Système de gestion de contenu (CMS) : Afficher les adresses de vos éléments de collection sur Google Maps
11 min
Dans cet article
- Ajouter un champ d'adresse à votre collection de CMS
- Connecter vos champs de collection à votre carte
- FAQ
Affichez les emplacements des éléments de collection de votre Système de gestion de contenu (CMS) dans un élément Google Maps interactif sur votre site. Ajoutez les emplacements de vos éléments dans un champ d'adresse de votre collection. Connectez ensuite une carte sur votre site à un dataset qui se rapporte à votre collection.

Avant de commencer :
Ajoutez le Système de gestion de contenu (CMS) à votre site.
Ajouter un champ d'adresse à votre collection de CMS
Assurez-vous que les éléments de la collection que vous souhaitez afficher sur la carte ont un emplacement saisi dans un champ d'adresse. Une fois connectés à votre carte, ces emplacements apparaissent sous forme de repères. Vous pouvez également connecter les titres, les descriptions, les liens, le texte du lien et les URL des repères aux champs de la collection.
Pour ajouter un champ d'adresse à votre collection :
- Accédez au CMS dans le tableau de bord de votre site. Vous pouvez également cliquer sur CMS
 dans votre Éditeur, puis cliquez sur Vos collections.
dans votre Éditeur, puis cliquez sur Vos collections. - Cliquez sur la collection concernée.
- Cliquez sur Gérer les champs.
- Cliquez sur + Ajouter un champ.
- Sélectionnez Adresse et cliquez sur Choisir le type de champ.
- Saisissez un nom dans le champ Nom de champ.
- (Facultatif pour Velo uniquement) Mettez à jour l' ID du champ, qui est utilisé dans le code du site. Vous ne pourrez pas mettre à jour ce champ plus tard.
- (Facultatif) Saisissez un texte d'aide si vous souhaitez qu'une infobulle apparaisse dans votre collection à côté du titre du champ.
- (Facultatif) Activez le curseur Informations personnelles identifiables pour crypter les données de localisation qui pourraient être considérées comme des informations personnelles identifiables.
- Cliquez sur Enregistrer.
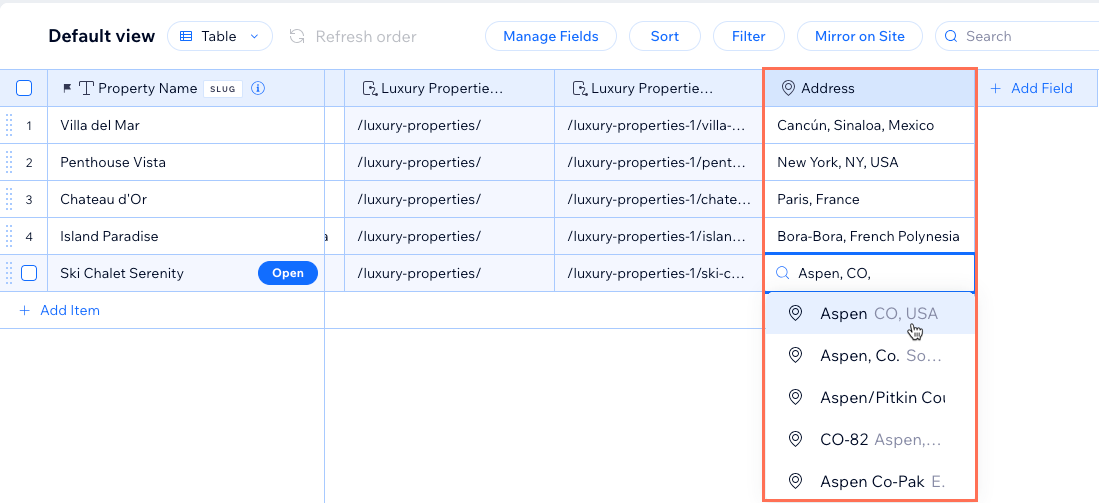
- Saisissez l'emplacement de chaque élément dans le champ d'adresse. Assurez-vous de sélectionner manuellement la bonne adresse dans la liste qui apparaît lors de la saisie. Si vous ne sélectionnez pas d'adresse dans la liste, Google Maps peut avoir des difficultés à lire et à afficher correctement toutes vos adresses.

Connecter vos champs de collection à votre carte
Connectez votre élément Google Maps à un dataset qui se rapporte à votre collection. Connectez ensuite le champ d'adresse à l'emplacement de la carte et choisissez les champs à utiliser avec le reste des connexions. Une fois la connexion établie, vous pouvez vous assurer que tous les emplacements sont visibles en ajustant le zoom. Vous pouvez choisir parmi plusieurs designs de cartes stylisés et ajuster la taille de la carte sur votre page.
Éditeur Wix
Éditeur Studio
- Accédez à votre Éditeur.
- Accédez à la page ou à la section dans laquelle vous souhaitez ajouter une carte.
- Cliquez sur Ajouter des éléments
 sur le côté gauche de l'Éditeur.
sur le côté gauche de l'Éditeur. - Cliquez sur Contact et formulaires et sélectionnez Cartes.
- Cliquez et faites glisser l'élément Google Maps concerné sur votre page.
- Cliquez sur l'icône Connecter au CMS
 .
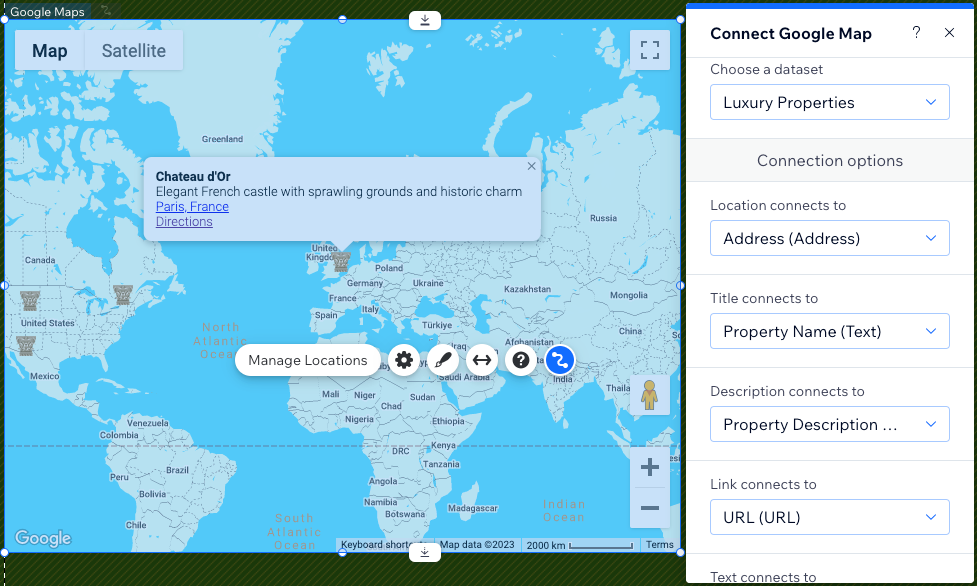
. - Cliquez sur le menu déroulant Choisir un dataset et sélectionnez un dataset existant qui se connecte à votre collection. Vous pouvez également cliquer sur Ajouter un dataset, puis choisir la collection que vous souhaitez connecter, donner un nom au dataset et cliquer sur Créer.
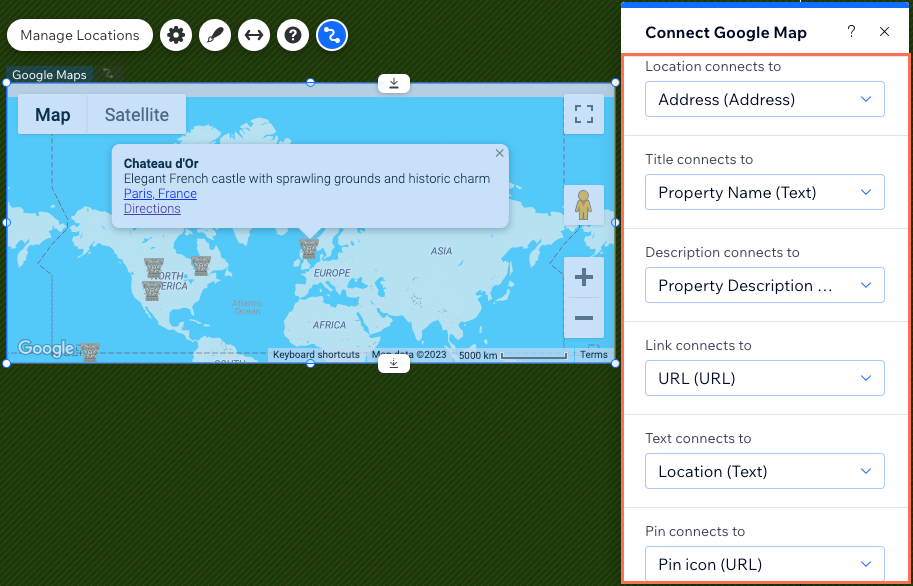
- Sous Options de connexion, utilisez les menus déroulants pour connecter chaque partie de votre carte :
Suggestion : Cliquez sur le menu déroulant correspondant et sélectionnez + Ajouter si vous devez créer et connecter un nouveau champ de collection.- Lieu connecté à : Sélectionnez le champ d'adresse que vous souhaitez utiliser pour votre ou vos élément(s).
- Titre connecté à : Sélectionnez le champ à utiliser comme titre, qui s'affiche en gras sur la carte.
- Description connectée à : Sélectionnez le champ à utiliser comme description, qui s'affiche sous le titre.
- Lien connecté à : Sélectionnez un champ URL si vous souhaitez ajouter un lien sous le titre et la description. Assurez-vous de connecter le menu déroulant Texte connecté à qui détermine le texte qui sera connecté, ou le lien ne s'affichera pas.
- Texte connecté à : Sélectionnez un champ à utiliser comme texte qui sera connecté au menu déroulant Lien connecté à. Veillez à faire votre sélection dans les deux listes déroulantes pour que le lien s'affiche.
- Épingle connectée à : Si vous souhaitez utiliser votre propre icône au lieu du repère par défaut de la carte
 , sélectionnez un champ d'URL qui inclut l'URL de votre icône. Nous vous recommandons d'utiliser des images d'une largeur et d'une hauteur inférieures à 30 pixels.
, sélectionnez un champ d'URL qui inclut l'URL de votre icône. Nous vous recommandons d'utiliser des images d'une largeur et d'une hauteur inférieures à 30 pixels.

- Redimensionnez votre carte en cliquant et en faisant glisser les bords. Vous pouvez également cliquer sur l'icône Étirer
 pour l'étendre sur toute la largeur de votre site.
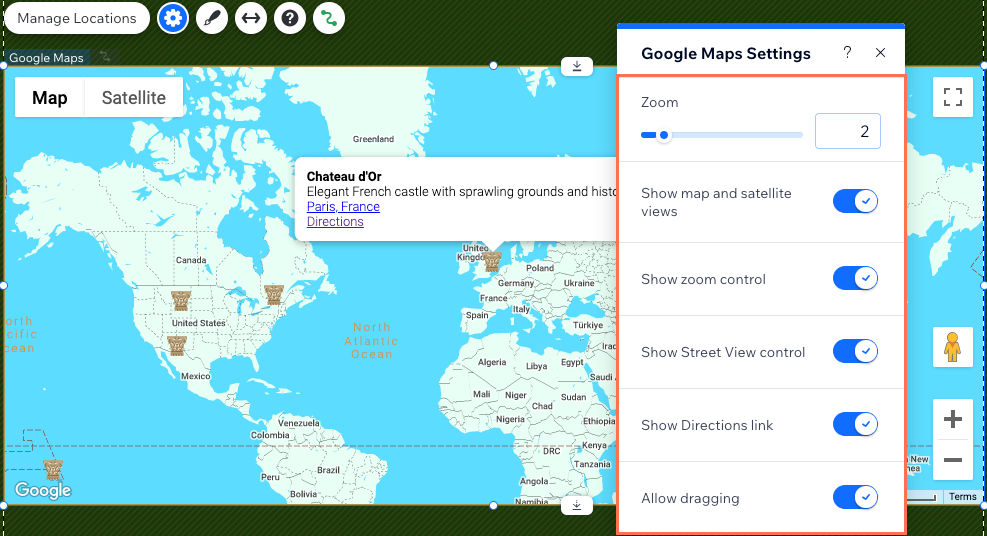
pour l'étendre sur toute la largeur de votre site. - Cliquez sur l'icône Paramètres
 sur l'élément Google Maps et choisissez parmi les options suivantes :
sur l'élément Google Maps et choisissez parmi les options suivantes :
- Zoom : Faites glisser le curseur pour modifier la position de zoom par défaut de votre carte.
- Cartes et vues satellites : Permettez aux visiteurs de passer de la vue cartographique à la vue satellite.
- Afficher contrôleur zoom : Permettez aux visiteurs d'effectuer un zoom avant et arrière sur votre carte.
- Afficher contrôles vue de rue : Permettez aux visiteurs de sélectionner Google Street View pour voir l'emplacement depuis le sol.
- Afficher le lien itinéraire : Permettez aux visiteurs de cliquer sur un lien pour afficher les routes dans Google Maps.
- Permettre de faire glisser : Permettez aux visiteurs de cliquer et de faire glisser pour se déplacer sur la carte.

- Cliquez sur l'icône Design.
 pour choisir un autre design de carte prédéfini.
pour choisir un autre design de carte prédéfini.
Remarque : L'onglet Design de l'épingle n'affecte pas le repère de votre carte une fois que vous avez connecté la carte à un dataset. Utilisez le menu déroulant Épingle connectée à de l'étape 8 si vous souhaitez utiliser un repère personnalisé sur votre carte.
Important :
Si vous avez des éléments dans votre collection qui n'ont pas d'emplacements dans le champ d'adresse que vous avez connecté, le plan n'affichera aucun élément de la collection. Vous pouvez résoudre ce problème en ajoutant un filtre au ensemble de données. Définissez le filtre du champ d'adresse et la condition du filtre sur N'est pas vide. Par conséquent, l'ensemble de données ne lit que les éléments qui ont un emplacement et les affiche sur la carte.

FAQ
Cliquez ci-dessous pour obtenir des réponses aux questions courantes sur la connexion de Google Maps à votre système de gestion de contenu (CMS).
Puis-je afficher les adresses que les visiteurs soumettent sur ma carte ?
Puis-je afficher plusieurs adresses pour le même élément de collection ?
À quoi servent les paramètres Gérer les emplacements ?

