Applis mobiles Wix : Personnaliser les fonctionnalités et le contenu de votre appli native
32 min
Dans cet article
- Personnaliser l'en-tête
- Personnaliser le menu de navigation
- Ajouter des éléments à vos écrans
- Gérer vos écrans
- Personnaliser le design de votre appli
- FAQ
- Tutoriel vidéo
Une fois que vous avez personnalisé le design du thème de votre appli mobile native, personnalisez son contenu et ses fonctionnalités. Votre appli native est composée d'écrans, similaires aux pages du site. Choisissez le nombre d'écrans dont vous avez besoin ainsi que l'affichage de chacun.
Ajoutez des éléments à vos écrans en fonction des besoins de votre entreprise, comme une page d'article Wix Boutique, une liste Wix Événements ou un programme de cours Wix Réservations. Personnalisez davantage votre écran avec des boutons, des images, des vidéos, etc. Vous pouvez également améliorer le design de votre appli en sélectionnant différentes couleurs et polices.
Choisissez si vous souhaitez personnaliser le contenu de votre appli à partir du tableau de bord de votre site ou en téléchargeant l'appli Wix et en la personnalisant depuis votre mobile.
Personnaliser l'en-tête
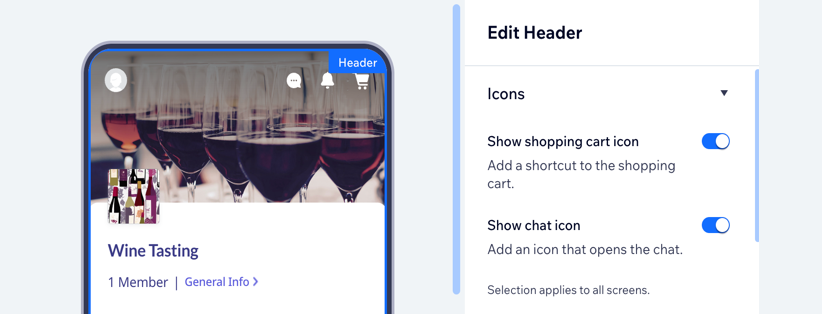
L'en-tête de votre appli mobile apparaît sur l'écran « Accueil » et est le premier élément que les membres voient après s'être connectés à votre appli. Personnalisez-le en fonction du style de votre entreprise en ajoutant votre logo, une photo de couverture et une couleur de thème pour faire ressortir vos boutons et accessoires.
Tableau de bord
Appli Wix
Appli Wix Studio
- Accédez à l'appli mobile dans le tableau de bord de votre site.
- Cliquez sur l'onglet Votre appli mobile ou cliquez sur l'onglet avec le nom de votre appli mobile.
- Cliquez sur Modifier l'appli mobile.
- Dans le créateur d'appli mobile, cliquez sur l'en-tête de votre appli pour ouvrir le panneau Modifier l'en-tête .

- Personnalisez le design de votre en-tête en utilisant les options disponibles :
- Icônes : Activez les curseurs correspondants pour ajouter des icônes à votre en-tête.
Remarque : Selon les applis Wix que vous avez installées (ex. Wix Boutique, Wix Chat), vous pouvez voir différentes options de personnalisation. - Type : Sélectionnez un design d'en-tête pour votre écran d'accueil,
- Icônes : Activez les curseurs correspondants pour ajouter des icônes à votre en-tête.
Détaillé
Minimal
6. Cliquez sur Enregistrer en haut à droite.
Personnaliser le menu de navigation
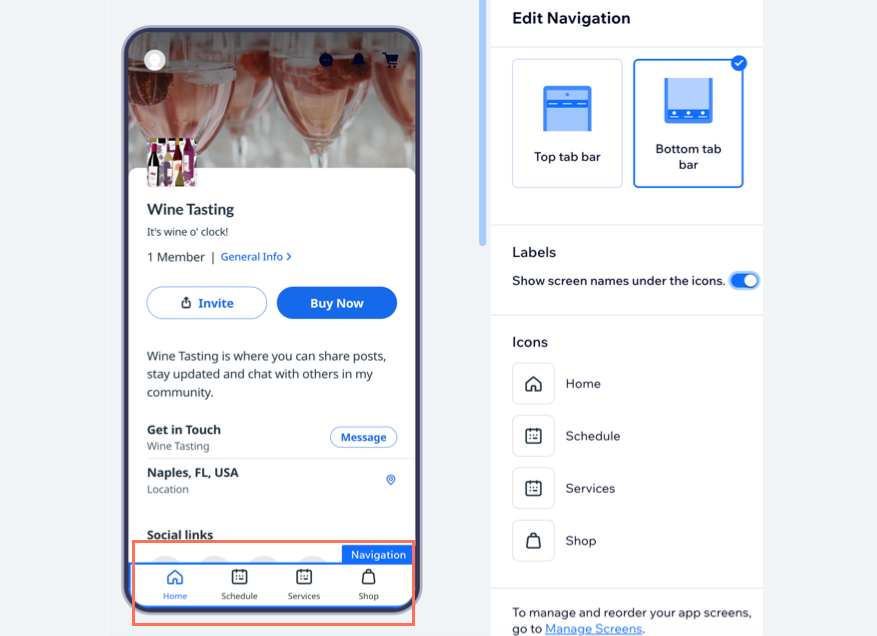
Votre appli mobile est composée d'écrans et le menu de navigation aide les visiteurs à se déplacer entre eux. Vous pouvez choisir de placer le menu de navigation en haut ou en bas de votre appli et de personnaliser son design en ajoutant des icônes de menu personnalisées.
Tableau de bord
Appli Wix
Appli Wix Studio
- Accédez à l'appli mobile dans le tableau de bord de votre site.
- Cliquez sur l'onglet Votre appli mobile ou cliquez sur l'onglet avec le nom de votre appli mobile.
- Cliquez sur Commencer ou sur Modifier l'appli mobile.
- Cliquez sur la barre de navigation de votre appli. Elle apparaît soit sous l'en-tête de votre appli, soit au bas de l'appli.

- Choisissez une mise en page de navigation :
- Barre d'onglets supérieure : Les membres naviguent entre les écrans en haut de votre application directement sous l'en-tête.
- Barre d'onglets inférieure : Les membres naviguent entre les écrans en bas de votre appli. Vous pouvez ajouter des icônes personnalisées pour chaque écran si vous sélectionnez cette option.
- Libellés : Cliquez sur le curseur pour afficher ou masquer le nom de l'écran dans le menu de navigation. Le nom apparaît sous l'icône de l'écran. Il est recommandé d'inclure le nom de l'écran pour des raisons d'accessibilité.
- Icônes : Personnalisez les icônes dans votre menu de navigation. Chaque icône correspond à un écran. Survolez une icône et cliquez sur Modifier l'icône pour la remplacer.
- Cliquez sur Enregistrer en haut à droite.
Ajouter des éléments à vos écrans
Les éléments sont les blocs de création du contenu de votre appli. Utilisez-les pour présenter qui vous êtes, ce que vous faites et ce que vous offrez aux utilisateurs de l'appli. Par exemple, si vous possédez une entreprise de planification d'événements, vous pouvez ajouter un élément Événements pour permettre aux personnes de répondre directement depuis l'appli.
Après avoir ajouté des éléments, vous pouvez facilement les déplacer vers le haut ou vers le bas sur le même écran ou les transférer sur un autre écran. Vous avez également la possibilité de dupliquer des éléments, de retirer ceux que vous ne voulez pas et de modifier le contenu de chaque élément.
Suggestion :
En savoir plus sur l'ajout d'éléments pour des entreprises spécifiques comme les boutiques en ligne, les restaurants et les réservations.
Tableau de bord
Appli Wix
Appli Wix Studio
- Accédez à l'appli mobile dans le tableau de bord de votre site.
- Cliquez sur l'onglet Votre appli mobile ou cliquez sur l'onglet avec le nom de votre appli mobile.
- Cliquez sur Commencer ou sur Modifier l'appli mobile.
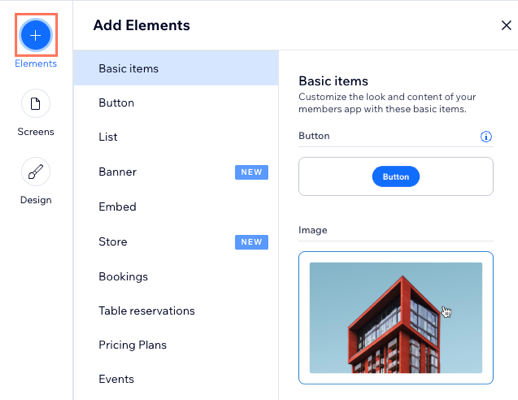
- Cliquez sur Éléments à gauche.
- Parcourez le catalogue et cliquez sur un élément pour l'ajouter à votre appli.
Suggestion : Dans Éléments de base, vous pouvez ajouter des éléments pour concevoir et organiser votre appli, comme des boutons, des images, des séparateurs et des vidéos.

- Cliquez sur l'élément dans l'aperçu de l'appli pour personnaliser ses paramètres d'affichage et de contenu.

Remarque :
Tous les éléments ne peuvent pas être personnalisés dans le créateur d'appli mobile. Vous devrez peut-être mettre à jour certains éléments de l'appli Wix ou de l'appli Wix Studio.
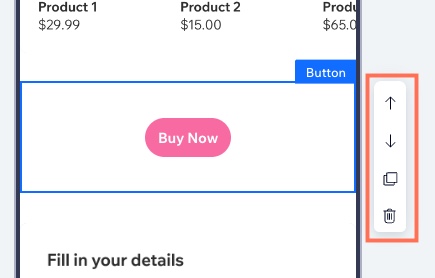
- (Facultatif) Gérez davantage l'élément à l'aide des options disponibles :
Remarque : Les options varient en fonction des éléments que vous ajoutez.
Visibilité de l'élément
Réorganiser un élément
Dupliquer un élément
Déplacer l'élément vers un autre écran
Supprimer un élément
8. Cliquez sur Enregistrer en haut à droite.
Gérer vos écrans
Mettez à jour les écrans de votre appli native, y compris le nombre total d'écrans que vous souhaitez afficher dans votre barre de navigation, l'ordre des écrans et les noms d'écrans. Vous pouvez également créer des écrans qui seront masqués dans le menu principal de votre appli.
Tableau de bord
Appli Wix
Appli Wix Studio
- Accédez à l'appli mobile dans le tableau de bord de votre site.
- Cliquez sur l'onglet Votre appli mobile ou cliquez sur l'onglet avec le nom de votre appli mobile.
- Cliquez sur Commencer ou sur Modifier l'appli mobile.
- Cliquez sur Écrans à gauche.
- Choisissez ce que vous voulez faire :

Ajouter un nouvel écran
Réorganiser un écran
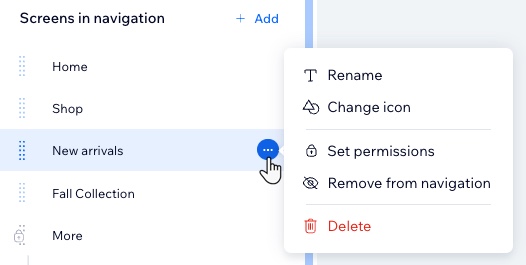
Renommer un écran
Modifier l'icône d'un écran
Définir les autorisations relatives à l'écran
Supprimer un écran de la navigation
Supprimer un écran
Gérer vos écrans système
Personnaliser le design de votre appli
Personnalisez les couleurs et les polices de votre appli mobile native pour les adapter à votre marque. Sélectionnez un thème d’application ou choisissez des couleurs et des polices pour afficher le design unique de votre marque.
Tableau de bord
Appli Wix
Appli Wix Studio
- Accédez à l'appli mobile dans le tableau de bord de votre site.
- Cliquez sur l'onglet Votre appli mobile ou cliquez sur l'onglet avec le nom de votre appli mobile.
- Cliquez sur Commencer ou sur Modifier l'appli mobile.
- Cliquez sur Design à gauche.
- Sélectionnez ce que vous souhaitez personnaliser :
Suggestion : Cliquez sur Changer le thème de l'appli pour sélectionner une combinaison prédéfinie de couleurs et de polices.

- Thème de couleur : Personnalisez les couleurs de votre appli en sélectionnant un thème de couleur ou choisissez individuellement la couleur principale, l’arrière-plan de l’appli et les icônes de texte.
- Thème du texte : Personnalisez votre police en sélectionnant un thème de texte ou ajustez les polices des titres et du corps individuellement.
- Style de l'en-tête : Personnalisez la couleur de votre en-tête pour qu'elle corresponde à votre couleur principale ou à votre couleur d'arrière-plan.
- Cliquez sur Enregistrer.
FAQ
Cliquez sur une question ci-dessous pour en savoir plus sur la personnalisation des fonctionnalités de votre appli mobile native.
Comment changer la langue de l'appli ?
Pourquoi dois-je télécharger l'appli Wix ?
Si j'apporte des modifications aux fonctionnalités et au contenu de mon appli native, dois-je la soumettre à nouveau pour examen ?


 pour importer une photo de couverture. Vous pouvez ajouter plusieurs photos pour créer un diaporama. Pour les diaporamas, sélectionnez un délai de transition (en secondes) entre les photos.
pour importer une photo de couverture. Vous pouvez ajouter plusieurs photos pour créer un diaporama. Pour les diaporamas, sélectionnez un délai de transition (en secondes) entre les photos.

 .
.  .
. à côté de l'élément.
à côté de l'élément.
 à côté de l'écran concerné.
à côté de l'écran concerné.