Wix Bookings: agregar y configurar el widget de próxima disponibilidad
5 min
En este artículo
- Paso 1 | Agrega el widget de próxima disponibilidad a tu sitio
- Paso 2 | Elige qué servicio mostrar
- Paso 3 | Diseña el texto que aparece en el widget
- Preguntas frecuentes
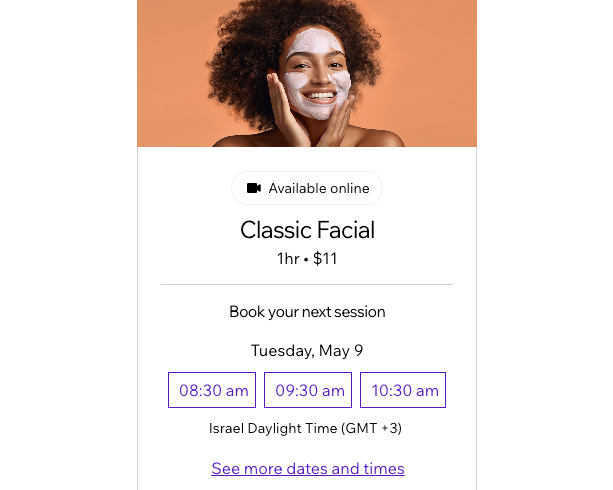
El widget de próxima disponibilidad permite agilizar el proceso de reserva para los clientes. Con este widget, puedes mostrar la próxima franja horaria disponible para un servicio específico, directamente en tu sitio web. Los clientes pueden reservar citas sin tener que buscar en un calendario o ponerse en contacto directo contigo.

Paso 1 | Agrega el widget de próxima disponibilidad a tu sitio
El widget de próxima disponibilidad te permite mostrar cualquiera de tus servicios más solicitados en cualquier página del sitio.
Editor de Wix
Editor de Wix Studio
- Ve al editor.
- Haz clic en Agregar elementos
 a la izquierda del editor.
a la izquierda del editor. - Haz clic en Reservas.
- Haz clic en Próxima disponibilidad.
- Arrastra el widget a la página.
Paso 2 | Elige qué servicio mostrar
Ahora elige qué servicio deseas mostrar en el widget y en qué ubicación. Puedes agregar otros widgets de próxima disponibilidad, con diferentes servicios en distintas páginas de tu sitio.
Consejos:
- Puedes agregar a tus páginas la cantidad de widgets que desees. Por ejemplo, es posible agregar un widget para cada uno de tus servicios en diferentes páginas de tu sitio.
- Para cambiar la imagen que muestras para tu servicio en el widget de próxima disponibilidad, actualiza la imagen en la página del servicio correspondiente en Servicios de reserva en el panel de control de tu sitio.
Para elegir qué servicio mostrar:
Editor de Wix
Editor de Wix Studio
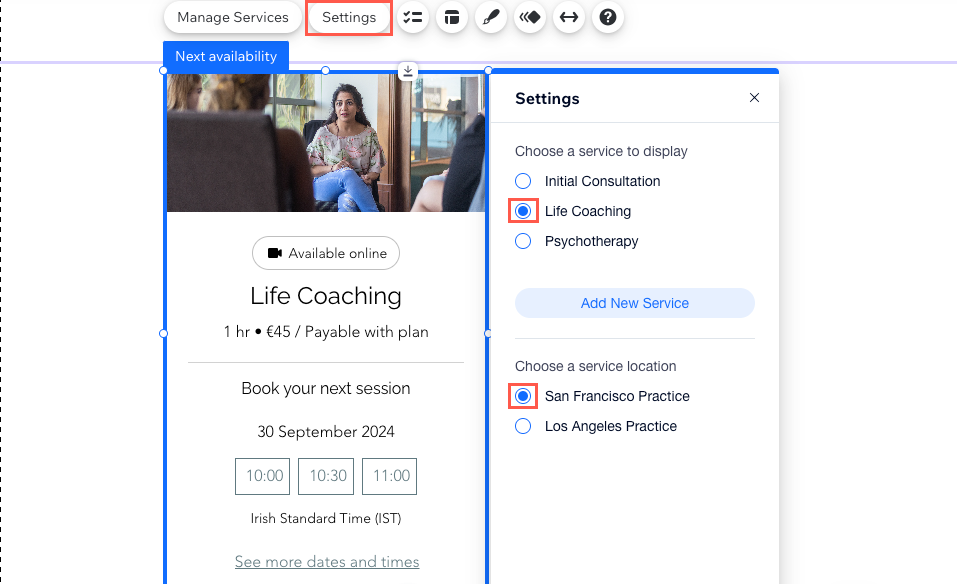
- Haz clic en el widget de Próxima disponibilidad en el editor.
- Haz clic en Ajustes.
- Selecciona los servicios que deseas mostrar.
- Selecciona la ubicación del servicio.

- Haz clic en el icono Estilo
 en el widget de Próxima disponibilidad.
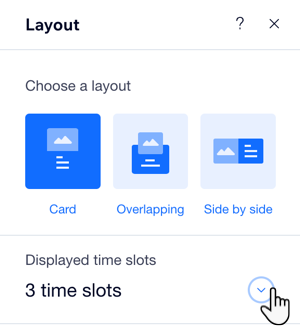
en el widget de Próxima disponibilidad. - Haz clic para seleccionar el estilo correspondiente para el widget.
- Haz clic en el menú desplegable Franjas horarias mostradas y elige el número de franjas horarias que deseas mostrar en el widget.

Paso 3 | Diseña el texto que aparece en el widget
Ahora puedes diseñar el texto que aparece en el widget de próxima disponibilidad. Esta es una excelente manera de hacer que el widget se adapte a tu estilo y tu marca. Haz clic en cualquier fragmento de texto del widget para editar el diseño.
Nota:
La mayor parte del contenido de texto que aparece en el widget se toma directamente de la propia página del servicio. Si deseas editar el contenido de texto en el widget, puedes hacerlo desde el formulario de creación de servicios.
Para diseñar el texto que aparece en el widget:
Editor de Wix
Editor de Wix Studio
- Haz clic en el widget de Próxima disponibilidad en el editor.
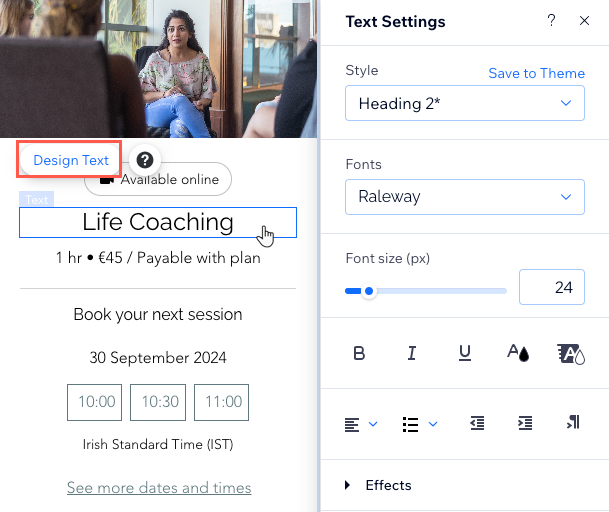
- Haz clic en cualquier fragmento de texto para personalizar el diseño.
- Haz clic en Diseñar texto.
- Usa las opciones disponibles para ajustar el estilo, las fuentes, el tamaño de la fuente, el formato y más.

Preguntas frecuentes
Haz clic en una de las siguientes preguntas para obtener más información sobre el widget de próxima disponibilidad
Dos miembros del personal ofrecen el servicio que quiero mostrar. ¿Pueden mis clientes elegir al miembro del personal?
El servicio que quiero mostrar ofrece diferentes opciones de precios. ¿Cómo eligen los clientes la tarifa correspondiente?

