Editor X : Choisir entre les outils basés sur Flexbox et Grid
Temps de lecture : 5 min
Editor X passe à Wix Studio, notre nouvelle plateforme pour les agences et les freelances.En savoir plus sur Wix Studio
Editor X propose divers outils de mise en page que vous pouvez utiliser pour organiser vos éléments, qui ont tous des objectifs différents. Ces outils sont en fait basés sur deux technologies CSS courantes - Grid et Flexbox - qu'il est important de garder à l'esprit lorsque vous planifiez des compositions complexes.
Dans cet article, découvrez-en davantage sur la manière dont l'Editor X utilise les technologies CSS :
À propos de Grid dans l'Editor X
Une grille est un modèle CSS bidimensionnel que vous pouvez également trouver dans l'Editor X, les deux dimensions étant ses colonnes et ses lignes. Lorsque vous concevez de grandes mises en page réactives, les grilles vous aident à contrôler la structure des éléments lorsqu'ils sont placés à l'intérieur de vos cellules prédéfinies.
Remarque :
Il n'est pas possible de connecter des éléments de grille CSS aux collections de contenu.
Les éléments suivants de l'Editor X sont basés sur une grille CSS :
Grille
L'élément Grid dans l'Editor X est une véritable grille CSS, afin que vous puissiez l'utiliser pour créer des mises en page complexes tout en définissant leur comportement réactif. Vous pouvez choisir le nombre ou la taille des colonnes/rangées pour chaque point de rupture afin que la composition soit toujours au pixel près.
Lorsque vous paramétrez la taille de vos colonnes, rangées et espaces (gouttières), il existe de nombreuses mesures fixes et fluides que vous pouvez utiliser comme px, pourcentage, fr et plus encore.

Conteneur
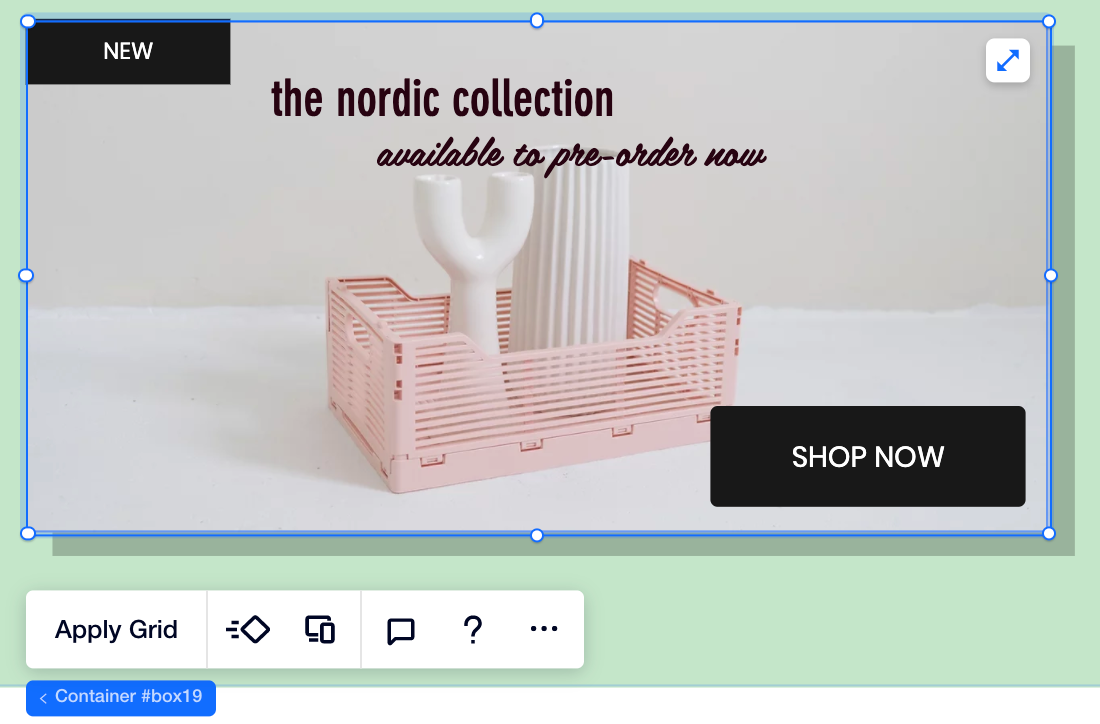
Un conteneur est l'outil de mise en page le plus basique pour créer des compositions. Vous pouvez joindre des éléments à cette boîte conteneur afin qu'elle devienne automatiquement leur élément parent et qu'elle définisse leur structure. C'est un excellent outil pour créer des compositions « autonomes » qui devraient être plus petites qu'une section.

Suggestion :
Vous pouvez placer d'autres outils de mise en page à l'intérieur d'un conteneur. Par exemple, vous pouvez appliquer une grille à l'intérieur d'un conteneur ou ajouter des structures/répéteurs.
Rubrique
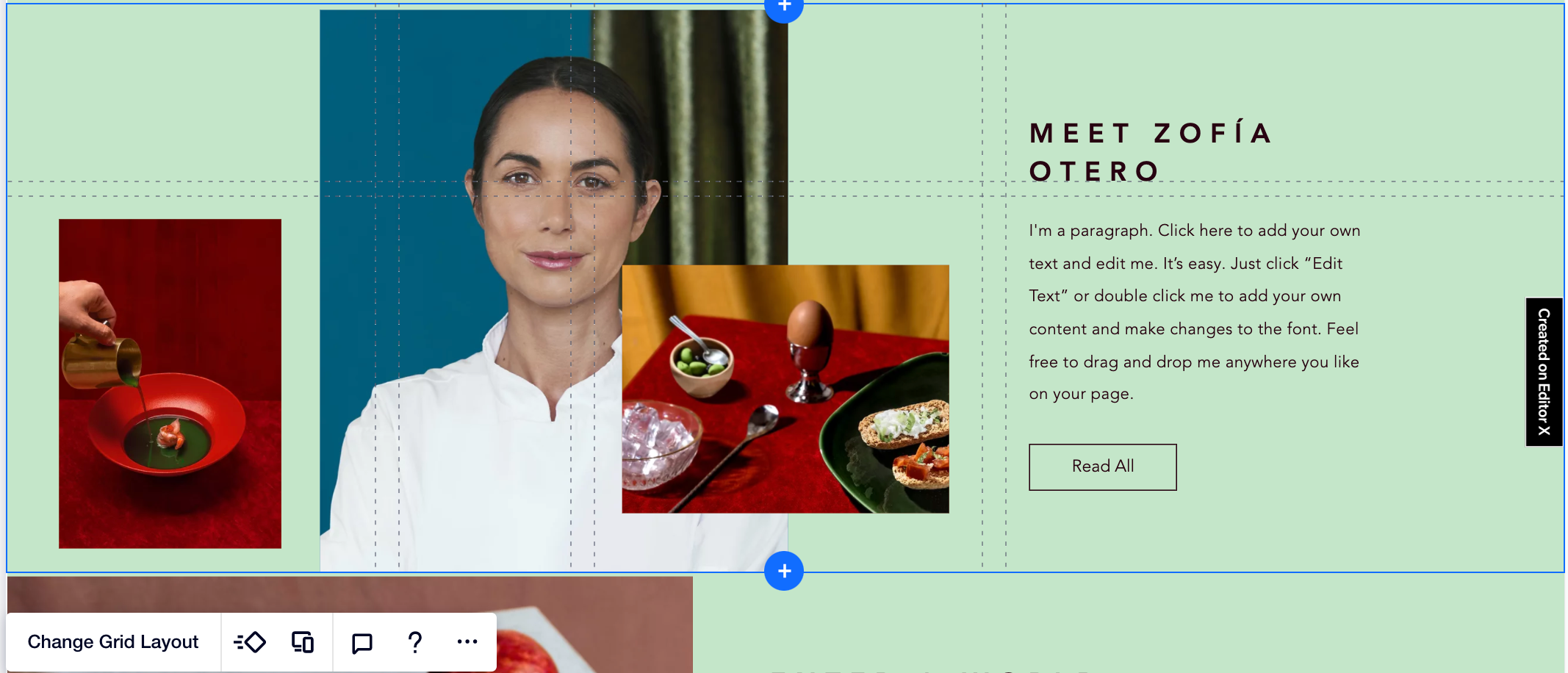
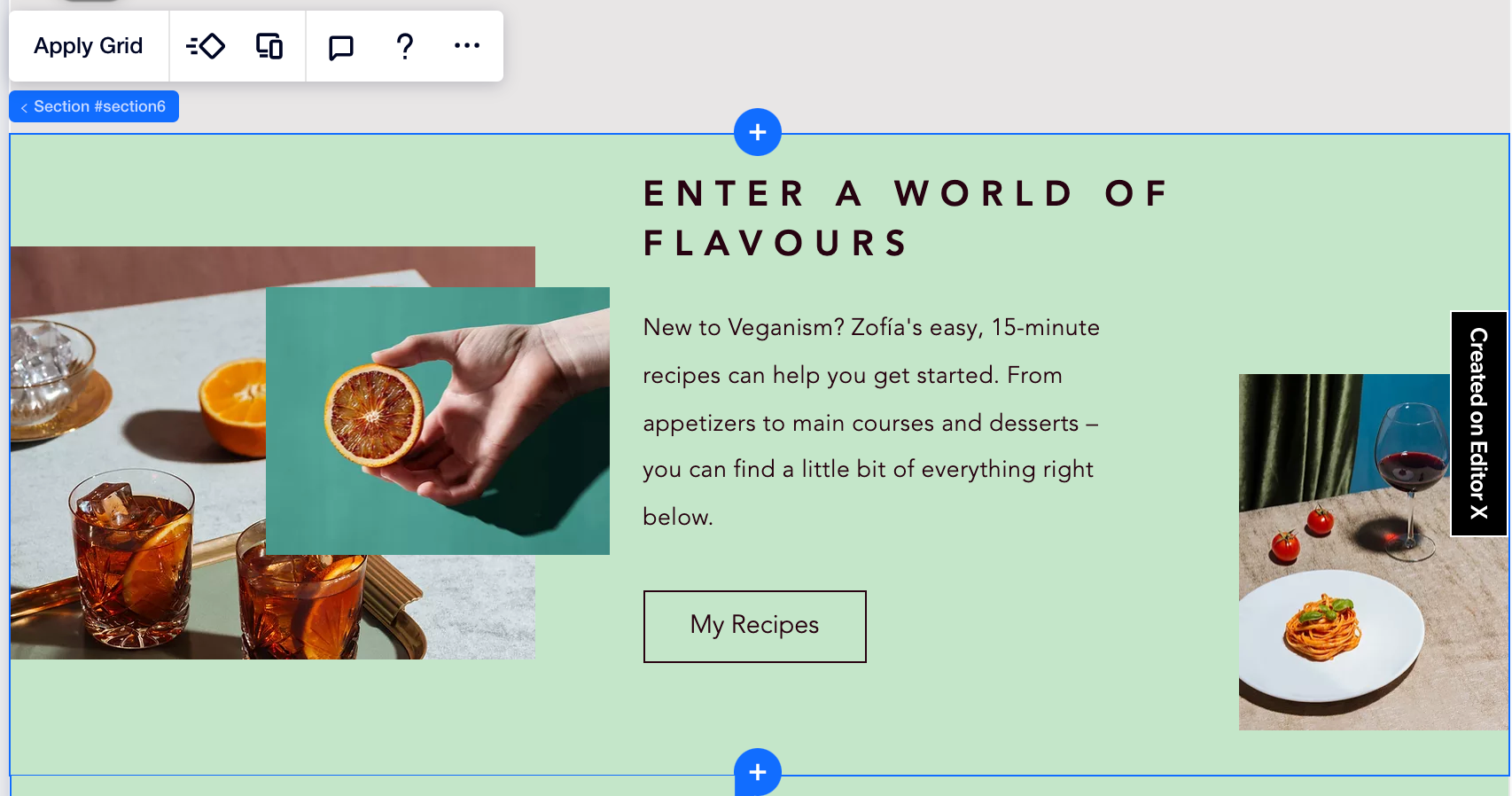
Une section de page est également un conteneur, de sorte qu'il définit la structure de tous les éléments enfants qui lui sont rattachés. Vous pouvez choisir d'appliquer une grille à votre section ou de positionner les éléments selon vos besoins.

À propos de Flexbox dans l'Editor X
Flexbox est un modèle CSS unidimensionnel que nous utilisons dans l'Editor X pour la plupart de nos outils de mise en page. Dans ces outils, les éléments s'ajustent automatiquement (ils sont flexibles) pour s'adapter à l'espace de l'élément parent, qu'il s'agisse d'un retour à la ligne, d'une expansion pour remplir l'espace ou d'une réduction pour s'adapter à l'espace.
Les éléments suivants de l'Editor X sont basés sur Flexbox :
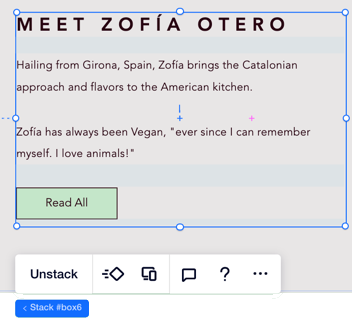
Pile
Une pile est un conteneur flexible transparent qui contient des éléments placés dans un ordre vertical. Par exemple, vous pouvez empiler plusieurs zones de texte ou un élément de texte et un bouton placé en dessous. L'empilement maintient les marges entre les éléments intactes et empêche les éléments de se superposer sur les écrans plus petits.

Travailler avec des points de rupture :
Bien que vous ne puissiez pas supprimer une pile ni ses éléments enfants à partir de points de ruptures spécifiques, vous pouvez les masquer à l'aide du menu contextuel.
Structure
Une structure est un conteneur flexible qui contient plusieurs éléments dans la mise en page de votre choix. Les éléments de la structure sont des conteneurs, vous pouvez donc ajouter des éléments dans une composition libre ou appliquer une grille si vous souhaitez la structurer davantage.
Tout ce que vous avez à faire est de choisir un type d'affichage (par exemple, Slider, Mosaïque, Colonnes) et la structure fait le reste - vos éléments sont renvoyés à la ligne pour qu'ils s'affichent parfaitement à chaque point de rupture. Vous pouvez ainsi choisir un type d'affichage différent pour chaque zone d'affichage (par exemple, les mises en page Slider fonctionnent très bien pour les appareils mobiles).

Travailler avec des points de rupture :
Bien que vous ne puissiez pas supprimer une structure ou ses éléments à partir de points de rupture précis, vous pouvez les masquer à l'aide du menu contextuel.
Répéteur
Un Répéteur est un conteneur flexible qui contient plusieurs éléments dans la mise en page de votre choix. Les répéteurs sont parfaits lorsque vous souhaitez que chaque élément ait la même mise en page et le même design, mais avec un contenu différent, comme les listes. La mise en page et les ajustements de design sont automatiques, vous n'avez donc jamais à vous soucier de la cohérence.
Ce qui rend les répéteurs vraiment uniques, c'est la possibilité de les connecter à vos collections de contenu. Cela vous permet de gérer et de mettre à jour le contenu à partir du back-end sans affecter le design lui-même.

Comment choisir le bon outil de mise en page
Avant de sélectionner l'un de nos outils, planifiez la mise en page souhaitée pour chaque taille d'écran. Ensuite, vous pouvez choisir un outil de mise en page qui inclut les capacités dont vous avez besoin.
Cliquez ci-dessous pour en savoir plus sur les principales différences entre les outils de mise en page dans l'Editor X :
Comportement réactif
Connexion aux collections de contenu (données)
Contrôle de l'espacement
Cela vous a-t-il aidé ?
|