Personnaliser la page Panier
9 min
Dans cet article
- Accéder aux paramètres de la page Panier
- Personnaliser les paramètres de votre page Panier
- Personnaliser votre page Panier
- Modifier le texte de votre page Panier
- Personnaliser la page panier sur mobile
- FAQ
Important :
- Cet article est pertinent pour Wix Boutique, Wix Réservations et Wix Commandes de restaurants (Nouveau).
- La page Panier n'est pas disponible avec Wix Dons ou les formules de paiement.
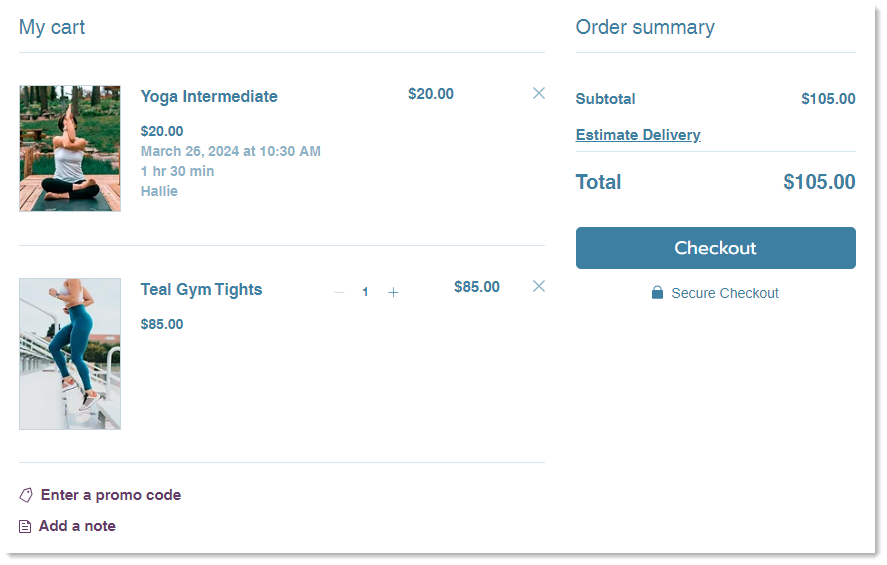
Semblable à un panier dans un magasin, votre page panier est l'endroit où les clients placent les articles qu'ils souhaitent acheter. Lorsqu'ils ont terminé de parcourir le site, ils peuvent passer au paiement et finaliser la commande.

Accéder aux paramètres de la page Panier
L'accès à la page Panier varie en fonction de la ou des solution(s) professionnelle(s) que vous utilisez :
- Wix Boutique : La page Panier est l'une de vos pages boutique.
- Wix Réservations : La page Panier est l'une de vos pages de réservation.
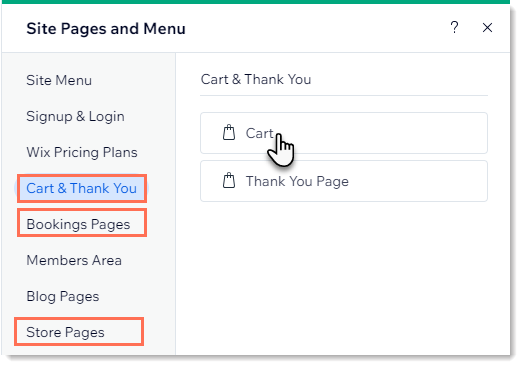
- Wix Restaurants ou toute combinaison de solutions : La page Panier est répertoriée sous Panier et remerciement.
Éditeur Wix
Éditeur Studio
- Accédez à votre éditeur.
- Cliquez sur Pages et menu
 à gauche de l'éditeur.
à gauche de l'éditeur. - Sélectionnez une option :
- Mon site propose uniquement Wix Boutique :
- Cliquez sur Pages boutique.
- Cliquez sur la page Panier.
- Mon site propose uniquement Wix Réservations :
- Cliquez sur Pages de réservation.
- Cliquez sur la page Panier.
- Mon site dispose de Wix Commandes de restaurants (Nouveau) / 2 solutions professionnelles :
- Cliquez sur Panier et remerciement.
- Cliquez sur la page Panier.
- Mon site propose uniquement Wix Boutique :
- Cliquez sur l'élément Page panier sur votre page.
- Cliquez sur Paramètres.

Personnaliser les paramètres de votre page Panier
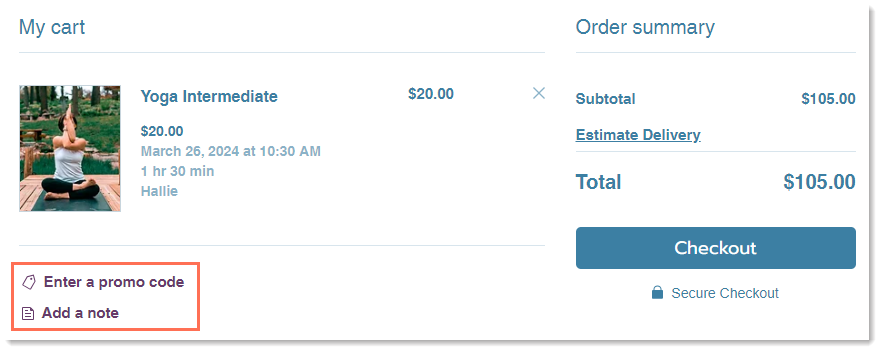
Choisissez ce que vous souhaitez afficher sur la page Panier. Par exemple, vous pouvez choisir de masquer le lien « Saisir un code promo » si vous n'offrez pas de coupons, ou le lien « Ajouter une note » s'il n'est pas nécessaire que les clients vous laissent des notes.

Pour personnaliser vos paramètres :
- Accédez à la page Panier dans votre Éditeur.
- Cliquez sur l'élément de page Panier.
- Cliquez sur Paramètres.
- Cliquez sur l'onglet Paramètres.
- Cochez la ou les cases correspondantes en fonction des informations que vous souhaitez afficher :
- Frais d'expédition et de livraison : Affiche des informations de livraison pertinentes en fonction de l'emplacement du client.
Suggestion : Si vous utilisez uniquement Wix Réservations, nous vous recommandons de décocher cette option. - Taxes : Affiche l'estimation des taxes correspondant à l'emplacement de votre client.
Remarque : Les taxes estimées ne sont pas affichées lorsque vous incluez la taxe dans le prix de l'article. - Code promo : Permet aux clients de saisir des codes de coupon.
Remarque : Si cette option est sélectionnée, le lien vers le code promo apparaît également sur la page de paiement. - Note : Les clients peuvent cliquer pour vous laisser un message.
Remarque : En savoir plus sur la consultation des notes des clients.
- Frais d'expédition et de livraison : Affiche des informations de livraison pertinentes en fonction de l'emplacement du client.
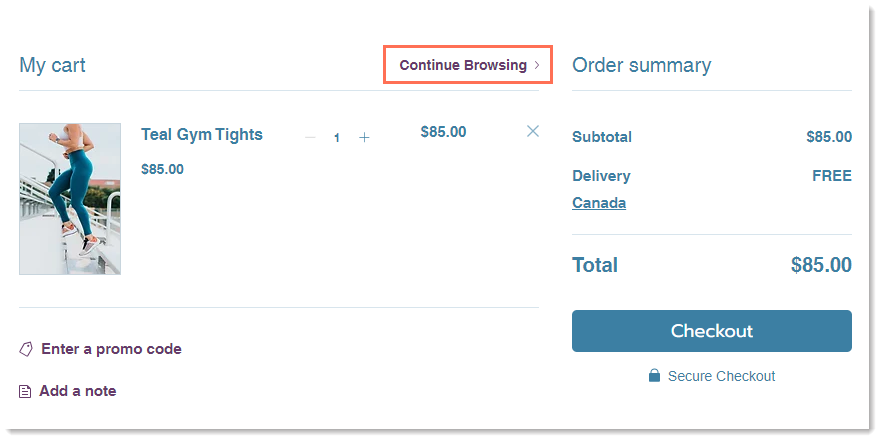
- Personnalisez le lien Continuer la navigation :
- Cliquez sur Afficher le lien sous Continuer la navigation pour afficher ou masquer le lien.
- Si cette option est activée, cliquez sur l'icône Lien
 pour sélectionner où le lien redirige.
pour sélectionner où le lien redirige.

- Cliquez sur le curseur Afficher les boutons sous Paiement express pour les afficher ou les masquer :
- Activé : Si vous configurez un fournisseur de paiement express (ex. PayPal), un bouton de paiement supplémentaire (ex. Bouton PayPal) est affiché. Cela encourage les clients à finaliser leur paiement. En savoir plus
- Désactivé : Seul le bouton « Paiement » est affiché.
Suggestion :
- Si vous utilisez Wix Commandes de restaurants, vous devez désactiver l'option Paiement express.
- Lorsque le panier est vide, il affiche toujours le lien « Continuer vos achats ».
Personnaliser votre page Panier
Personnalisez le design de la page Panier afin qu'il corresponde à l'apparence générale de votre site. Vous avez le contrôle total de l'apparence de cette page, y compris les couleurs, les polices, les boutons, les liens, etc.
Pour personnaliser le design de votre page Panier :
- Accédez à la page Panier dans votre Éditeur.
- Cliquez sur l'élément de page Panier.
- Cliquez sur Paramètres.
- Cliquez sur l'onglet Design.
- (Facultatif) Cliquez sur le curseur Étirer sur toute la largeur pour l'activer.
- Personnalisez les paramètres de design des zones suivantes :
- Arrière-plan et bordures : Modifiez la couleur de l'arrière-plan et des séparateurs de la page.
- Police et couleur du texte : Modifiez la couleur et la police du titre, du corps et des liens.
- Boutons : Modifiez la couleur, le style et l'apparence des boutons sur la page Panier.
- Moyens de paiement : Personnalisez le design des boutons de paiement express (ex. PayPal).
Suggestion :
- Pour optimiser la façon dont le panier s'affiche sur mobile, assurez-vous que la couleur d'arrière-plan de la page mobile et la couleur d'arrière-plan du panier sont les mêmes.
- Si vous accédez à l'Éditeur mobile et que vous modifiez l'arrière-plan de la page, cela n'affecte pas la couleur d'arrière-plan sur ordinateur.
Modifier le texte de votre page Panier
Ajustez le texte qui apparaît sur votre page Panier pour qu'il ait le même ton que le reste de votre site. Vous pouvez modifier les titres et les boutons de la page.
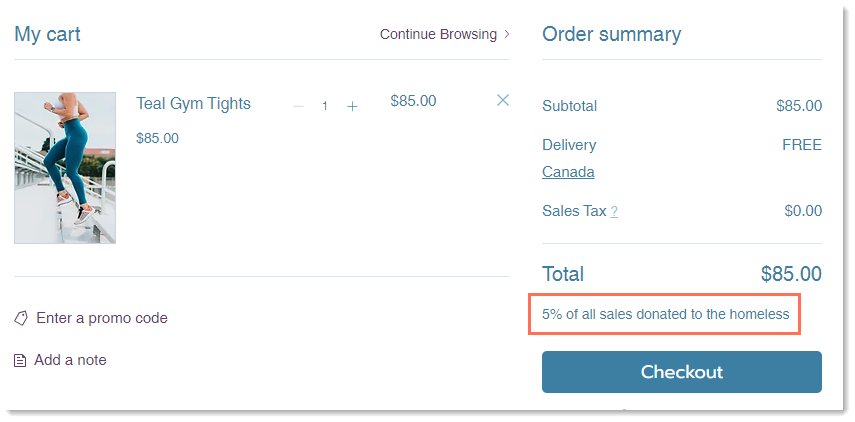
Vous pouvez également ajouter un court message qui apparaît entre le total et votre bouton de paiement.

Pour modifier le texte de votre page Panier :
- Accédez à la page Panier dans votre Éditeur.
- Cliquez sur l'élément de page Panier.
- Cliquez sur Paramètres.
- Cliquez sur l'onglet Texte.
- Modifiez les options de texte.
- (Facultatif) Ajoutez un avertissement : Saisissez un message court (max. 90 caractères).
Suggestion : Ce message apparaît sous le total dans le résumé de la commande.
Personnaliser la page panier sur mobile
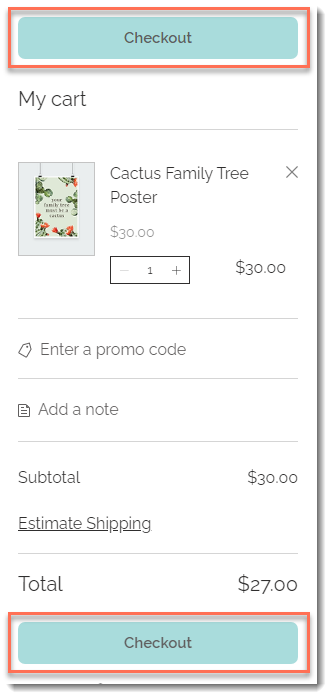
Choisissez l'endroit où vous souhaitez afficher le bouton de paiement pour les clients qui consultent votre site sur mobile. Choisissez de l'afficher uniquement en bas de la page ou de l'afficher à la fois en haut et en bas.
Dans l'Éditeur Studio :
De nombreuses personnalisations sont disponibles pour le point de rupture mobile dans l'Éditeur Studio, mais il n'est pas possible de sélectionner l'endroit où afficher le bouton « Paiement ».

Pour personnaliser le panier sur mobile :
- Cliquez sur l'icône Passer au mode mobile
 en haut de l'Éditeur.
en haut de l'Éditeur. - Cliquez sur la page Panier dans l'Éditeur mobile.
- Cliquez sur Paramètres.
- Sélectionnez l'emplacement pour le bouton de paiement.
FAQ
Cliquez sur une question ci-dessous pour en savoir plus sur la page Panier.
Comment puis-je consulter le panier avec des éléments afin de voir ce que je personnalise ?
Que verront les clients si j'active le paiement express ?
Les clients peuvent-ils ajouter différents types d'éléments au panier (articles de la boutique, services de réservation, éléments de restaurant) ?
Comment mes clients Wix Boutique peuvent-ils accéder directement à la page de paiement, en passant par l'icône panier et la page panier ?
J'utilise Wix Réservations. Comment puis-je activer la page Panier ?





