Migliora l'accessibilità sul sito del tuo cliente con il Wizard accessibilità. Questo strumento scansiona il sito e mostra 2 schede che dovrai completare:
- Problemi rilevati: problemi rilevati dal Wizard sul sito
- Attività manuali: impostazioni o contenuti aggiuntivi del sito che il Wizard potrebbe non essere in grado di rilevare
Ti consigliamo di seguire e completare tutte le attività per assicurarti che il sito del tuo cliente sia accessibile a tutti.
Scansiona il sito con il Wizard accessibilità
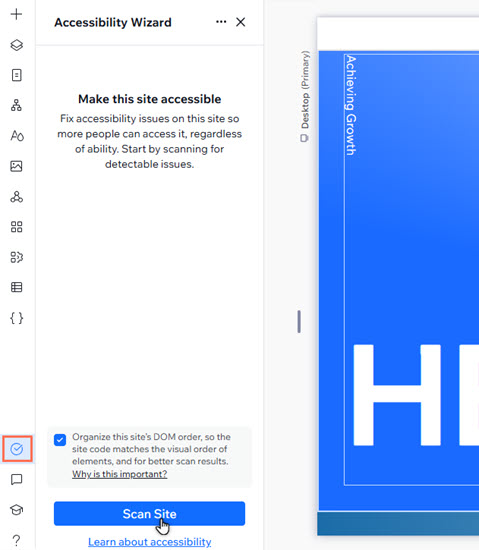
Apri il Wizard nell'Editor per iniziare a rendere il sito più accessibile ai visitatori.
Prima di scansionare il sito, puoi decidere se lasciare che il Wizard controlli e riorganizzi l'ordine DOM. Ti consigliamo di abilitare questa opzione, in quanto garantisce che la scansione del Wizard e le attività risultanti siano accurate.
Per scansionare il sito:
- Clicca su Controllo sito
 sul lato sinistro dell'Editor
sul lato sinistro dell'Editor - Seleziona Risolvi i problemi di accessibilità
- Seleziona o deseleziona l'opzione del Wizard per riorganizzare l'ordine DOM del sito:
- Selezionata: il Wizard accessibilità scansiona l'ordine DOM del sito e lo riorganizza automaticamente in base alle esigenze
- Deselezionata: il Wizard accessibilità non scansiona l'ordine DOM del sito né apporta modifiche
- Clicca su Scansione sito nel pannello
Risolvere i problemi rilevati
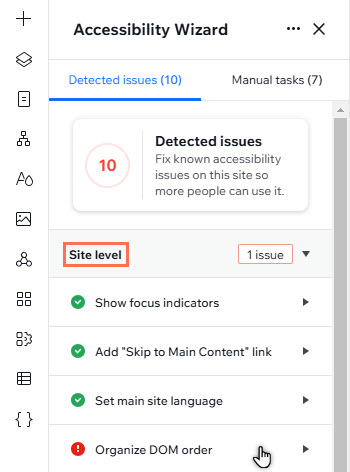
La scheda con i problemi rilevati mostra le impostazioni che influiscono sull'intero sito (es. la lingua del sito e gli indicatori di messa a fuoco). Ogni pagina del sito ha anche il proprio menu a tendina, garantendo una scansione completa del sito.
Il Wizard fornisce soluzioni per ogni problema rilevato, quindi non è necessario lasciare il pannello per apportare modifiche.
Seleziona un'opzione per saperne di più sui problemi che possono essere rilevati.
Problemi a livello del sito
Mostra indicatori di messa a fuoco
Gli indicatori di messa a fuoco sono rettangoli blu che appaiono intorno agli elementi interattivi (come tasti o link) quando i visitatori navigano sul sito live utilizzando una tastiera.
Consentono al visitatore di vedere la loro posizione attuale e sono quindi fondamentali per l'accessibilità del sito. Di conseguenza, gli indicatori di messa a fuoco vengono abilitati automaticamente su tutti i siti Editor Studio e non possono essere disattivati.
Aggiungi il link "Vai ai contenuti principali"
Passare al contenuto principale è una funzionalità che consente ai visitatori che utilizzano la navigazione da tastiera di bypassare le sezioni più in alto di un sito (come i menu e le intestazioni delle pagine) e passare direttamente al contenuto principale della pagina.
Un link "Vai ai contenuti principali" viene aggiunto automaticamente a tutti i siti che crei nell'Editor Studio e non può essere disattivato.
Imposta lingua principale del sito
Configurare la lingua principale del sito fornisce alle tecnologie assistive le informazioni necessarie per il rendering accurato del contenuto. Si può fare:
- Indicando lo script o i caratteri utilizzati nel testo del sito
- Determinando la pronuncia del contenuto del testo
- Consentendo ai lettori multimediali di mostrare i sottotitoli corretti
È quindi importante impostare la lingua principale del sito, in quanto garantisce che i visitatori che utilizzano queste tecnologie godano della migliore esperienza possibile.
Se hai aggiunto Wix Multilingua al tuo sito, la lingua principale scelta durante la configurazione
non può essere modificata.
Tuttavia, puoi:
L'ordine DOM (Document Object Model) di un sito determina l'ordine di "lettura" degli elementi della pagina.
Alcuni visitatori del sito utilizzano screen reader e altre tecnologie assistive per navigare su un sito.
Gli screen reader, ad esempio, scansionano il contenuto del sito e lo "leggono" ad alta voce al visitatore. Questi visitatori, così come quelli con difficoltà motorie, possono utilizzare il tasto Tab per navigare tra i contenuti del sito.
Organizzare l'ordine DOM di un sito è quindi importante per l'accessibilità, in quanto garantisce che i visitatori che utilizzano queste tecnologie assistive e aggiuntive riescano a navigare nel sito in un ordine logico.
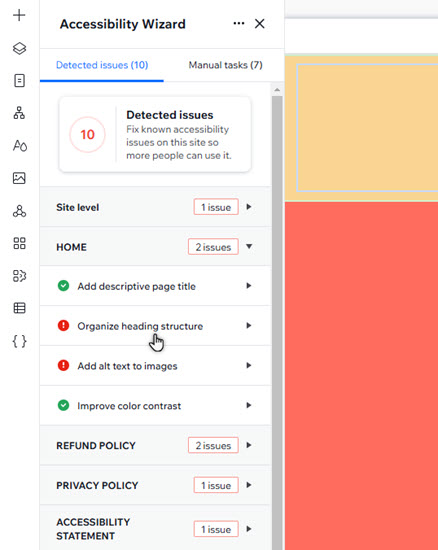
Problemi delle pagine
Aggiungi titolo descrittivo della pagina
Il Wizard ti chiede di modificare il titolo di una pagina quando il titolo è "Nuova pagina" (l'impostazione predefinita assegnata alle nuove pagine aggiunte a un sito) o il titolo contiene "Copia di" (l'impostazione predefinita assegnata alle pagine duplicate).
I visitatori del sito utilizzano spesso i titoli delle pagine per indirizzarli a contenuti o informazioni specifici. Per garantire la migliore esperienza possibile, i titoli delle pagine dovrebbero essere:
- Descrittivi: i titoli devono riassumere accuratamente il contenuto della pagina e includere tutte le informazioni essenziali
- Univoci: i titoli devono essere utilizzati solo su una pagina del sito e non ripetuti su tutte le pagine
- Concisi: i titoli delle pagine dovrebbero riassumere il contenuto includendo informazioni e parole chiave pertinenti
Organizza la struttura delle intestazioni
I tag dell'intestazione sono elementi nel codice HTML di un sito che determinano la gerarchia o struttura del contenuto del testo su una pagina. I tag dell'intestazione seguono un ordine dall'alto verso il basso, da Heading 1 (H1) a Heading 6 (H6), seguiti dal testo del paragrafo (P).
Le tecnologie assistive utilizzano i tag dell'intestazione per conoscere l'ordine del contenuto della pagina. Ad esempio, gli screen reader leggono prima il contenuto H1, seguito da H2, H3 e così via.
Una struttura dell'intestazione accurata è quindi importante, in quanto offre un'esperienza chiara e logica ai visitatori che utilizzano queste tecnologie.
Scopri di più sui tag dell'intestazione.
Aggiungi alt text alle immagini
L'alt text è una descrizione testuale di un'immagine su una pagina web.
Alcuni visitatori potrebbero utilizzare tecnologie assistive come gli screen reader per navigare nei siti. Questi leggono ad alta voce ai visitatori il contenuto del sito, incluso l'alt text.
L'alt text è quindi una parte importante di un sito, in quanto garantisce che i visitatori che utilizzano queste tecnologie possano accedere al contenuto e capire cosa contiene l'immagine.
Scopri di più sull'alt text e l'accessibilità.
Migliora il contrasto dei colori
Il
contrasto del colore è una misura della differenza di luminosità percepita tra due colori ed è espressa come un rapporto che va da 1:1 (senza contrasto) a 21:1 (contrasto forte). Avere un contrasto forte garantisce che il contenuto del sito sia facile da vedere e leggere.
- Testo breve: testo di lunghezza inferiore a 24 px (18 pt):
- AA: 4,5:1 e oltre
- AAA: 7:1 e oltre
- Testo grande: testo di lunghezza superiore a 24 px (18 pt) o testo di lunghezza superiore a 18 px (14 pt) e in grassetto:
- AA: 3:1 e oltre
- AAA: 4,5:1 e oltre
- Componenti non testuali (es. icone):
Nota: al momento, il Wizard accessibilità richiede solo il livello AA.
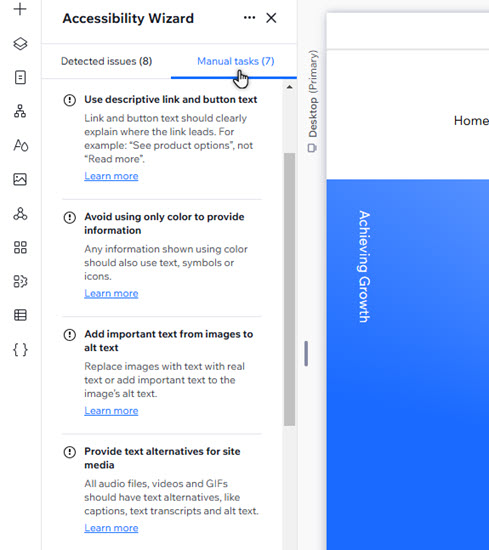
Completare le attività manuali
Le attività manuali mettono in evidenza altre impostazioni del sito che potresti dover modificare per migliorare l'accessibilità. Questa sezione non è automatica, quindi è necessario controllare manualmente il sito e apportare le modifiche necessarie.
Usa link e testi dei tasti descrittivi
Evita di utilizzare solo il colore per fornire informazioni
Aggiungi testo importante dalle immagini all'alt text
Il testo nelle immagini (come quello contenuto in foto di cartelli o slogan) non può essere letto dagli screen reader. Ti consigliamo di sostituire queste immagini con testo reale, dove possibile.
Se il testo dell'immagine è una parte importante del contenuto del sito o è essenziale per trasmettere informazioni, includi il testo nella descrizione dell'immagine (alt text).
Scopri di più sul testo nelle immagini.
Fornisci alternative testuali per i contenuti multimediali del sito
Se il sito contiene contenuti multimediali (es. video, GIF e file audio), devi assicurarti che sia accessibile a tutti i visitatori del sito.
Aggiungi controlli alle animazioni e all'audio
Alcuni lettori video e audio potrebbero essere configurati per la riproduzione automatica al caricamento della pagina. Tuttavia, ciò può causare confusione e distrarre i visitatori e può interferire con le tecnologie assistive. Ad esempio, un lettore audio che si avvia automaticamente può sovrapporsi o "parlare sopra" uno screen reader.
Assicurati che tutti i contenuti siano visibili quando il browser viene ingrandito
Gli elementi o componenti del sito dovrebbero essere comunque visibili se il browser viene ingrandito. Questo per garantire che gli utenti con difficoltà visive possano ingrandire il sito e visualizzare comunque tutto il contenuto della pagina. Puoi verificarlo visualizzando in anteprima il sito e modificando lo zoom del browser al 200%.
Scopri di più sui contenuti ingranditi.
Aggiungi una dichiarazione di accessibilità
L'accessibilità al web è un requisito legale in diversi Paesi. Tuttavia, anche se non è un requisito legale nella tua regione, ti consigliamo di aggiungere una una dichiarazione. Questo dimostra l'impegno del sito e del tuo cliente nel rendere il sito web accessibile a tutti i visitatori.
Scopri di più sulle dichiarazioni sull'accessibilità.