Système de gestion de contenu (CMS) : À propos de la connexion d'éléments de page au contenu de la collection
5 min
Dans cet article
- Afficher du contenu
- Acquérir du contenu
- À propos des datasets de pages dynamiques
La connexion de contenu consiste à connecter les éléments de votre page à une collection. Cela vous permet de :
- Affichez le contenu d'une collection sur les pages de votre site
- Capturez les saisies des utilisateurs et stockez-les dans une collection
Pour connecter vos éléments au contenu d'une collection, vous devez d'abord ajouter un dataset à votre page puis connectez-le à une collection. Cela rend la collection disponible pour les éléments de votre page.
Un ensemble de données contrôle :
- Quelle collection est disponible pour vos éléments
- Ce que vos éléments peuvent faire avec le contenu de la collection (afficher, ajouter, modifier l'ancien). Ceci est également affecté par les autorisations de votre collection. Voir Travailler avec les modes dataset et les autorisations de collection pour plus d'informations.
- Si le contenu affiché est filtré ou trié
Remarque :
Les ensembles de données apparaissent en tant qu'éléments dans l'Éditeur mais ne sont pas affichés dans votre site publié. Vous pouvez les placer où vous le souhaitez sur la page.
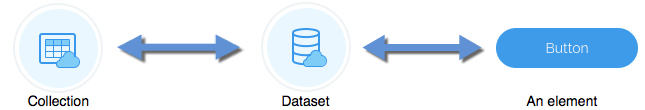
Vous pouvez considérer un ensemble de données comme un pont, ou un connecteur, entre les éléments de votre page et votre collection. Vous connectez d'abord votre ensemble de données à une collection, puis vous connectez vos éléments à votre ensemble de données. Cela relie vos éléments à votre collection, comme illustré dans le schéma ci-dessous.

Tous les éléments de votre page qui sont connectés au même ensemble de données fonctionnent avec le contenu de votre collection, tel que défini par l'ensemble de données. L'ensemble de données suit également l'élément de votre collection sur lequel il se concentre actuellement. Cela affecte la façon dont le contenu de votre collection est affiché, ainsi que la façon dont vous capturez les saisies de l'utilisateur. Examinons quelques exemples pour voir comment cela fonctionne.
Afficher du contenu
Supposons que vous ayez un site de restaurant et que vous souhaitiez que vos visiteurs puissent faire défiler les options de votre menu. Vous avez une collection pour tous les éléments de votre menu et pour chaque élément que vous souhaitez afficher:
- Le nom du plat
- Quand il est servi
- Qu'il s'agisse d'un apéritif, d'un plat ou d'un dessert
- Informations sur les allergies sur le plat
- Une photo du plat
Vous pouvez personnaliser le design de votre page pour afficher chacun de ces éléments, mais vous devez d'abord faire ce qui suit:
- Connectez les éléments sur la page afin qu'ils affichent différents éléments de votre collection.
- Ajoutez des boutons à votre page pour permettre aux visiteurs de faire défiler vos plats.
- Configurez les éléments de manière à ce qu'ils changent de manière synchronisée. En d'autres termes, si un élément affiche des informations pour un élément particulier de votre collection, tous les éléments doivent afficher les informations correspondantes pour ce même élément.
Connectez les éléments sur la page afin qu'ils affichent différents éléments de votre collection.
Pour configurer les éléments, vous ajoutez les éléments à votre page, puis utilisez l'icône Connecter au système de gestion de contenu (CMS ) pour les connecter tous au même dataset. Vous définiriez également le champ de votre collection que vous souhaitez qu'ils affichent.
Ajoutez des boutons à votre page pour permettre aux visiteurs de faire défiler vos plats.
Ajoutez des boutons à votre page pour permettre aux visiteurs de faire défiler vos plats.
Ajouter des boutons à votre page pour permettre à vos visiteurs de passer à l'élément précédent ou suivant de votre dataset. Ces boutons doivent être connectés au même dataset que vos éléments.
Configurez les éléments de manière à ce qu'ils changent de manière synchronisée.
Lorsqu'un visiteur clique sur le bouton précédent ou suivant de votre page, tous vos éléments affichent le contenu du même élément de votre collection. Cela fonctionne parce que l'ensemble de données garde une trace de l'élément qui est actuellement sélectionné, afin que tous vos éléments qui sont connectés au même ensemble de données fonctionnent ensemble. Si l'un des éléments modifie l'élément actuel dans le focus, il change pour tous les éléments connectés à cet ensemble de données.
Acquérir du contenu
Supposons que vous souhaitez créer un formulaire pour votre restaurant qui permette aux visiteurs de s'inscrire à un dîner gratuit. Avec Éléments de saisie utilisateur vous avez configuré votre formulaire pour recueillir les informations que vous souhaitez auprès de vos visiteurs.
Ici, vous utilisez également l'icône Connecter au système de gestion de contenu (CMS ) pour connecter chaque élément au même dataset. Vous définissez également le champ de votre collection que vous souhaitez utiliser pour stocker les données que les visiteurs saisissent dans chaque élément de saisie.
Ici, vous utilisez également l'icône Connecter au système de gestion de contenu (CMS ) pour connecter chaque élément au même dataset. Vous définissez également le champ de votre collection que vous souhaitez utiliser pour stocker les données que les visiteurs saisissent dans chaque élément de saisie.
Suggestion :
N'oubliez pas de définir les autorisations pour votre collection et votre dataset afin que les utilisateurs puissent écrire dans votre collection.
Cela fonctionne car le dataset garde la trace de l'élément actuel de votre collection. Dans ce cas, le dataset pointe vers un nouvel élément vide de votre collection. Comme tous vos éléments sont connectés au même dataset, ils sont tous stockés dans le même élément.
À propos des datasets de pages dynamiques
Lorsque vous créez une page dynamique, un dataset de page dynamique est automatiquement ajouté à votre page. Comme un dataset standard, un dataset de page dynamique vous permet de connecter les éléments de votre page à une collection. Cependant, il existe certaines façons dont les datasets de page dynamique sont différents des datasets standards.
Le contenu qu'une page dynamique peut afficher est contrôlé par son [URL. Pour cette raison, contrairement à un dataset standard, dans un dataset de page dynamique, vous ne pouvez pas modifier la collection à laquelle le dataset est connecté.
Étant donné que l'URL contrôle le contenu que la page peut afficher, elle sert également de filtre pour le contenu de votre collection. Ici aussi, vous modifiez le filtrage du contenu en modifiant la définition d'URL dans les paramètres de la page. Vous pouvez toujours utiliser les paramètres du dataset de page dynamique pour ajouter d'autres filtres et trier le contenu de votre page.
Vous ne pouvez pas non plus supprimer un dataset de page dynamique de votre page. Pour supprimer le dataset, vous devez convertir la page dynamique en page normale.
Le contenu qu'une page dynamique peut afficher est contrôlé par son [URL. Pour cette raison, contrairement à un dataset standard, dans un dataset de page dynamique, vous ne pouvez pas modifier la collection à laquelle le dataset est connecté.
Étant donné que l'URL contrôle le contenu que la page peut afficher, elle sert également de filtre pour le contenu de votre collection. Ici aussi, vous modifiez le filtrage du contenu en modifiant la définition d'URL dans les paramètres de la page. Vous pouvez toujours utiliser les paramètres du dataset de page dynamique pour ajouter d'autres filtres et trier le contenu de votre page.
Vous ne pouvez pas non plus supprimer un dataset de page dynamique de votre page. Pour supprimer le dataset, vous devez convertir la page dynamique en page normale.

