Editor Studio: personalizzare una griglia di sezione
8 min
In questo articolo:
- Aggiungere celle a una sezione
- Personalizzare la griglia di sezione
- Scambiare e capovolgere le celle nella griglia
- Passare a una griglia CSS avanzata
Nell'Editor Studio, le sezioni sono dotate di una griglia integrata, contenente una singola cella (che ospita l'intera sezione). Dividi la sezione in più celle per dare una struttura responsiva al contenuto. Ci sono vari layout personalizzabili tra cui scegliere.
Vai alla nostra Wix Studio Academy (contenuti in inglese) per dare un'occhiata a webinar, tutorial e corsi aggiuntivi su Wix Studio.
Aggiungere celle a una sezione
Aggiungi le celle a una sezione per creare un layout responsivo e strutturato. Mantenere gli elementi in celle separate garantisce che rimangano al loro posto su tutti gli schermi. Scegli un layout, quindi sposta gli elementi nelle celle: puoi sempre dividere le celle o aggiungerne di nuove in un secondo momento.
Vuoi aggiungere celle a un contenitore?
Puoi applicare una griglia CSS avanzata al contenitore.
Per aggiungere celle a una sezione:
- Seleziona la sezione pertinente
- Clicca sul menu a tendina Vuoto nella parte superiore della sezione

- Scegli un layout: Righe, Colonne, Collage, ecc.
Suggerimento: puoi modificare il layout dal menu a tendina in qualsiasi momento: non sposterà gli elementi - Trascina gli elementi nelle celle pertinenti

Le celle della griglia si sovrappongono sui dispositivi mobile?
Ti consigliamo di passare a un layout verticale (come Righe) per risolvere questo problema.
Personalizzare la griglia di sezione
Rendi la griglia esattamente come vuoi. Puoi dividere o unire le celle esistenti, aggiungerne di nuove e trascinare le linee della griglia per regolarne le dimensioni. Puoi anche aggiungere spazi vuoti per creare uno spazio tra le celle.
Per personalizzare la griglia di sezione:
- Seleziona la sezione pertinente
- Scegli come vuoi personalizzare la griglia:
Ridimensiona la griglia
Aggiungi altre celle alla griglia
Dividi una cella
Unire le celle
Aggiungere spazi tra le celle
Eliminare una cella
Nota:
Al momento, non è possibile duplicare una cella.
Scambiare e capovolgere le celle nella griglia
Riorganizza la griglia delle sezioni in modo rapido ed efficiente scambiando le celle. Usando il trascinamento, puoi scambiare istantaneamente le 2 celle: prendono istantaneamente l'una il posto dell'altra sulla griglia.
In alternativa, puoi capovolgere l'intera griglia orizzontalmente o verticalmente per esplorare diverse opzioni di presentazione dei contenuti del cliente.
Per scambiare le celle:
- Seleziona la sezione pertinente
- Scegli cosa fare dopo:
Scambia 2 celle
Capovolgi la griglia
Passare a una griglia CSS avanzata
Il passaggio a una griglia CSS avanzata ti dà un controllo più preciso del layout per punto di interruzione. Puoi scegliere il numero di righe e colonne che desideri e impostarne le dimensioni utilizzando misurazioni responsive (es. fr, Min/max, %).
Per passare dalla griglia di sezione a una griglia CSS:
- Seleziona la sezione pertinente
- Clicca sull'icona Apri Ispezione
 in alto a destra dell'Editor
in alto a destra dell'Editor

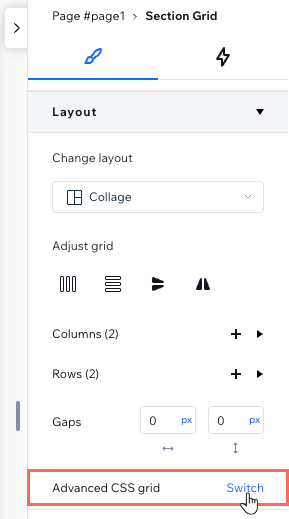
- Scorri verso il basso fino a Layout
- Clicca su Cambia accanto a Griglia CSS avanzata
- Clicca su Passa a griglia CSS

Hai degli elementi sovrapposti?
Consulta il nostro video sulla risoluzione dei problemi (contenuti in inglese) per scoprire cosa controllare e risolvere questo problema.



 o in orizzontale
o in orizzontale  , per rendere le righe o le colonne della stessa dimensione
, per rendere le righe o le colonne della stessa dimensione

 o Dividi in verticale
o Dividi in verticale 



 nella parte superiore della cella mentre la trascini sull'altra cella. Suggerimento: quando vedi l'indicazione Scambia contenuto, significa che puoi rilasciare la cella
nella parte superiore della cella mentre la trascini sull'altra cella. Suggerimento: quando vedi l'indicazione Scambia contenuto, significa che puoi rilasciare la cella