Velo : Travailler avec le système de gestion de contenu (CMS)
10 min
Dans cet article
- Activer le mode développeur Velo
- Barre latérale Velo
- Collections
- ID de champ
- Hooks
- Champs non-schema
- Retirer et restaurer des collections
- API de données
- Quotas de données
- Données utilisateur
- Validation des saisies
- Convertir des éléments normaux en boutons d'envoi
- Créer un formulaire d'inscription personnalisé
- Pages dynamiques
- Masquer les pages dynamiques sur mobile
- Pages dynamiques et hooks
- Travailler avec les collections d'applis Wix dans votre code
Visitez le site Web Velo by Wix pour vous familiariser et en savoir plus.
Le Système de gestion de contenu (CMS) Wix vous permet de travailler avec des collections de bases de données, des éléments de saisie utilisateur et des pages dynamiques sur votre site. Cet article explique comment vous pouvez améliorer les fonctionnalités du système de gestion de contenu (CMS) en utilisant Velo.
Activer le mode développeur Velo
Pour travailler avec le CMS et Velo, vous devez d'abord activer le mode développeur Velo.
Pour activer le mode développeur Velo : Dans la barre d'outils de l'Éditeur, cliquez sur Mode développeur puis sur Activer le mode développeur dans le menu déroulant. Une barre latérale Velo est ajoutée sur le côté gauche de l'Éditeur, et un panneau de code apparaît en bas de l'écran.
Barre latérale Velo
La barre latérale Velo affiche tous les fichiers qui composent votre site, y compris les pages standards et dynamiques, les fenêtres promotionnelles, les fichiers de code et les collections de bases de données. Elle n'apparaît que si le mode développeur Velo est activé sur votre site.
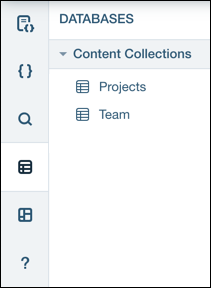
Vos collections de bases de données apparaissent dans la section Bases de données de la barre latérale.

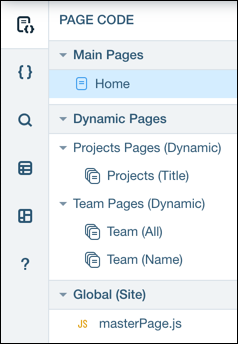
Vos pages dynamiques apparaissent dans la section Code de page de la barre latérale.

Remarque :
Les pages dynamiques sont regroupées dans la barre latérale Velo en fonction de préfixes d'URL de page dynamique. En savoir plus.
À partir de la barre latérale Velo, vous pouvez effectuer les actions CMS suivantes :
Gérer les collections
Gérer les pages dynamiques
Afficher les paramètres de la page
Collections
Avec le CMS, vous pouvez créer et gérer des collections de bases de données sur votre site. Velo vous permet d'étendre vos capacités lorsque vous travaillez avec des collections. Gardez les informations suivantes à l'esprit lorsque vous travaillez avec des collections et du code :
ID de champ
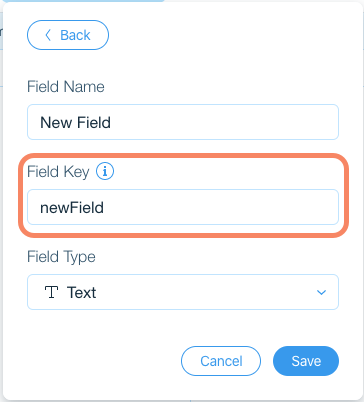
Lorsque vous ajoutez un champ à votre collection, un ID du champ est automatiquement créé en fonction du nom du champ. Les ID des champs ne sont visibles que si le mode développeur Velo est activé. Vous pouvez spécifier votre propre ID de champ, si vous le souhaitez.

Important
- Vous ne pouvez pas modifier l'ID d'un champ une fois que le champ a été créé.
- Les ID de champ ne peuvent pas commencer par $ ou contenir un point « . ».
Les ID de champ sont utilisés lorsque vous travaillez avec des champs dans le code à l'aide de l'API de données ou l'API d'ensemble de données. Par exemple, si vous souhaitez insérer un élément dans une collection à l'aide de l'API de données, vous pouvez utiliser le code suivant :
1wixData.insert("mycollectionname", {"someFieldkey": "somevalue"});Hooks
L'API de données contient des hooks qui vous permettent d'exécuter du code avant ou après votre interaction avec une collection. Vous ajoutez des hooks à partir de la barre latérale Velo.
Pour ajouter un hook à une collection, survolez le nom de la collection dans la section Bases de données de la barre latérale, cliquez sur l’icône Plus d’actions et sélectionnez Ajouter/Supprimer des hooks. En savoir plus.
et sélectionnez Ajouter/Supprimer des hooks. En savoir plus.
Pour ajouter un hook à une collection, survolez le nom de la collection dans la section Bases de données de la barre latérale, cliquez sur l’icône Plus d’actions
 et sélectionnez Ajouter/Supprimer des hooks. En savoir plus.
et sélectionnez Ajouter/Supprimer des hooks. En savoir plus. Champs non-schema
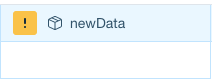
Lorsque vous ajoutez des champs à votre collection à l'aide de code, les champs ne sont pas automatiquement ajoutés à la structure de la collection et doivent être ajoutés manuellement. Dans le système de gestion de contenu (CMS), ces champs apparaissent avec une icône d'avertissement, indiquant que le champ n'est pas encore défini. En savoir plus.. Vous pouvez cliquer sur le nom du champ pour définir le type de champ et l'ajouter à la structure.

Retirer et restaurer des collections
Si vous retirez une collection qui est référencée dans le code, le code ne fonctionnera plus et générera une erreur dans l'Éditeur et sur le site publié. Vous pouvez remplacer le nom de la collection par un autre si nécessaire.
Si vous restaurez une collection que vous avez supprimée, le code fonctionnera à nouveau.
Si vous restaurez une collection que vous avez supprimée, le code fonctionnera à nouveau.
API de données
L'API de données] Velo(data-composite="true" href="https://www.wix.com/velo/reference/wix-data.html" target="") et l'[API d'ensemble de données fournissent des fonctionnalités supplémentaires pour travailler avec les collections de données de votre site. Vous pouvez créer des recherches et des filtres personnalisés, gérer et manipuler vos données, et travailler avec la pagination, les autorisations et les hooks. En savoir plus.
Quotas de données
Wix place des quotas sur les demandes de données effectuées par votre site. Ces quotas affectent le nombre de requêtes que votre site peut effectuer par minute et la durée de vos requêtes.
Pour en savoir plus sur ces quotas et comment travailler avec eux, veuillez consulter À propos des quotas de données.
Pour en savoir plus sur ces quotas et comment travailler avec eux, veuillez consulter À propos des quotas de données.
Données utilisateur
Avec le Système de gestion de contenu (CMS), vous pouvez créer des formulaires de saisie utilisateur et stocker les données utilisateur dans vos collections. Velo fournit des fonctionnalités supplémentaires lorsque vous travaillez avec des éléments de saisie utilisateur :
Validation des saisies
Lorsque vous collectez des données utilisateur, vous voulez vous assurer que les données saisies sont valides. Une validation de saisie est disponible via le panneau Paramètres de l'élément de saisie utilisateur, mais avec du code, vous pouvez fournir des mesures de validation supplémentaires. En savoir plus.
Convertir des éléments normaux en boutons d'envoi
Sans code, vous pouvez créer un formulaire en utilisant des éléments de saisie utilisateur et un élément « Envoyer » qui enregistre les données dans votre collection lorsqu'on clique dessus. Seuls les éléments sélectionnés, tels que les boutons et les images, peuvent servir d'éléments d'envoi.
Avec du code, vous pouvez ajouter une fonctionnalité d'envoi aux éléments sans option Envoyer dans le panneau Connecter. Vous pouvez également ajouter envoyer des messages de réussite et d'erreur lorsque vous utilisez ces éléments pour envoyer.
Avec du code, vous pouvez ajouter une fonctionnalité d'envoi aux éléments sans option Envoyer dans le panneau Connecter. Vous pouvez également ajouter envoyer des messages de réussite et d'erreur lorsque vous utilisez ces éléments pour envoyer.
Créer un formulaire d'inscription personnalisé
Avec Velo, vous pouvez créer votre propre formulaire d'inscription personnalisé pour remplacer le formulaire standard. Ensuite, activez l'inscription personnalisée afin que vos visiteurs soient redirigés vers votre formulaire personnalisé pour l'inscription au site.
Pages dynamiques
Avec le CMS, vous pouvez créer des pages dynamiques pour afficher le contenu de votre collection de bases de données sur plusieurs pages de votre site. Vous pouvez également utiliser Velo pour interagir avec des pages dynamiques :
Masquer les pages dynamiques sur mobile
Sans code, vous pouvez masquer les pages dynamiques dans la version mobile de votre site en masquant les éléments qui renvoient aux pages en utilisant l'Éditeur mobile.
Si vous utilisez du code sur votre site et que vous masquez les éléments à l'aide de l'Éditeur mobile, tout code connecté à ces éléments générera une erreur. Par conséquent, il est préférable d'utiliser la propriété formFactor de l'API Windows pour déterminer si le visiteur consulte le site à partir d'un appareil mobile, et utilisez les fonctions hide() ou collapse() des éléments pour retirer visuellement les éléments de la page.
Important :
Le masquage d’un élément à l’aide de l’Éditeur mobile retire complètement cet élément de la page. Cela provoque l’arrêt de tout code qui repose sur l’existence de l’élément masqué.
Pages dynamiques et hooks
Lorsque le mode développeur Velo est activé, vous pouvez ajouter des hooks aux pages dynamiques à partir des paramètres de votre page :
- Cliquez Menus et pages
 sur le côté gauche de l'Éditeur.
sur le côté gauche de l'Éditeur. - Cliquez sur l'icône Plus d'actions
 à côté de la page dynamique.
à côté de la page dynamique. - Sélectionnez Paramètres et sélectionnez l'onglet Informations de la page.
- Cliquez sur Ajouter des hooks.
Lorsqu'une requête arrive pour l'une de vos pages dynamiques, un routeur utilise l'URL de la requête pour décider de la page à afficher et des données à lier à l'ensemble de données de la page. Vous pouvez ajouter un hook de routage de liaison de données pour intercepter ce processus à certains points et insérer une logique supplémentaire.
Travailler avec les collections d'applis Wix dans votre code
Vous référencez les collections que les applis Wix ajoutent à votre site de la même manière que vous référencez les collections que vous créez vous-même, à une différence près.
Pour référencer une collection dans le code que vous avez créé vous-même, il vous suffit d’utiliser le nom de la collection dans le code. Par exemple, ce code récupère un élément avec un ID de 000001 de la collection nommée maCollection :
Pour référencer une collection dans le code que vous avez créé vous-même, il vous suffit d’utiliser le nom de la collection dans le code. Par exemple, ce code récupère un élément avec un ID de 000001 de la collection nommée maCollection :
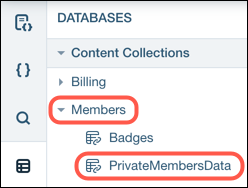
1wixData.get("myCollection", "000001")Pour référencer une collection qu’une appli Wix a ajoutée à votre site, vous devez également inclure le nom de l’appli dans le chemin d'accès du nom de la collection. Par exemple, disons que vous souhaitez également récupérer un élément avec un ID de 000001, mais cette fois à partir de la collection PrivateMembersData à l'intérieur de la base de données Membres.

Dans ce cas, vous devez inclure Membres dans le chemin d'accès du nom de la collection, comme ceci :
1wixData.get("Members/PrivateMembersData", "000001")Vous pouvez également utiliser le système de gestion de contenu (CMS) pour ajouter et mettre à jour des informations dans certaines collections d'applis Wix. Par exemple :
1let collectionToInsert = { "title":"New Collection" }; wixData.insert("Portfolio/Collections", collectionToInsert) .then((item) => { console.log(item); })Vous pouvez trouver de nombreux exemples dans les sections Boutique, Réservations et Blog du site d'exemples Velo.


 , et cliquez sur Nouvelle collection.
, et cliquez sur Nouvelle collection. , cliquez sur Modifier les paramètres, puis cliquez sur le menu déroulant dans Que souhaitez-vous stocker dans cette collection ?. Sélectionnez l'une des autorisations prédéfinies ou sélectionnez Utilisation personnalisée, puis Configurer des autorisations personnalisées pour personnaliser les paramètres de vos autorisations.
, cliquez sur Modifier les paramètres, puis cliquez sur le menu déroulant dans Que souhaitez-vous stocker dans cette collection ?. Sélectionnez l'une des autorisations prédéfinies ou sélectionnez Utilisation personnalisée, puis Configurer des autorisations personnalisées pour personnaliser les paramètres de vos autorisations. et cliquez sur Supprimer la collection.
et cliquez sur Supprimer la collection. et cliquez sur Ajouter une page dynamique.
et cliquez sur Ajouter une page dynamique.