Editor X : Utiliser des conteneurs
Temps de lecture : 5 min
Editor X passe à Wix Studio, notre nouvelle plateforme pour les agences et les freelances.En savoir plus sur Wix Studio
Créez une mise en page réactive et structurée pour votre page à l'aide de boîtes conteneur. Après avoir attaché des éléments tels que du texte, des images et des boutons à un conteneur, vous pouvez facilement vous assurer que leur disposition reste la même dans toutes les tailles d'écran.
Dans cet article, découvrez comment :

Ajouter un conteneur
Sélectionnez l'une de nos nombreuses boîtes conteneur et faites glisser celle qui vous plait sur votre page. Vous pouvez ajouter des conteneurs vides ou des conteneurs avec des grids pour organiser facilement votre contenu.
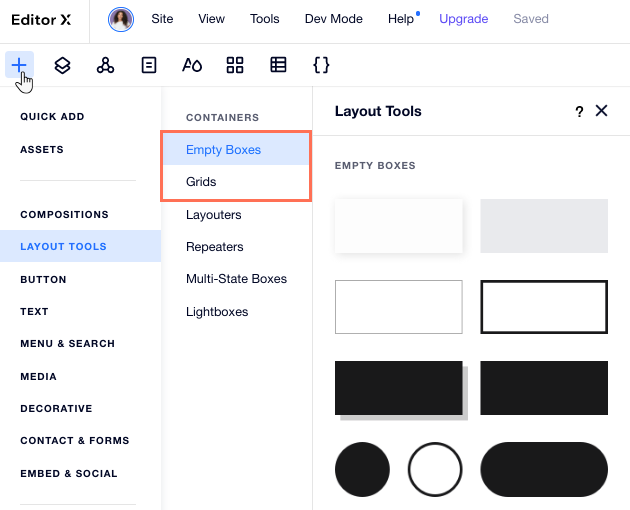
Pour ajouter un conteneur :
- Cliquez sur Ajouter des éléments
 en haut de l'Editor X.
en haut de l'Editor X. - Cliquez sur Outils de mise en page.
- Sélectionnez le type de conteneur que vous souhaitez ajouter :
- Boîtes vides : Boîtes conteneurs prédéfinies dans de nombreux styles et formes différents.
- Grilles : Ces boîtes conteneur incluent une grille que vous pouvez ajuster ultérieurement.
- Faites glisser un conteneur sur votre page.
- Ajoutez des éléments en les faisant glisser dans votre conteneur.
- (Facultatif, à partir du panneau Inspecteur
 ) Cliquez sur l'onglet Design
) Cliquez sur l'onglet Design  pour personnaliser le design de votre conteneur.
pour personnaliser le design de votre conteneur.
En savoir plus

Joindre des éléments à un conteneur
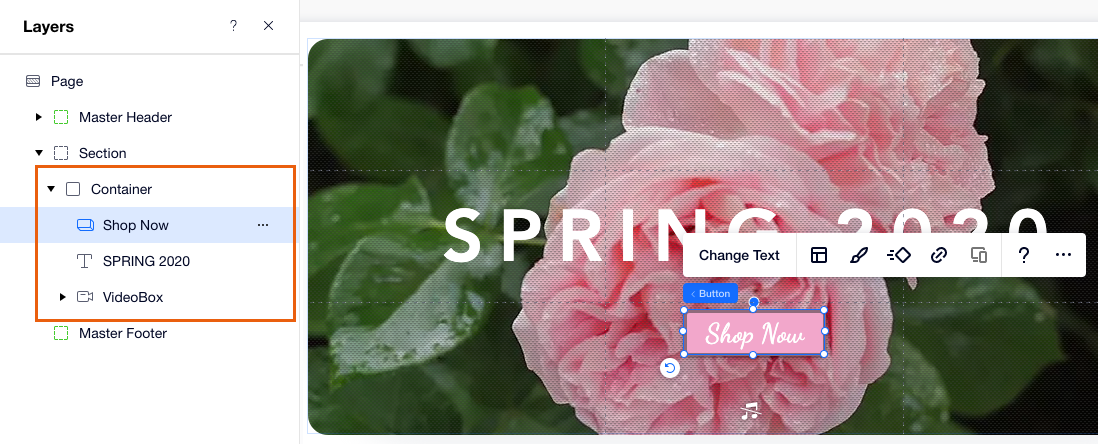
Lorsque vous placez des éléments dans un conteneur, ils sont automatiquement joints au conteneur et deviennent ses éléments enfants. Vous pouvez afficher tous les éléments joints dans le panneau Calques.
Ainsi, votre conteneur peut s'adapter à différentes zones d'affichage ; lorsque la taille de l'écran change, les éléments joints se redimensionnent de la même manière et en relation directe avec leur conteneur.
Suggestion :
Vous pouvez ajouter une image ou une vidéo à l'arrière-plan de votre conteneur. Placez l'élément à l'intérieur du conteneur pour le joindre, puis cliquez sur l'icône Étirer  en haut à droite.
en haut à droite.
 en haut à droite.
en haut à droite.
Appliquer une grille sur un conteneur
Dans l'Editor X, un conteneur est livré avec une grille CSS réactive intégrée qui possède une seule cellule (mise en page 1x1). Vous pouvez appliquer une grille avec plus de lignes et de colonnes pour organiser les éléments de votre conteneur.
Pour appliquer une grille sur un conteneur :
- Cliquez sur le conteneur dans l'Editor X.
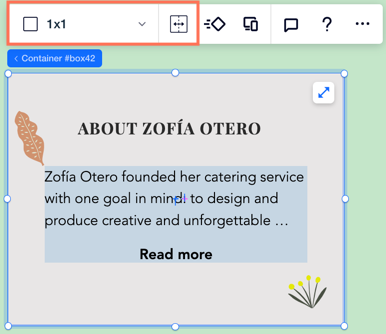
- Modifiez la grille de l'une des manières suivantes :
- Choisissez une grille prédéfinie : Cliquez sur le menu déroulant 1x1 et choisissez une grille différente (par exemple 2x2, 2x1)
- Personnalisez la grille sur la page :
- Cliquez sur l'icône Personnaliser la grille sur le canevas
 .
. - Faites glisser à partir des bords gauche ou supérieur de la grille pour ajouter de nouvelles lignes.
- Cliquez sur l'icône Personnaliser la grille sur le canevas

Personnaliser un conteneur par point de rupture
Personnalisez votre conteneur en fonction des différents points de rupture afin qu'il apparaisse et se comporte exactement comme vous le souhaitez dans chaque zone d'affichage.
- Joignez des éléments à votre conteneur pour un point de rupture spécifique s'ils ne doivent apparaître que dans cette plage de tailles d'écran.
- Repositionnez et personnalisez le design des éléments de votre conteneur pour les ajuster à un certain point de rupture.
- Définir le débordement de contenu par point de rupture pour vous assurer que vos éléments ne se superposent pas lorsque l'écran devient plus petit.
- Appliquez une grille pour organiser vos éléments pour un point de rupture spécifique. En savoir plus
Travailler avec les points de rupture :
- Les modifications que vous apportez à un point de rupture se répercutent en cascade sur des points de rupture inférieurs. Cependant, ces modifications n'affectent pas les points de ruptures supérieurs.
- Lorsque vous joignez ou détachez des éléments de leur conteneur parent, la modification s'applique à tous les points de rupture.

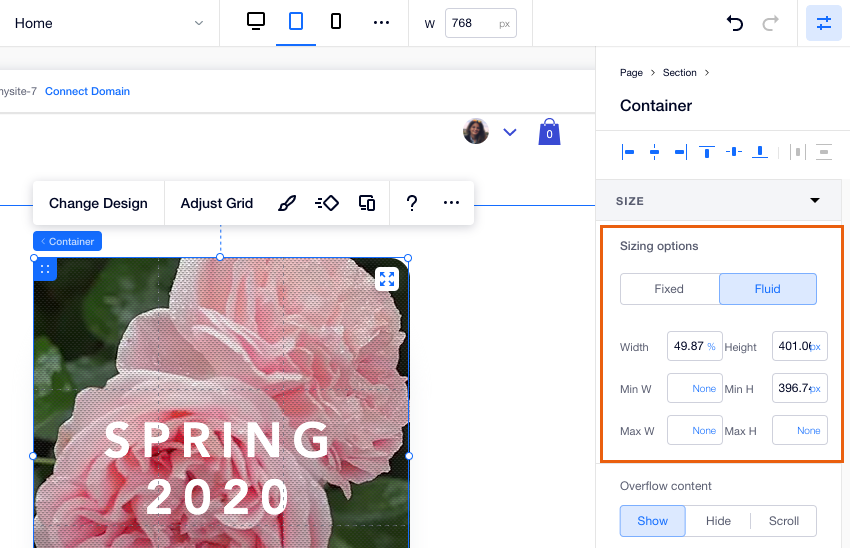
Paramétrer la taille d'un conteneur
Contrôlez la façon dont votre conteneur et ses éléments se redimensionnent les uns par rapport aux autres, ainsi que les changements de taille de l'écran. Cliquez sur l'icône Inspecteur  en haut à droite pour ouvrir le panneau, puis ajustez la taille sous Options de taille.
en haut à droite pour ouvrir le panneau, puis ajustez la taille sous Options de taille.
 en haut à droite pour ouvrir le panneau, puis ajustez la taille sous Options de taille.
en haut à droite pour ouvrir le panneau, puis ajustez la taille sous Options de taille. Vous pouvez paramétrer des dimensions fixes pour votre conteneur afin qu'il reste identique quelle que soit la taille de l'écran, ou bien utiliser des mesures fluides pour le rendre réactif. En savoir plus