Editor Wix: personalizzare le finestre a comparsa
8 min
In questo articolo:
- Regolare il layout di una finestra a comparsa
- Modificare lo sfondo della finestra a comparsa
- Impostare lo sfondo della finestra a comparsa
- Personalizzare il tasto Chiudi della finestra a comparsa
- Personalizzare l'icona X
Personalizza la tua finestra a comparsa per farla apparire come desideri. Puoi scegliere un overlay per coprire la pagina attorno alla finestra a comparsa, impostare la posizione della finestra a comparsa e modificare lo sfondo per un design unico per il tuo brand.

Regolare il layout di una finestra a comparsa
Imposta dove si apre la finestra a comparsa sulla pagina. Puoi scegliere un angolo della pagina dove deve apparire e regolare la distanza della finestra a comparsa dai bordi dello schermo (posizionamento).
Per scegliere il layout della finestra a comparsa:
- Vai al tuo Editor
- Clicca su Pagine e menu
 sul lato sinistro dell'Editor
sul lato sinistro dell'Editor - Clicca su Finestre
- Clicca sulla finestra a comparsa pertinente per aprirla
- Seleziona la finestra a comparsa nell'Editor
- Clicca sull'icona Layout

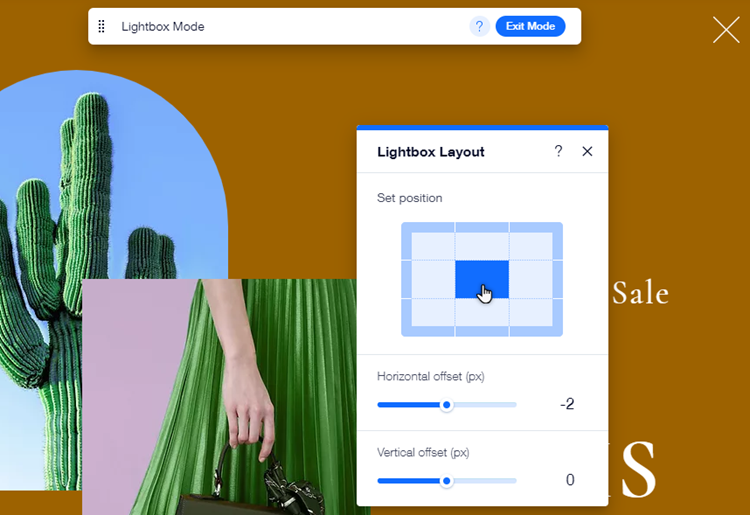
- Scegli come vuoi modificare il layout:
- Imposta posizione: clicca su un rettangolo della griglia per impostare la posizione della finestra a comparsa sulla pagina
- Posizionamento orizzontale: sposta il riquadro a sinistra o a destra dello schermo
- Posizionamento verticale: sposta il riquadro verso l'alto o verso il basso sullo schermo

Modificare lo sfondo della finestra a comparsa
L'overlay è lo spazio attorno alla finestra a comparsa che blocca il resto del sito. Questo aiuta i visitatori a concentrarsi sul messaggio della tua finestra a comparsa. Scegli se i visitatori del tuo sito possono cliccare sull'overlay per chiudere la finestra a comparsa.
Per configurare l'overlay:
- Vai al tuo Editor
- Clicca su Pagine e menu
 sul lato sinistro dell'Editor
sul lato sinistro dell'Editor - Clicca su Finestre
- Clicca sulla finestra a comparsa pertinente per aprirla
- Clicca in un punto qualsiasi al di fuori della finestra a comparsa per selezionare quest'area
- Scegli cosa fare dopo:
- Decidi se i visitatori cliccano sull'overlay per chiudere la finestra a comparsa:
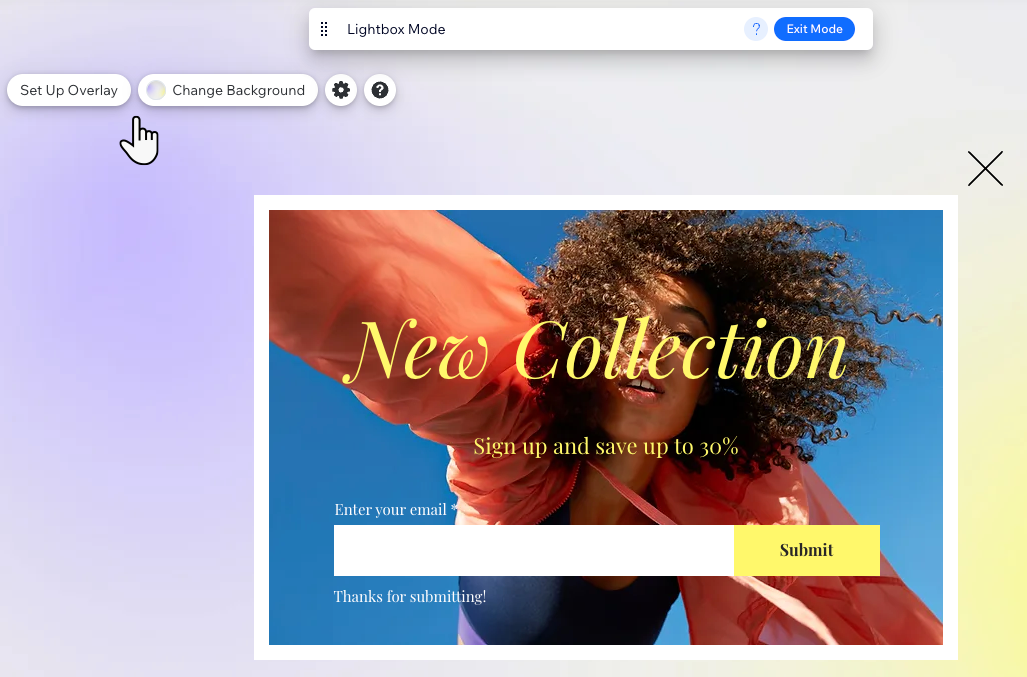
- Clicca su Imposta overlay
- Abilita o disabilita l'interruttore Clic chiude finestra
Nota: se disabiliti questa opzione, assicurati di avere un'icona "X" o il tasto "Chiudi" nella finestra a comparsa
- Progetta l'overlay:
- Clicca su Cambia sfondo dell'overlay
- Scegli tra un colore, un'immagine o uno sfondo video
- (Facoltativo) Clicca su Impostazioni per regolare l'overlay
Suggerimento: puoi regolare l'opacità del colore e degli sfondi delle immagini. Ti consigliamo di rendere l'overlay leggermente trasparente in modo che i visitatori possano comunque vedere la pagina dietro la finestra a comparsa, ma capire che è bloccata
- Decidi se i visitatori cliccano sull'overlay per chiudere la finestra a comparsa:

Overlay sul tuo sito ottimizzato per i dispositivi mobile:
- Non è possibile modificare l'overlay della finestra a comparsa sulla versione mobile del tuo sito
- Se aggiungi un colore o un'immagine in overlay sul desktop, l'overlay viene applicato automaticamente al sito mobile. Tuttavia, se aggiungi un overlay video, questo verrà convertito in un'immagine fissa dal video sulla versione mobile del tuo sito
Impostare lo sfondo della finestra a comparsa
Scegli se avere un colore, un'immagine o uno sfondo video sulla tua finestra a comparsa. A seconda di quanto hai scelto, puoi anche regolare impostazioni come la visibilità e il ridimensionamento.
Per scegliere uno sfondo per la finestra a comparsa:
- Vai al tuo Editor
- Clicca su Pagine e menu
 sul lato sinistro dell'Editor
sul lato sinistro dell'Editor - Clicca su Finestre
- Clicca sulla finestra a comparsa pertinente per aprirla
- Seleziona la finestra a comparsa nell'Editor
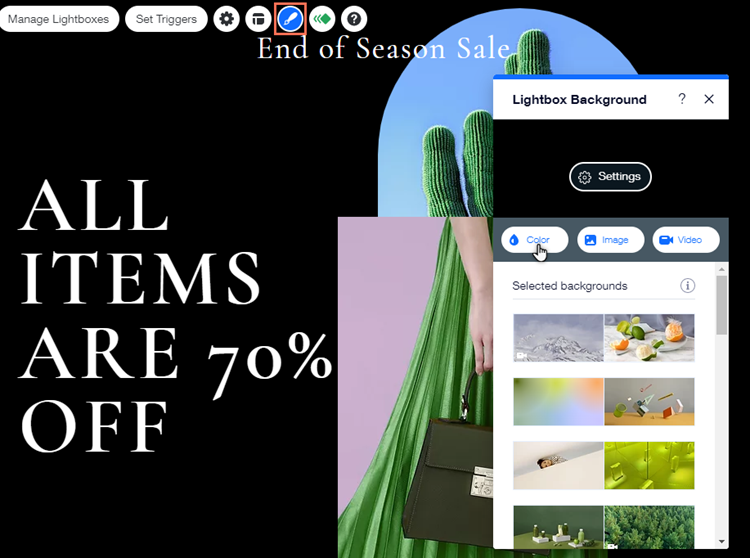
- Clicca sull'icona Design

- Clicca sul tipo di sfondo che desideri per la tua finestra a comparsa:
- Colore: seleziona un colore dal selettore colore o aggiungi e regola un gradiente professionale
- Immagine: seleziona la tua immagine dal catalogo di Wix o Shutterstock
- Video: seleziona un video Wix gratuito o caricane uno tuo
- (Facoltativo) Clicca su Impostazioni per regolare lo sfondo a tuo piacimento

Personalizzare il tasto Chiudi della finestra a comparsa
Regola l'aspetto e il layout del tasto su cui i visitatori cliccano per chiudere la finestra a comparsa. Puoi scegliere il testo, impostare l'allineamento del testo del tasto e personalizzarne il design per la visualizzazione normale e al passaggio del mouse, per farlo spiccare.
Per personalizzare il tasto Chiudi:
- Vai al tuo Editor
- Clicca su Pagine e menu
 sul lato sinistro dell'Editor
sul lato sinistro dell'Editor - Clicca su Finestre
- Clicca sulla finestra a comparsa pertinente per aprirla
- Seleziona la finestra a comparsa nell'Editor
- Clicca sul tasto Chiudi
- Scegli come personalizzare il tasto:
Modifica il testo visualizzato sul tasto
Regola l'allineamento del testo sul tasto
Progettare il tasto

Personalizzare l'icona X
Se hai abilitato l'icona X (Chiudi finestra a comparsa) nel pannello Impostazioni finestra a comparsa, puoi modificarne l'aspetto in base alla tua estetica. Scegli tra una gamma di design e personalizza il colore, la visibilità e il bordo.
Per personalizzare l'icona X:
- Vai al tuo Editor
- Clicca su Pagine e menu
 sul lato sinistro dell'Editor
sul lato sinistro dell'Editor - Apri la finestra a comparsa pertinente
- Clicca sulla finestra a comparsa nell'Editor
- Clicca sull'icona (X) per chiudere la finestra a comparsa
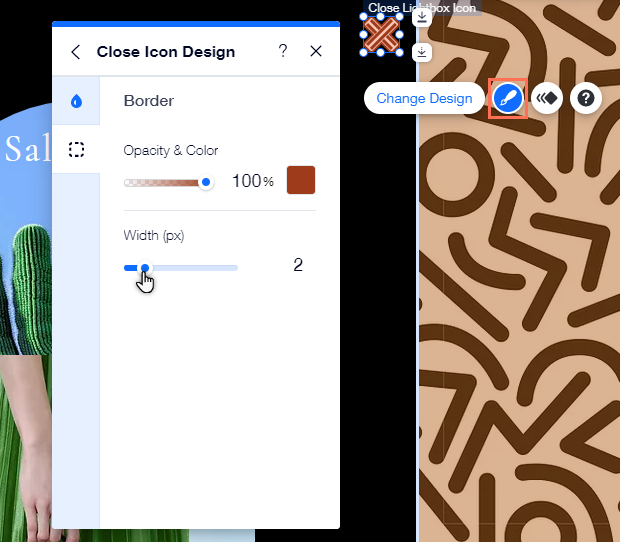
- Clicca sull'icona Design
- Scegli come vuoi personalizzare l'icona X:
- Scopri altre icone: clicca su un'icona predefinita dal pannello per impostare un nuovo design per l'icona
- Personalizza l'icona: clicca su Personalizza design e modifica l'icona come desideri:
- Colore e opacità: seleziona il colore dell'icona dal selettore colori e utilizza il cursore per renderlo più o meno visibile
- Bordo: scegli un colore per il bordo dell'icona e impostane la larghezza (in pixel)





 : aggiungi bordi al tasto per creare un contrasto con la finestra a comparsa. Scegli un colore e imposta la larghezza per renderlo grande o piccolo quanto vuoi
: aggiungi bordi al tasto per creare un contrasto con la finestra a comparsa. Scegli un colore e imposta la larghezza per renderlo grande o piccolo quanto vuoi : scegli come vuoi che appaiano gli angoli del tasto. Puoi personalizzare gli angoli in modo diverso per renderli più arrotondati o più squadrati
: scegli come vuoi che appaiano gli angoli del tasto. Puoi personalizzare gli angoli in modo diverso per renderli più arrotondati o più squadrati : aggiungi ombre al tasto per un fantastico effetto 3D. Puoi impostare le dimensioni, la visibilità, l'angolo e altro ancora per avere un impatto maggiore
: aggiungi ombre al tasto per un fantastico effetto 3D. Puoi impostare le dimensioni, la visibilità, l'angolo e altro ancora per avere un impatto maggiore : personalizza il testo del tasto con impostazioni come carattere, dimensione e spaziatura. Puoi anche aggiungere una formattazione come grassetto e corsivo e scegliere il colore
: personalizza il testo del tasto con impostazioni come carattere, dimensione e spaziatura. Puoi anche aggiungere una formattazione come grassetto e corsivo e scegliere il colore