Éditeur Studio : Ajouter et personnaliser un formulaire
11 min
Dans cet article
- Créer un formulaire
- Personnaliser le design du formulaire
- Ajouter un formulaire existant à un site
- Consulter les formulaires reçus
- FAQ
Créez des formulaires uniques avec des mises en page et des styles personnalisables pour les sites de vos clients. Lorsque vous créez un formulaire, un constructeur de formulaire s'ouvre directement dans l'Éditeur Studio. Ajoutez des champs qui s'adaptent à tous les types de questions, comme des questions à choix multiple, des cases à cocher et des questions déroulantes. Vous pouvez également utiliser de nouvelles options de mise en page pour créer des colonnes, des titres et des sections pour le formulaire.
Une fois que vous avez terminé de créer le formulaire, il est disponible dans l'Éditeur Studio pour l'ajouter à la page de votre choix du site, ainsi que des modèles de formulaire préinstallés.

Important :
À partir du 1er septembre 2025, l' ancienne appli Wix Formulaires ne sera plus disponible dans le panneau Ajouter des éléments de l'Éditeur Studio.
Créer un formulaire
Créez un formulaire directement dans l'Éditeur Studio à l'aide d'un constructeur de formulaire glisser-déposer. Construire un formulaire dans l'éditeur vous permet de continuer à créer le formulaire et le site ensemble sans quitter ou perdre votre place.
Remarque :
La plupart des formulaires disponibles dans l'Éditeur Studio sont les nouveaux Wix Formulaires. Cependant, si vous préférez utiliser l'ancien Wix Formulaires, vous pouvez ajouter les préréglages du formulaire de commande ou de don .
Pour créer un formulaire :
- Cliquez sur Ajouter des éléments
 à gauche de l'éditeur.
à gauche de l'éditeur. - Cliquez sur Contact et formulaires.
- Cliquez sur Créer un nouveau formulaire et faites glisser l'élément du formulaire sur la page. Vous pouvez également sélectionner un formulaire parmi les modèles préinstallés, y compris les formulaires de contact, d'abonnement et de commande.
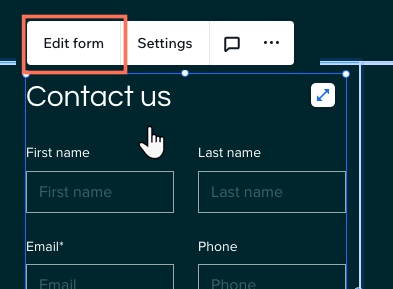
- Cliquez sur le formulaire dans l'Éditeur et cliquez sur Modifier le formulaire pour ouvrir le constructeur de formulaire.

Remarque sur les formulaires de commande :
Les formulaires de commande ont été créés à l'aide de la version précédente de Wix Formulaires, de sorte que les options pour personnaliser les champs du formulaire sont différentes. Si vous créez un formulaire de commande, suivez ces instructions pour savoir comment personnaliser les champs du formulaire.
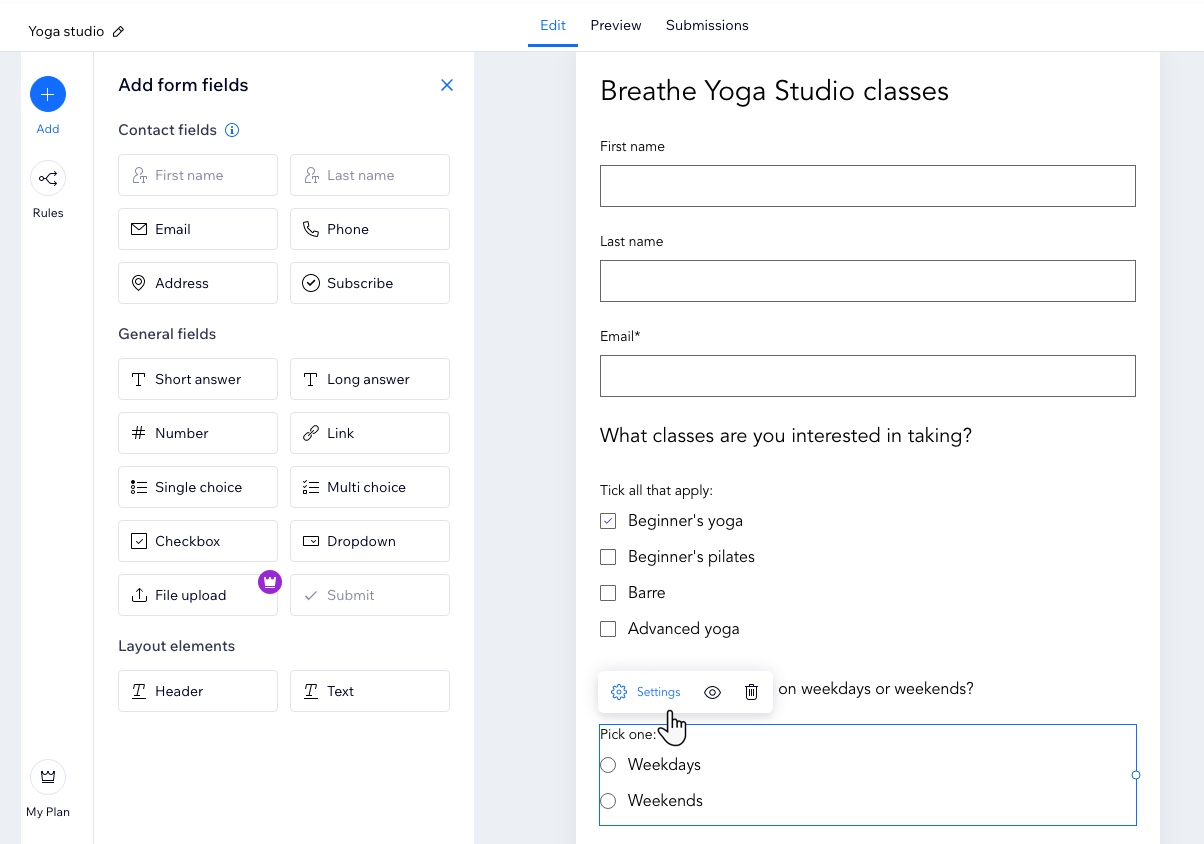
- Dans le constructeur de formulaire, cliquez sur l'icône Modifier
 en haut à gauche pour nommer le formulaire. Ce nom de formulaire est visible uniquement en interne pour vous aider à l'identifier.
en haut à gauche pour nommer le formulaire. Ce nom de formulaire est visible uniquement en interne pour vous aider à l'identifier. - Choisissez des champs pour le formulaire sous Ajouter des champs de formulaire. Les types de champs comprennent :
- Champs de contact : Ajoutez des champs qui collectent et stockent les données personnelles dans Wix Contacts.
- Champs généraux : Ajoutez des éléments tels que des choix multiples, des cases à cocher, des menus déroulants et des boîtes de réponse.
- Champs de date : Ajoutez des champsd'heure et de date pour la programmation des rendez-vous ou les requêtes sensibles au temps.
- Éléments de mise en page : Ajoutez un en-tête ou un élément de texte pour organiser le formulaire ou expliquer plus en détail un champ.
Remarque :
Les nouveaux Formulaires Wix n'ont pas de champ Captcha car tous les formulaires sont déjà intégrés à des filtres antispam. En savoir plus sur les filtres antispam dans la section FAQ de cet article.
- (Facultatif) Cliquez sur un champ pour le personnaliser davantage, notamment :
- Mise à jour des paramètres du champ.
- Ce qui en fait un champ obligatoire.
- Suppression d'un champ.
- Redimensionner le champ pour en faire un formulaire avec plusieurs colonnes. Découvrez comment ajouter des colonnes dans la section FAQ de cet article.

- (Facultatif) Cliquez sur Règles ou Pages à gauche pour ajouter des règles conditionnelles ou plusieurs pages au formulaire :
- Règles : Ajoutez une règle conditionnelle au formulaire. Les règles améliorent la façon dont vous collectez des informations en fonction des réponses. La réponse d'un visiteur à un champ peut déterminer si un autre champ est affiché, masqué, obligatoire ou facultatif. Par exemple, ajoutez une règle telle que : « Si un visiteur choisit l'option A à la question 1, alors la question 2 est masquée. » Mais s'ils choisissent l'option B, la question 2 est visible. »
- Pages : Créez plusieurs pages pour le formulaire. Cela permet d'organiser les questions et les informations.
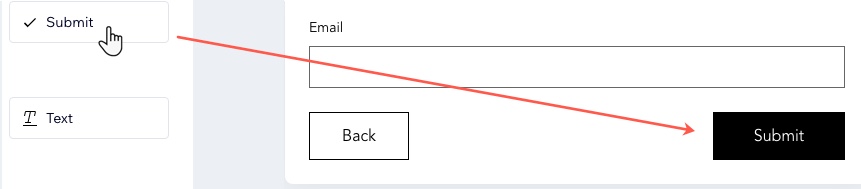
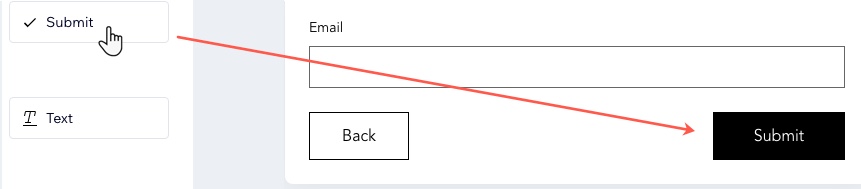
Suggestion : Si vous avez plusieurs pages, assurez-vous d'ajouter un champ Envoyer à chaque page afin que les visiteurs puissent naviguer entre les pages en cliquant sur « Suivant ».
- Cliquez sur Enregistrer en haut à droite.
Important :
Assurez-vous d'ajouter un champ Envoyer en bas du formulaire. Si vous n'avez pas de bouton d'envoi, les visiteurs n'ont aucun moyen d'envoyer le formulaire.


Personnaliser le design du formulaire
Une fois que vous avez créé un formulaire et ajouté les champs et sections pertinents, personnalisez la façon dont le formulaire apparaît sur la page, y compris la couleur d'arrière-plan, le style du bouton et la police.
Pour personnaliser le design du formulaire :
- Cliquez sur le formulaire concerné dans l'Éditeur.
- Cliquez sur Paramètres.
- Cliquez sur l'onglet Design .
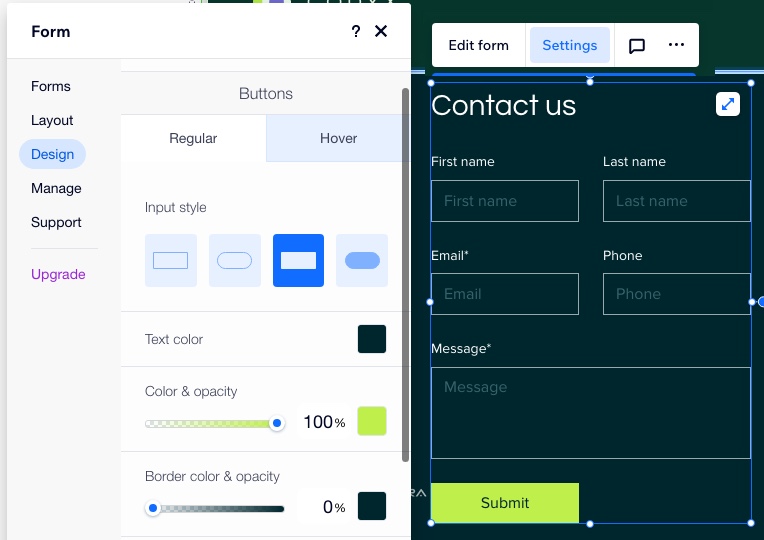
- Personnalisez le design du formulaire à l'aide des options disponibles :
- Arrière-plan du formulaire : Sélectionnez la couleur d'arrière-plan du formulaire ainsi que la couleur et la largeur de la bordure.
- Champs de formulaire : Choisissez une couleur et un style pour les champs de votre formulaire ainsi que la façon dont ils apparaissent dans les états Normal, Survol et Erreur.
- En-tête et paragraphe : Choisissez une police et une couleur pour le texte du formulaire.
- Boutons : Concevez le design des boutons du formulaire, y compris la façon dont ils apparaissent lors du survol.
- Bouton Envoyer : Concevez le style et la couleur du bouton d'envoi.

Remarque :
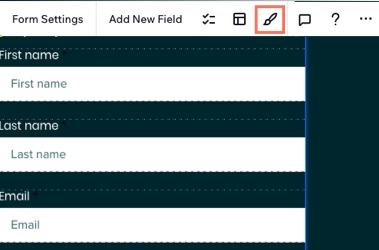
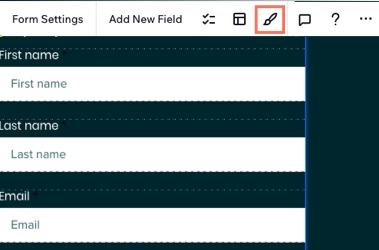
Si vous personnalisez un formulaire créé avec la version précédente de Wix Formulaires (par exemple, un formulaire de commande), cliquez sur l'icône Design  dans les paramètres au-dessus du formulaire pour le personnaliser.
dans les paramètres au-dessus du formulaire pour le personnaliser.

 dans les paramètres au-dessus du formulaire pour le personnaliser.
dans les paramètres au-dessus du formulaire pour le personnaliser.
Ajouter un formulaire existant à un site
Tous les formulaires créés dans l'Éditeur Studio sont enregistrés dans le tableau de bord du site avec les données d'envoi de ce formulaire. Lorsque vous souhaitez ajouter un nouveau formulaire à un site, vous pouvez choisir parmi tous les formulaires existants ainsi que parmi les templates prédéfinis.
Pour ajouter un formulaire existant à un site :
- Cliquez sur Ajouter des éléments
 à gauche de l'éditeur.
à gauche de l'éditeur. - Cliquez sur Contact et formulaires.
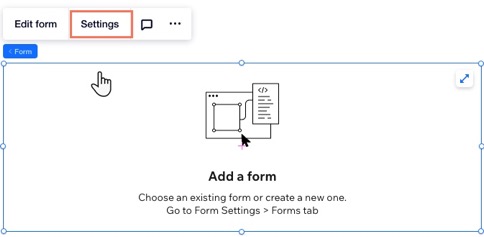
- Cliquez sur Ajouter un formulaire existant.
- Cliquez sur le nouvel élément du formulaire dans l'Éditeur.
- Cliquez sur Paramètres.

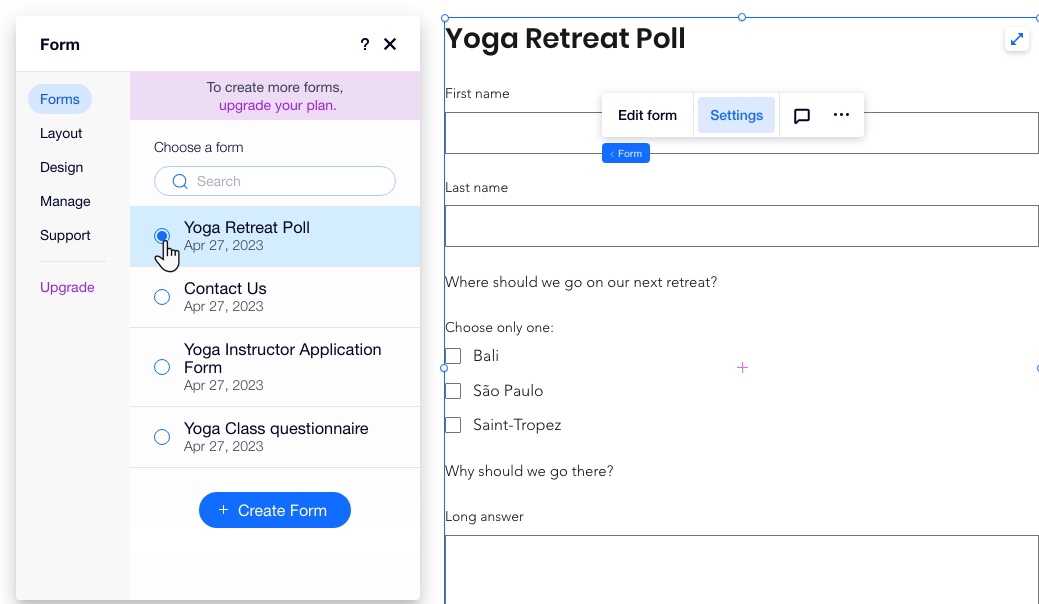
- Cliquez sur l'onglet Formulaires .
- Choisissez un formulaire à afficher parmi tous les formulaires créés sur le site. S'il y a beaucoup de formulaires, utilisez la barre de recherche pour trouver le bon.
- (Facultatif) Cliquez sur les onglets Mise en page et Design pour personnaliser davantage le formulaire.

Suggestion :
Vous pouvez remplacer un formulaire par un autre à tout moment. Cliquez sur Paramètres au-dessus d'un formulaire, puis choisissez un autre formulaire dans l'onglet Formulaires . Le nouveau formulaire remplace automatiquement l'ancien sans interrompre la mise en page ou le design de la page.
Consulter les formulaires reçus
À partir du tableau de bord du site, vous pouvez accéder aux données de soumission les plus détaillées pour chaque formulaire du site. Si vous souhaitez consulter rapidement les données d'un formulaire spécifique, vous pouvez également consulter les réponses en cliquant sur l'onglet Formulaires dans le constructeur de formulaire.
Pour consulter les envois de formulaires :
- Accéder aux formulaires et soumissions dans le tableau de bord du site.
- Dans l'onglet Formulaires, vous pouvez voir tous les formulaires que vous avez créés ainsi que le nombre de soumissions de chaque formulaire. Pour voir plus de détails :
- Cliquez sur l'icône Plus d'actions
 à côté d'un formulaire.
à côté d'un formulaire. - Cliquez sur Afficher les formulaires reçus.
- Cliquez sur l'icône Plus d'actions
Suggestion :
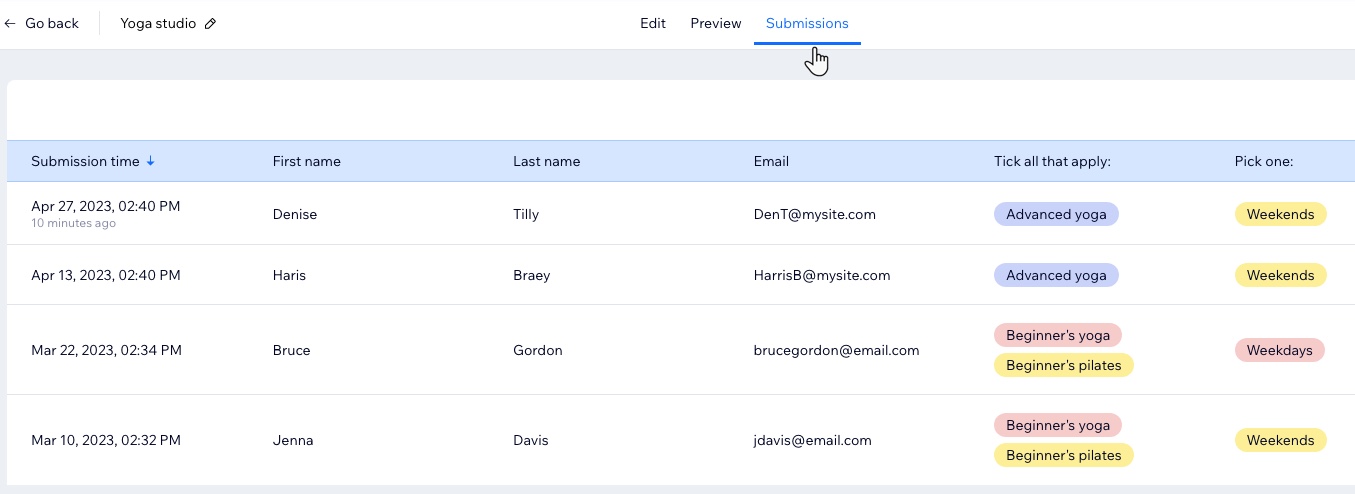
Tous les formulaires reçus apparaissent dans un tableau. Les informations sont séparées en colonnes en fonction des champs que vous avez ajoutés. Vous pouvez également voir l'heure exacte de soumission.

FAQ
Cliquez sur une question ci-dessous pour en savoir plus sur l'ajout de formulaires dans l'Éditeur Studio.
Quelle est la différence entre les nouveaux Wix Formulaires et les anciens formulaires ?
Puis-je accepter les paiements avec les nouveaux Wix Formulaires ?
Dois-je payer pour utiliser les nouveaux Wix Formulaires ?
Pourquoi les options de modification et les paramètres au-dessus de mon formulaire sont-ils différents ?
Comment ajouter des colonnes à mon formulaire ?
Comment tester un formulaire ?
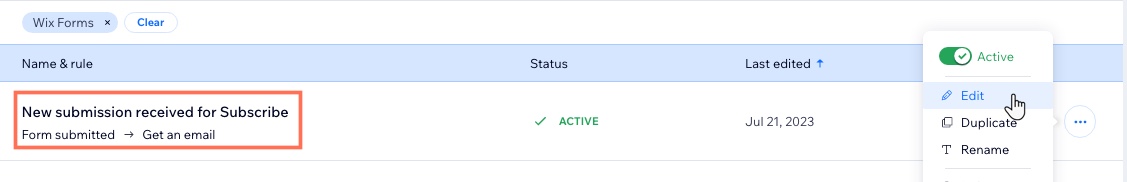
Comment paramétrer les notifications par e-mail pour un formulaire ?
Pourquoi ne puis-je pas ajouter de champs Captcha à mon formulaire ?
Puis-je traduire mes formulaires ?




 à côté d'un formulaire.
à côté d'un formulaire.