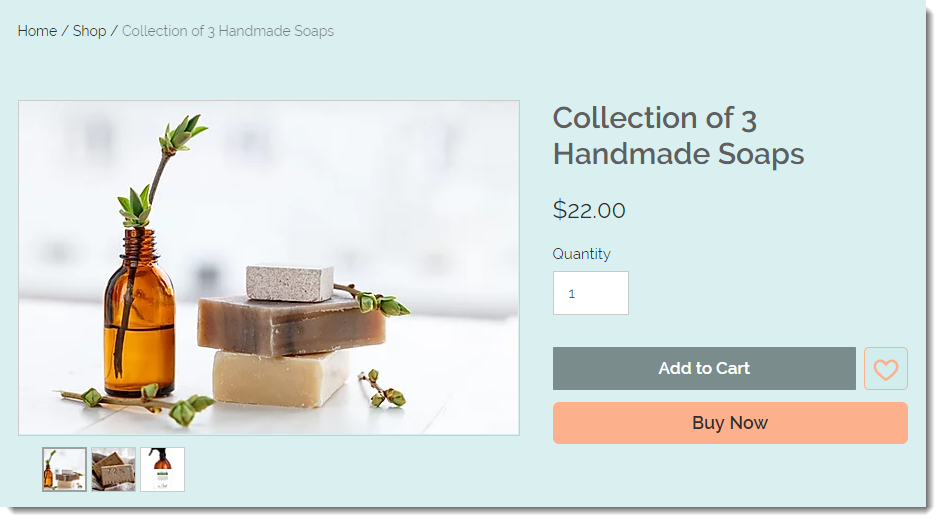
La page d'article est une page dynamique qui affiche des informations détaillées sur chacun de vos articles.
Le design de la page est toujours le même, mais le contenu (images et texte des articles) change en fonction de l'article affiché.
Toutes les personnalisations que vous apportez à la page d'article, telles que la modification de la couleur d'arrière-plan ou du texte du bouton, affectent tous les articles. Les modifications apportées à un article dans l'onglet Articles de la boutique du tableau de bord de votre site affectent uniquement cet article.
Accéder aux paramètres de la page de l'article
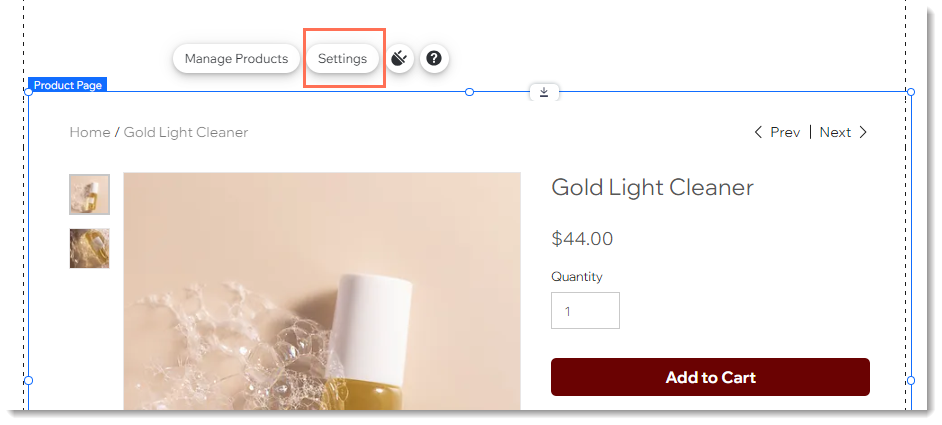
Pour commencer, accédez à la page d'article et accédez aux paramètres.
Pour accéder aux paramètres de la page de l'article :
- Accédez à votre éditeur.
- Cliquez sur Pages et menu
 à gauche de l'éditeur.
à gauche de l'éditeur. - Cliquez sur Pages boutique.
- Cliquez sur Page d'article.
- Cliquez sur l'élément Page d'article de votre page.
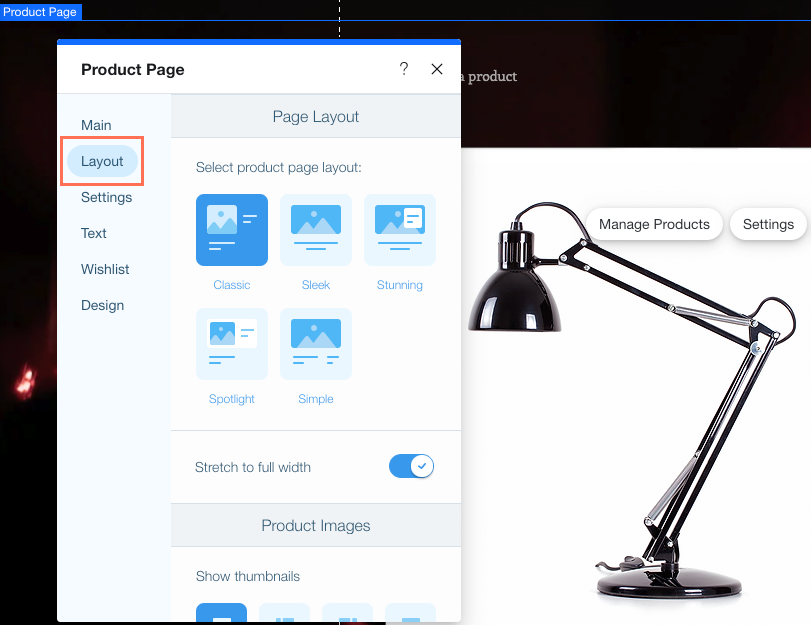
Personnaliser la mise en page et l'affichage des images
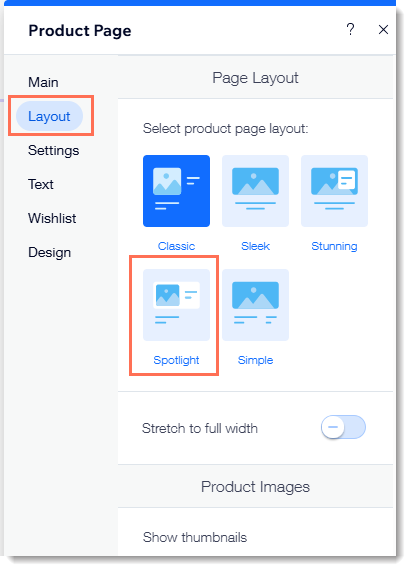
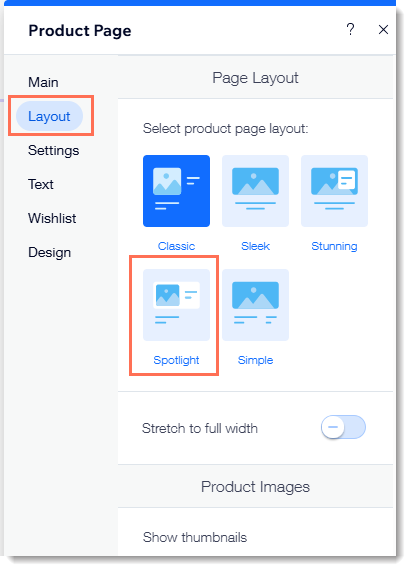
Cliquez sur l'onglet Mise en page pour sélectionner la meilleure mise en page de page d'article pour votre boutique. Ensuite, personnalisez l'affichage des images.
- Cliquez sur l'onglet Mise en page et sélectionnez une mise en page pour la page d'article.
- 3. Cliquez sur le curseur Étirer sur toute la largeur pour l'activer.
- Sélectionnez la façon dont vous souhaitez afficher les miniatures des images sous Afficher les miniatures.
- Cliquez sur le menu déroulant Ratio d'image et sélectionnez un ratio.
- Sélectionnez une option sous Comment l'image est redimensionnée:
- Rogner : Recadre toutes les images à la même taille.
- Ajuster : Maintient les proportions des images.
- Cliquez sur le curseur Zoom sur l'image pour l'activer (disponible pour certaines mises en page).
Remarque : Pour prévisualiser le zoom, accédez à votre site en ligne. - Sélectionnez la façon dont vous souhaitez afficher les options de l'article et les choix de texte alternatif (comme « Taille ») et personnalisez l'option que vous avez choisie.
Suggestion : Cliquez sur Réinitialiser la mise en page d'origine pour réinitialiser les paramètres de mise en page d'origine de votre page d'article.
Personnaliser les paramètres d'affichage
Cliquez sur l'onglet Paramètres pour sélectionner les éléments que vous souhaitez afficher ou masquer sur la page des articles et personnaliser les boutons.
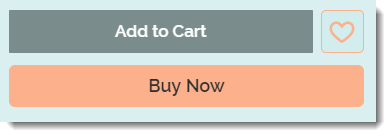
La page d'article est fournie avec le bouton Ajouter au panier activé par défaut. Vous pouvez également activer l'icône de la liste d'envies ainsi que le bouton Acheter.
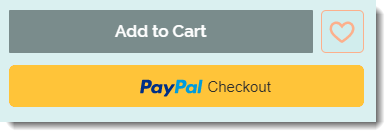
De plus, vous pouvez montrer aux clients le meilleur moyen de paiement pour eux (au lieu du bouton d'achat) en fonction de l'emplacement du client, de l'historique des paiements, etc. Cette option fonctionne si vous avez connecté un des moyens de paiement correspondants (par exemple PayPal, Apple Pay).
- Sous Que voulez-vous afficher ?, décochez la case à côté d'un élément que vous ne souhaitez pas afficher.
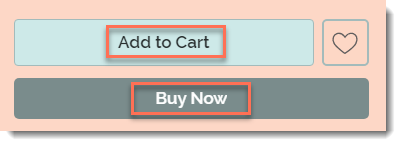
- Personnalisez le bouton Ajouter au panier :
- Cliquez sur le curseur Afficher le bouton pour l'activer ou le désactiver.
- Si activé, sélectionnez où le client est dirigé lorsque l'on clique sur le bouton :
- Afficher un pop-up de succès : Une notification pop-up apparaît.
Remarque : N'apparaît pas sur mobile. Les clients sur mobile sont plutôt dirigés vers la page panier. - Ouvrir le panier latéral : Le panier latéral s'ouvre sur le côté de l'écran.
- Accéder à la page Panier : Les clients sont dirigés directement vers la page Panier.
- Rester sur la page d'article : Les clients restent sur la page d'article. Le bouton affiche une case à cocher pour indiquer que l'article a été ajouté avec succès.
- Personnalisez le bouton Acheter :
- Cliquez sur le curseur Acheter pour l'activer.
Remarque : Lorsqu'on clique dessus, le client accède directement à la page de paiement. Les articles précédemment ajoutés au panier n'apparaissent pas lors du paiement. - S'il est activé, vous cliquez sur le curseur Modifier automatiquement par moyen de paiement pour remplacer le bouton Acheter maintenant par des options de paiement pertinentes (par exemple PayPal, Apple Pay).
- Personnalisez les icônes de partage social :
- Masquer toutes les icônes : Cliquez sur Afficher les icônes de partage pour le désactiver.
- Afficher certaines ou toutes les icônes : Lorsque l'option Afficher les icônes de partage est activée, cliquez sur les cases à cocher à côté des icônes que vous ne souhaitez pas afficher pour les désélectionner.
Modifier le texte du bouton de la page des articles
Cliquez sur l'onglet Texte pour modifier les options de texte qui peuvent apparaître sur les boutons de la page des articles.
- Ajouter au panier : Modifiez le texte du bouton d'achat principal.
- Acheter : Modifiez le texte du bouton Acheter.
- S'abonner maintenant : Modifiez le texte du bouton S'abonner. Ce bouton est affiché pour les clients si vous vendez des abonnements à des articles. En savoir plus
- Rupture de stock : Le texte du bouton Ajouter au panier passe automatiquement à Rupture de stock lorsqu'il n'y a pas d'inventaire. La police et la couleur ne peuvent pas être personnalisées.
- Retour en stock : Le texte du bouton d'ajout au panier passe automatiquement à Notifier lorsque disponible lorsqu'il n'y a pas d'inventaire si les notifications de retour en stock ont été activées. En savoir plus
Ajouter une liste d'envies
Une liste d'envies est un excellent moyen de permettre aux clients de garder une trace des articles qu'ils aiment. Les clients cliquent sur l'icône de la liste d'envies pour ajouter un article à leur liste personnelle.
Pour commencer, cliquez sur Ajouter une liste d'envies. L'icône de liste d'envies est ajoutée à la page d'article à côté du bouton d'ajout au panier. Une page de liste d'envies personnelle apparaît dans l'espace membres personnel de chaque client.
Pour des instructions complètes sur l'ajout et la personnalisation de la liste d'envies, cliquez
ici.
Personnaliser le design de la page d'article
Vous pouvez personnaliser les couleurs, les polices, les styles de boutons et plus encore pour créer un design qui convient à l'ambiance de votre boutique. Pour commencer, cliquez sur l'onglet Design.
Personnaliser les options de design :
Arrière-plans et bordures
Sélectionnez une couleur pour chacune des options disponibles et faites glisser le curseur pour modifier l'opacité.
- Alignez les détails de l'article (par exemple le nom de l'article) à gauche, à droite ou au centre.
- Sélectionnez une couleur et une police de texte pour les options de texte :
- Nom de l'article
- SKU
- Prix de l'article
- Sélectionnez une option de paiement : Pertinent pour certaines options de paiement telles que Laybuy.
- Sélectionnez une couleur et une police de texte pour les options de texte :
- Personnalisez la description de l'article :
- Sélectionnez une police et une couleur.
- Alignez le texte de description de l'article à gauche, à droite ou au centre.
- Limitez le nombre de lignes qui apparaissent et ajoutez un bouton Afficher plus sur lequel les clients peuvent cliquer pour afficher le texte complet. Si elle est cochée, sélectionnez le nombre maximum de lignes à afficher avant de cliquer sur Afficher plus.
- Personnalisez le bouton Ajouter au panier :
- Cliquez pour sélectionner un style de bouton.
- Sélectionnez une couleur de remplissage et faites glisser le curseur pour modifier l'opacité.
- Sélectionnez une couleur de bordure et faites glisser le curseur pour modifier la largeur de la bordure.
Suggestion : Les bordures sont disponibles avec certaines mises en page. - Faites glisser le curseur pour rendre le bouton plus rond ou plus carré.
- Sélectionnez une police et une couleur de texte.
- Répétez les étapes pour le bouton Acheter / S'abonner maintenant.
- Sélectionnez un style de bouton pour le bouton Moyen de paiement (par exemple, PayPal, Apple Pay)
Lorsque vous créez un article, vous pouvez
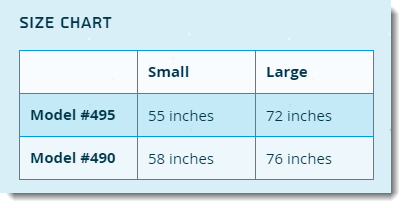
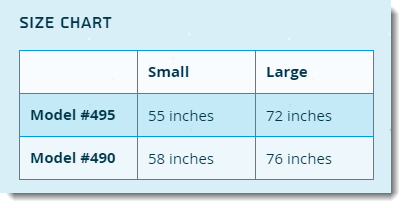
ajouter des sections d'informations pour fournir des informations supplémentaires (ex. spécifications de l'article ou graphique des tailles).
- Sélectionnez une mise en page pour vos sections d'informations, Réduisez, Empilez, Onglets ou colonnes.
Suggestion de mise en page en réduction : Avec 1 ou 2 sections d'informations, les deux apparaissent agrandies. Avec 3 ou plus, seul le premier apparaît agrandi. - Personnalisez la mise en page que vous avez sélectionnée. Les options disponibles varient en fonction de la mise en page que vous avez choisie.
- Personnalisez un tableau de section info :
- Sélectionnez la couleur de la bordure du tableau et faites glisser le curseur pour modifier l'opacité.
- Sélectionnez la couleur d'arrière-plan du tableau et faites glisser le curseur pour modifier l'opacité.
- Sélectionnez la couleur des rangées paires et faites glisser le curseur pour modifier l'opacité.

- Placement des prix : Si vous proposez à la fois un abonnement et des achats uniques, sélectionnez l'option qui apparaît en premier.
- Sélectionnez une couleur de boîte d'abonnement et faites glisser le curseur pour modifier l'opacité.
Personnalisez le design de vos échantillons de couleurs et vos options de texte.
Suggestion : Dans l'onglet Mise en page, vous pouvez choisir le style des options de texte que vous préférez.
FAQ
Puis-je créer plusieurs versions de la page d'article ?
Comment puis-je ajouter une fonctionnalité de zoom aux images de l'article ?
La possibilité d'effectuer un zoom sur une image lorsqu'on clique dessus est disponible uniquement lorsque vous sélectionnez la mise en page classique.
Après avoir sélectionné la mise en page classique dans l'onglet Mise en page , faites défiler vers le bas et cliquez sur le curseur Zoom sur l'image pour l'activer.
Comment puis-je rendre la page d'article plus accessible ?
Certains visiteurs de site ayant des difficultés visuelles s'appuient sur les lecteurs d'écran pour lire et comprendre la page d'article.
- Wix Studio : Toutes les mises en page des pages d'articles dans l'éditeur Wix Studio sont déjà accessibles.
- Éditeur Wix : Pour que le lecteur d'écran puisse « lire » chaque partie de la page d'article dans un ordre logique, nous vous recommandons d'utiliser la mise en page Light.

Puis-je restreindre l'accès à la page d'article ou à certains articles ?
Oui, vous pouvez modifier les paramètres de confidentialité pour restreindre l'accès à la page d'article. Vous pouvez également restreindre l'accès à certains articles et pas aux autres.
Comment puis-je ajouter ou supprimer des boutons de réseaux sociaux ?
- Accédez à votre éditeur.
- Cliquez sur Pages et menu
 à gauche de l'éditeur.
à gauche de l'éditeur. - Cliquez sur Pages boutique.
- Cliquez sur Page d'article.
- Cliquez sur l'élément Page d'article de votre page.
- Cliquez sur Paramètres.
- Sélectionnez l'onglet Paramètres.
- Faites défiler vers le bas et cliquez sur le curseur Afficher les icônes de partage pour l'activer ou le désactiver.
- (Facultatif) Désélectionnez la case à cocher à côté des icônes que vous ne souhaitez pas afficher.
- (Facultatif) Cliquez sur l'onglet Design et sélectionnez Barre de réseaux sociaux pour personnaliser les icônes.
Puis-je supprimer la page d'article ?
Non, la page d'article fait partie intégrante de votre boutique. Il ne peut pas être supprimé.




 à gauche de l'éditeur.
à gauche de l'éditeur.