
:
- Temi: scegli un tema per il testo dal menu a tendina
- Caratteri: scegli un carattere dal menu a tendina
- Dimensione carattere: trascina il cursore per aumentare o diminuire la dimensione del testo
- Formattazione: utilizza le varie opzioni per formattare il testo, ad esempio grassetto, corsivo e sottolineato. Puoi anche scegliere un colore per il testo e il contorno o se evidenziarlo
- Spaziatura caratteri: trascina il cursore per aumentare o diminuire lo spazio tra le lettere
- Ombra: aggiungi e personalizza un'ombra sul testo
- Bordi
:
- Lucchetto: clicca sull'icona Blocca/Sblocca
per scegliere se tutti i lati del bordo sono uguali o di dimensioni diverse
- Dimensione: digita il numero di pixel nelle caselle per modificare la dimensione del bordo
- Lucchetto: clicca sull'icona Blocca/Sblocca
- Angoli
:
- Lucchetto: clicca sull'icona Blocca/Sblocca
per scegliere se gli angoli sono uguali o di dimensioni diverse
- Dimensione: digita il numero di pixel nelle caselle per modificare il raggio degli angoli
- Lucchetto: clicca sull'icona Blocca/Sblocca
- Ombra
:
- Aggiungi ombra: clicca su Aggiungi ombra per aggiungere un'ombra al contenitore
- Opacità: trascina il cursore per regolare l'opacità dell'ombra
- Personalizza: clicca sulla casella per personalizzare l'ombra con le seguenti opzioni:
- Clicca sulla casella del colore per selezionare un colore per l'ombra
- Scegli se preferisci avere un'ombra di tipo esterno o interno
- Inserisci l'angolo nella casella
- Trascina il cursore per aumentare o diminuire la distanza tra il contenitore e l'ombra
- Usa il cursore per avere un effetto più o meno sfumato dell'ombra
- Trascina il cursore per aumentare o diminuire la dimensione dell'ombra
- Riempimenti

Personalizzare il contenitore del menu a tendina
Personalizza il contenitore del menu a tendina per mostrare gli elementi del menu a tendina in un modo unico e professionale.
Puoi scegliere un design simile al menu principale o creare qualcosa di completamente diverso per accrescere l'interessare dei tuoi visitatori.
Per personalizzare il contenitore del menu a tendina:
- Seleziona il menu nell'Editor
- Clicca sull'icona Design
- Clicca su Personalizza design
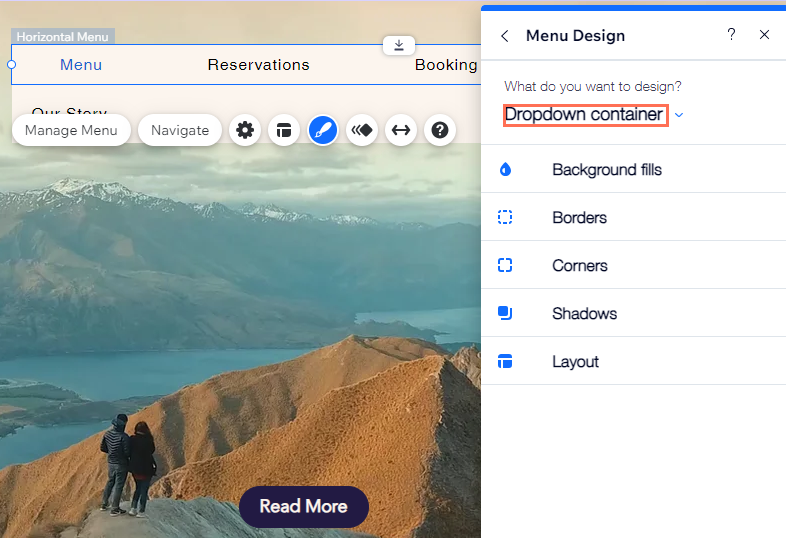
- Seleziona Contenitore menu sotto Che cosa vuoi personalizzare? e utilizza le opzioni per modificare il design
- Riempimenti
:
- Clicca sulla casella del colore per selezionare un colore per il tuo contenitore del menu
- Trascina il cursore per regolare l'opacità
- Bordi
:
- Clicca sulla casella del colore per selezionare un colore per il bordo
- Clicca sul menu a tendina per scegliere uno stile per il bordo
- Clicca sull'icona Blocca/Sblocca
per scegliere se tutti i lati del bordo sono uguali o di dimensioni diverse
- Digita il numero di pixel nelle caselle per modificare la dimensione del bordo
- Angoli
:
- Clicca sull'icona Blocca/Sblocca
per scegliere se gli angoli sono uguali o di dimensioni diverse
- Digita il numero di pixel nelle caselle per modificare il raggio degli angoli.
- Clicca sull'icona Blocca/Sblocca
- Ombra
:
- Clicca su Aggiungi ombra per aggiungere un'ombra al contenitore
- Trascina il cursore per regolare l'opacità dell'ombra
- Clicca sulla casella per personalizzare l'ombra:
- Clicca sulla casella del colore per selezionare un colore per l'ombra
- Scegli se preferisci avere un'ombra di tipo esterno o interno
- Inserisci l'angolo nella casella
- Trascina il cursore per aumentare o diminuire la distanza tra il contenitore e l'ombra
- Usa il cursore per avere un effetto più o meno sfumato dell'ombra
- Trascina il cursore per aumentare o diminuire la dimensione dell'ombra
- Layout
:
- Clicca sull'icona Blocca/Sblocca
per scegliere se la spaziatura interna è la stessa o ha dimensioni diverse
- Digita il numero di pixel nelle caselle per modificare la dimensione della spaziatura
- Clicca sull'icona Blocca/Sblocca
- Riempimenti

Personalizzare gli elementi del menu a tendina
Dopo aver aggiunto gli elementi del menu a tendina al menu, modificane il design con le opzioni disponibili. Puoi personalizzare le impostazioni del testo, aggiungere un'ombra e molto altro ancora, in modo che si adatti perfettamente all'aspetto del tuo sito.
Nota:
Le opzioni di personalizzazione sono disponibili solo dopo aver aggiunto elementi al menu a tendina.
Per personalizzare gli elementi del menu a tendina:
- Seleziona il menu nell'Editor
- Clicca sull'icona Design
- Clicca su Personalizza design
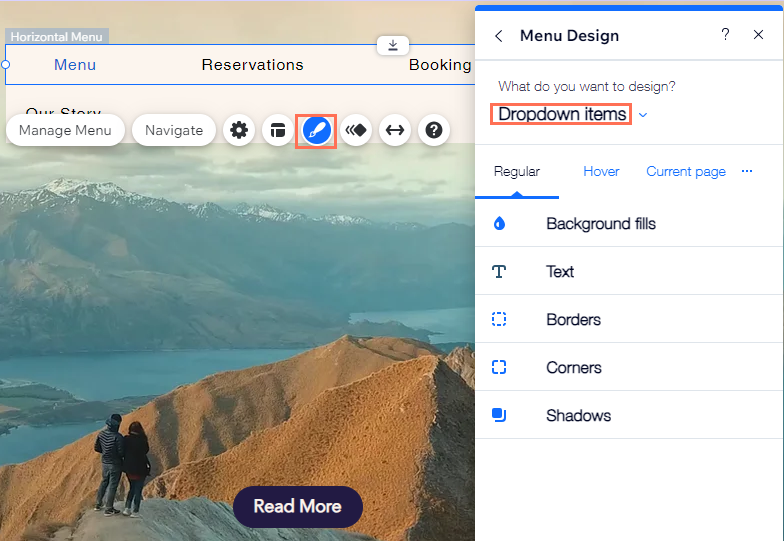
- Seleziona Elementi menu sotto Che cosa vuoi personalizzare?
- Scegli se personalizzare il design degli elementi in modalità regolare, al passaggio del mouse o pagina corrente e clicca sulle schede per gestire ogni elemento
- Riempimenti
:
- Colore: clicca sulla casella del colore per selezionare un colore per i tuoi articoli
- Opacità: trascina il cursore per regolare l'opacità
- Testo
:
- Temi: scegli un tema per il testo dal menu a tendina
- Caratteri: scegli un carattere dal menu a tendina
- Dimensione carattere: trascina il cursore per aumentare o diminuire la dimensione del testo
- Formattazione: utilizza le varie opzioni per formattare il testo, ad esempio grassetto, corsivo e sottolineato. Puoi anche scegliere un colore per il testo e il contorno o se evidenziarlo
- Spaziatura caratteri: trascina il cursore per aumentare o diminuire lo spazio tra le lettere
- Ombra: aggiungi e personalizza un'ombra sul testo
- Bordi
:
- Lucchetto: clicca sull'icona Blocca/Sblocca
per scegliere se tutti i lati del bordo sono uguali o di dimensioni diverse
- Dimensione: digita il numero di pixel nelle caselle per modificare la dimensione del bordo
- Lucchetto: clicca sull'icona Blocca/Sblocca
- Angoli
:
- Lucchetto: clicca sull'icona Blocca/Sblocca
per scegliere se gli angoli sono uguali o di dimensioni diverse
- Dimensione: digita il numero di pixel nelle caselle per modificare il raggio degli angoli
- Lucchetto: clicca sull'icona Blocca/Sblocca
- Ombra
:
- Aggiungi ombra: clicca su Aggiungi ombra per aggiungere un'ombra al contenitore
- Opacità: trascina il cursore per regolare l'opacità dell'ombra
- Personalizza: clicca sulla casella per personalizzare l'ombra con le seguenti opzioni:
- Clicca sulla casella del colore per selezionare un colore per l'ombra
- Scegli se preferisci avere un'ombra di tipo esterno o interno
- Inserisci l'angolo nella casella
- Trascina il cursore per aumentare o diminuire la distanza tra il contenitore e l'ombra
- Usa il cursore per avere un effetto più o meno sfumato dell'ombra
- Trascina il cursore per aumentare o diminuire la dimensione dell'ombra
- Riempimenti