Système de gestion de contenu (CMS) : Ajouter et configurer un bouton de téléchargement
12 min
Dans cet article
- Étape 1 | Ajouter l'élément du bouton de téléchargement
- Étape 2 | Connecter au système de gestion de contenu (CMS) via un dataset
- Étape 3 | Définir le mode dataset et les autorisations de collection
- Étape 4 | Personnaliser le bouton de téléchargement
- Étape 5 | Créer un bouton d'envoi
- Foire aux questions (FAQ)
Créez un bouton de téléchargement pour permettre aux visiteurs du site de soumettre des fichiers directement à votre Système de gestion de contenu (CMS) collections.
Lorsque vous connectez le bouton de téléchargement à votre collection, vous sélectionnez le type de champ de collection qui stockera les fichiers importés. Vous pouvez choisir parmi les types de champs « image », « document », « vidéo », « audio », « galerie média » ou « multi-documents ».
Le type de champ que vous connectez détermine également le type de fichier que votre bouton de téléchargement peut accepter. Les fichiers importés sont stockés en tant que nouveaux éléments dans votre collection et dans la section « Fichiers importés par les visiteurs » de votre gestionnaire de médias.
Avant de commencer :
Assurez-vous d'ajouter le système de gestion de contenu (CMS) à votre éditeur si vous ne l'avez pas déjà fait.
Étape 1 | Ajouter l'élément du bouton de téléchargement
Accédez à la page correspondante dans votre Éditeur et ajoutez le bouton de téléchargement.
Éditeur Wix
Éditeur Studio
- Accédez à votre éditeur.
- Accédez à la page dans laquelle vous souhaitez ajouter un bouton de téléchargement.
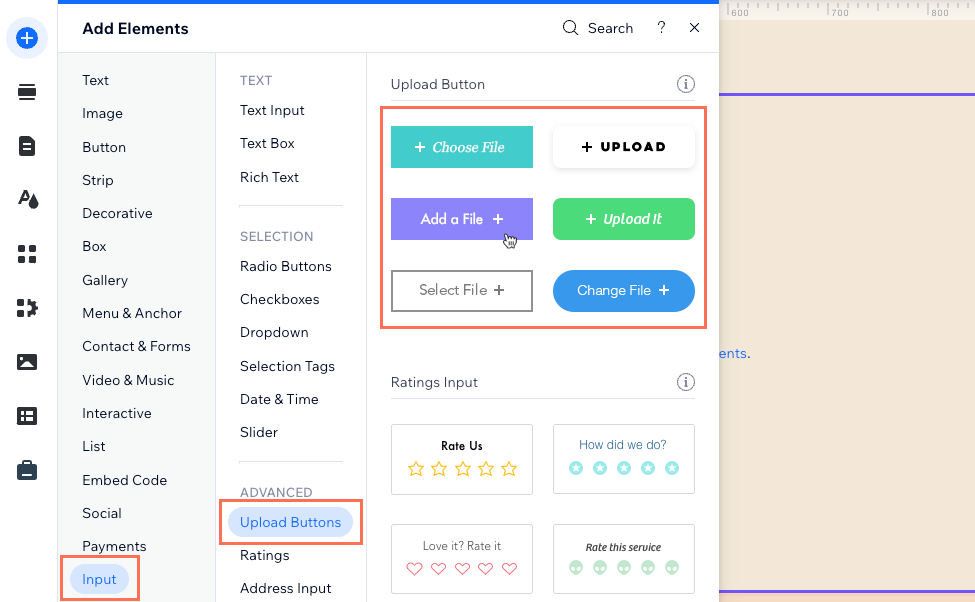
- Cliquez sur Ajouter des éléments
 à gauche de l'éditeur.
à gauche de l'éditeur. - Cliquez sur Saisie.
- Cliquez sur Boutons d'importation sous Avancé.
- Cliquez puis faites glisser le bouton de téléchargement que vous souhaitez utiliser sur la page.

Étape 2 | Connecter au système de gestion de contenu (CMS) via un dataset
Connectez votre bouton de téléchargement à un ensemble de données qui se connecte au champ de collection du CMS où vous stockerez les fichiers importés.
Éditeur Wix
Éditeur Studio
- Dans votre Éditeur, cliquez sur le bouton de téléchargement que vous venez d'ajouter.
- Cliquez sur l'icône Connecter au Système de gestion de contenu (CMS )
 .
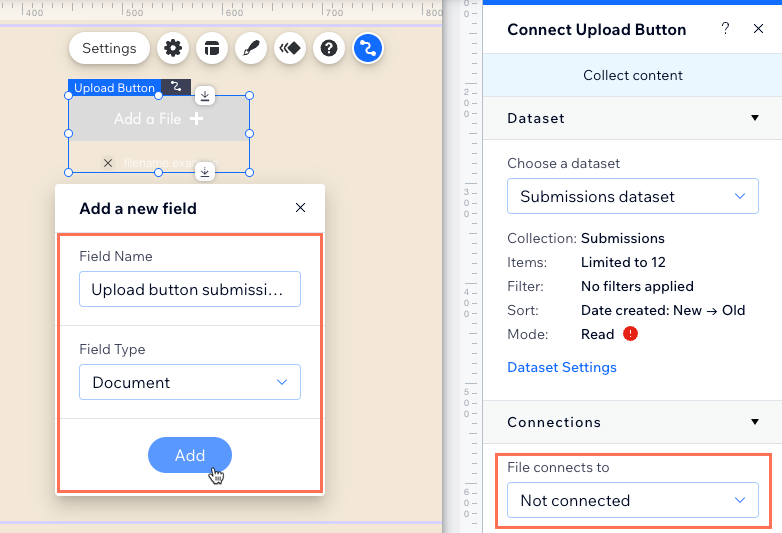
. - Cliquez sur le menu déroulant Choisir un ensemble de données et sélectionnez un ensemble de données qui se connecte à la collection dans laquelle vous stockerez les fichiers importés. Vous pouvez également sélectionner Ajouter un dataset, puis sélectionner la collection dans laquelle vous souhaitez stocker les fichiers importés.
- Ajoutez un champ à votre collection où vous stockerez les fichiers du bouton de téléchargement :
Suggestion : Vous pouvez également vous connecter à un champ de collection existant.- Cliquez sur le menu déroulant File connects to et sélectionnez Ajouter un nouveau champ.
- Saisissez un nom de champ pour le nouveau champ de collection.
- Sélectionnez le type de champ que vous souhaitez ajouter à votre collection dans le menu déroulant. Le type de champ détermine le type de fichiers que vous pouvez stocker dans le champ.
- Cliquez sur Ajouter

Étape 3 | Définir le mode dataset et les autorisations de collection
Les ensembles de données contrôlent la connexion entre votre bouton de téléchargement et votre collection du système de gestion de contenu (CMS). Assurez-vous de configurer le mode Ensemble de données sur Écriture ou Lecture et écriture pour que le bouton de téléchargement puisse ajouter les fichiers à votre collection. Si nécessaire, ajustez les autorisations de la collection pour contrôler qui peut accéder au contenu de la collection.
Éditeur Wix
Éditeur Studio
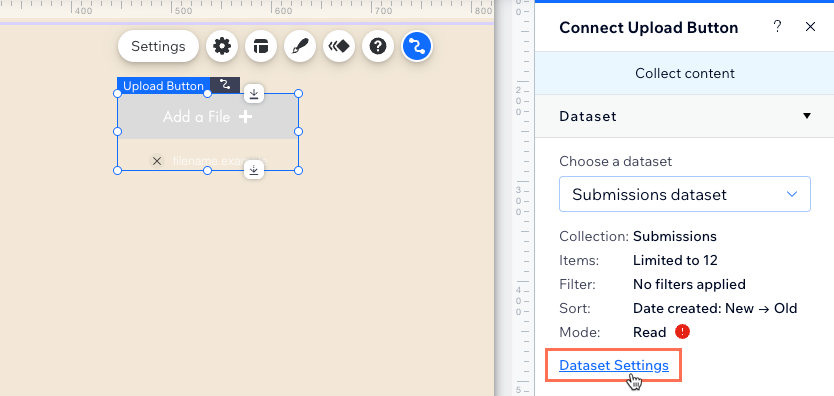
- Dans le panneau de droite, cliquez sur Paramètres du dataset.

- (Le cas échéant) Cliquez sur le type d'autorisation à côté de Autorisations pour déterminer qui peut consulter, ajouter, mettre à jour ou supprimer le contenu de la collection.
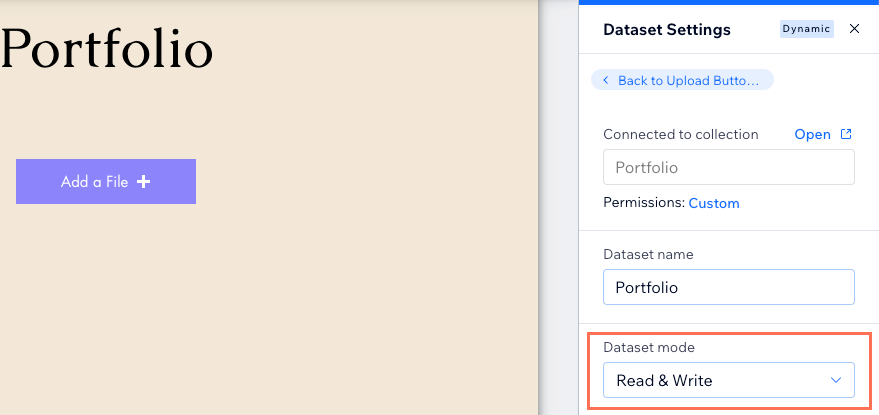
- Cliquez sur le menu déroulant Mode Ensemble de données et sélectionnez l'option correspondante :
- Écrire : Connecté éléments de saisie peut ajouter de nouveaux éléments à la collection, mais ne peut pas modifier les éléments existants.
- Lecture et écriture : Les éléments connectés peuvent mettre à jour des éléments existants dans la collection. Si vous connectez un bouton "Nouveau", les visiteurs peuvent l'utiliser pour mettre à jour des éléments existants et ajouter de nouveaux éléments à votre collection.

Étape 4 | Personnaliser le bouton de téléchargement
Accédez aux paramètres du bouton de téléchargement pour définir le type de fichier(s) que le bouton accepte et le nombre de fichiers qui peuvent être importés à la fois. Dans les paramètres de mise en page et de design, vous pouvez personnaliser l'apparence du bouton pour qu'elle corresponde à votre site.
Éditeur Wix
Éditeur Studio
- Dans votre Éditeur, cliquez sur le bouton d'importation.
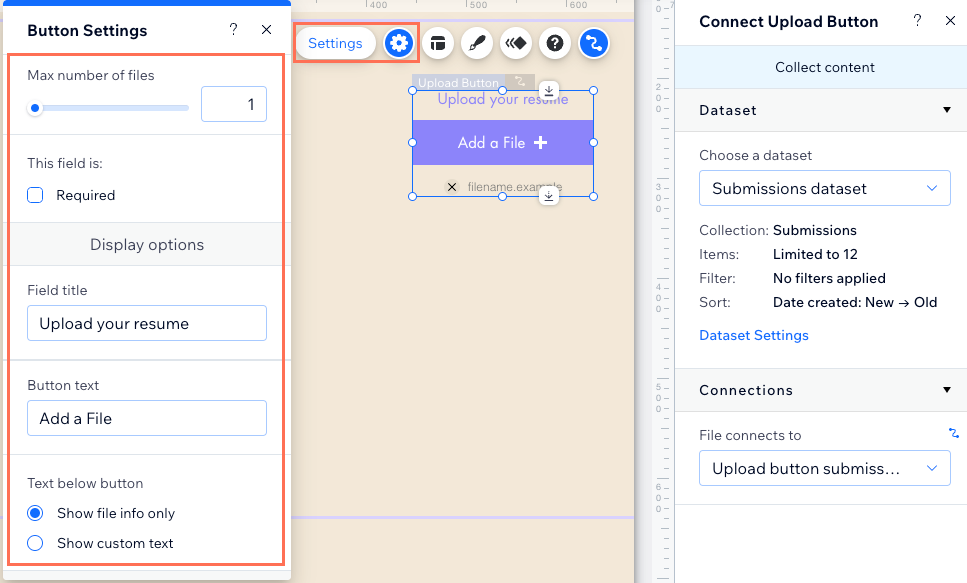
- Cliquez sur Paramètres et modifiez ce qui suit :
- Paramètres d'importation : Choisissez les types de fichiers acceptés, le nombre maximal de fichiers et si vous souhaitez les rendre obligatoires :
- Type de fichier pris en charge : Cliquez sur le menu déroulant et sélectionnez le type de fichier que le bouton accepte : Image et vidéo, Image, Vidéo, Document, ou Audio.
- Nombre max de fichiers : Faites glisser le curseur pour configurer la limite du nombre de fichiers pouvant être importés par envoi. Si vous souhaitez accepter plus d'un fichier à la fois, assurez-vous d'avoir connecté le bouton à un type de champ « Multi-document » ou « Galerie média » dans votre collection (voir Étape 2). Ce sont les seuls types de champs qui peuvent stocker plusieurs fichiers par élément de collection.
Remarque : Pour le moment, il n'est possible d'importer qu'un seul fichier audio à la fois. Vous pouvez voter pour la possibilité d'importer plusieurs fichiers audio à la fois si vous souhaitez le voir à l'avenir. - Obligatoire : Cochez la case pour que les visiteurs importent un fichier avant de pouvoir envoyer votre formulaire personnalisé.
- Options d'affichage : Personnalisez les options suivantes :
- Titre du champ : (Recommandé) Saisissez un titre qui s'affiche au-dessus du texte du bouton.
- Texte du bouton : Modifiez le texte qui apparaît sur le bouton lui-même.
- Texte sous le bouton : Sélectionnez ce que vous souhaitez afficher sous le bouton :
- Afficher uniquement les informations sur le fichier : Affichez le nom du fichier que votre visiteur télécharge.
- Afficher le texte personnalisé : Saisissez un texte personnalisé que vous souhaitez afficher sous le bouton, par exemple les exigences en matière de fichier. Ce texte devient le nom du fichier une fois qu'il a été importé.
- Paramètres d'importation : Choisissez les types de fichiers acceptés, le nombre maximal de fichiers et si vous souhaitez les rendre obligatoires :

- Cliquez sur l'icône Mise en page pour ajuster l'espacement, la direction, l'alignement et la position de l'icône. Cliquez sur Avancé pour définir l'alignement et la direction d'un texte spécifique.
- Cliquez sur l'icône Design et choisissez un bouton prédéfini. Cliquez sur Personnaliser le design pour personnaliser davantage le design du bouton.
Étape 5 | Créer un bouton d'envoi
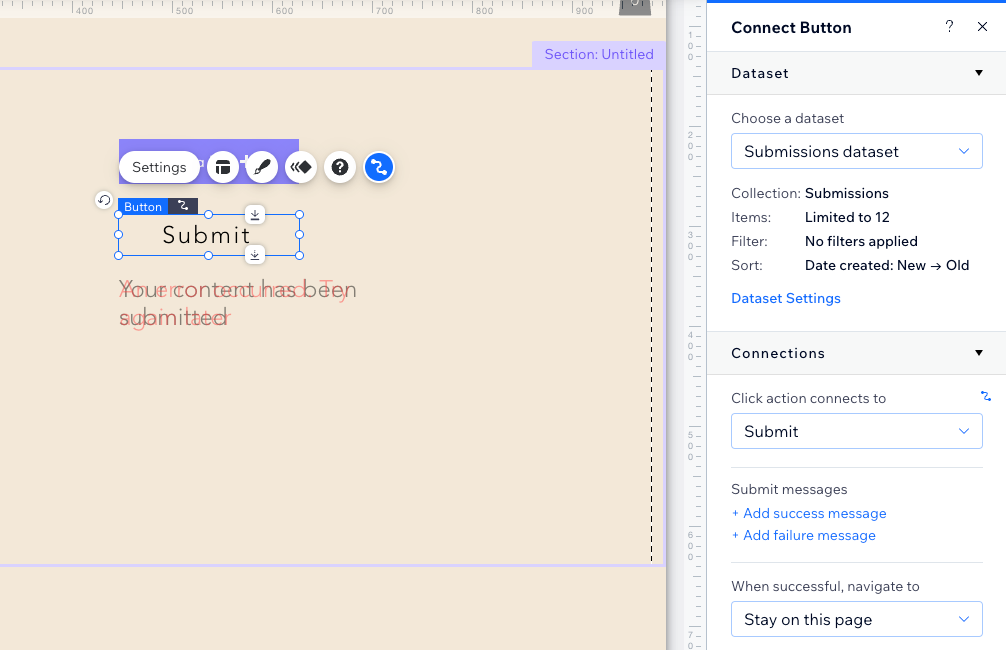
Vous devez créer un moyen pour les visiteurs de soumettre les fichiers qu'ils ont téléchargés avec le bouton. Ajoutez un bouton standard ou une image et connectez-le au même dataset qui se connecte à la collection de vos soumissions. Configurez ensuite l'action de clique pour le bouton ou l'image sur Soumettre. Cela permet aux fichiers importés d'être « écrits » ou de créer un nouvel élément dans la collection des soumissions lorsque vous cliquez sur le bouton d'envoi.
Si vous connectez d'autres éléments de saisie au même dataset, le bouton d'envoi envoie également leurs saisies à la collection.
Découvrez comment créer un bouton soumettre pour votre bouton de téléchargement.

Foire aux questions (FAQ)
Cliquez ci-dessous pour obtenir les réponses aux questions courantes sur le bouton de téléchargement.
Comment se connecter à un type de champ « Multi-document » ?
Les visiteurs peuvent-ils envoyer plusieurs images ou vidéos avec le bouton de téléchargement ?
Ai-je besoin d'un bouton « Envoyer » pour permettre aux visiteurs d'envoyer leurs fichiers importés ?

