Editor X : Utiliser des répéteurs
Temps de lecture : 9 min
Editor X passe à Wix Studio, notre nouvelle plateforme pour les agences et les freelances.En savoir plus sur Wix Studio
Un répéteur est une liste d'éléments qui ont le même design et la même mise en page, mais dont le contenu est différent. C'est un moyen rapide et facile d'afficher votre contenu.
Dans Editor X, les répéteurs sont disposés dans une mise en page flexible qui réorganise automatiquement le contenu lorsqu'il est redimensionné, ce qui le rend parfait sur toutes les tailles d'écran.
Dans cet article, apprenez à :

Suggestion :
Vous pouvez également utiliser des répéteurs pour afficher le contenu dynamique d'une collection en le connectant au CMS (Système de gestion de contenu).
Ajouter un répéteur
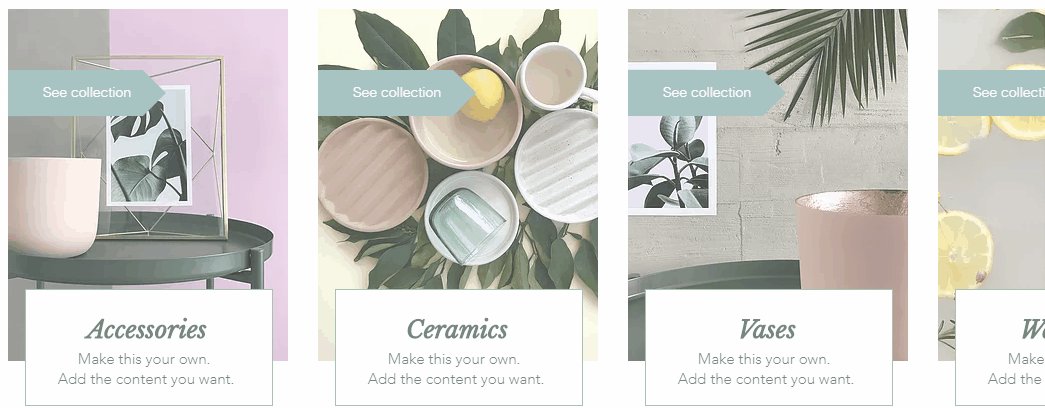
Nous avons de nombreuses sections prédéfinies pour les répéteurs que vous pouvez ajouter à votre site et les personnaliser selon vos besoins. Certains répéteurs contiennent des images, d'autres sont plutôt du style « liste » avec un accent sur le texte.
Pour ajouter un répéteur :
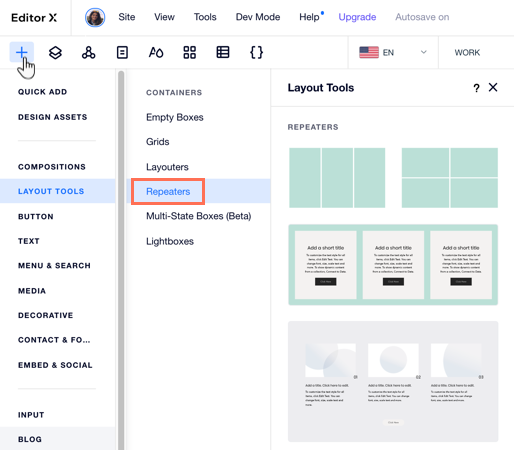
- Cliquer sur Ajouter des éléments
 au-dessus de l'Editor X.
au-dessus de l'Editor X. - Cliquez sur Outils de mise en page.
- Cliquez sur Répéteurs.
- Faites glisser un répéteur sur votre page.

Ajouter du contenu à un répéteur
Tous les éléments du répéteur ont le même design. Lorsque vous ajoutez un élément à un élément du répéteur, il est automatiquement ajouté aux autres éléments pour que le design reste cohérent.
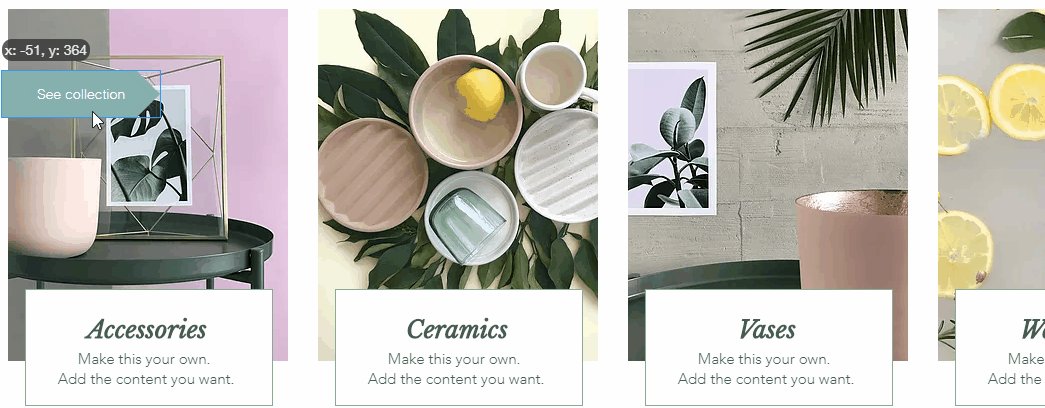
Cela dit, vous pouvez toujours personnaliser les éléments individuels à l'intérieur d'un élément (comme le texte, les images). Par exemple, ajouter un bouton à un élément l'ajoute au reste, mais vous pouvez modifier le texte du bouton dans chaque élément pour qu'il indique quelque chose de différent.
Quels éléments ne peuvent pas être ajoutés à un répéteur ?
Pour ajouter du contenu à un répéteur :
- Cliquer sur Ajouter des éléments
 au-dessus de l'Editor X.
au-dessus de l'Editor X. - Faites glisser l'élément souhaité directement sur le répéteur.
- Cliquez sur l'élément et personnalisez-le individuellement pour chaque élément.
Suggestion :
La suppression d'une partie d'un élément du répéteur la supprime de tous les autres éléments.

Gérer les éléments de votre répéteur
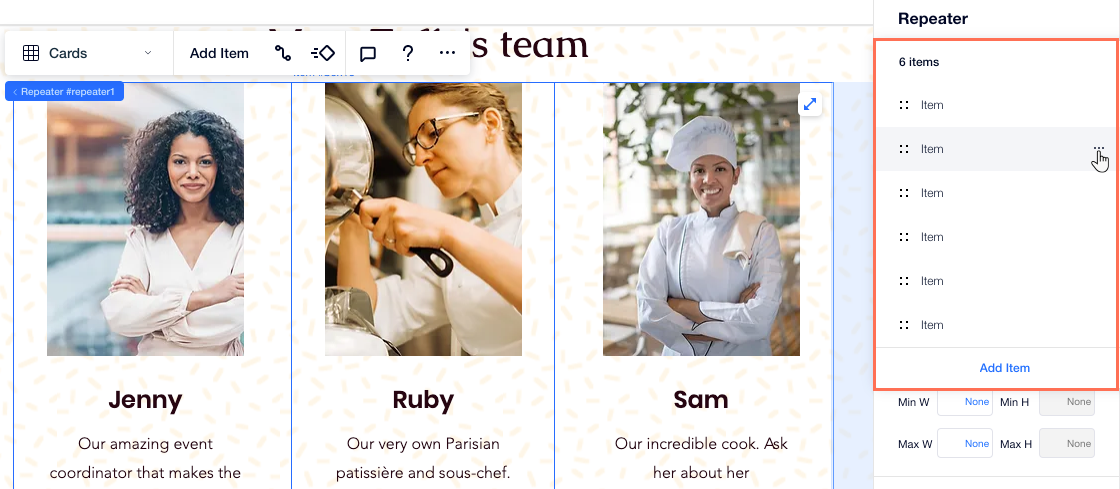
Vous pouvez facilement dupliquer, renommer, réorganiser et supprimer les éléments du répéteur depuis le panneau inspecteur.
Pour gérer vos éléments :
- Cliquez sur votre répéteur.
- Cliquez sur l'icône Inspecteur
 en haut de l'Editor X.
en haut de l'Editor X. - (Dans l'inspecteur) Cliquez sur Gérer à côté du nombre d'éléments.

- Choisissez comment vous souhaitez gérer les éléments de votre répéteur :
- Dupliquer un élément : Cliquez sur Dupliquer l'élément en bas.
- Supprimer un élément : Cliquez sur l'icône Plus d'actions
 à côté de l'élément, puis cliquez sur Supprimer .
à côté de l'élément, puis cliquez sur Supprimer . - Renommer un élément : Cliquez sur l'icône Plus d'actions
 à côté de l'élément, puis cliquez sur Renommer .
à côté de l'élément, puis cliquez sur Renommer . - Réorganiser les éléments : Cliquez sur les éléments et faites-les glisser vers une nouvelle position.

Concevoir le design de votre répéteur
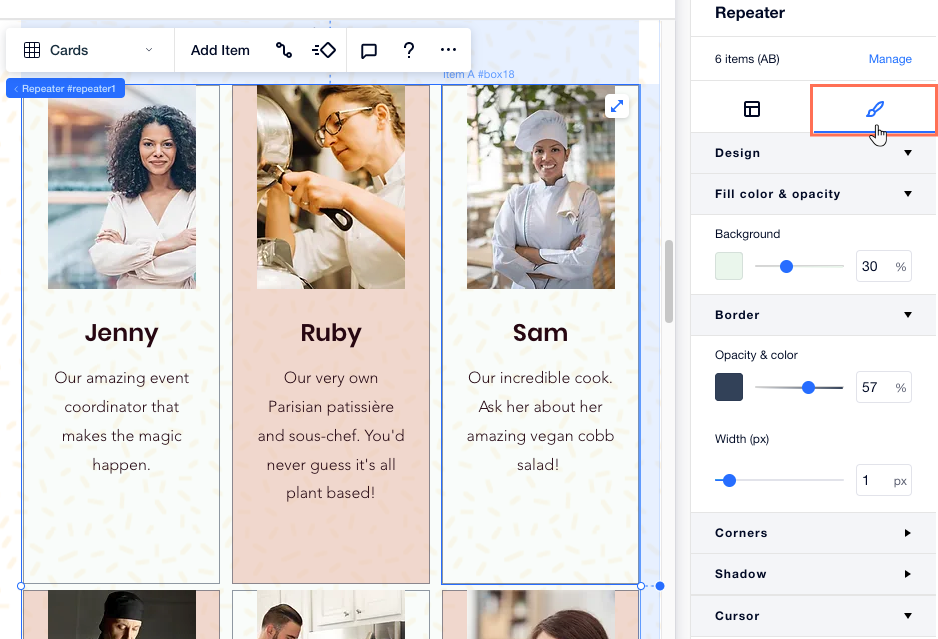
Personnalisez le design de votre répéteur pour le rendre unique. Vous pouvez modifier la couleur d'arrière-plan des éléments, ajouter des bordures, une ombre ou un curseur intéressant qui apparaît lorsque les visiteurs survolent le répéteur.
Pour personnaliser le design de votre répéteur :
- Cliquez sur votre répéteur.
- Cliquez sur l'icône Inspecteur
 en haut de l'Editor X.
en haut de l'Editor X. - Cliquez sur l'onglet Design
 .
. - Utilisez les options disponibles pour concevoir votre répéteur :
- Modifiez la couleur de remplissage et l'opacité de tous les éléments.
- Ajoutez une bordure et une ombre pour faire ressortir les éléments.
- Rendez les angles de l'élément rectangulaires ou ronds.
- Ajoutez un curseur sympa qui apparaît lorsque les visiteurs survolent le répéteur.
Vous utilisez un modèle de conception AB ?
Ces modifications de design s'appliquent à tous les éléments du répéteur, quel que soit le modèle AB.

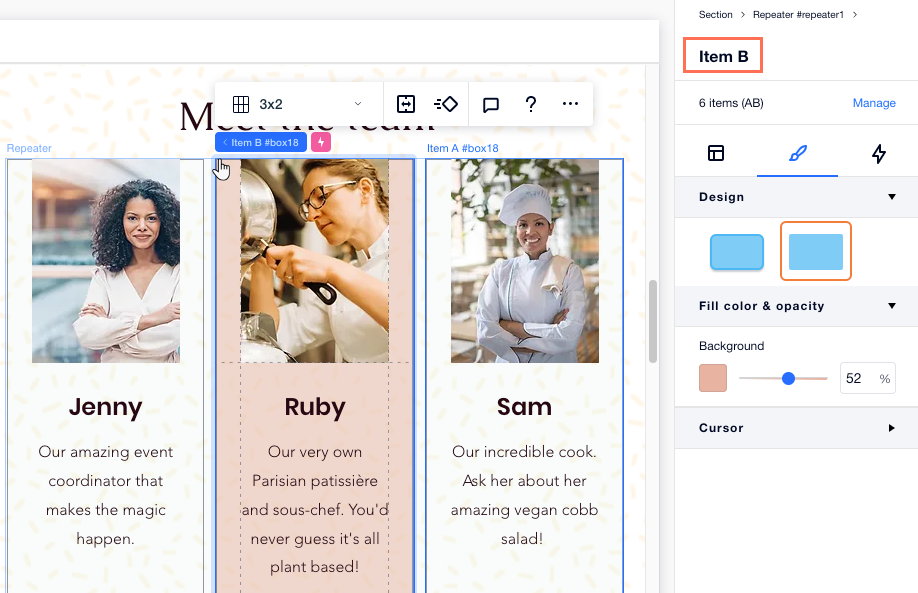
Paramétrer un modèle de conception AB pour les éléments de répéteur
Divisez vos éléments de répéteur en 2 groupes pour créer un design plus élaboré. Le modèle AB vous permet de créer deux versions du même design, avec des styles et des interactions.
Une fois que vous avez activé le modèle AB, vos éléments de répéteur se divisent en groupes A et B. Vous pouvez voir quels éléments appartiennent à chaque groupe dans votre Éditeur. Lorsque vous concevez le design de l'un des éléments A ou B, les autres éléments du groupe changent automatiquement pour s'adapter.

Pour paramétrer un modèle de conception AB pour les éléments du répéteur :
- Cliquez sur votre répéteur.
- Cliquez sur l'icône Inspecteur
 en haut de l'Editor X.
en haut de l'Editor X. - Faites défiler la page jusqu'à Affichage.
- Activez le curseur Définir un modèle de conception AB.

- Personnalisez le design des éléments A et B :
- Cliquez sur l'élément A ou B de votre répéteur.
Suggestion : Il peut s'agir de n'importe quel élément du groupe concerné. - (Dans l'inspecteur) Cliquez sur l'onglet Design
 .
. - Choisissez comment vous souhaitez personnaliser ce groupe d'éléments :
- Choisissez un design prédéfini dans la section Design.
- Modifiez la couleur de remplissage et l'opacité des éléments.
- Ajouter une interaction ou un clic dans l'onglet Interactions
 .
.
- Cliquez sur l'élément A ou B de votre répéteur.
Modifier la mise en page de votre répéteur
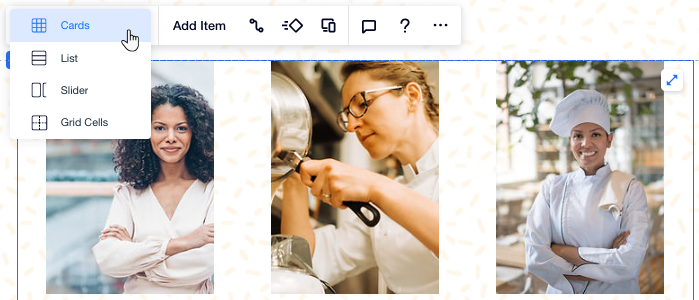
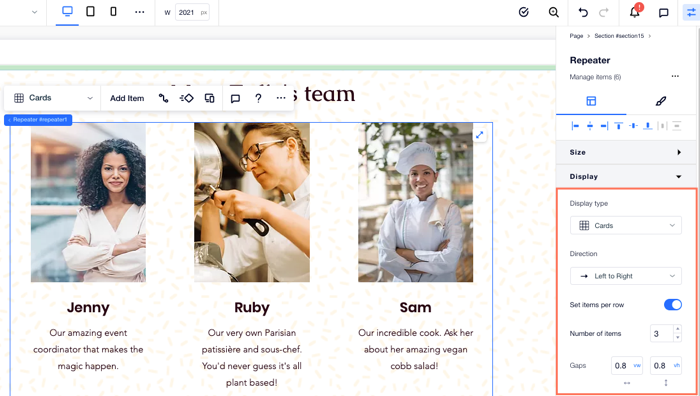
Définissez comment les éléments de votre répéteur sont réorganisés lorsque la taille de l'écran change. En fonction du type d'affichage choisi (c'est-à-dire Cartes, Liste, Slider, Cellules de la grille), vous pouvez personnaliser les marges, l'alignement, la direction et d'autres paramètres.

Travailler avec des points de rupture :
- Vous pouvez avoir une mise en page différente pour votre répéteur pour chaque point de rupture.
- Les listes et les curseurs sont couramment utilisés sur des écrans plus petits tels que les tablettes et les appareils mobiles.
Pour personnaliser davantage la mise en page d'un répéteur :
- Cliquez sur votre répéteur.
- Cliquez sur le panneau Inspecteur
 en haut de l'Editor X.
en haut de l'Editor X. - Personnalisez la mise en page de votre répéteur en fonction du type d'affichage sélectionné :
Cartes : Options de mise en page
Liste : Options de mise en page
Slider : Options de mise en page
Cellules de la grille : Options de mise en page
Remarque sur les espaces CSS :
Certains anciens navigateurs ne prennent pas en charge cette fonctionnalité (par exemple Chrome 76-83, Safari 12-14 et Edge 79-83). Cela signifie que les visiteurs qui accèdent à votre site à partir de ces navigateurs ne voient pas les espaces que vous avez configurés entre les éléments de répéteur.

En savoir plus sur les répéteurs :
Rendez-vous sur Academy X pour accéder à nos cours et exercices sur les répéteurs.
Cela vous a-t-il aidé ?
|