Editor X : À propos de l'empilement
Temps de lecture : 3 min
Editor X passe à Wix Studio, notre nouvelle plateforme pour les agences et les freelances.En savoir plus sur Wix Studio
L'empilement est un outil utile dans le design responsive. Sans lui, les éléments placés les uns au-dessus et au-dessous des autres pourraient se superposer sur les petits écrans. Lorsque vous empilez des éléments, ceux-ci sont placés dans un conteneur flexible avec des marges que vous pouvez contrôler.
Comment ajouter une pile ?
Travailler avec des points d'arrêt :
L'empilement et le dépliement des éléments affectent votre site sur tous les points d'arrêt. En savoir plus sur les modifications qui s'appliquent à tous les points d'accès.
Dans cet article, apprenez-en davantage sur les piles :

Maintenir une mise en page réactive
Les sites internet réactifs contiennent souvent des éléments qui se redimensionnent et changent de position en fonction de la taille de l'écran. Ils risquent alors de se superposer, ou l'espacement entre eux peut changer sur des zones d'affichage plus petites.
Les piles placent vos éléments dans un conteneur qui s'adapte automatiquement à différentes tailles d'écran, afin que vous puissiez conserver une mise en page réactive.
Voici un exemple de ce qui arrive aux éléments qui NE SONT PAS empilés lorsque l'écran se redimensionne :

Suggestion :
Lorsque vous placez des éléments dans une pile, le conteneur flexible devient leur élément parent. Accédez au panneau Calques  pour voir la relation entre tous les éléments.
pour voir la relation entre tous les éléments.
 pour voir la relation entre tous les éléments.
pour voir la relation entre tous les éléments. Personnaliser le conteneur flexible
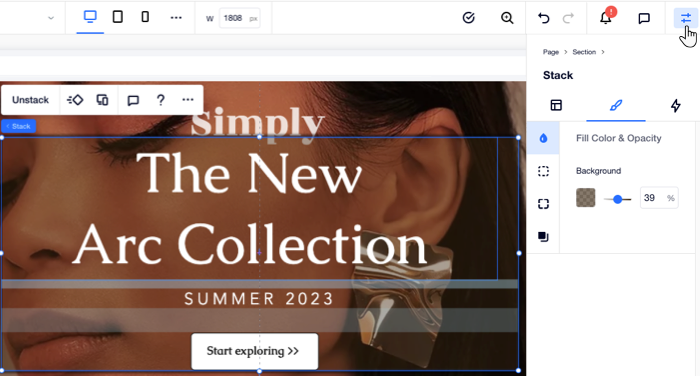
L'empilement crée un conteneur flexible autour de vos éléments, ce qui garantit qu'ils restent toujours dans le bon espacement et dans le bon ordre. Le conteneur est transparent par défaut, mais vous pouvez le personnaliser en fonction de votre style, en paramétrant la couleur de remplissage, les bordures, les angles et l'ombre.

Contrôler l'espacement entre les éléments
Les éléments d'une pile sont séparés par des marges verticales. Pour voir les bandes indiquant les marges actuelles, survolez ou sélectionnez la pile. Double-cliquez sur les éléments à l'intérieur de la pile et déplacez-les pour modifier l'espacement entre eux.
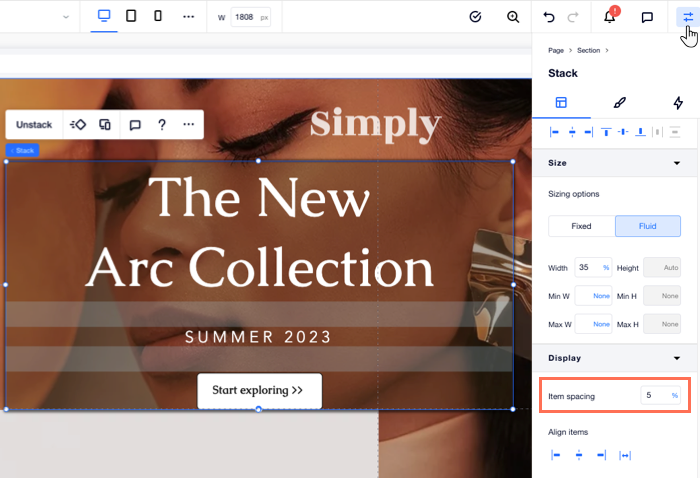
Une autre option consiste à rendre toutes les marges de hauteur égale à partir de la fenêtre inspecteur, en saisissant une valeur (px ou %) à côté de Espacement des éléments.

Suggestion :
À partir de cette fenêtre, vous pouvez également aligner tous les éléments de la pile dans une certaine direction : Gauche, Centre, Droite ou Justifier.
Cela vous a-t-il aidé ?
|
